萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 你不知道的Arda品牌網站設計細節
你不知道的Arda品牌網站設計細節
一件好的商業設計成品,不僅好看,而且還好用,用戶感受各種好,後期廣告才有真正價值。每件素材的選擇,每個顏色的搭配,每張圖片的挑選,我們要確保我們導出的每顆像素都是有依據的。
下面就通過我們的案例,告訴大家每個工作細節的重要性。
Step1. 設計方向與網站結構確認
1) 確定設計目標。
針對客戶紛繁復雜的項目要求,首先要與客戶進行良好溝通,從需求中提取精華,准確完善客戶需求,以此制定設計方案。

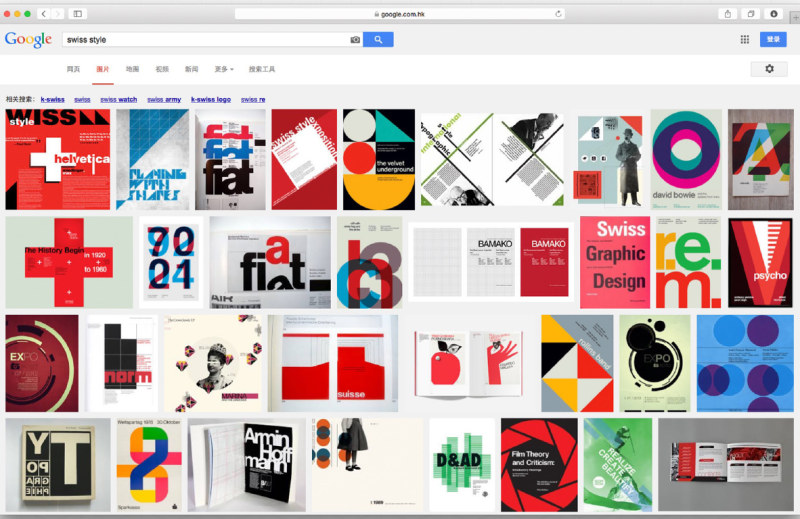
通過與客戶的方案交流和對同類設計網站風格、樣式、優缺點的比較,最終確定頁面必須兼容:現代、國際化、親和力和瑞士風格。

2) 網站結構確立
首先將內容劃分為清晰合理的層次體系,欄目的劃分及其關系、網頁的層次及其關系、鏈接的路徑設置、功能在網頁上的分配等等,以此為根據確定網頁的設計結構。

3) 設計靈感采集
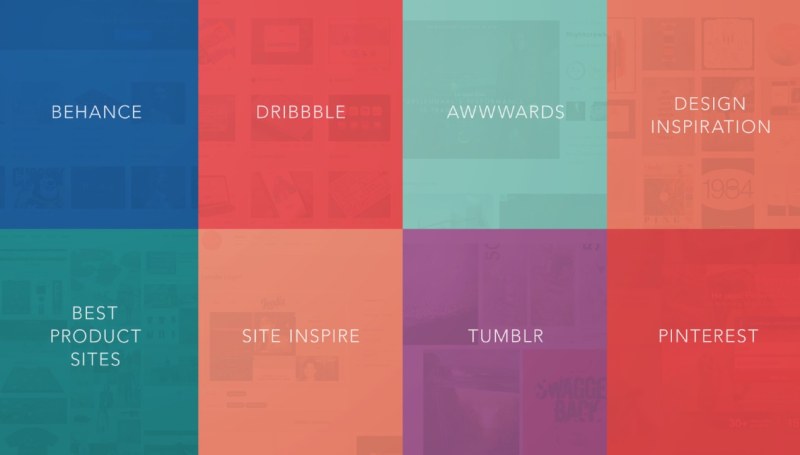
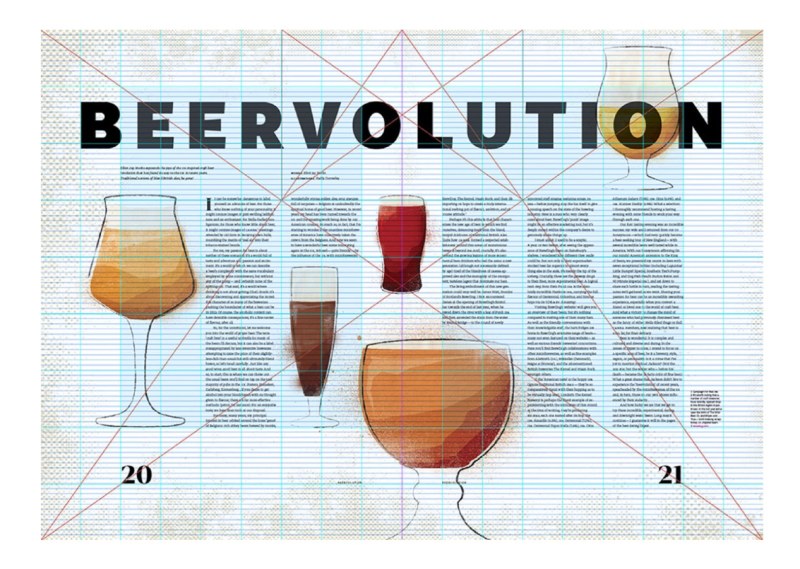
在網站設計前期需收集大量的設計類網站資源,在圖片庫中搜索視覺沖擊感比較強的圖片,
從中提取設計元素作為參考。還可以分析同行相關的設計網站或競品網站,針對風格,樣式以及優缺點取長補短。

