萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網易“世界杯球星卡”設計項目實戰經驗
網易“世界杯球星卡”設計項目實戰經驗

編者按:學習時間到咯!很多同學讀書時只顧著學習軟件和設計理論,木有公司實習的經驗,求職時就多了點難度,小編給個建議,多看大公司的設計項目實戰經驗!比如今天分享的這篇,網易同學@NeilYoung_ixd總結了“世界杯球星卡”的項目經驗,既可以了解流程,也能偷師點經驗,何樂而不為?
寫在前面
能把興趣做成工作是一件幸運的事。工作上難免的PK和時間緊迫其實也是值得欣慰的,因為這正是價值最大化體現的時候。也應了那句話,好的心態才有更好的風景。
相信和大家一樣,每次下載到國外的應用,都要先驚艷一番。再反思他們怎麼就可以做那麼好。除了視野開闊,敢為人先,相信生活方式和工作心態的差異也起到了至關重要的作用。說個豐滿的理想。國外工作者,是上班拖鞋在腳,舒服的靠椅在背,還有beats加持在耳朵上。下班在酒吧裡閒坐,或者陪家人看場棒球。不同心態做出來的東西確實差別萬千。不啰嗦了,趕緊回到項目時間緊迫,需求量繁重的骨感現實吧。
項目背景
在春風和煦的三月,接手了世界杯球星卡項目。項目主要是打造球星卡活動平台。先簡單講活動流程:通過不同途徑收集卡牌—-用戶相互贈送卡牌—-當集齊某支隊伍卡牌時可兌換相應獎品。此外利用這個平台的母框架串聯了市場部的五人足球賽,移動中心的競猜世界杯,體育頻道的尋找懂球帝,品牌聯合營銷等多個子活動。
就像一串糖串葫蘆(原諒我普通話不好),球星卡就是簽兒,然後子活動就是一個個山楂果兒。要求設計師能做好宏觀把控,除了眼前已經確認售賣的幾個子活動,還要求當插入新的活動時候,可以麻溜兒的相互結合,沒有違和感。

球星卡簡介
球星卡是在世界杯期間,網易新聞客戶端推出的一種虛擬卡牌,共有110張,分為16支隊伍。收集卡牌達到一定成就可以兌換獎品。就類似與咱們小時候吃干脆面,收集水浒實體卡牌。
為了讓卡牌更加值得收藏,我們邀請了國內頂尖的插畫師來設計了卡牌人物和樣式,也邀請了體育頻道的資深編輯給每個球星撰寫了獨特風趣的人物簡介,並且附上了攻擊,防守等屬性值。只是很不幸,裡貝裡,羅伊斯這些本該進入本屆世界杯的明星球員都因傷退出了。

設計構想
首先確認我們的活動的平台是移動端和PC端共存。從網易新聞客戶端的新聞屬性來對應目標用戶分為以下三種:
專家球迷。世界杯前夕了解賽前資訊,期間夜裡熬夜看球,白天願意接收相關詳盡的賽事報道和花邊趣聞,茶余飯後的談資也是足球相關。
普通球迷。需要重點比賽的賽程賽果push,通過看新聞和精彩集錦積累談資,會重點關心3個以內的球隊。
小白球迷。對世界杯賽事並不感冒,被動接收世界杯相關新聞曝光,但是不反感足球新聞。
在這種設定下,我們在有限資源下進行了一次世界杯用戶調研。專家球迷和普通球迷對活動表示願意參加世界杯互動活動,但是如果沒有激勵的話,不一定長期關注。而小白球迷持有不反感相關活動,關心具體獎品的態度。
結合調研分析和腦暴結果,分別設定了金幣競猜世界杯,看圖猜詞語活動,然後配合球星卡的卡牌特性設定了五人足球賽,好友互贈球星卡,測試你最像的球星等多個活動。使得這個活動的娛樂性和豐富性提升,用戶的參與感和互動感也更強。此外要突出移動端的優勢,即快(用戶使用時間碎片化,使用場景非穩定),輕(用戶參與門檻低,無需在PC面前,隨時拿起手機參與),准(入口放在了世界杯頻道,針對目標用戶)。
這個活動平台無論是視覺還是coding都是較大的工作量,希望在之後的時間裡可以活動形式復用,達到資源的最大化利用。

