萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 用戶體驗:淺談印像派首頁改版之視覺篇
用戶體驗:淺談印像派首頁改版之視覺篇

.
.






.
前段時間在做印像派的全站改版,其中包括首頁、列表頁、詳情頁、主題頁等頁面,整個項目歷時較久。前段時間新版印像派上線了,首頁初稿由蔥頭同學設計定稿的,後期由我跟進優化,現在正好以印像派首頁為切入點做個設計回顧。
網易印像派(yxp.163.com)是網易公司推出的個性產品服務平台,在網易印像派可以網上沖印各類數碼產品。隨著印像派業務不斷擴展,幾年前設計的首頁無論是在交互還是視覺上都已經無法滿足現有的業務需求,所以首頁的改版是一件遲早要提上議程的事情。
首頁改版是一項歷時較久、參與人員較多的工程,所以必須有一個清晰有效的項目流程。
項目流程:
1.項目立項
產品負責人寫產品計劃書,確定產品的市場需求點和功能需求點,和相關業務部門負責人開會討論確認需求,隨後召集交互、視覺、前端、開發等項目相關人員確定各自的任務時間點。
2.用研、交互
用戶研究員根據近一兩年的數據走向,重新定義目標用戶群,進而細化產品概念。交互根據需求繪制產品原型。
3.視覺設計
視覺設計師前期參與項目會議了解需求後,根據產品原型和產品功能策劃書進行視覺設計。視覺設計在整個項目中起到承上啟下的作用,既要和產品負責人溝通產品需求又要和前後端工程師溝通頁面細節。
4.開發
視覺評審會上確認視覺稿後,接下來到開發階段。在整個項目中此環節耗時最長,因此視覺稿在交付開發前要做好標注和切圖,以免延誤開發。
5.測試
前端測試環節也是非常重要的一環,如果你認為視覺設計師的工作止於視覺稿定稿那就錯了,不到上線絕不能松懈,測試階段經常出現的問題有“淺灰色底怎麼變成白色了”、“這裡怎麼偏移了2像素”“圖片和文字不對齊”,所以想要做到線上效果和視覺稿100%吻合,經常跑到技術GG那邊校稿是必不可少的。
6.上線
剛上線後要密切關注數據變化,根據數據分析、用戶反饋做出調整。
7.跟進優化
成功的產品是在優化迭代中產生的,這是一個從設計到用戶數據反饋再回到設計的驗證過程。
.

