萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 我是怎樣做SPOTIFY網頁版可用性測試的
我是怎樣做SPOTIFY網頁版可用性測試的

編者按:生活在舊金山的用戶體驗設計師Lin Wang 並非供職於Spotify,但是作為這款軟件的重度用戶又出於職業習慣,她開始為這款著名的音樂軟件的網頁版APP,進行了一系列的可用性測試,提出了自己的優化意見和建議。文章內容並不出奇,但是測試方法和思路頗為實用,值得學習。
作為一個獨立音樂愛好者,Spotify是我每天會用到的APP,Spotify所貢獻出的音樂資源深得我心。但是正如許多偉大的產品一樣,優秀的Spotify依然有提升的空間。通過一組可用性測試,我們發現用戶在使用Spotify的某些功能的時候,還是會碰到一些關鍵性的問題。
測試目的
確定Spotify 網頁APP在“查找音樂”、“整理音樂”和“分享音樂”功能上的問題和痛點。

這是目前的Spotify 網頁版APP的著陸頁的界面(2014年5月24日)
測試對象:Spotify 網頁版 APP
測試人員:八名每天都會登錄Spotify聽音樂的固定用戶(他們並非只使用Spotify)
測試地點:舊金山
設定參與者
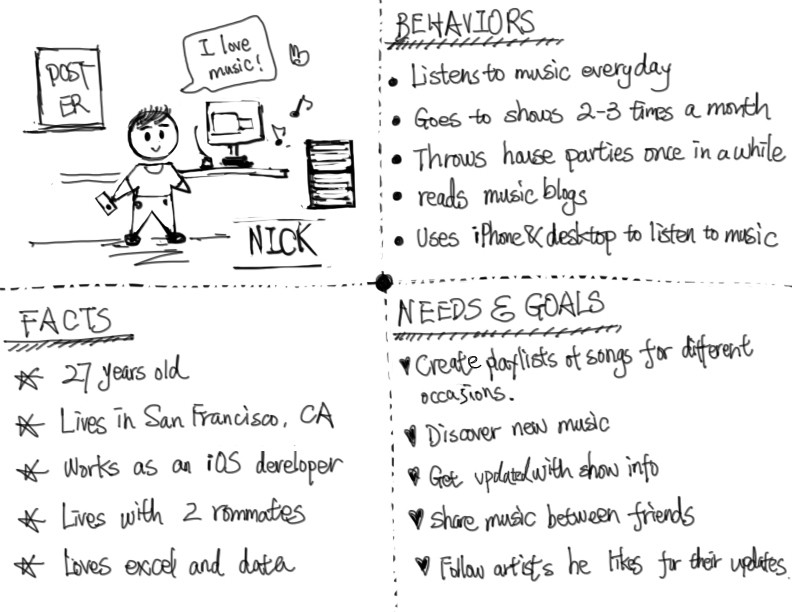
我新創建了一個虛擬人物Nick,並設定他為一名iOS開發者並且熱愛音樂。

測試任務
創建一個個人播放列表
添加音樂到播放列表
編輯播放列表並分享它
訂閱(關注)音樂人
這套測試系統是基於網絡在線流媒體音樂服務的基本需求來設定的。人物的劃分是基於開放式的場景,避免測試參與者會按照預定的方式來完成這些項目。
測試過程
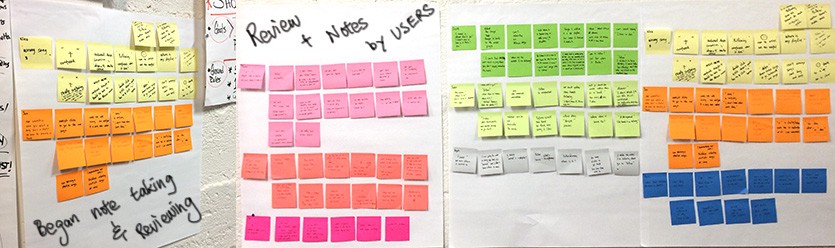
在這個過程中,我會使用QuickTime來記錄八項可用性測試。完成記錄之後,我再根據記錄做筆記,並且確定可用性測試問題的優先級。