方案展示及特點
項目持續了兩個月的時間。回到交互設計的原點,我理解的崗位的職責是對任務流程的梳理,對信息的層級布局,對反饋和轉場等細節設計,最後核心是對需求的宏觀把控和微觀注重。
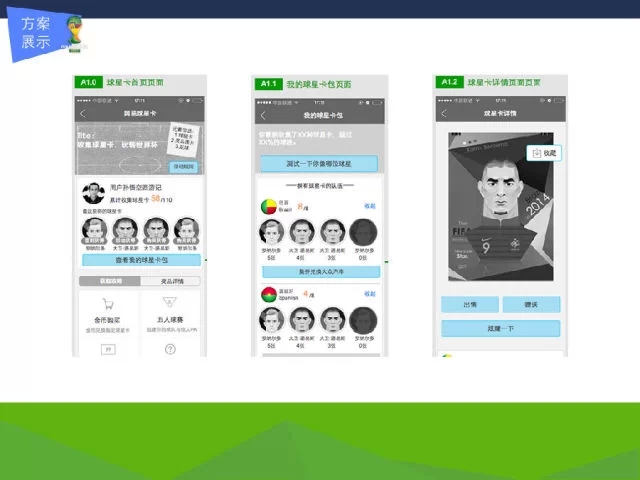
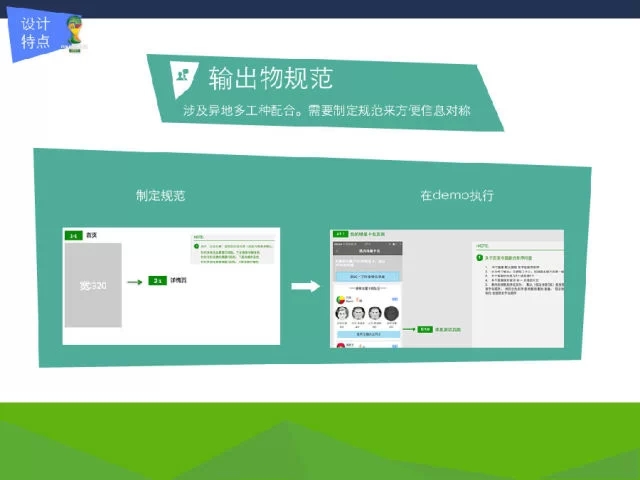
在球星卡活動平台這個方案裡,因為涉及到頁面眾多,並且對接人員很多,所以為了方便大家閱讀原型,降低溝通門檻,首先設定了交互demo規范。並且推廣到了組內交互規范中,這裡就不細說了。然後進一步是對活動的流程做了任務梳理。相對來說用戶的路徑還是比較清晰的。主流程是:活動首頁(收集卡牌和兌換獎品)—-我的球星卡包(查看自己的卡牌情況,也可以直接兌換對應獎品)—-卡牌詳情(可以查看卡牌人物的簡介和大圖,也可以對卡牌出售,贈送和分享給好友)。




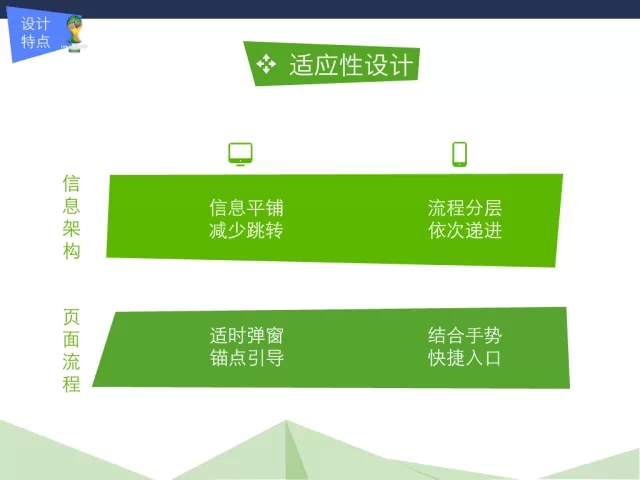
此外重點考慮了移動版本和PC版本的一致性,結合不同終端的特性。然後采用了移動版重點突出,層級略深。PC版本信息平鋪,適時彈窗的方式。創造了類響應式的體驗。使得玩家在多終端上依然可以體驗近乎一致。


