萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 知名網站的首屏簡潔設計趨勢
知名網站的首屏簡潔設計趨勢
當一個用戶登錄你的網站,他第一件事情一定會注意到你的網站的頭部信息。無論他是一個小的導航欄,或者是一個大的圖片全屏輪顯,網站頭部的設計無疑是全站布局中非常重要的一個環節。大多數網站頭部的設計傾向於給訪問者留下非常深刻的印象並且最好能夠更幫助他更好的推廣這個網站的品牌。一個好的網頁首屏設計可以給每一位訪問者留下一個長久的不可磨滅的印象。
在這篇文章裡,我想分享幾個非常有用的小技巧來幫助網頁設計師們實現一個高大上的頭部標題設計。最好的方法就是把側重點集中到網站的內容上,並且著重強調重要的部分,使這部分內容在整個頭部設計裡面有獨具特色的凸現出來。另一方面還要注意,設計的時候還要兼顧擴大品牌的影響力。
超大背景圖片Hero Images
近幾年在首屏設計中使用一個大的全屏圖片變得越來越司空見慣,快速發展的互聯網使資源的下載前所未有的快速。現在背景圖包含一個1920x1080的圖片讓他適應任何屏幕的尺寸是相當簡單的。
hero image是一個網頁設計術語是一個特定類型的網頁橫幅。hero image是一個大型橫幅的圖形,突出放在一個web頁面,的前面和中心的位置。
hero image往往是訪客在網站上遇到的第一視覺。它的目的是概述網站的最重要的內容,通常包含圖像和文本,可以靜態也可以是動態的。
hero image與banner相比更典型,他經常被放置在第一屏的重要位置。經常是用一些有震撼力的攝影圖片,被用於產品的促銷、公司或者個人的推廣。品牌一直是它的一個決定性的因素,但是hero images的並不總是關於品牌,他們的目的也是為了拉近訪問者,使他們跟網站的關系更密切。

例如在WooCommerce的主頁上我們就可以看,hero image不一定非要和WooCommerce自己有關。這張圖像為電子商務商店營造出一個預設的情節,並提出一個解決方案的來出售他們的產品或服務。理想的情況下這個圖片將吸引企業者們的注意並提出他們想要的解決方案。例如讓WooCommerce為他們經營線上的商店。
我真的很喜歡使用hero images去完成相關的內容設計。他能夠使突出網站的用途,並且使圖片看起來更有震撼力。明顯的當下最重要的問題就是找一張非常適合這個項目的照片,如果你是一個攝影師這就簡單多了,但是對於像我們這些不會拍照的渣渣就可以考慮用購買一些買斷式的圖片解決了(盜圖什麼的真真的不好,現在這種圖片都不是很貴,從我做起支持正版哈~)~例如Unsplash 海洛創意之類的。
清晰的導航鏈接 Legible Navigation Links
想要首屏設計顯眼,最重要的元素莫過於導航了。除非你設計一個單頁的布局,那麼很可能你需要一些鏈接去控制這個網站而非導航,並且許多單頁的設計應用了滾動的鏈接設計。
對於用戶來說一個簡單易讀的導航是非常重要的。人們希望能夠快速的識別頁面並作出選擇。鏈接可以加粗,加線框、下劃線,或者鏈接和背景用對比色等等,這一切都是為了讓他們更容易閱讀。

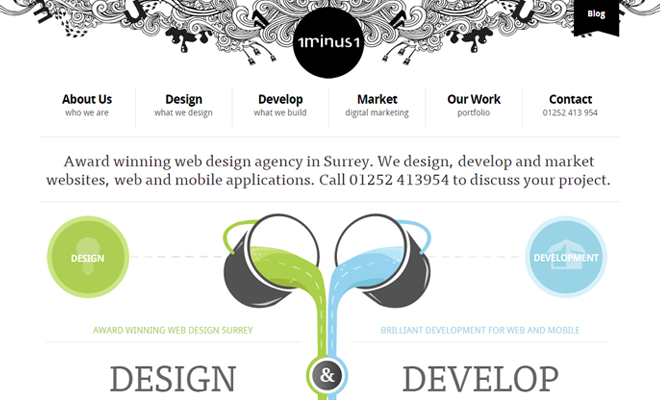
舉一個設計工作室1minus1 的例子,他們創作的一個黑白對比的配色方案。並且這個導航鏈接的放了一小段注釋文字。這可能對用戶體驗沒什麼幫助,但是他增強了總體設計的感覺。

