萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 搞定APP重設計的五個關鍵要點
搞定APP重設計的五個關鍵要點
Material Design的東風吹過一波,但市場上根據Material Design進行設計的產品仍寥寥可數,今天好不容易捕捉到一枚@Teambition,驚喜的是,設計和產品團隊在重設計的過程中總結了五個關鍵要點,親測都很實用,想跟上潮流的設計師來借鑒學習吧!

導語
@Teambition :Material Design 主張將現實世界中的交互體驗,應用到界面設計中來,以求用戶的經驗能夠遷移,並更快習慣新系統。Teambition 已經根據 Material Design 重新設計了旗下所有的 Android 客戶端產品。在實踐過程中,設計和產品團隊總結了一些值得分析的要點,與大家分享。
一、正確用好新元素
迎接新“抽屜導航”的到來
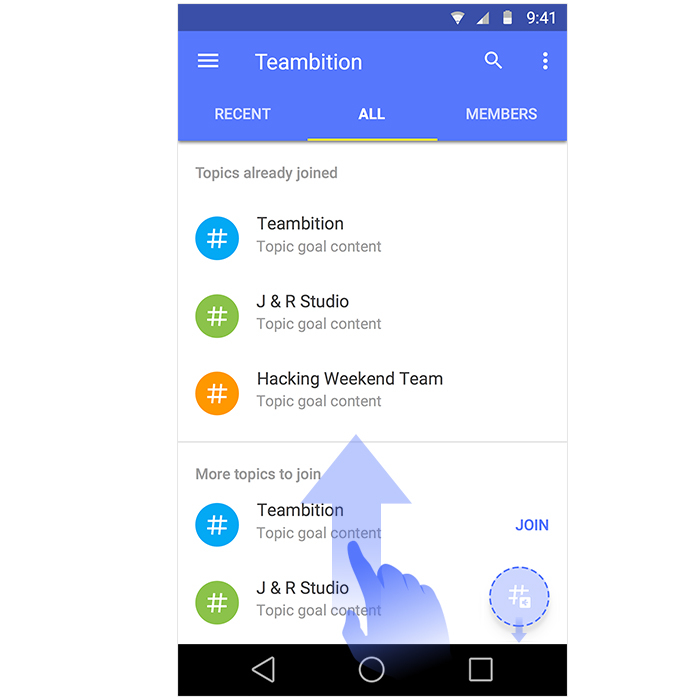
是的,就像“抽屜導航”那樣,最早被零散使用的交互要素,進入Android的設計規范後,會在接下來的時間中被廣泛使用,乃至擴散到iOS和桌面端。這次同樣最具代表性和潛力的兩個元素,應該是炙手可熱的浮動按鈕(FAB,Floating Action Button)和卡片。
浮動按鈕
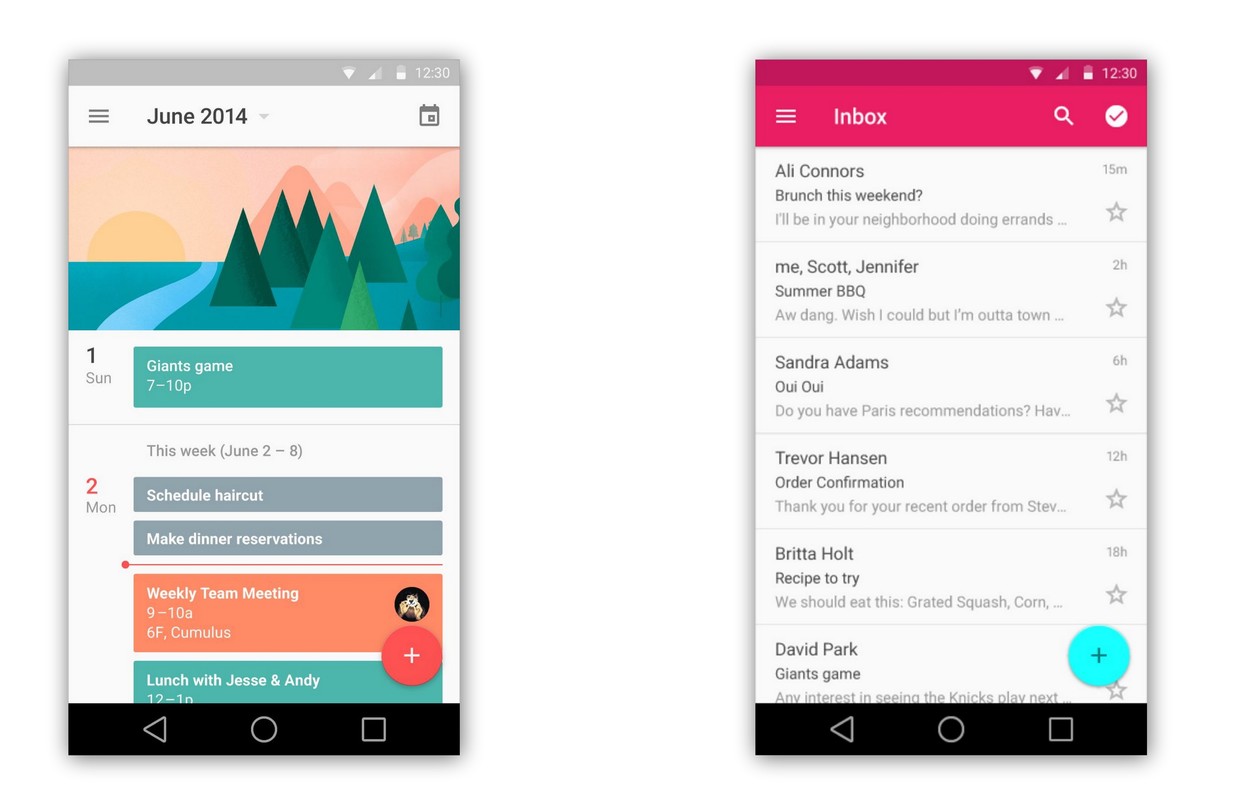
目前 Google 伴隨 Lolipop 發布的全線產品都帶上了全局浮動的按鈕,視覺配色上高調突出,圖案簡明,主要作用是給最重要的動作加上醒目的入口(比如Google Calendar中添加日程,Gmail中寫新郵件,等等)。