我會根據測試用戶的反饋出來的痛點來進行記錄。

根據用戶操作來搜集“痛點”
如你所見,盡管這一塊明顯有許多的問題,但是我依然不打算將它們記錄到一起。相反我更願意著重關注那些被關注較多的、更能提升Spotify用戶體驗的問題。
問題1:搜索結果過濾
用戶希望能夠為自己定制搜索結果:
有用戶反饋:“我不想用Spotify的原因在於我很難通過它的搜索殷勤找到我想要的東西。”
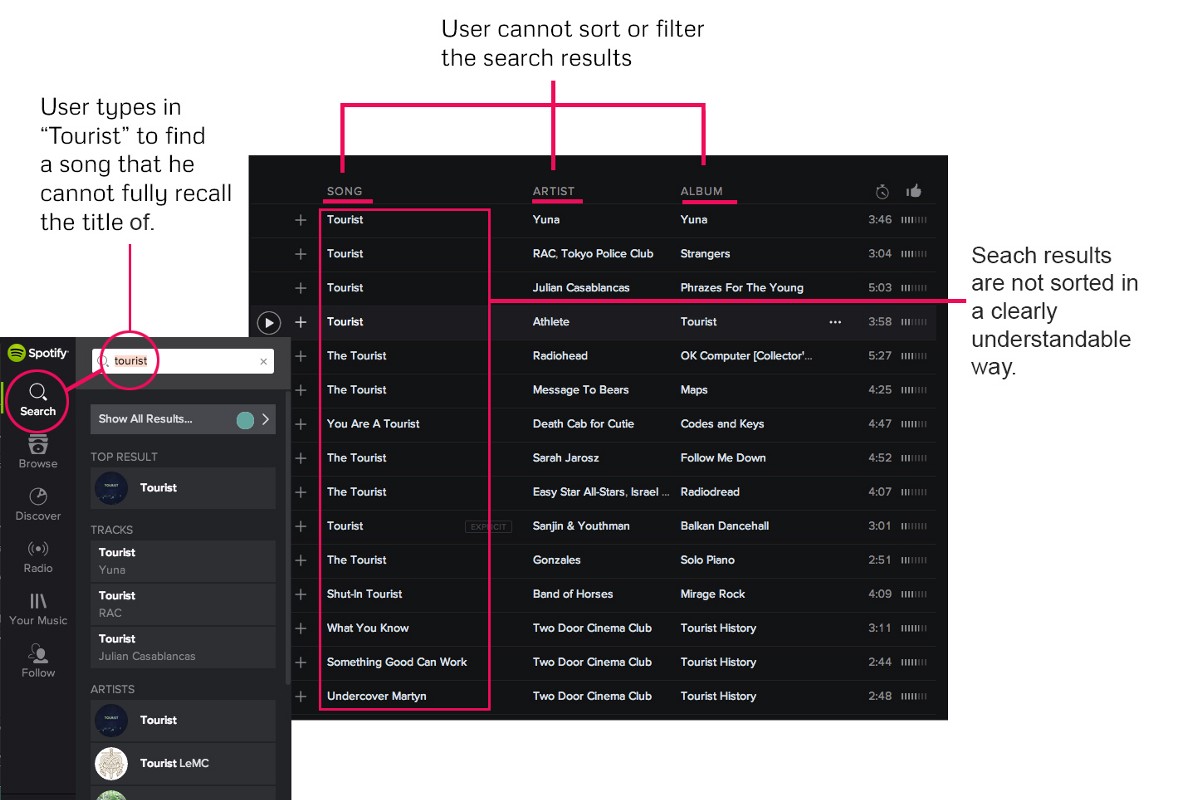
下面的圖片表明,用戶希望找到關於“旅游”主題的歌曲,但是用戶輸入“tourist”到搜索框之後,搜索結果無法過濾和篩選,更重要的是搜索結果本身的呈現形式也不是那麼易懂。總而言之,用戶無法找到他們預期中的歌曲。