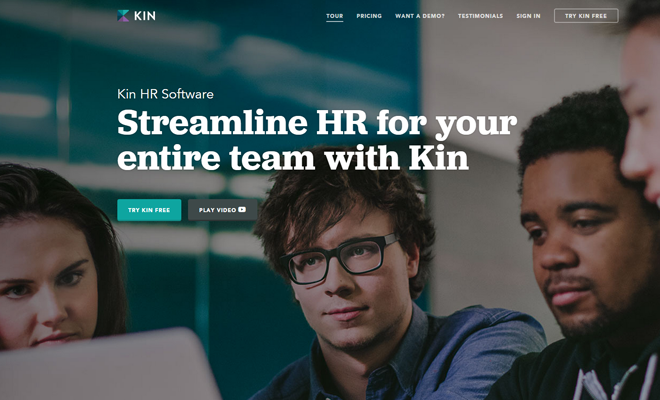
Kin HR 是另一個網站,他使用了一種不同的導航形式。鏈接加粗並加了線框的效果被放在頁面的右上角。他們用了一個灰色的字體在鼠標放上去的時候加了一個變白的效果,這樣的設計讓導航充滿活力(這個效果在css裡只需要在標標標記上加上hover 定義鼠標滑動的後字體的顏色就行~這屬於網頁制作前端的知識哈~咱只要知道就行~)。另一方面當前頁面的鏈接有下劃線的效果來表示位置,並沒有只依賴內容。易讀性是鏈接設計最快也是最簡單的方式。當你在設計自己的導航菜單時一定要記住這些。
引人注目的品牌設計Noticeable Branding
品牌對於公司的重要性不言而喻,不管哪一個公司他們都需要一個吸引人眼球的品牌設計。訪問者們記住的事物一定是一些引人注目的,他會從一大堆熟悉的logos裡脫穎而出。

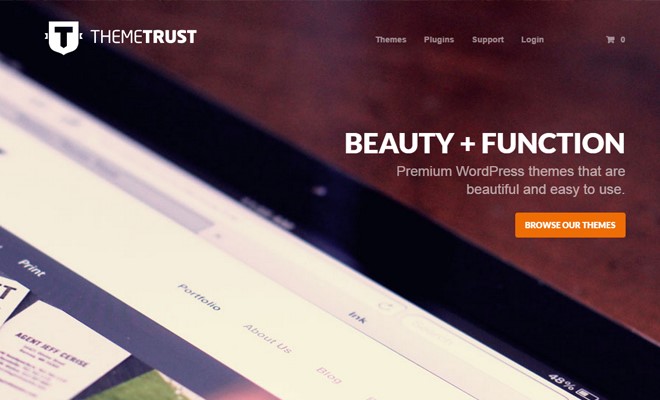
Theme Trust 的標志是讓人難忘的,它大到你的目光立刻回聚焦到上面。他同樣是一個既簡單又優秀的標志案例,沒有過多的修飾。標志應用了“T”型盾牌圖形,並且他們的圖標還添加一些多重空間的設計,例如文字的粗細對比。尋找新的方法來讓網站品牌在首屏更突出。永遠不要小看一個優秀logo的力量。
固定導航欄Fixed Scrolling Menus
隨著web浏覽器不斷地更新換代,一些特殊效果也變得更加普遍多見。固定導航欄就是這樣的一個效果,他被一些有名的現代的開發人員們發現,他是一個導航在網頁的任何地方都可以被找到的最快的解決方案。這麼便利的發現都歸功於css3和jquery的快速發展。(css3和jquery是網頁制作方面的知識~)

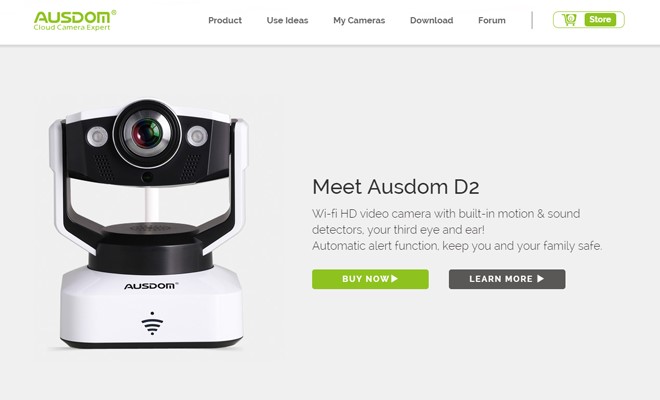
Ausdom 這個網站有一個非常有趣的固定導航欄。當你第一次登陸到頁面時,所有的導航鏈接好像都是在首頁hero image的頂部右側裡面的,導航鏈接是一個白色的字體鑲嵌在比較暗背景上。
當你開始滾動鼠標,導航條就將會彈出來,並跟著你移動到你鼠標滾動任的頁面。他用的一個白色的背景顏色,所以logo和文本鏈接也跟著變成了一個新的顏色。這是一個相當酷的設計風格,他使頁面保持完整性,讓導航在任何的位置都能被輕松的找到。

