萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 超細致的產品設計流程技巧全科普
超細致的產品設計流程技巧全科普

編者按:今天的好文節選自《用戶體驗設計與流程文檔編制指南》,這節給大家科普一個產品的誕生過程,從概念草圖、線框圖到原型稿,作者都有實實在在的干貨與技巧分享,特別是對於各類文檔的優缺點以及編制原則都很明晰,產品設計師們都可以進來漲下姿勢咯。
在本篇文章中,來自UXPin —— 用戶體驗設計應用的Chris Bank將為大家詳細講解在產品初步成型階段需要打造的各種草圖、原型以及設計規格。更多在產品設計階段提升用戶體驗的小技巧請見我們的《用戶體驗設計與流程文檔編制指南》。這一領域的專家和專業公司包括Aarron Walter、Ian McAllister、Vurb、MailChimp和Apple等。
從簡單的拉鏈到Dropbox for iOS等移動應用,每件產品在產生之前都要經歷“紙上”(或屏幕上)的階段。這一設計階段是所有產品必不可少的階段——不論是合格的產品還是達不到標准的產品。

產品設計的定義固然簡單,但在當今社會,要做出一件完美的產品需要無窮無盡的反復思考:產品是否能幫助用戶?是否簡單易用?首次使用後能否給用戶帶來熟悉感?有鑒於此,產品設計師肩負著重大責任,其產品需要讓用戶覺得簡單、有用。所謂產品,實際上是傳遞難忘體驗的媒介。
雖然表面上看這一過程可能紛雜瑣碎,好像是一堆紙片和亂七八糟的屏幕畫面堆積在一起,但你心裡明白最後終會有方法從雜亂中找到蹊徑。在本篇文章中,我們將為大家講解各種不同的文檔編制方法,以便大家在將創意融入設計時使用。下面我將為大家介紹概念草圖繪畫和線框圖繪制、低保真和高保真原型,以及產品設計規格。
反復進行草圖和線框圖繪制
草圖大概算得上是用戶體驗設計過程中最為常見的文檔類型了。正如《用戶體驗設計與流程文檔編制指南》中所詳細探討的一樣,這一項工作的一般流程是繪制模型,然後進行可用性測試(既包括內部測試也包括面向特選測試人員的測試),再然後是反反復復的更換迭代。
不過你使用何種工具繪制草圖,最重要的是牢記用戶的特性。在繪制草圖時,應當參考分析階段時設定的用戶特性,時刻以用戶為重。下面,我們來看看粗創草圖和線框圖的繪制。
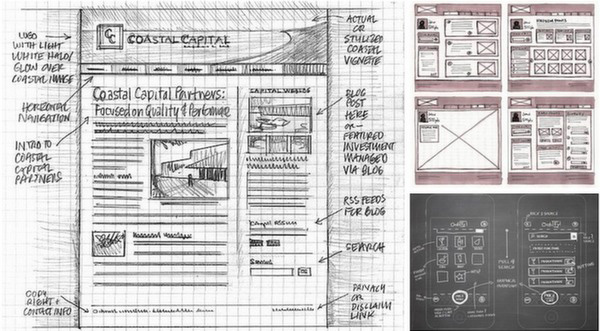
1. 粗創草圖繪制
鉛筆、鋼筆、馬克筆、蠟筆、紙張應用,甚至經典的Microsoft油漆刷等等等等,但凡是能在平面上留下痕跡的東西都可以拿來畫草圖。