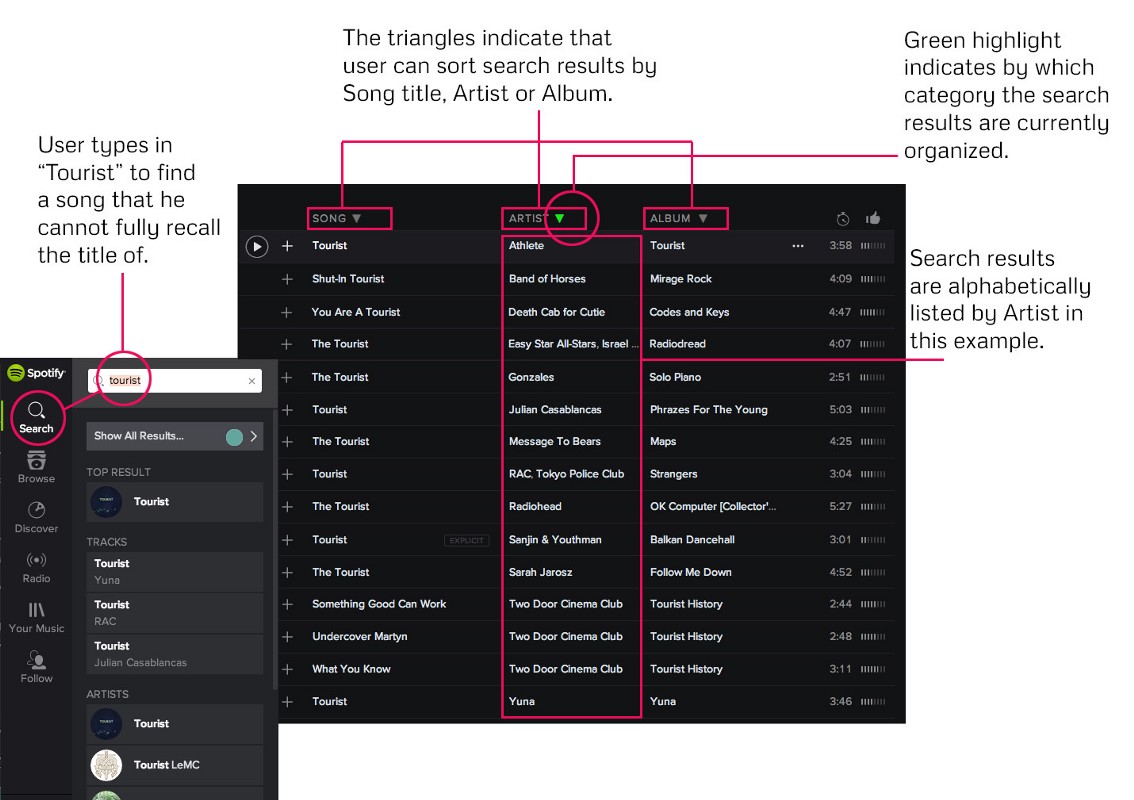
所以,要不試試這種處理方式:允許用戶根據藝術家、專輯甚至日期進行排序和篩選,並且將更有意義的搜索結果呈現在列表中。

