萬盛學電腦網 >> 網頁制作 >> 交互設計 >> IOS7圖標設計的七條黃金法則
IOS7圖標設計的七條黃金法則
01.使用辨識度高的隱喻
(1)Edwards 首先注意到的一點便是圖標通常尺寸都很小,因此圖標設計的關鍵就在於:簡單的勾勒出應用的整體概念
“一般的做法是使用一種或兩種辨識度較高、能代表概念的物體。然後再用優秀的色彩和流暢的形狀來塑造美感”
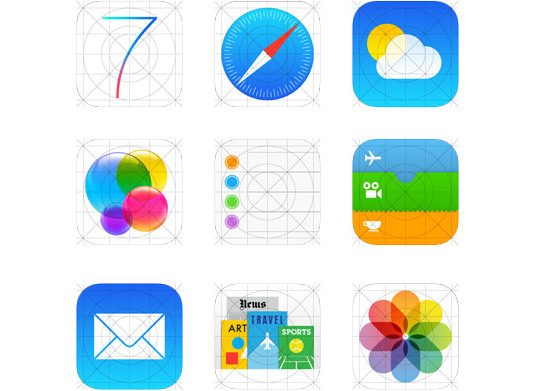
(2)而設計師 Jon Hicks認為除此之外,圖標的隱喻性也要強(比如說拍照應用),圖標應該是一種能夠有所代表的符號,具有一種標識性(不可否認,Safari的品牌塑造就很成功,大部分人一眼都能認出來),Apple的游戲中心以及設置圖標的隱喻性就很差。
(3)Soft Façade的創意總監 Dmitry Tsozik認為設計師不要自作聰明:“隨隨便便放上個白背景,再填幾個彩色圓環,這能叫圖標嗎?”
這種圖標不具備功能性,通過圖標無法了解應用的功能、概念。
多研究研究色彩和隱喻,圖標的作用是引導用戶進入應用的窗口,最好讓用戶一眼皆知應用的功能,不要讓用戶猜。

照相機圖標非常顯眼,但是過於厚重,美感不佳,不過它的隱喻非常強烈,一眼皆知這款應用的用處。而游戲中心….隱喻糟糕透了。
02. 鮮活用色
Iconfactory 聯合創始人 Gedeon Maheux認為即便你對iOS7的色彩體系不感冒,你也要研究研究iOS7的圖標設計風格,畢竟蘋果是設計風向標:“在設計中嘗試打造鮮明的對照感。iOS7因明亮的邊界、清晰的線條、大膽的色彩而著稱”
他認為明亮的色彩能帶來一種活力感和趣味性,柔和、細膩的色彩卻無法做到這一點。

iWork應用色彩非常鮮活,辨識度極高
03. 使用柵格線
Maheux建議在開始iOS7圖標設計時,使用當下流行的iOS7柵格線:“能讓你分塊的設計,並且能夠構建界面中圖標的整體感。采用柵格線方式進行設計的圖標越多,在界面中就能更好的彼此匹配,界面中圖標的整體感越強”
當然,他也認為,不應該太限制自我:“如果你覺得打破柵格線,你的設計會更出彩,那不妨試試”

蘋果的柵格線能讓你進行“各個擊破”的設計,但是必要情況下可以打破柵格線的限制。
04. 避免信息過載
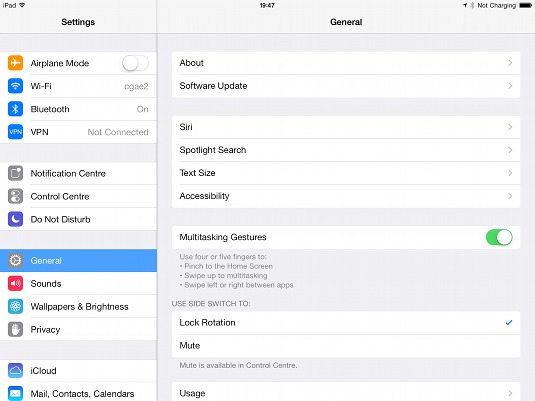
iOS7高度依賴字體。纖細的字體讓按鈕區域充滿了大量的留白。
但是Edwards認為圖標盡量不要和纖細的字體結合:“圖標應該是一種符號化的元素,本身就是一種視覺語言,不應該和文字語言聯系到一起。即便結合,文本也不宜過多。”

比如說設置中的VPN選項,微圖標和文本結合讓人有一種信息過載的感覺
05.適度添加深度感
iOS7的視覺風格可以看作是一種扁平化設計,Jony Ive特別強調了iOS7“層次”的概念,而不是一種單一的扁平。Maheux認為,若想要與眾不同,必須設計的與眾不同:“加入一點投影、加入一點漸變也無妨,多做做實驗,沒准一種新的流行由此誕生,iOS7上的設計充滿了無限可能,不一定要死板的扁平。”

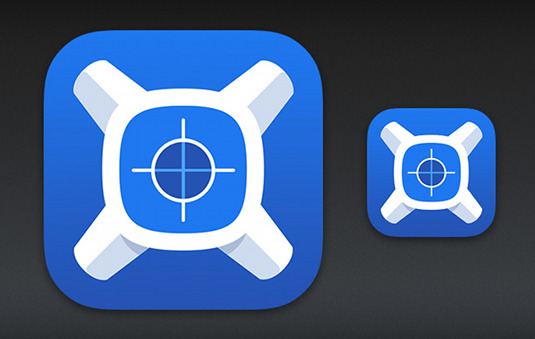
Iconfactory的Scope
Mirror圖標便具有深度感,效果比純扁平設計好多了。
06.一致的視覺風格
(1)可以看看蘋果應用商店套件的圖標,很明顯,他們都是一個系列的圖標。
設計成套圖標和設計一款圖標,要考慮的東西不盡相同。設計成套圖標還要考慮一致性。
設計師要刻意培養自己的這種整體感,即便你的工作是設計一款圖標,你也可以這麼想:“要是這款應用有了姊妹應用,那麼圖標該要怎麼設計?”通過這種假象來鍛煉自己的設計思維。
(2)不過Hicks還提醒,一致性不意味著拘泥於一種形式:“線條粗細不必完全相同、顏色也不必完全一致,但是整體風格一定要和諧、匹配”
他強調“白色符號搭配色彩漸變”這種方法最簡單。(或者在白色背景上使用多彩、透明的圖標)“整體風格統一——單個圖標根據隱喻的不同來靈活設計”
(3)Edwards認為:“通過一致性設計,能夠增加同一系列應用、圖標的聯系感”

打造一致性的方法有很多。
07. 追求完美
不管iOS7的視覺風格怎樣,優秀圖標的標准還是沒有改變:優雅、簡約、細節到位。
Tsozik推薦多讀一點現代設計、建築、字體類的書籍,不斷追求完美
- 上一頁:巧用色塊布局讓你的網站與眾不同!
- 下一頁:網頁特效滾動視差設計指南