“浮動”之說是因為,Material Design的設計指導這次著重關注了z軸(垂直於我們手機平面的那根軸)的存在。按鈕按照z軸位置劃分,有三種類型,扁平(Flat),抬升(Raised),浮動(Floating)。

前兩種按鈕與界面內容一起運動,一般的按鈕用扁平的,需要突出的用抬升樣式。浮動按鈕在z軸上是最高的,加入下方陰影等元素,懸浮於界面上,不隨內容移動。
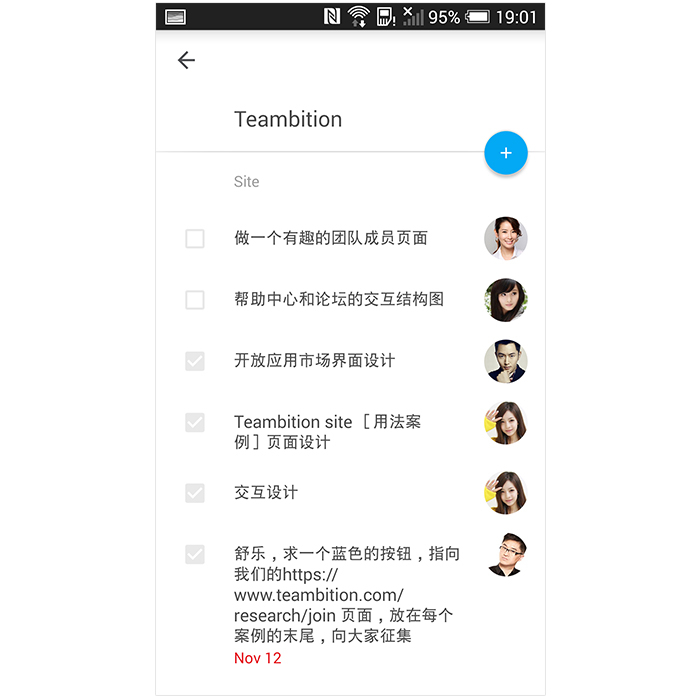
根據Teambition後台使用情況的統計,Teambition移動端最常見的用途主要有這麼幾項:
1. 響應收件箱中事項進展
2. 添加任務並分配
3. 查看對應事項安排,當todo list。
Teambition各產品線原來版本中,只有收件箱得到了首頁級的入口,各種內容的添加需要手動點入各個項目的對應層級中去,再從導航條中點擊新建,極端案例下需要4、5次點擊才能完成任務。
自然,Teambition在移動版上,把這個新增的入口分配給了“添加”功能。我們還額外關注了兩處細節:
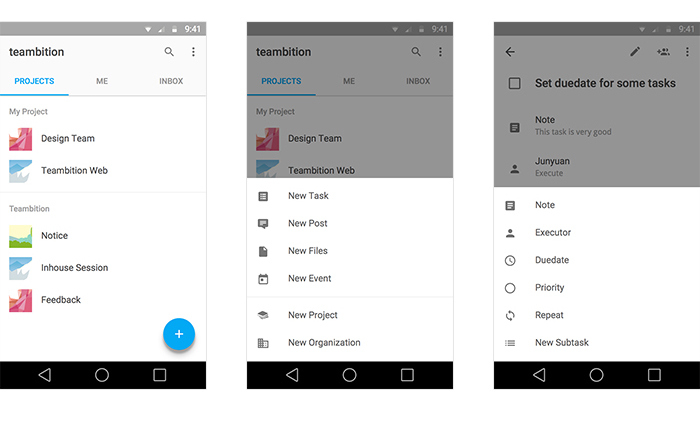
1. 與環境相容(context aware)的全局添加按鈕,比如除了任務、分享、文件、日程四大固定項目之外,在不同的界面下,還會有額外的選項,比如在項目列表界面下會新增“新項目”選項,在具體的任務中,可以選擇添加備注,執行人、截止日期等等……

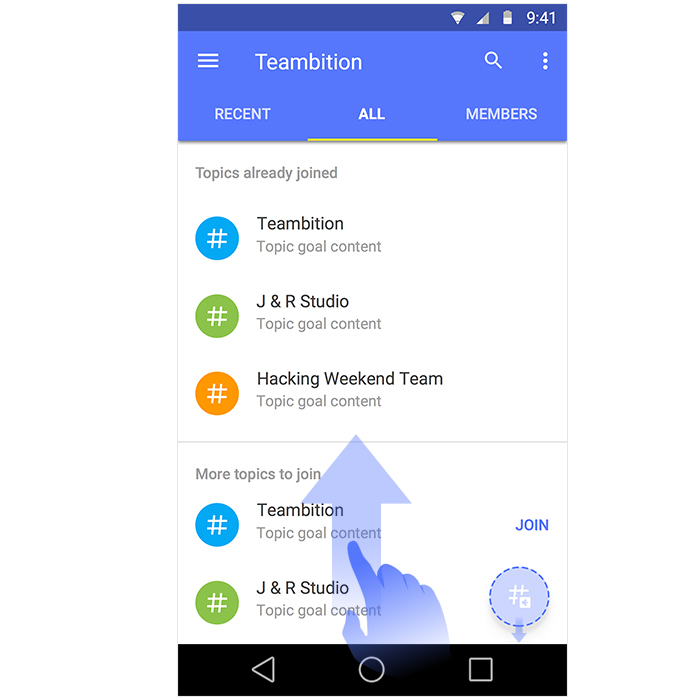
2. 浮動按鈕因為相對位置固定,要考慮避免遮擋相關的內容,最下一屏的拉到底時,按鈕應該自動隱藏。

