萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網站交互:從淘寶網首頁看內容隨機展示應用
網站交互:從淘寶網首頁看內容隨機展示應用

開始之前先解釋下相關概念,當然都是按自己的理解杜撰的。
什麼是隨機展示?為什麼會有這種需求?
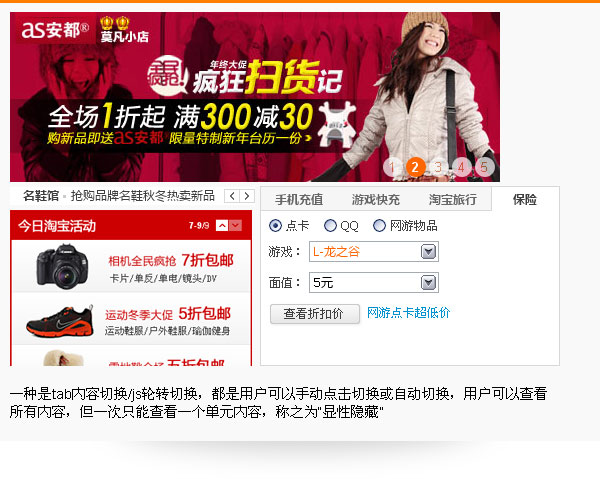
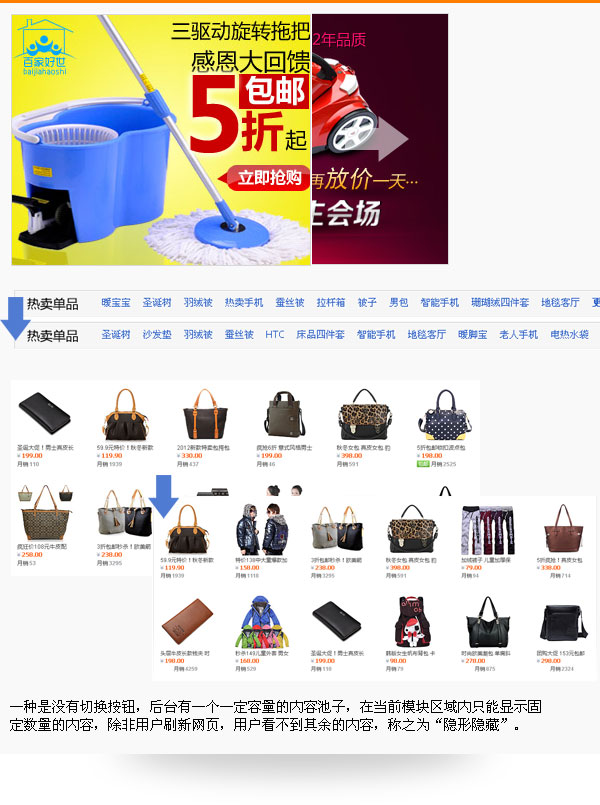
從下圖可以看到,現在的網站,特別是電子商務網站,都有內容切換模塊。基本上分為兩種,一種是tab內容切換/js輪轉切換,都是用戶可以手動點擊切換或自動切換,用戶可以查看所有內容,但一次只能查看一個單元內容,稱之為“顯性隱藏”;一種是沒有切換按鈕,後台有一個一定容量的內容池子,在當前模塊區域內只能顯示固定數量的內容,除非用戶刷新網頁,用戶看不到其余的內容,稱之為“隱形隱藏”。


不管是顯性隱藏還是隱形隱藏,都需要用戶交互互動後才能看到全部內容或者更多內容,即使是自動切換的也是需要用戶等待一段時間才能達到前面的目標(看到全部內容或者更多內容)。但從數據統計來看,沒有交互的設計才是最好的,因為用戶真的很“懶”,沒有多少人原因去點擊切換,有隱藏等交互的內容區域,除去設計和內容的因素之外,往往第一個顯示模塊的點擊率比其它的內容要高很多。
在這種情況下,如何保證每個切換模塊的內容的展示機會均等?那就是隨機展示,不管是顯性隱藏還是隱形隱藏,通過程序來控制每次用戶第一次打開的內容都是不一樣的,這樣就能保證自然狀態下,每個內容的展示機會是均等的,從而避免從宏觀上來看很多內容根本就沒有和用戶見面的機會。
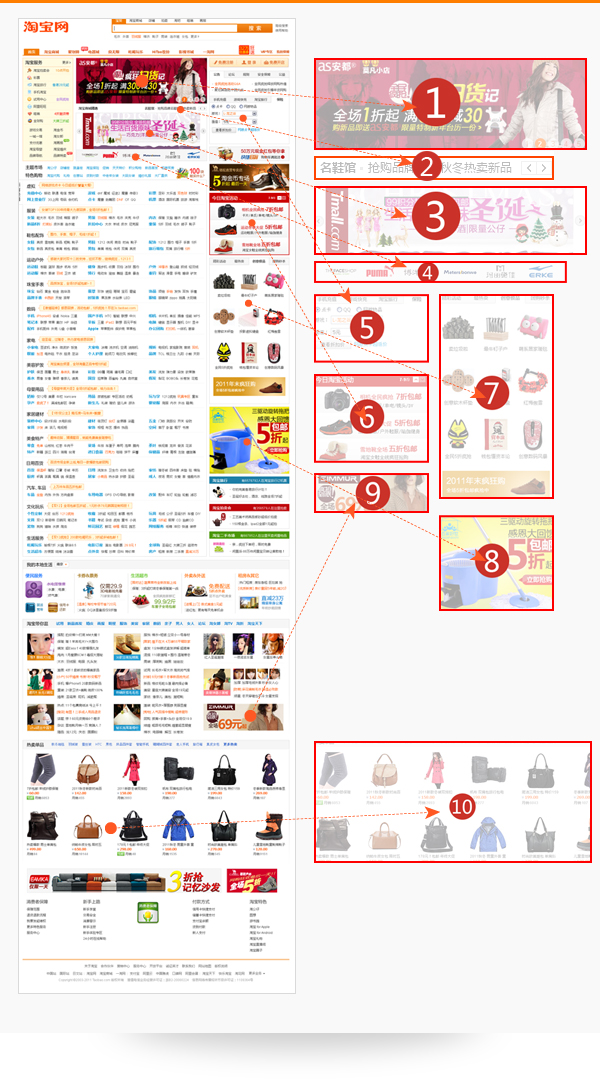
說了這麼多,回歸正題來看看淘寶首頁是怎麼做的,從截圖來看,淘寶首頁一共有10個顯性隱藏或者隱形隱藏區域(有廣告圖片、促銷信息、單品、功能,但都可歸類為內容),基本上都是采用隨機展示的方式來保證每個內容模塊的展示機會是一樣的,大家可以手動刷新看看,每個顯性隱藏或者隱形隱藏區域第一次展示的內容都是不一樣的。

