萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計細節大總結
網頁設計細節大總結
大家都知道”細節決定成敗”這句名言不僅在其他行業非常重要,而在頁面設計當中更是顛撲不破的真理。需求的眼睛和感覺總是非常敏銳的,對於一個頁面沒有得到需求方的認可,但是他們又說不出什麼理由,這個時候就是細節問題了。一個頁面的細節到位才能充分體現出頁面的品質。一個優秀的作品與卓越的作品相比差距就在於細節的把控。
那我們具體該如果做好細節呢? 下面簡單介紹一下。

字符
字符是頁面中不可缺少的部分,頁面上最重要的部分。所以這部分細節是最基礎的,也是最不可忽視的。網頁上80%的信息是以文字形式傳達的,任何網頁元素都無法替代文字的作用。網頁中文字設計的好壞會直接影響到整個頁面的視覺傳達效果。
字號
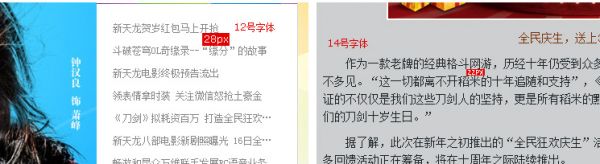
字號的選擇是根據功能需要而定的,字越大給浏覽者的視覺沖擊力越強,一般用於標題或其他需要強調的地方。小字整體性強,頁面易產生多個中心,缺乏美感,時間略長,浏覽者易產生視覺疲勞。最適合網頁的字體大小為12磅,如果在一個頁面內容較多,通常可以用9磅的字號,隨著互聯網飛速的發展,在內容較多的情況下10.5磅字號逐漸替代了9磅字號。游戲行業本身側重於視覺傳達,在官網及專題裡文字都不會像門戶類頁面那麼多,所以常規情況下最小保持 10.5磅以上字號。

標題文字的運用

內容字體的運用
字體
不同的字體有不同的性格表現,嚴肅、幽默、力量、柔軟等等。網頁中比較常用的中文字體有宋體、黑體、楷體、隸書等。根據不同的頁面主題可以選擇不同性格的字體搭配。
標題字體的選用對整個頁面的編排起著重要的作用。字體選擇、字體特效到位,不僅會突出頁面主題,而且還會烘托整個頁面的氣氛。

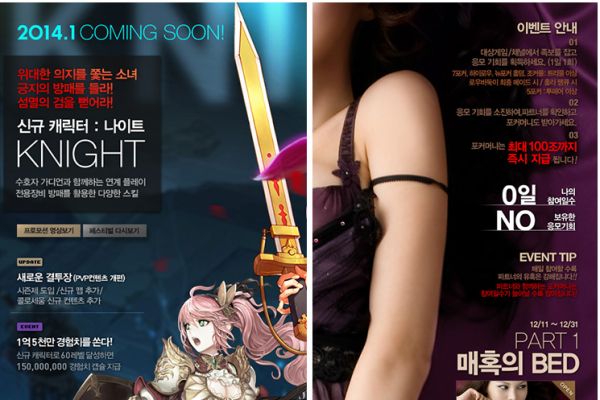
主標題用毛筆字體,副標題選擇用了方正楷體簡體與主標題進行搭配,突顯游戲武俠風格特點,導航文字選用了與副標題相同字體,內容用微軟雅黑字體。整個頁面一共選用了三種字體。

主標題字體微變型,副標題選用了微軟雅黑細體。
樣式
文字的樣式主要包括常規、粗體、斜體等。正文中的文字宜采用常規樣式,標題宜采用加粗或斜體樣式。合理的運用文字樣式,將更有利於文字的視覺傳達,更有利於浏覽者的閱讀。

間距
文字的間距分為橫向間距和縱向間距即”字距”"行距”。正文與標題的字距應該通篇保持一致,字距太大或太小都會導致可讀性受到影響。行距的常規比例為10:12即用字10點,則行距12點。除了對於可讀性的影響,行距本身也是具有很強表現力的設計語言,有意識地加寬或縮窄行距,能夠體現獨特的審美意趣。

