萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 大屏時代如何重塑界面交互?
大屏時代如何重塑界面交互?
有木有同學仰躺著玩手機時經常被砸臉?在不改變大屏幕的前提下,想護住你的臉就得靠交互設計師了。今天百度的同學總結了交互工作的一些經驗,用在大屏界面上特別合適,為了用戶的臉,這篇就別錯過咯。
這是一個大屏手機的時代。
強調這件事情的意義在於,這已經成為事實。
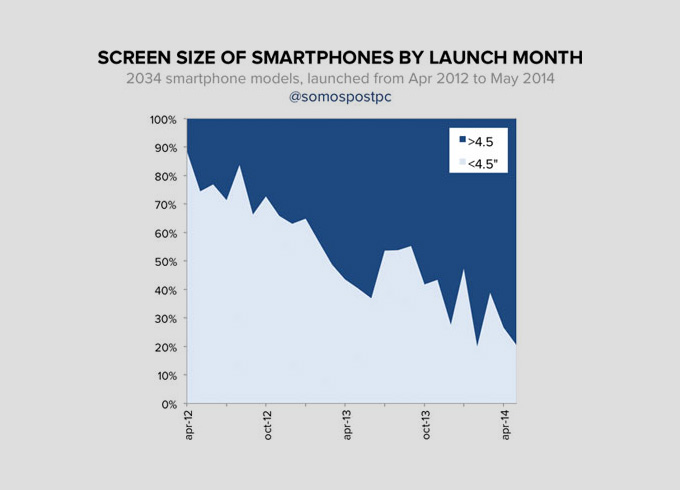
Medium上存在一份個人統計。
在過去7年,新上市的手機屏幕尺寸越來越大。

以4.5英寸為分界點,我們更清晰的看到這一變化。過去的兩年,4.5英寸的比例從10%升至80%。

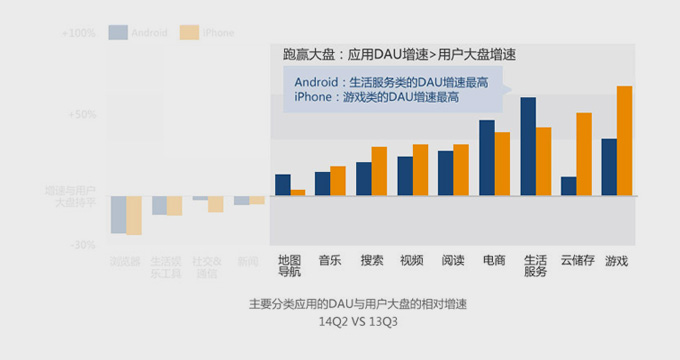
在國內的過去3個季度,使用FHD HD分辨率的手機從38%的份額增至50%。

更大尺寸的屏幕可以承載更多的內容展現,更適合游戲、閱讀與播放視頻,體驗得以提升。

然而屏幕尺寸的上升並沒有引起用戶操作上的過多不適,有51%的用戶已經適應雙手操作。

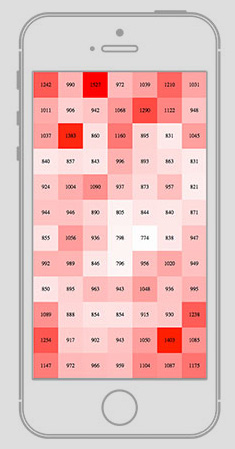
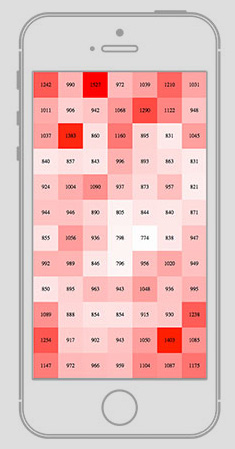
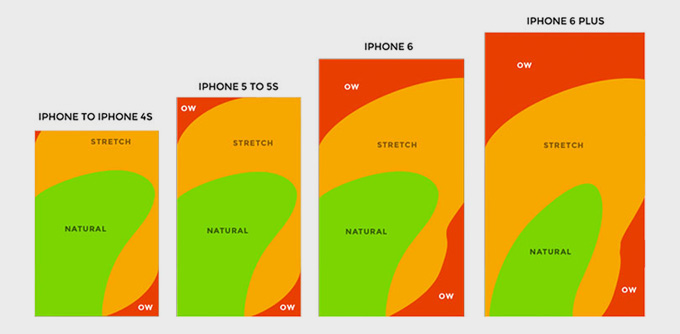
即使用戶單手操作,在操作大屏幕時的相對盲區(深色區域),需要更多的響應時間,也可以被接受。