另外一種混合式的導航,你可以嘗試添加自己的設計風格,讓固定導航欄更具有創意。例如Drew Wilson網站在他的頂部應用了滾動導航條,並且在導航條上上應用了多雲模糊的效果。導航上鏈接不多,因為網站只有一個頁面,但是他仍然是一個創造性的設計嘗試,在最快的時間裡吸引了你的眼球。
靈感總結~
掌握上面的這些設計技巧,讓你更快的做出一個優秀的首屏設計。這些首屏主要是靠內容、標志或者導航的設計來吸引眼球。因為用戶傾向於有趣的這些標題頁面元素完美展示如何在初次訪問者點燃的好奇心。容易被那些有趣的標題元素和完美的頁面展示吸引,最完美的首屏設計要在在初次就點燃訪問者的好奇心。
Daniel Filler

Grain & Mortar

Playground Inc.

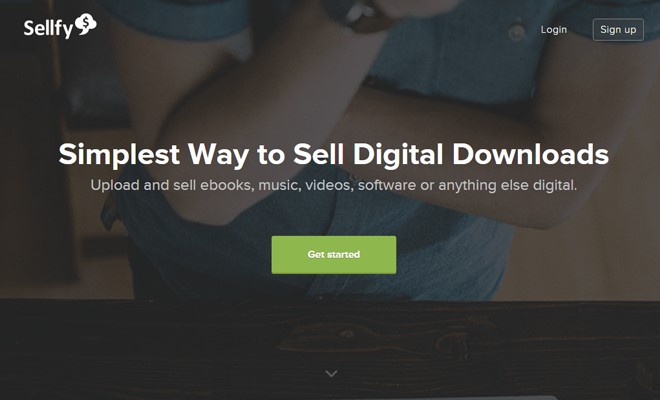
Sellfy

Kiawah Island

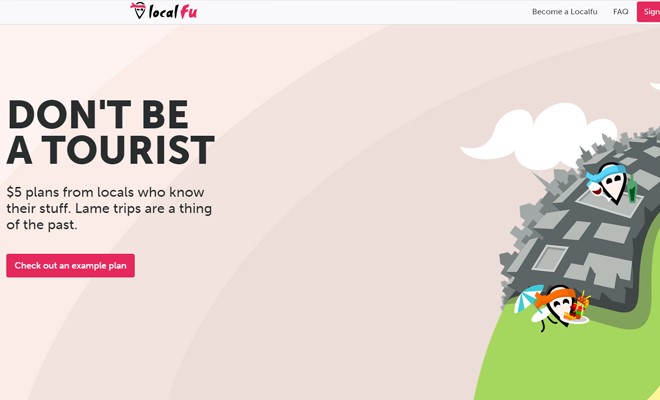
Localfu

Statsiv

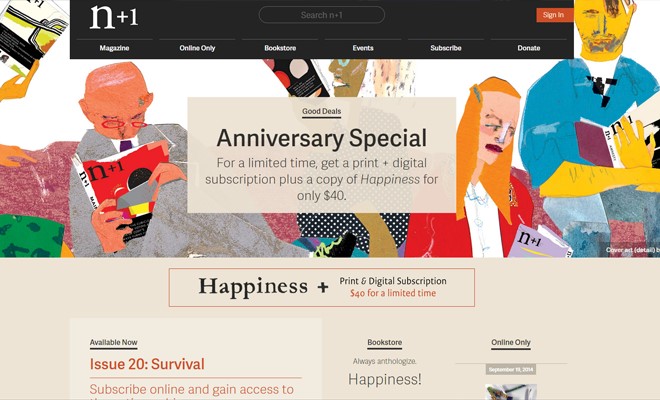
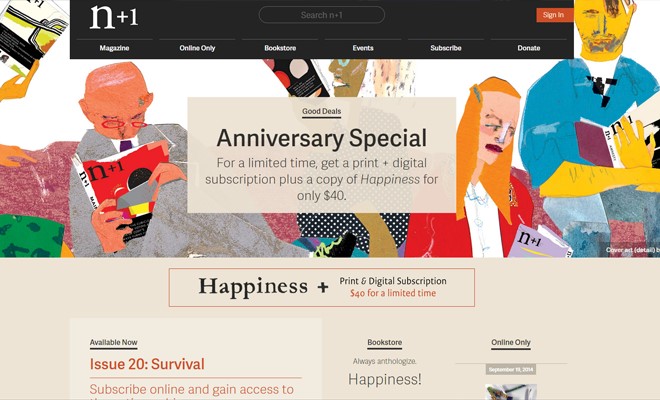
n+1