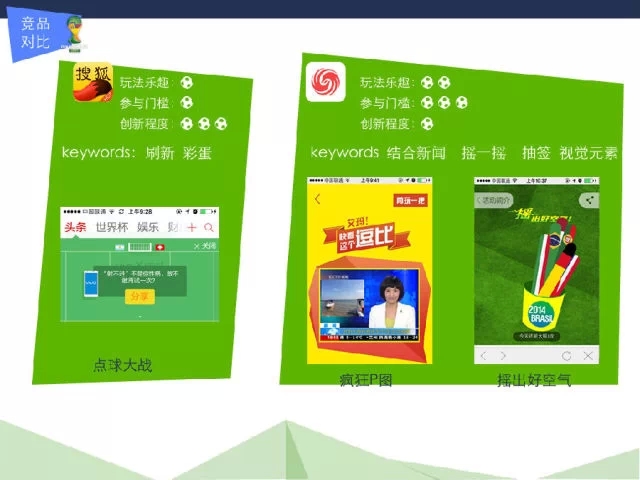
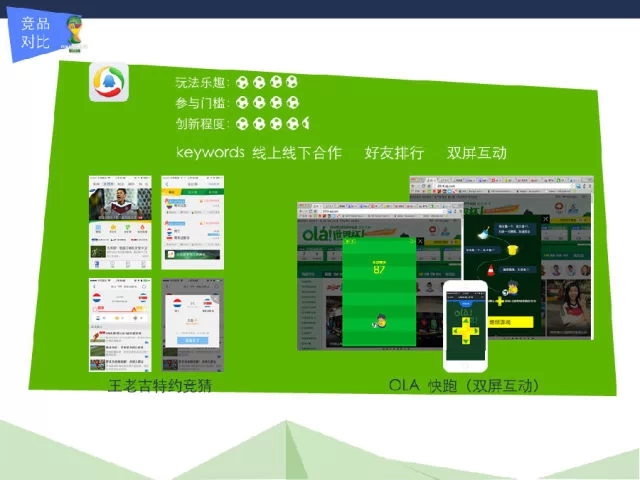
競品對比
這裡簡單說一下與競品的方案對比。主要是對比了幾家新聞客戶端在世界杯期間的互動活動的方案情況。其中騰訊的“OLA 快跑”和鳳凰的“搖一搖抽簽”都有著不錯的互動效果。



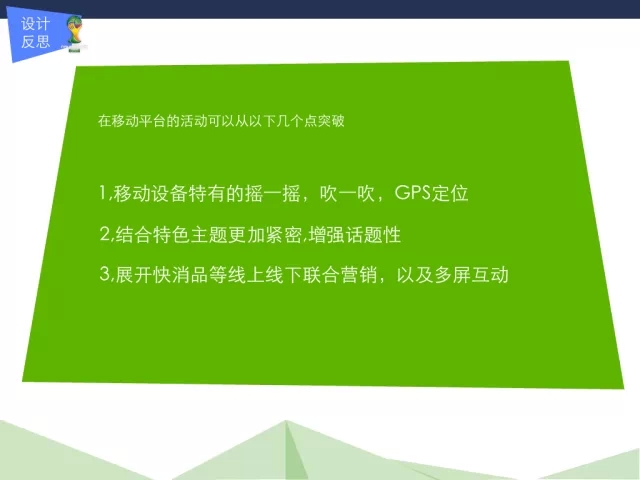
設計反思
移動端的互動活動,主要兩種,一種是品牌營銷互動活動,一種是功能性的互動。這些方案的設計之初,需要有目標用戶的設定,和使用場景的規劃。反之,即使推廣再強力,用戶也不會買賬。

寫在最後
在工作中最欣慰的事情就是自己的工作得到了別人的認可,上線後,大家玩的熱情我就不過度渲染了。當被同行說到PC版本和移動版的體驗一致,我真的很欣慰。
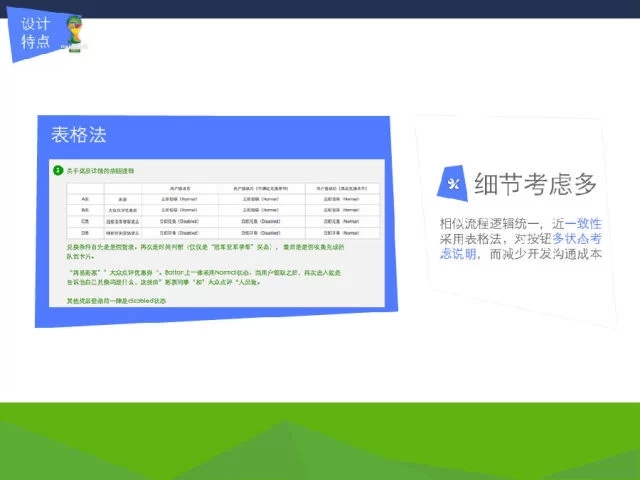
最後再啰嗦幾句,用戶體驗做的是細活,不僅僅是搭個框架,排列下按鈕,玩點動效。就像前面說的,更注重的是在類似任務的邏輯一致性(比如不同類型獎品的兌換流程),對於需求中宏觀的把控(框架合理性),微觀的注重(按鈕條件判斷)。
活動僅僅是推廣狠—-獎品大,也需要交互優雅—-視覺驚艷。