.
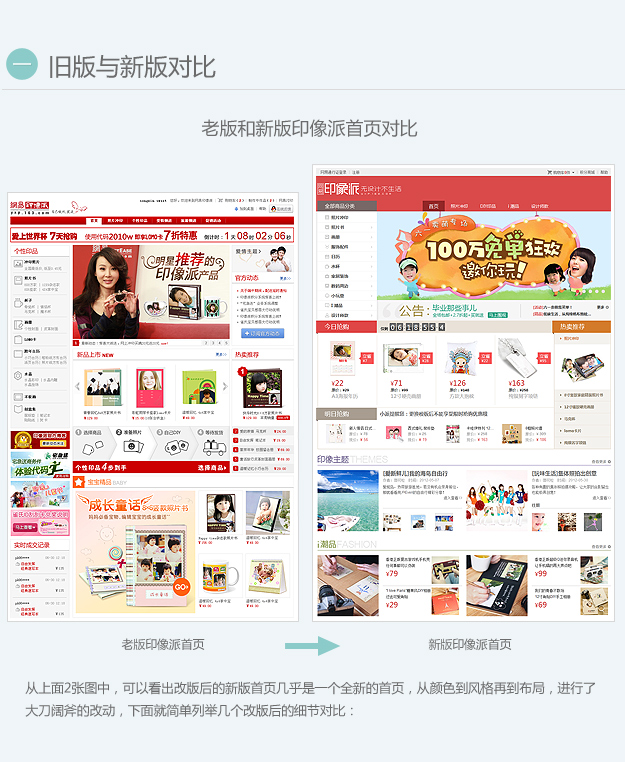
1.老版首頁的視覺風格過時,需要重新全面包裝,提升品牌認知度。
2.版塊過多,產品區得不到更好的展示。
3.老版的導航條為二級全展開導航,這種全展開導航的弊端是導航會隨著內容的增加而變長,會導致導航條過長,不利於浏覽。
4.三欄的頁面布局導致信息擁擠。
5.輪播的交互操作不夠便捷,視覺樣式不夠簡潔。
1.形象色的重新提煉