進入下一個環節
著名設計師Daniel Burka曾經好心地指出:“……用戶真正想要的並非更好的排序,而是要篩選出結果…”
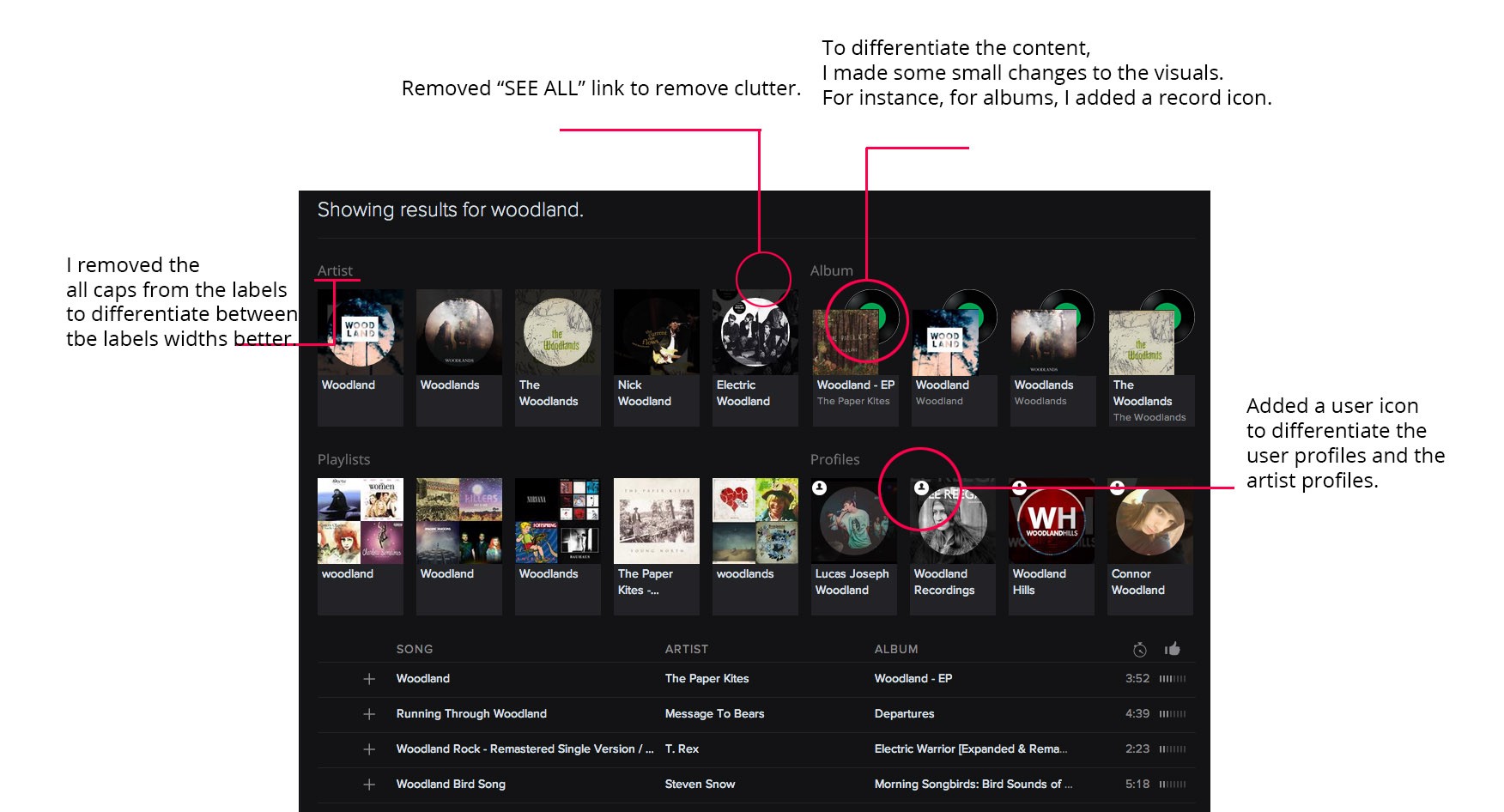
在Spotify的篩選系統中,用戶已經可以根據“專輯”、“藝術家”、“詳情”、“播放列表”以及“音樂”進行排序了(正如我們之前所討論的),但是這種篩選機制的問題並非在功能本身,而是視覺上讓用戶感到迷惑——它們看起來太相似了。下圖中,搜索出的標簽圖標和內容看起來就非常相似,哪個是用戶真正想要的?用戶不知道。