卡片界面
卡片呈現信息的實踐其實一直都有,得到Material Design 強調後應該很快會迎來一波爆發。從社區討論看來,直接使用卡片的欲望也是相當強烈的 ,但根據Material Design的官方指導的建議,卡片的應用場景和與列表應該要有明確的區分,而不是盲目替換,該用列表視圖的場景,還是應該堅持使用列表,以免割裂浏覽體驗。
節選一些官方指導中比較重要的用卡片的場景:
1. 大量不同數據(文字、圖片)的集合,或呈現非常長(超過三行)的文字
2. 有大量交互(比如+1、評論、分享等按鈕),比如三個或以上
3. 不同卡片間的內容不需要被對照比較
4. 通常作為一個整體可以像在Google Now中那樣被滑動移除

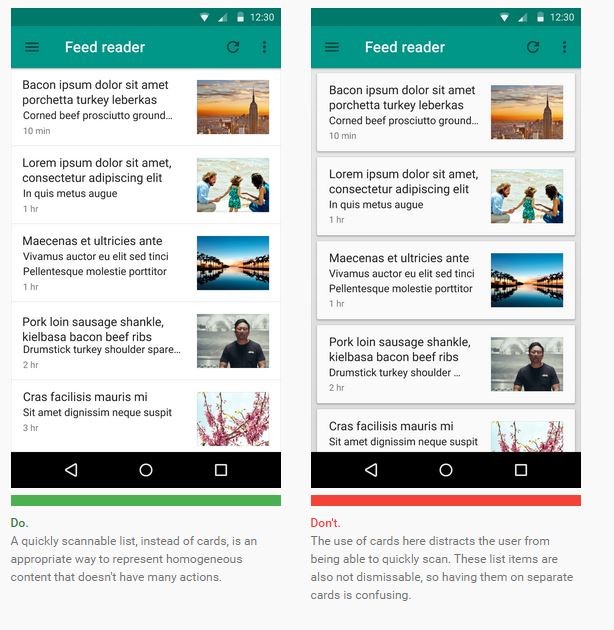
反之,單一的(比如圖片庫),主要供浏覽的,沒有太多對應動作的內容的羅列,並且設計上不能被滑動移除的信息流,做成列表會更合適,卡片會打斷閱讀,造成困惑,損害體驗。

綜上,我們這次還是把項目和任務的羅列用列表視圖來呈現。

卡片是一種好的呈現方式,但與其說被鼓勵的是卡片,不如說,被鼓勵的是卡片所能承載的那種多類型豐富信息的聚合。
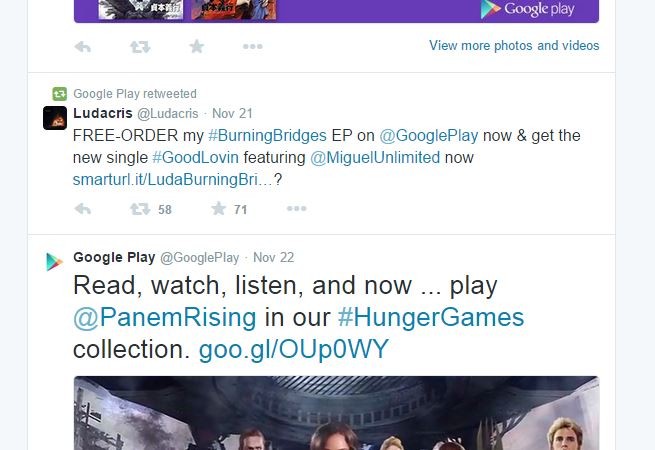
最後,一個有意思的例子:微博新改版的過程中使用卡片收到了很多吐槽,其實也是一件很無奈的事情,理論上來說每條微博有轉贊評等行為,但如果大部分人的使用行為都只是浏覽,則著重動作的卡片就會造成打擾。