以下是設計師靈感來源的幾個網站,提供給大家參考。(每個網站都極具參考價值哦~可從我們公眾號“查看歷史消息”中找到這篇內容)

Step2. 頁面排版
1) 線框圖
線框圖通過安排和選擇界面元素來整合界面設計,可以確定一個建立在基本概念結構上的架構,同時指出視覺設計應該前進的方向。

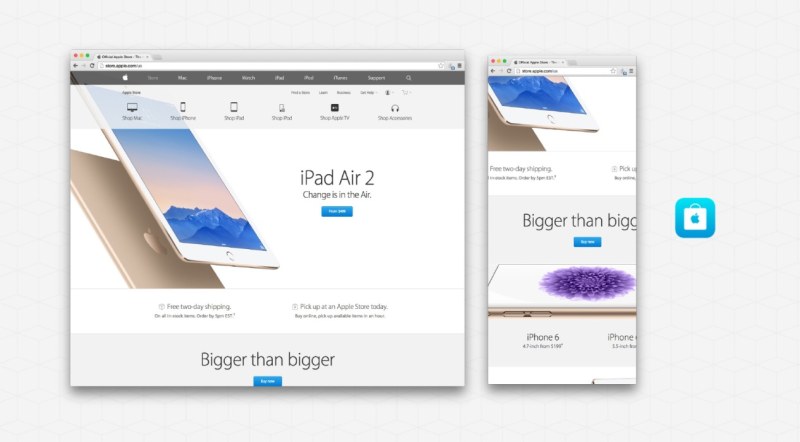
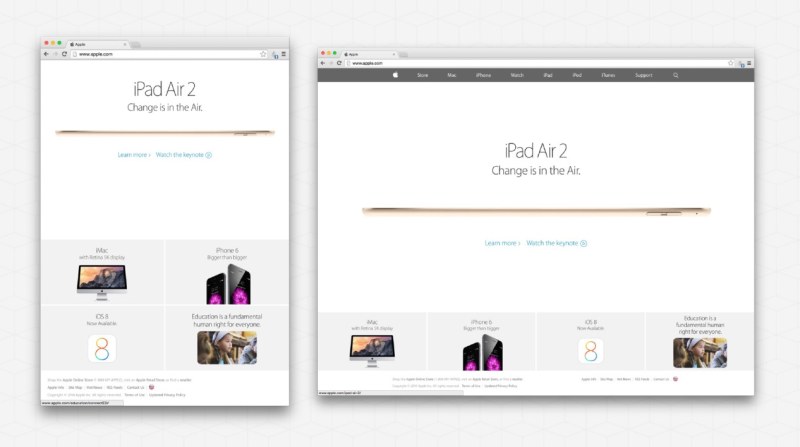
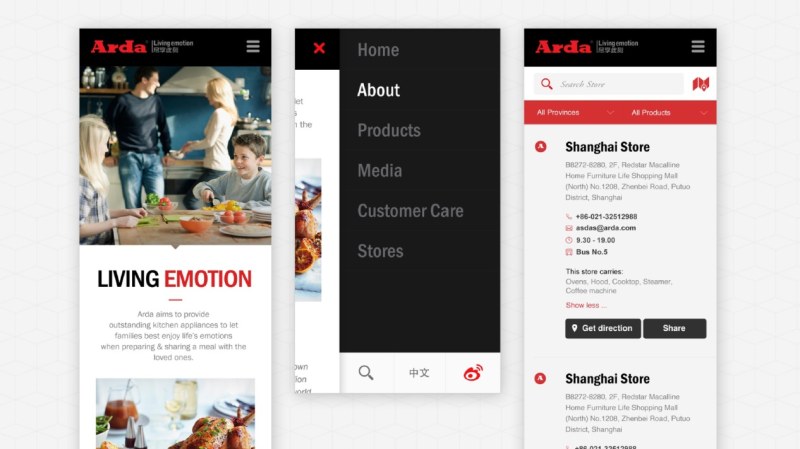
2) 固定寬度&響應式(以IOS系統為例)
首先科普下固定寬度和響應式的具體概念。