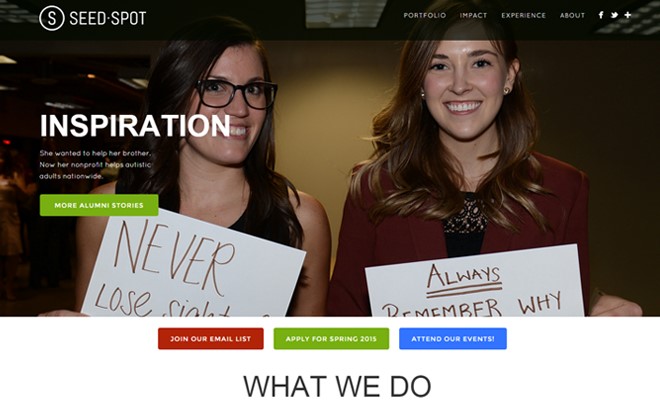
Seed Spot

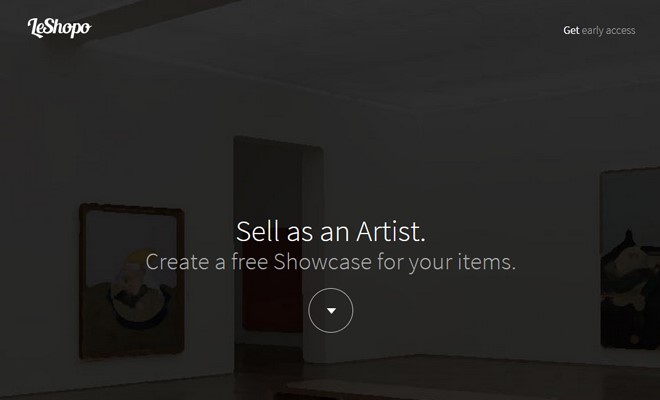
LeShopo

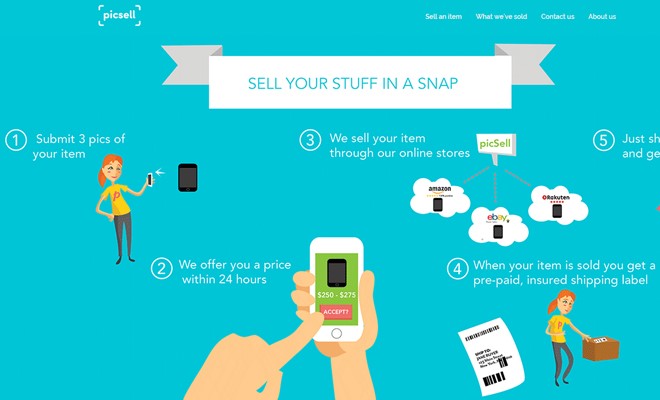
Picsell

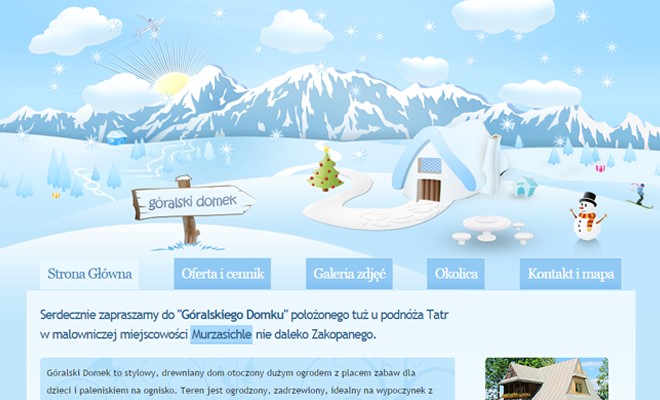
Góralski Domek

Clouder

Circle
- 上一頁:藍色系列的韓國酷站欣賞
- 下一頁:你不知道的Arda品牌網站設計細節