用戶打開一個頁面,首先映入眼簾的是色彩,網站形象色的重要性猶如企業的LOGO,一個成功的網站形象色應該能使用戶一看到該顏色就聯想到該網站。因此視覺改版首先要做的是主色調的提取,只有確定了主色調才能往下展開其他設計。
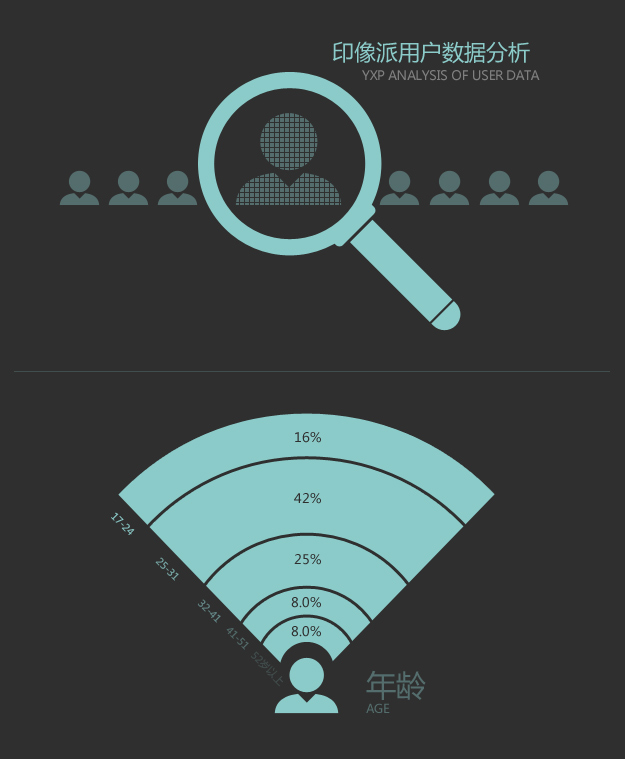
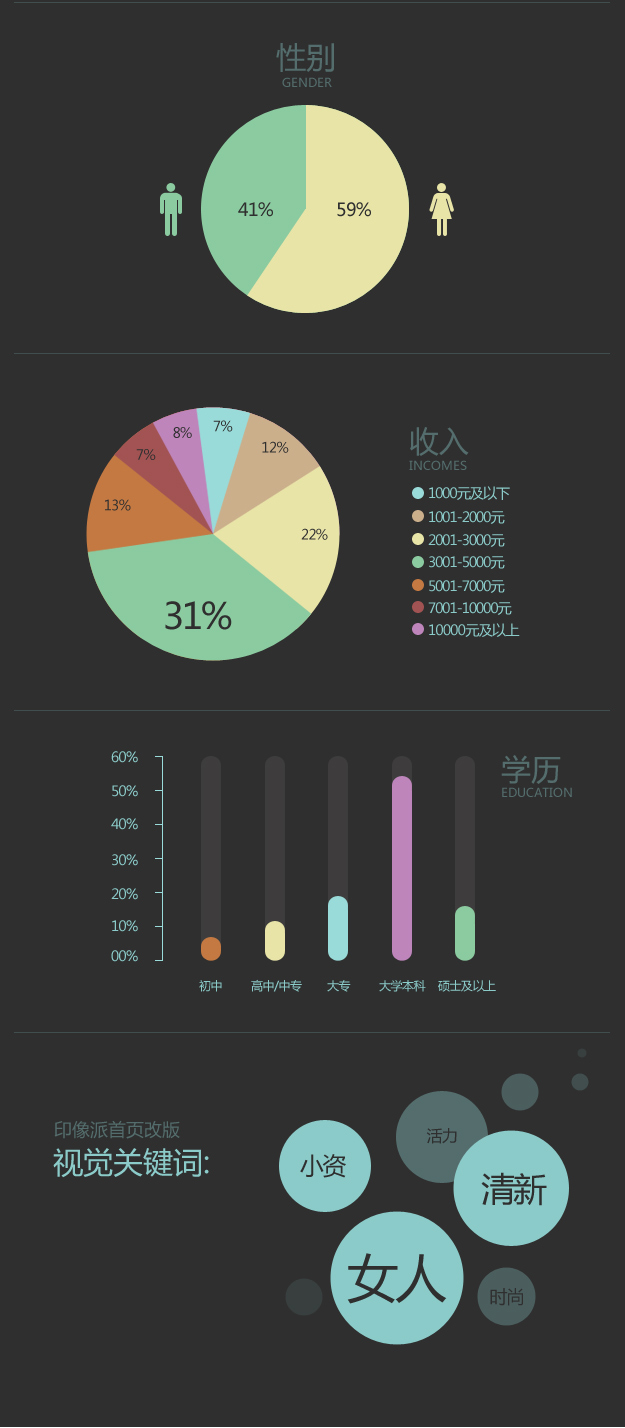
產品設計應該是先理性後感性的。先理性的分析一下用戶屬性,再感性把握主色調的走向,下面來看看印像派的用戶數據分析:


經過上面的用戶數據分析,我們可以看出印像派的主要用戶為25-31歲的年輕女性,大學本科的學歷,收入為3K-5K。這類年輕女性用戶的消費能力屬於中上水平,有一定的審美能力,因此主色調的重新提煉的關鍵詞應是:女人、清新、時尚、小資、活力。

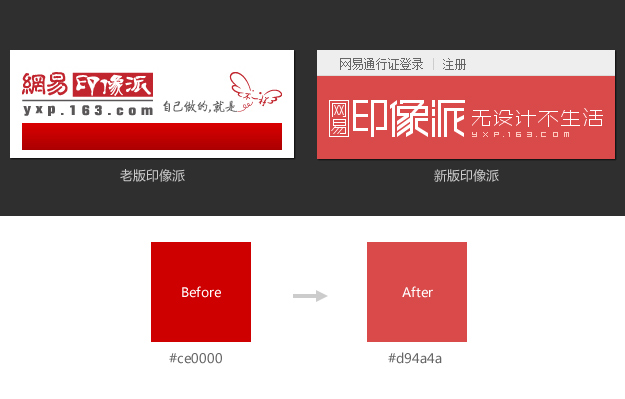
老版的紅色飽和度太高,這種大紅色辨識度太低,品質感也不夠。最終選了飽和度稍低,色相偏粉紅的紅色,搭配大片留白的頁面,新的紅色看起來既女人又清新,到達了上文數據分析的顏色需求。
2.重新規劃版塊
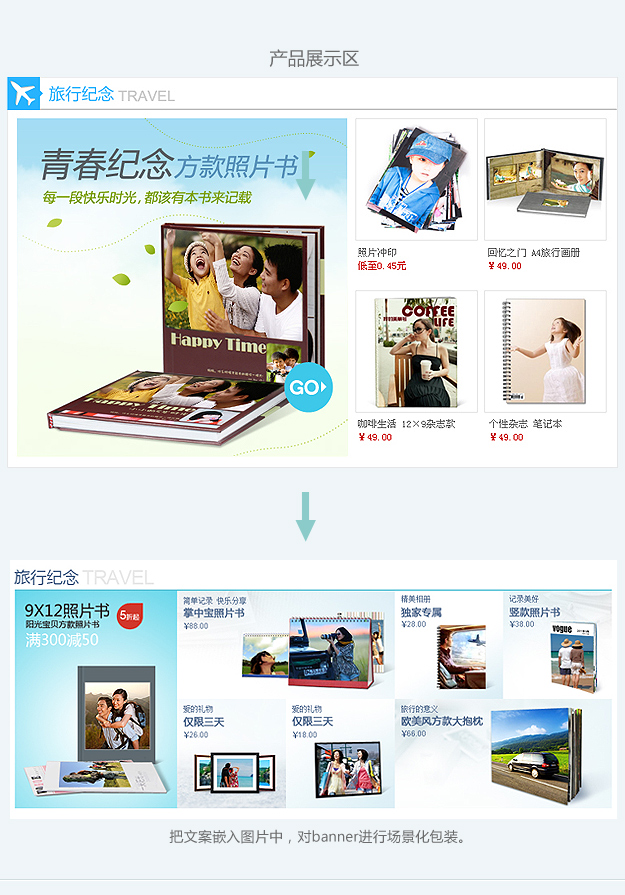
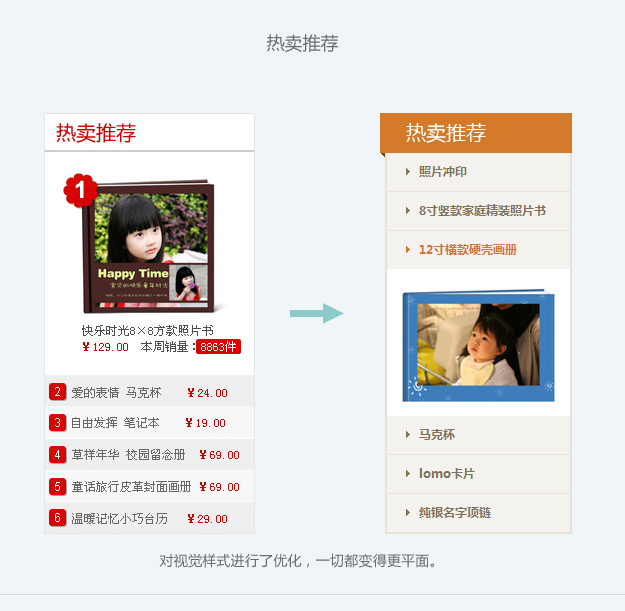
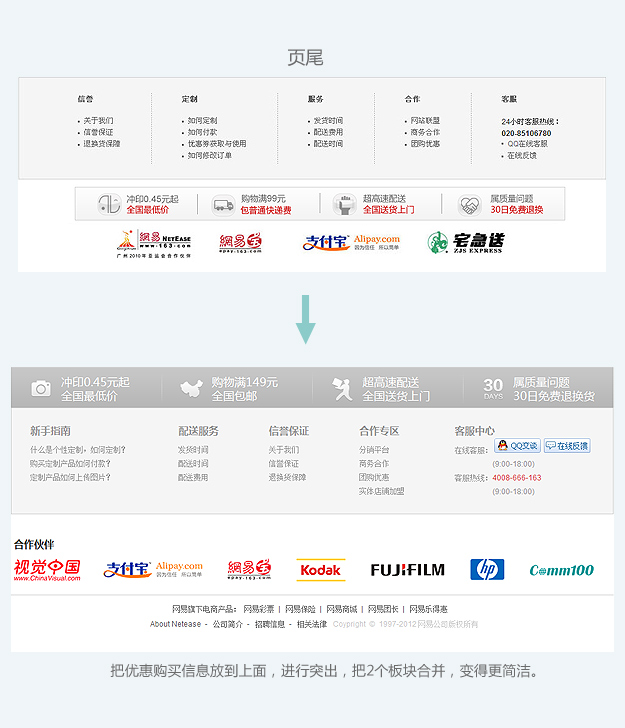
摒棄官方動態、微博、買家熱評等雞肋版塊,加強力度突出焦點輪播banner、產品促銷區等重要版塊,讓產品區得到更好的展示。
3.導航欄
原導航欄信息混亂、圖標簡陋。新版導航條以文字信息為主體進行設計,並重新設計ICON,看起來簡潔清爽,而且一級導航比原來的二級導航更利於後期維護。