固定寬度:固定網頁布局指網站內容被一個固定寬度的容器包裹,容器內的區塊都有固定的百分比或者像素寬度值,不管屏幕分辨率如何變化,訪客看到的都是固定寬度的內容。

響應式:頁面的設計與開發應當根據用戶行為以及設備環境(系統平台、屏幕尺寸、屏幕定向等)進行相應的響應和調整,跟隨屏幕大小的變化而變化。

整合固定寬度與響應式設計的優缺點,結合二者優勢,最後決定為每個設備進行獨立設計,可優化設計視覺效果,同時提升最終網站用戶體驗。
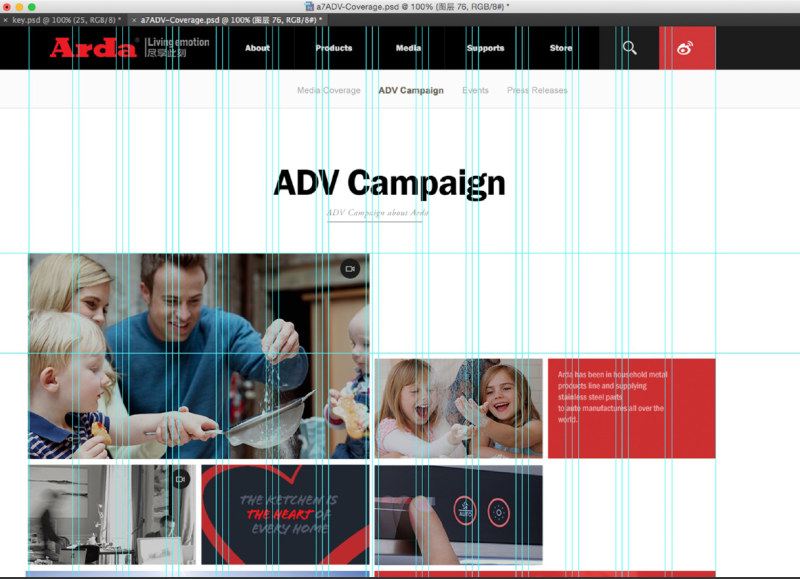
3) 網格
網格是用豎直或水平分割線將布局進行分塊,把邊界、空白和欄包括在內,以提供組織內容的框架。網格可以輔助我們設計結構統一,畫面更為整潔。