Laura Busche(Smashing Magazine設計寫手)曾指出,手繪草圖具有延展記憶、幫助集中注意力和提高靈活性這幾項獨特的好處。手繪同時也是視覺呈現理念的最快方法,因此其應作為你的常用備選方法。
產品設計公司ZURB非常重視通過紙繪草圖來呈現產品的功能和流程。他們偏好於使用記號筆,因為其能夠限制細節的程度,讓草圖更加側重於表現整體概念。對於他們來說,紙繪更快、更專注並且更靈活,但可擴展性和交互性不太強,因為你無法使用模板,而且也無法把不同的草圖相互聯系起來。
2. 線框圖繪制
數字線框圖繪制軟件放眼皆是,但其中只有少數幾個應用值得大家仔細體驗,例如UXPin、Balsamiq、Axure和Proto.io等。如果你選擇用紙,那麼可以把紙張分成不同的部分繪制線框圖,然後在需要的地方添加網格線和圖框。線框圖繪制應當是一個產品的骨架。有關這方面的建議和練習,請看《線框圖繪制指南》。

Anthony Tseng,UX Movement的總編輯認為,如果你的當前的目標是更好的反映出產品的實際形式和功能,以便說服相關人員,則可以提高設計的保真度。高保真線框圖雖然更耗費時間而且在快速收獲反饋方面不太理想,但是更易於明確展現界面,讓相關人員和用戶能夠明晰哪些內容是表單,哪些是按鈕。
詳細模型
根據你流程的不同,詳細模型既可以是高保真的線框圖,也可以是概念模型的升級版。

有些公司會完全跳過線框圖繪制這一階段,直接打造低保真度的概念模型,然後逐步增加保真度最後達到詳細模型程度。也有的公司會選擇循序漸進的途徑,使用線框圖作為模型的骨架。有時你可能會聽到有人混用“線框圖”和“模型”這兩個詞,但其實這兩者是完全不同的兩個文檔類型。線框圖的作用是展現出結構,隨後通過注入材質和細節演變成模型作為應用或網站的原型。
根據UXPin CEO Marcin Treder介紹,細節程度較高的模型通常就是設計初稿乃至實際的視覺設計。一個精心打造的模型可以達到貼近真實的程度,從而刺激人們關注項目的視覺面。線框圖中可能包含各種形狀、線條,也可能有一些細節(如果是高保真圖),但詳細模型卻專注於展現具體的字體、顏色方案和整體的最終外觀。
Treehouse的設計師Nick Pettit曾反復強調:詳細模型可以作為設計溝通的手段,但還不能就直接丟入開發階段。他解釋道:考慮到響應式設計和靈活方法的出現,花費幾個小時時間做出詳細模型作為產品規格然後丟給開發人員的方法已經不再合適。另外,低保真度的線框圖更加方便迭代更新,因為其實現簡單,而且制作原型也能夠更加輕松的聯系不同功能。
原型制作原則
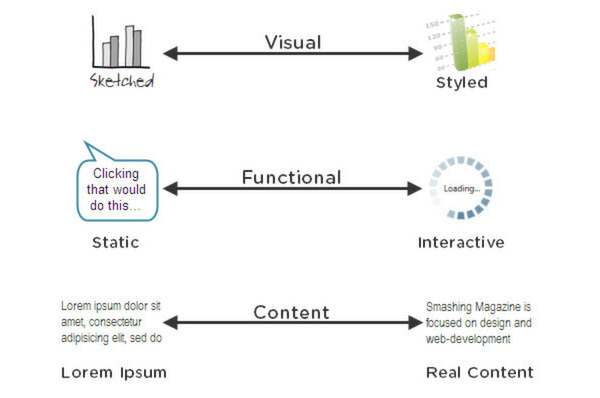
如果說線框圖注重的是結構,那麼原型就更加注重體驗。線框圖或模型可以使用Invision或UXPin等應用相互聯系從而創建可以實際點擊的原型。