4.頁面布局
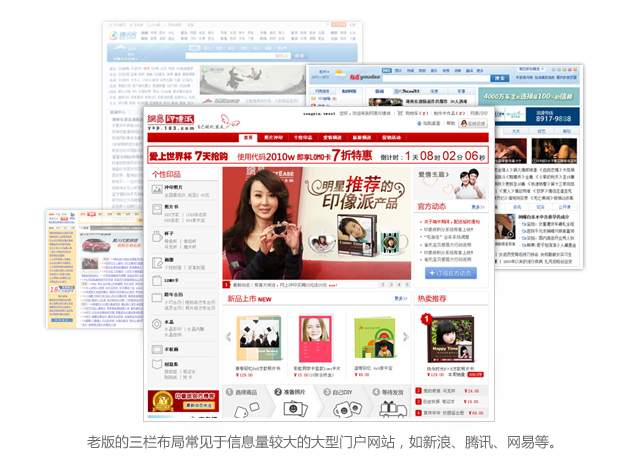
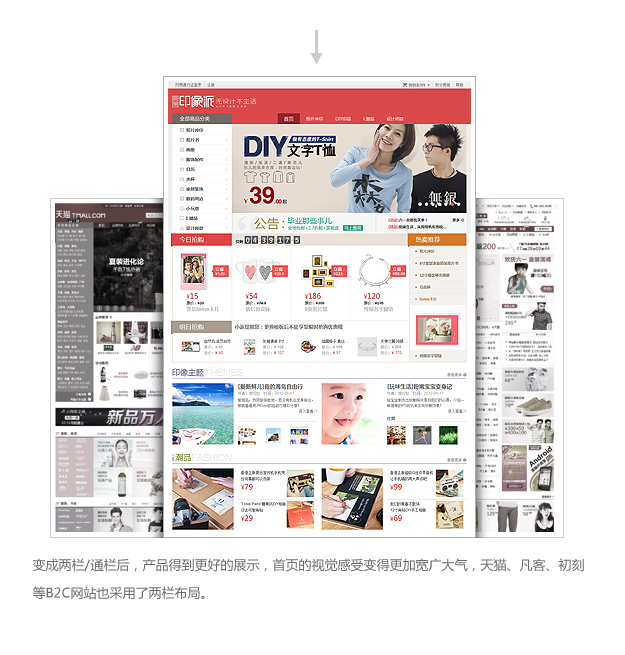
三欄布局能在一屏內容納較多的信息量,常見於大型門戶網站。印像派本身B2C的定位不同於門戶網站,沒有浩瀚如海的信息量,因此應在有限的首頁空間裡將產品更好的展示出來。
舊版印像派的三欄布局從視覺上看起來擁擠混亂,在短時間內難以將注意力集中在重點區域,用戶無法清晰地跟隨頁面節奏進行有效浏覽。因此我們需要量體裁衣,針對網站的定位和容量進行重新梳理,選擇適合的頁面布局。


5.banner輪播
通過下圖可以看出老版的banner輪播樣式的操作不夠人性化,當前幀和其他幀距離太遠,來回點擊成本略高。



以上是前端工程師GG給我看chrome/IE6浏覽器下的輪播樣式測試效果,發現這2個浏覽器都無法完全支持視覺稿的輪播效果,而且高級浏覽器和IE6下的樣式差異很大,這確實是一件讓人郁悶的事情。頭疼之余,先讓我們看看其他網站的輪播是怎麼兼容多種浏覽器的:





最後,歡迎大家訪問印像派:yxp.163.com
- 上一頁:由WP談移動設備的視覺語言創新
- 下一頁:模塊入門–搜索