然而,我們應該勇敢地向網格以外的地方冒險,要創造一個基於網格的作品,不意味著任何東西都要對齊。
越出網格邊界的元素會讓作品看起來更加簡潔和流暢。

Step3.字體編排與層級關系
1)字體編排
一個標題,究竟用什麼字體?用多大字號?橫排還是豎排?這些是由整體版面氣質和文字表述的內容所共同決定的,我們要深刻理解文字到底在說些什麼,才能為我們選擇字體字號提供依據,才能讓文字的視覺感受與表述內容保持統一,才能為我們選擇合適的插圖提供指導方向。

2)層級關系
文字層級在溝通中扮演著重要角色,不僅將用戶引向期望中的結果,還能改善用戶體驗。網頁應用總有繁復的文字層級,若區分不夠鮮明,各級文字相互較勁,會使用戶不知所措、迷失其中。為了更好地區分文字的層級,你需要對“用戶希望如何剖析”信息有所了解。在缺乏可用性測試的情況下,可以假設用戶第一眼會看到標題,然後閱讀正文,接下來如果他們感興趣,則會點擊網站鏈接。

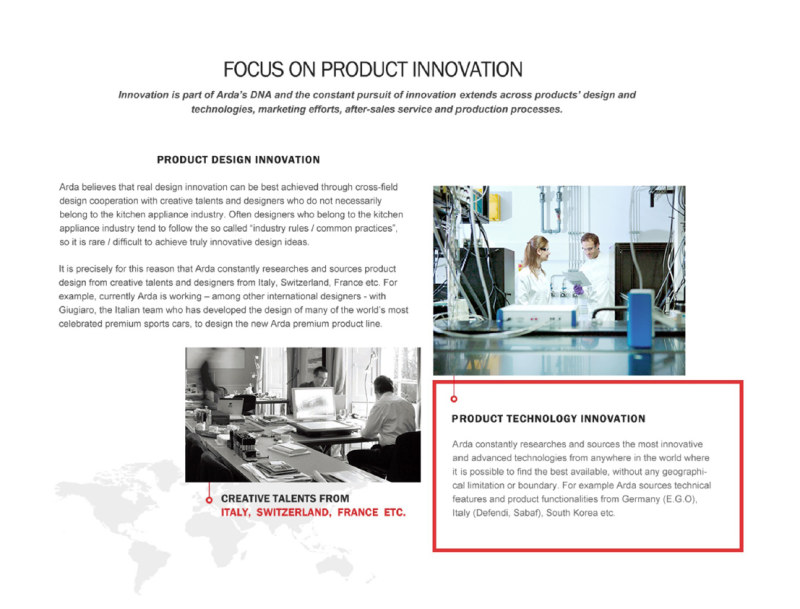
Step4.優化設計細節
網頁細節設計優秀,很大一定程度上決定了網頁的浏覽量和所體現的價值。很多朋友在設計初期,總希望在idea上贏得客戶,但是僅僅一個創新點遠遠不夠。任何創意,只要有亮點,馬上會被山寨。但是,如果你有足夠的信心把握好用戶的心理和體驗,那麼即使別人山寨你的創意,做到你的功能,但是你的細節,你的思想,會遠遠高於他們的創意風格。

單一的文字總會讓用戶產生視覺疲勞,不願繼續浏覽下去。若在文字中加入視覺震撼的圖片,不僅可讓用戶產生觀看欲望,還能優化整體版面的效果。

Step5.設計總結
設計過程可能不是那麼一帆風順,或許會走很多彎路,遇到各類艱難險阻。

但當你克服這些問題,最終設計成客戶期望的效果,並且讓用戶感受到舒適新穎的交互式體驗,其努力之後的成就感是不言而喻的。

由此可見,網頁設計的精髓在於多樣的創意風格,合理的技術實現,精致的細節打磨和優秀的用戶體驗,最終才能找到一個完美契合點展現精致美觀且簡易優化的網頁效果。
優秀的網頁設計不僅展現出良好的視覺效果,還要在用戶體驗方面表現出強大的實用性。
感謝設計團隊及開發團隊的日夜奮戰,同時也感謝客戶的配合、信賴才讓我們不斷突破!
- 上一頁:知名網站的首屏簡潔設計趨勢
- 下一頁:如何打造善意優雅的404頁面?