顏色
顏色的運用對於整個文案的表達會產生很大的影響。使用不同顏色的文字可以使想要強調的部分更加引人注目。色彩可以使得文本不受位置的局限,加強或者減弱文本的表現強度,使頁面文本的浏覽產生視覺導向。

排版
文字的對齊方式一般分為四種:左對齊、右對齊、居中對齊和兩端對齊,其中左對齊和兩端對齊最為常用,因為這兩種對齊方式比較符合人們的閱讀方式。
文字的排布方向主要有三種:橫排、豎排和斜排,其中以橫排為主,橫排文字群體比較適合人們的閱讀習慣。


留白
留白可以給人帶來心理上的輕松與快樂,也可以給人帶來緊張與節奏。元素之間的留白不能太大這是基本的原則,留白過多,頁面會變得零碎。
網頁設計是以傳達頁面信息為主要目的的,留白更多的是服務和服從於網頁的可用性。無數的可用性研究證實了一個事實:在Web中,用戶對網頁信息是進行浏覽,而不是閱讀。簡潔明快、富於美感的頁面更具有可浏覽性,可使用戶獲得更加良好的浏覽體驗。
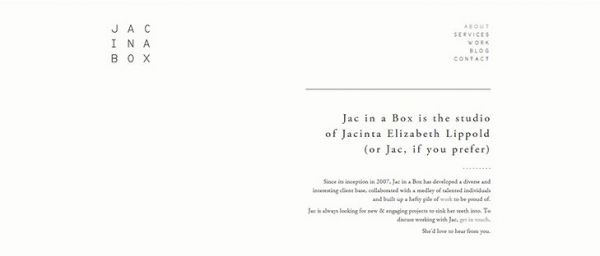
留白空間不一定要是白色的。指的是任何與背景相同的空間。所以它可以是白色、黑色,其他紋理等。
大面積的有色范圍
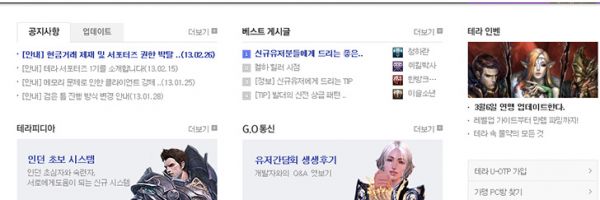
如在頁面設計中只放置極少的必要元素,背景則用大面積的單純色彩渲染,利用單純色彩的力量來突出和烘托網頁上的主要元素。邊導航與主題內容的留白劃分。


導航按鈕

內容與圖片

對比色留白

logo處留白

層次
頁面設計需要層次感,當頁面缺乏層次感的時候就會顯得頁面比較單調或者花哨。頁面層次感可能有很多類型,例如色彩的層次感、元素的層次感等等。

以足球場為背景,背景本身有深度,有遠近景的層次感,人設采用遠處模糊較小,近處清晰較大的視覺原理設計,使得頁面更具層次感。

整個背景以清晰的山峰為背景,主要內容為近景形成層次,背景中心山峰與兩側的山峰形成層次。

高斯模糊的背景與頁面主要內容形成層次。

徑向模糊及動感模糊處理的背景與頁面主要內容形成層次。

標題與人設疊加產生層次感

紅色塊與灰色塊形成層次感
光影
現實生活中無時無處不存在著光照和陰影。看到的每樣東西都是通過光影反射形成它的形象。視覺上,光影幫助我們辨別事物,認知他們的材質、尺度和透視。
所以如果要讓我們的網頁設計更加自然、有動感且真實直觀,正確理解光影效果就變得非常重要。

光源在人設背後,照亮背景與人設邊緣,與人設正面形成對比。

光源在人設側頂端。

- 上一頁:入口的用戶體驗:注冊表單的5個設計技巧
- 下一頁:20個高大上的公司網站設計