相比較而言,Twitter對動作按鈕的處理要相對克制一些。

二、讓材質、層疊與動畫效果體現信息邏輯
借鑒現實中紙張層疊排列的光影效果,和海報中常見的強烈的顏色反差,新的 Material Design 設計指導想嘗試用能更接近用戶生活經驗的方式來呈現信息的層級結構。
大致有這些首要的原則:
層疊關系
交接界面之間(比如導航欄、工具欄與內容部分)的獨立性(比如是否會共同移動)不同,最好在z軸的高度層次上有體現,平邊(seams)則連接兩個共同移動的界面,仿佛一張紙推動著另一張紙移動。
而不共同移動端界面交接最好是形成層疊(steps),交接邊界用陰影區隔,宛如一張靜止的紙蓋著另一張移動中的紙。

官方設計指導中著重解釋了應用的導航欄、工具欄與內容各種不同的相對運動情況下應該采用的不同邊界層疊模式,有紙夾式(clips)、瀑布式(waterfalls)、平移式、覆蓋式等等。
Teambition各線產品采用的主要是紙夾式。

三、界面切換等場合,要關注動畫質量
Material Design強調現實生活中積累的交互預期向數字空間的移植,於是設計指導一方面要求動畫的形式必須具備現實中的運動的關鍵特征,同時也要求在界面轉換時,如同現實空間那樣,伴隨動畫動作的發生。
切換動畫應如現實那樣,具備這些關鍵特征:
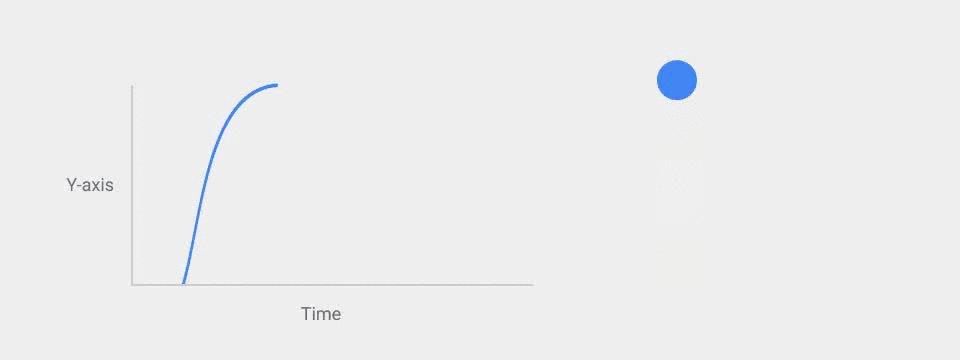
1. 有質量和慣性
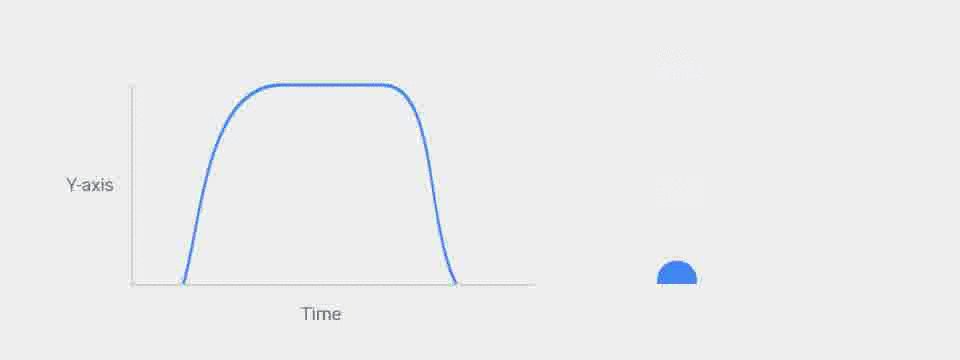
上下方向運動時,運動受重力的影響,並不是勻速運動,而是類似向上拋物和下落,進而——2.進入和離開視野是對速度應該是最高速度,案例如下:

官方指導中還特意給出了不符合這一規律的動畫案例,作為對比,這種與自然狀況不吻合的運動會額外牽引我們不必要的注意力,增加用戶的認知負擔,壞案例如下,進入畫面後加速,離開前減速:

一脈相承的,考慮降低用戶認知負擔,官方指導還要求所有的界面切換都應該有承接前後界面的、相關的、有意義的動畫作為過渡。
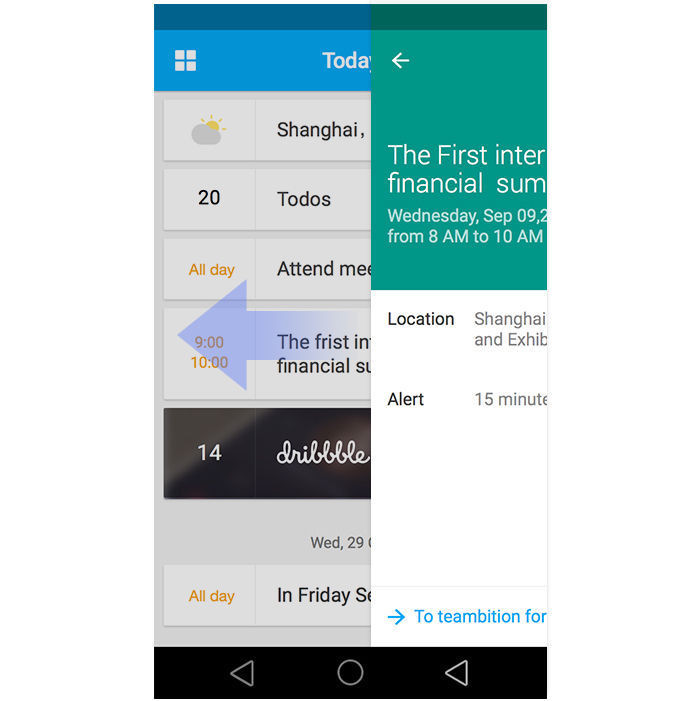
比如列表中點擊一個項目後的展開,屏幕不應突然切換,相關內容滑入屏幕,會是一個更好的做法,如果支持手勢操作,用戶反方向滑動屏幕能夠直接回到列表,就更加酸爽了!
Teambition智能日程表中「今天」中的事件:

四、讓信息呈現一致,順應用戶預期
應用圖標和功能圖標呈現應該一致與清晰,包括:
應用圖標方面
1. 應用圖標上的元素不超過兩層的層疊
2. 應用圖標上引入z軸分布時,每層不要超過1dp厚(160dpi屏
- 上一頁:幫幫忙吧,我們准備年底上線!
- 下一頁:20個以細膩動畫取勝的優秀網頁設計
交互設計排行
程序編程推薦
相關文章
- 從交互設計角度聊聊WEB網站和移動APP的六大差異
- 如何打造一款拼車APP的用戶體驗?
- IOS開發:CocoaPods一個Objective-C第三方庫的管理利器
- Linux系統下apachectl命令使用說明
- 將Swap添加到Ubuntu的開機啟動項的方法
- MyBatis MapperProvider MessageFormat拼接批量…
- 在Linux系統上使用交換文件擴展swap空間的方法
- Linux下將Python的Django項目部署到Apache服務器
- 在Linux系統上部署Apache+Python+Django+MySQL環境
- app圖標設計規范
- AndroidMediaPlayer播放mp3的實例教程介紹