如上圖所示,保真度和工作流有各種不同的維度。HubSpot的前任用戶體驗總監Josh Porter喜歡從草圖繪制直接過渡到原型創作階段(跳過線框圖)這一比較簡單的工作流程。對於他來說,草圖耗時少,但能夠回答“頁面上呈現哪些物體、這些物體能執行哪些操作”等功能性的問題,而建立原型則需要投入更多精力。這並不意味著線框圖和模型沒有用,相反,其說明可以將時間從開發靜態資源上轉移到交互資源上。
原型制作的真正強項在於其能夠讓團隊把思考的中心從交付作品轉移到實用性上來。正如《最小化可用產品指南》中所述,很多成功的公司甚至把原型作為第一代產品直接發布。
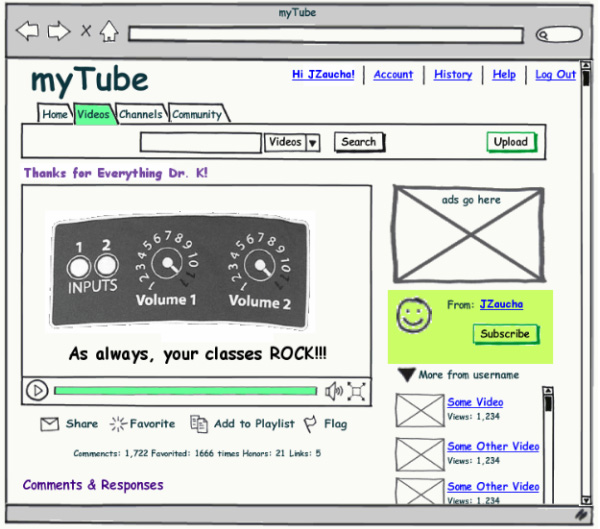
低保真原型
人們在談到快速原型制作和精簡用戶體驗時,通常指的就是低保真原型。低保真原型重視對交互的精煉而不是視覺或技術執行的細節,因此有助於避免視野受到局限。低保真原型可以使用很多在線應用(Balsamiq、Invision或UXPin)制作,也可以用老辦法:HTML編程。

著名企業家Andrew Chen認為,低保真原型是實現客戶驅動型設計的最佳方法之一。使用在線應用創作的低保真原型盡管可能外觀不怎麼樣,但相比經過編程的或高保真度的原型,其能幫助你進行快速迭代更新,保證你所推出的產品就是自己想要的產品(不考慮迭代)。對此,他總結出了低保真原型的4項好處,具體如下:
反饋效果更佳也更真實
對於圖片精美的原型,人們可能會將注意力更多集中在視覺效果而不是價值主張上。他們可能會覺得難以深入你的理念,因為華麗的效果讓他們望而卻步。
適合於A/B測試
在能夠對各種細節變化進行嘗試和優化的UI層面,其多樣性推動了A/B測試的興盛。因此,UI的10-20種粗犷變化比2-3種完美到像素級別的變化更具透徹性。
犯錯誤的代價更低
低保真原型所涉及的資源較少,團隊對於改變不會太較真,因此使用低保真原型作為工作核心相對更為容易。
專注於流程而不是頁面
頁面的外觀不是關鍵,真正重要的是頁面的前後聯系。低保真原型就像一個沙箱環境,在這裡你可以畫出並聯系大量的小頁面、體驗交互以及嘗試其他讓自己感到自然舒適的想法。
如果你要選擇低保真原型,根據過往經驗,建議你將精力集中到占比為20%但實際使用時間為80%的功能上。
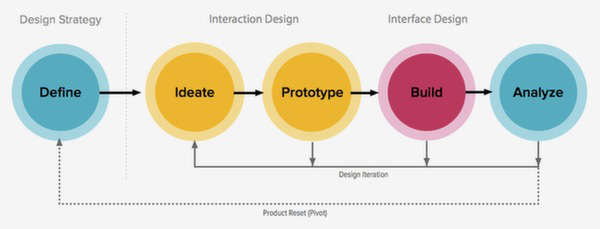
定義、設計、再定義
正如我們前面所展示,產品設計的定義源自於多項技術技巧,這些技術技巧能幫助你把創意轉變成體驗。無論你選擇低保真還是高保真,草圖、線框圖和原型制作的根本目標都是交付出優秀的產品理念,而不是簡單的產品。