不妨試試這種方案:通過小圖標來區分不同屬性的內容,比如下圖中,在專輯內容的圖標背後加上一個小唱片來從視覺上區別於其他,使用人物頭像圖標來標識出用戶;使用區分大小寫的單詞,來強化詞語的視覺識別度。相信這些細節上的調整足以改變這種局面。

問題2:混亂的工具提示信息
用戶期望“+”的意味著“添加”,而非什麼“保存”、“關注”。
有用戶反饋:“單擊‘+’按鈕我以為會將音樂添加到播放列表裡面,可問題在於,我添加到哪個列表去了?”
還有用戶說:“我擦這到底是個什麼功能???”
每一次點擊“+”按鈕都會將第一首歌添加到他們的播放列表中。即使有一般的用戶已經意識到這個功能可能有問題,可還是點擊了它。在不同的頁面中,同樣的“+”按鈕同樣存在,但是它在這個語境下的含義已經並非添加,而是“關注”或者其他。這種不一致性令用戶感到困惑。

當鼠標移動到“+”按鈕上去的時候,會顯示“保存”的提示,但是用戶完全不知道它意味著什麼以及音樂到底保存到了什麼地方。

“+”按鈕在這裡的含義是“關注”,用戶感到迷惑的原因在於,它之前的提示是“保存”。

奇怪的地方在於,在播放列表頁,同樣的按鈕干脆是沒有任何提示。
那麼我們不妨做做如下嘗試:我們為“+”按鈕統一賦予“添加”的含義,讓用戶選擇他們將音樂保存到哪個列表中。

問題3:為何要“關注”?
“關注”(Follow)按鈕令用戶感到迷惑。
實際上測試中,所有的用戶對對於“關注”按鈕表示疑惑。每個測試者都以為對某個藝術家“關注”之後就可以在左側的“關注”按鈕下的列表中看到這個藝術家的名字,實際上,並不是這樣。
有用戶疑惑地問:“我去,我關注的藝術家去哪兒了?”
也有用戶疑惑:“那左側面板的‘關注’是干啥用的?”
有一個用戶機智地說:“自從知道這個按鈕沒用之後我每次都會親自搜索特定的藝術家,然後找歌。”
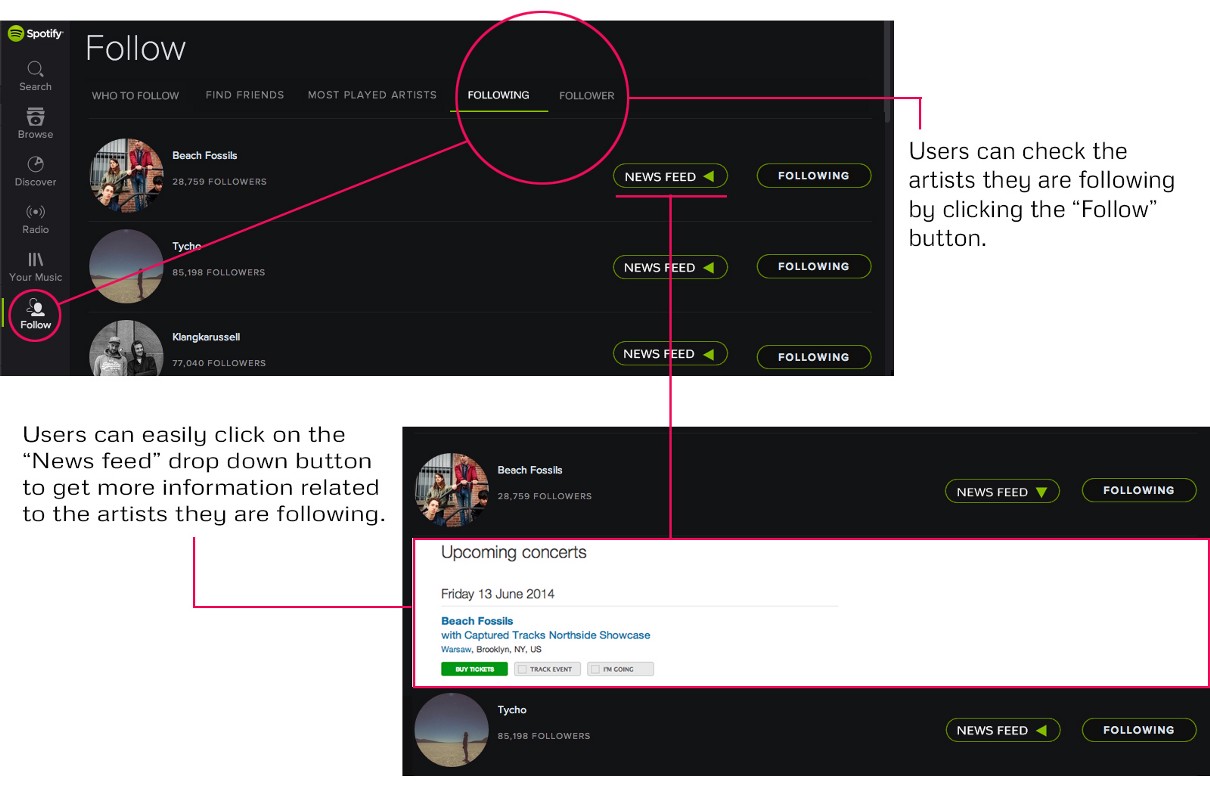
用戶們幾乎都認為這個“關注”面板下會有他們關注的藝術家,實際上並非如此,這個面板只有下列的三個功能:

我們不妨試試這個功能:在“關注”面板之下增加一個“關注的藝術家”的分區,明確地顯示更新的信息、巡回演唱會的日期等內容,就像下圖的設計:

進入下一個環節
毫無疑問現在的Spotify設計是非常簡潔的,但是它向用戶呈現的信息是否完整呢?用文字信息替換圖標固然可以傳遞更精准的信息,但是是否會破壞整個界面的用戶體驗?
設計師Daniel Burka認為:“在圖標上懸停顯示文字提示固然緊湊,但你不能否認這種UI真的很差。”
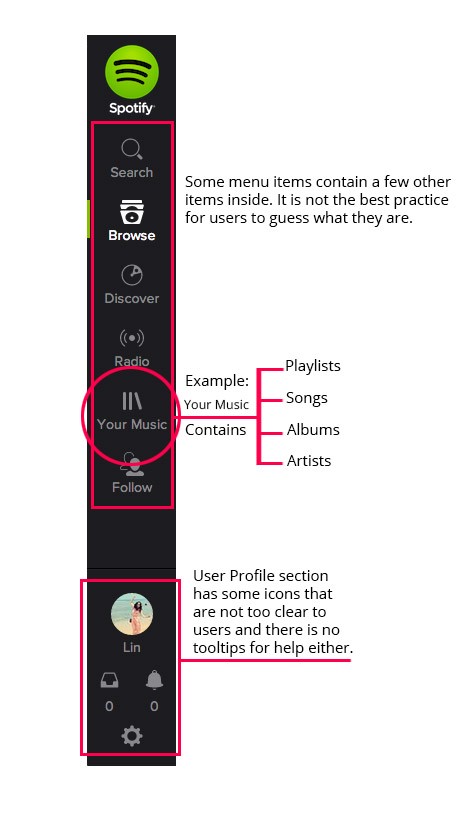
在這個信息呈現的問題是姑且不做深究,但是導航面板中的信息組織上存在的問題才是我們應當關注的核心。

最初的Spotify導航面板
不論是對於觸摸屏設備還是傳統的桌面端設備,大按鈕設計是更符合用戶需求的。因此我建議在界面上呈現更多的信息,入下圖所示:
- 上一頁:網易“世界杯球星卡”設計項目實戰經驗
- 下一頁:程序猿與設計獅之間的那些事兒