即便如此。3.5英寸~4英寸,依然是平衡單手操作與體驗的合理尺寸范圍。

這樣就產生一個矛盾:用戶擁有更大屏幕的尺寸,但從人機交互的角度,並不完美。
面對這一現狀,從APP產品界面設計的角度,需要做出改變。
大屏幕擁有典型的可用性問題:縱向單手操作機身,邊角、頂部、左右側邊難以觸達,放置在以上盲區的點擊入口,將導致體驗路徑中斷。
交互設計角度的最佳實踐:
1. 設計安全區域,避開操作盲區
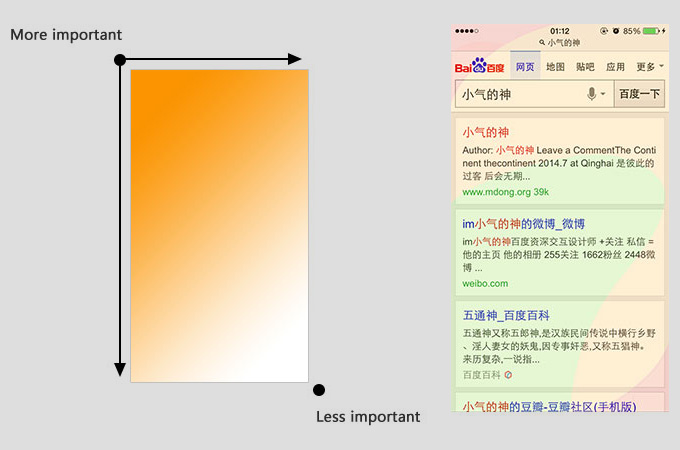
示例,百度搜索結果頁,根據視線規律,典型的左上角操作盲區可以用於logo展現。

2. 注意使用場景路徑觸發的連貫性
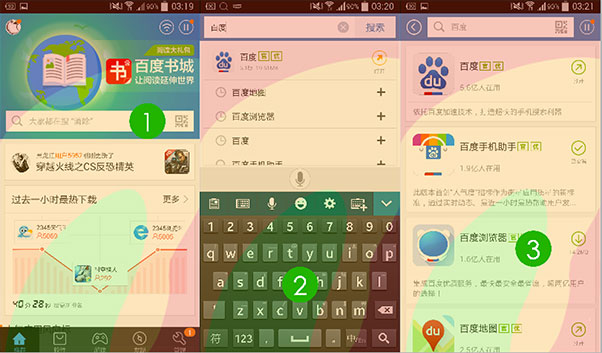
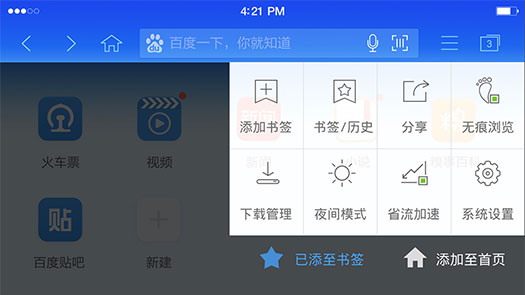
示例,在百度手機助手Android中下載百度浏覽器,操作區域集中在安全區域。

3. 更多的使用可拖動的浮動按鈕,給用戶更自由的操作可能性
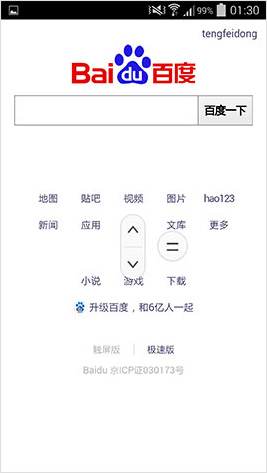
示例,百度浏覽器Android中翻頁/返回頂部的組合按鈕。

4. 更多的使用手勢,並提供暗示
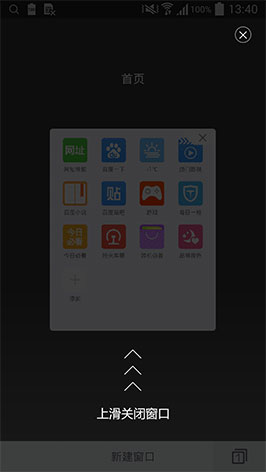
示例,百度浏覽器Android的刪除窗口操作。

5. 更多的使用語音作為輸入方式
示例:生活手記中使用語音替代鍵盤輸入。

6. 橫屏Pad化的操作設計,以及更多的內容展現
示例,百度浏覽器iPhone的橫屏設計,如同網頁的響應式布局概念。

在界面交互的層面之外,在不遠的時間,硬件存在更多的優化可能性。
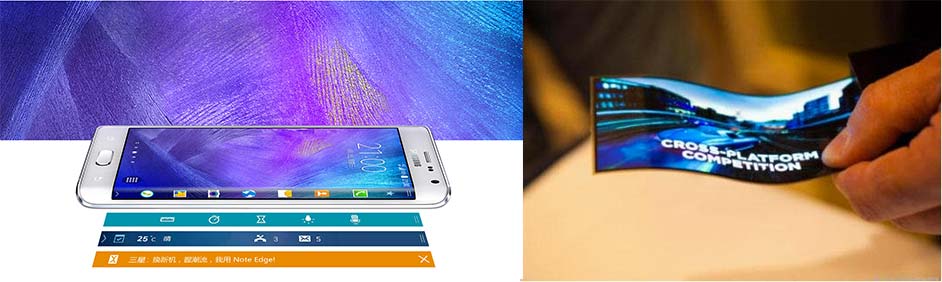
1. 更窄的邊框,更大的顯示比例。

2. 柔性材質。

3. “手機”成為服務的觸發者,屏幕投射與隔空操作。

之所以將討論的范圍擴展到硬件,是希望設計師在針對具體屏幕設計的同時,能夠從另外的視角,思考人機交互的變化與可能性,激發創造力。
當前是大屏手機的時代,推動你的手機APP產品跟進吧!
- 上一頁:Windows8應用程序設計是什麼樣的
- 下一頁:APP動效設計分為哪幾種?



