萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 迅雷:網頁設計那點事
迅雷:網頁設計那點事

從06年大學畢業到至今,一直在從事網頁設計,剛開始在一家主要設計一些房地產項目網站,這類型網站要求:創意、互動、cool等;後來去另一家公司主要是設計一些企業類型的網站,至今主要負責門戶類網站設計。經過這麼多年的“操練”,總結了一些點點滴滴和大家分享,說得不好請猛擊指出!
這裡我主要說下,門戶類網站設計過程中注意的細節及要注意的問題!
門戶網站設計有很多種。最為國人熟知的是像迅雷看看、新浪、騰訊網那種信息類門戶。現在也有博客門戶等。象當當、淘寶那樣的購物平台,其實也是一種門戶,只不過陳列的是商品信息而已。而迅雷看看、土豆、優酷等是以視頻信息為主的門戶!不同的門戶,有不同的需求,都應該根據這些需求出發去設計網站,這是眾所周知的,但是它們之間也有共性,那就是都要求提高浏覽效率設計上要求簡潔、大氣,以信息最大!設計都是為了信息內容及用戶體驗而設計。
從下面三個方面來說下網頁設計中注意的細節及要注意的問題!主要從我經驗上說開去,有不全,請大家補充,提意見!呵呵。
一、設計前那點事
1. 仔細全面整理、了解網站所涉及的產品文案[溝通]
當產品經理發起一個產品需求時,專業的產品的經理都要會寫一份詳細的產品需求文案和網站的交互搞。產品文案中會設計到網站的功能及特性、網站與用戶的關系、用戶操作流程、及設計上一些要求等等。這時我們就要和產品經理深入溝通,了解他們需要什麼樣的東西!主動發表自己的意見和提出文案中的疑問!溝通是關鍵,不然你會走好多彎路,最好又要重新開始!
2. 梳理網站框架與布局[初步]
網頁布局大致可分為“國”字型、拐角型、“T”字型、“L”字型、綜合框架型、Flash型、變化型等。門戶網站設計布局必須要以“快捷方便速度優先價值內容”為指導。最重要的優化客戶的需求,布局盡量簡潔化、簡單化!我們要做的把握網站的定位對產品經理的簡單的示意圖做處合理的框架布局。當然了,公司有交互設計師,那是交互要做的事。
3.明確網頁的色彩搭配及整個風格走向[深入]
一般門戶網頁設計的色彩 指先選定一種色彩,然後調整透明度或者飽和度,(說得通俗些就是將色彩變淡或則加深),產生新的色彩,用於網頁。這樣的頁面看起來色彩統一,有層次感。而這種色彩一般來自於產品的logo主色調。當然了,還有了解網頁設計用色的相關原理,才調出更好色彩搭配!這裡就不多講,需要大家有良好的審美能力,審美能力也不是一天兩天就可以達到很高的水准的!

4.參考浏覽相關優秀網站[探導]
根據產品的性質,尋找類似的優秀網站作為參考和探導。目的讓自己更深入地了解這個產品需求的全球走向及設計風格趨勢,以致能更好滴把握整體網站的設計定位!
二、設計中那點事
1. 鋪好框架,明確分類,確定相關尺寸[動手]
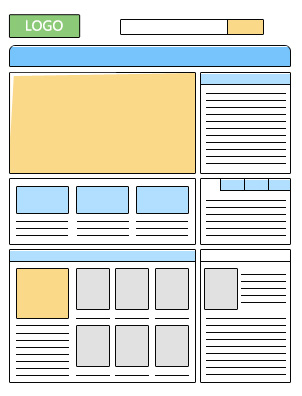
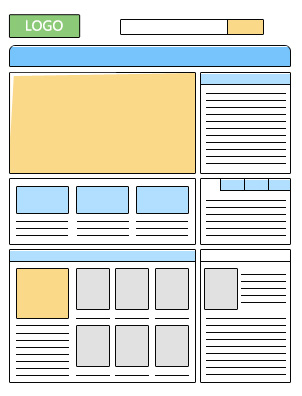
柵格化布局,這個時候我們就要對整站,版塊高度、間距及圖片的尺寸做嚴格的要求和規定。我的習慣是先鋪好整個網站框架,然後再去深入細節,如配色、樣式等。
從上至下依次展開設計。
如圖一樣,把整個結構用單色(灰色比較好)鋪好!然後逐步去設計,這樣下來不會亂,也會比較統一

文章來源:迅雷用戶體驗中心 轉載請注明出處鏈接。
- 上一頁:設計師可用性測試計劃編撰
- 下一頁:網站左側導航樹的設計 避免錯誤的隱義