對於上面的情況做了個統計,從統計情況看顯性隱藏中有不同的切換方式:

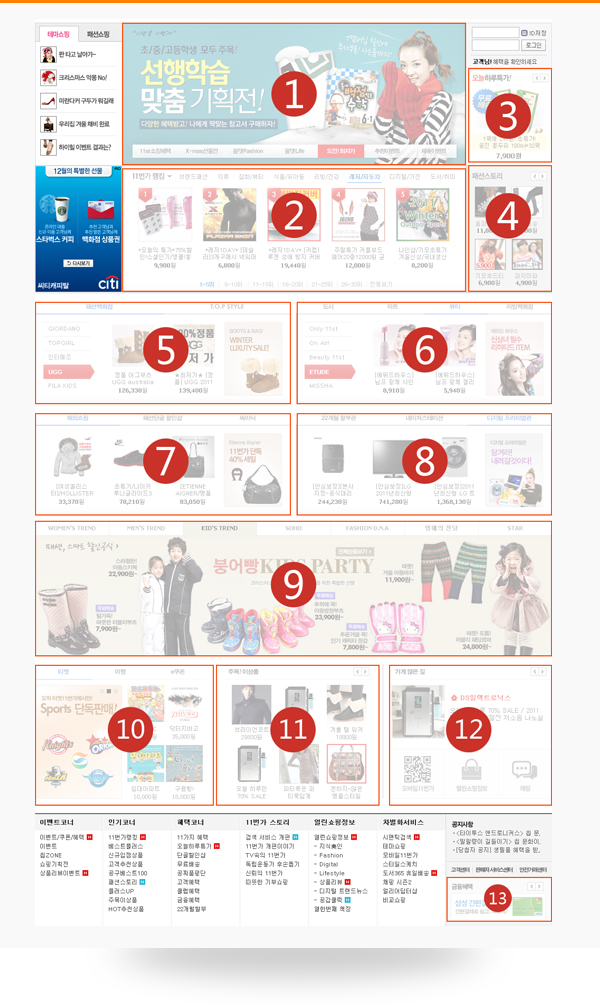
不過一個頁面有這多的隱藏展示區域,個人感覺從易用性來說並不好,還是要掌握好一個度,畢竟用戶“懶”是一個方面,另一方面太多的隱藏內容也會影響加載速度。特別是自動切換的展示方式更應該慎用,如果一屏之類有太多的動態切換,對用戶干擾太大。當然自動切換的方式也有很多種,國內的都喜歡帶點動畫,要麼上下要麼左右,動作挺大的,一屏之內如果超過2個區域都這樣子的話,用戶就很難集中精力去看他想看的內容了。關於這一點,棒子做的比較好,盡管棒子的網站從上到下都是隱藏/顯示的區域,但人家的切換方式比較低調,只換內容,不帶動作,就是簡單的顯示隱藏切換,這樣視覺上來看變化不大,甚至有時候悄無聲息的。當然從網站定位來看,taobao首頁作為超級入口,又有超級多的用戶做後盾,有這麼多的隱藏切換區域也很正常。而棒子的網站另當別論,可能棒子用戶適應這樣的感覺,再說人家的帶寬也夠給力。
可以看個棒子的網站,首頁居然有13個隱藏展示區域,當然都是采用隨機方式,切換方式很低調,顯示和隱藏,不帶過渡動畫。

附帶幾個棒子網站地址,感興趣的同學可以看看:
http://www.11st.co.kr
http://www.bandinlunis.com
http://www.shilladfs.com
http://www.lotte.com
文章來源:uedwow



