萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 怎樣提高網站訪客量?
怎樣提高網站訪客量?

小編推薦:用設計的方式讓產品更受歡迎一直是產品人員孜孜以求的,像文章說的一個小改動就能增加70%的點擊,是不是很有吸引力?讓我們來學習下,也來搞個誘人的網站吧~
怎麼讓訪客待得更久並且不斷回頭?Webydo為你提供7項強大的建議。
讓用戶對網站設計滿意僅僅是萬裡長征第一步。在網站上線後,還需要與幾百萬個其他網站爭搶關注度,而你則需要想盡辦法留住訪客,讓他們不斷回頭。
如何做到吸引人是用戶體驗設計中最為困難的一個方面,其不僅要求有高質量的內容,還要有巧妙、讓人熱血沸騰的方法來呈現內容。
如果你覺得自己的網站沒什麼生氣,那麼下面這些建議應該可以幫助你讓網站煥發活力,贏回訪客!
01. 讓鼠標的滾動變得引人入勝

對網站進行一項改動就能提高70%的吸引力,這種好事存在嗎?你別說,它還真存在!
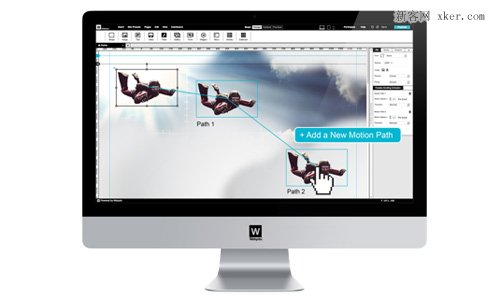
Parallax滾動方式因其能夠以獨特、吸引眼球的方式呈現視覺訊息而席卷整個設計界。
Parallax是指運用若干個在滾動頁面時相互獨立運動的元素,形成能夠吸引人繼續滾動的動態體驗。
這方面的一個優秀范例當屬Sony的Be Moved設計。這項設計大大延展了Parallax的功能界限。很多類似Webydo的高級自由代碼網站設計平台可以幫助你設計出擁有像素完美級精確度的美妙Parallax網站。另外,他們在近期發布了自由代碼的Parallax Scrolling Animator,可幫助打造像素完美的Parallax網站。
02. 符號與圖標:視覺的潤滑劑

信息量比較豐富的網站需要使用大量的文字。這也就意味著設計師必須想辦法以沖擊力最強的方式來呈現這些文字。
使用圖標可以幫助網站訪客更快地找到所需內容。圖標這種小巧的視覺元素不僅能夠表現自己所承載的概念,還能通過獨特的外觀像視覺標志一樣引導人的目光從一處轉移到另一處。
在以前,圖標只能使用位圖圖形,因而繪制和修改都非常麻煩,並且也難以進行樣式設計。
現在,設計師可以使用圖標字體打造和文字一樣具有矢量性質、可無限擴展並可通過CSS進行定制化的字型。其中最棒的一項工具當屬Glyphter。其誘人而且直觀的工具可通過各種開源圖標集(包括Font Awesome!)進行繪制,或者上傳你自己的SVG打造自定義字體,並且這些自定義字體可供你自由下載並運用到其他網站的設計當中。有了圖標來支持文字內容,段落和界面元素等就不再是簡單的一堆文字,同時其還可結合使用動態字體,這樣網站的閱讀就會變的更加有趣、簡單。
03. 靈活的字體:響應式內容設計

響應式設計不僅局限於布局——還應運用到內容上去。布局能夠適應屏幕大小固然很好,但是內容也需要相應進行適應。
移動端用戶一般沒時間閱讀大段大段的文字,因此你的移動端網站必須精簡,展現出明確的行動呼吁。如果文字太小,在小屏幕上進行閱讀就會困難重重,因此應當使用動態樣式技術讓文字保持在舒適的大小——千萬別讓用戶自己動手去縮放!
在這方面最佳的范例是Information Architects 網站的設計——其也是這一方法的開創者之一。他們的博客對響應式字體的技巧和理論進行了深入的探討,並明確說明了動態字體優於靜態字體的原因。
如果內容能夠根據訪客的閱讀情況進行恰當的響應,那麼網站本身的體驗就會更加流程、醒目,並從整體上來說更加引人入勝。這一理念同樣適用於圖像…
04. 使用矢量圖形作為響應式視覺元素

文字僅僅是網頁設計的一角,圖像也和文字一樣具有重要意義。通常來說,圖像采用JPG、PN和GIF等位圖文件格式。
而位圖圖像的問題在於兩方面:
1. 位圖的大小是固定的,因此無法無損擴展以適應新的布局大小或分辨率,從而就要求添加更多圖形內容適應移動端的視網膜屏等。
2. 每次使用位圖時,就會對你網站的加載流程提出HTTP請求。隨著網站越來越多的運用圖形,這樣就會造成加載時間大幅度提升,更不必說呈現頁面所需要的數據量大幅增加。
解決辦法:矢量圖形。由於矢量圖形基本就是運用數學方法呈現視覺元素,因此可以輕松擴展到任意大小、適應任意分辨率,同時不用擔心圖形質量下降。
SVG是目前比較流行的一種矢量圖形格式,很多網頁設計師尤其鐘愛於這種格式,因為其能夠像很多其他標記語言一樣實時調整樣式和修改,並生成漂亮並且可以互動的效果。
另外,矢量圖形占用空間小,並可由浏覽器直接呈現,從而也就不會產生外部資源占用。
05. 游戲化
游戲化,當屬最難應用的技巧之一。游戲化是指在設計中引入類似游戲的元素給訪客帶來互動感並在其進行導航時給予激勵。
游戲化通常以完成特定任務後解鎖徽章的形式出現;在Treehouse等需要用戶完成一系列課程的網站上,這一模式較為適用。但如果你沒有課程或類似的結構怎麼辦?
對於博客、電子商務類網站或其他比較標准的網頁類環境下,游戲化可以采用優惠卷或折扣等方式在特定的情況下提供給訪客。例如,博客可以在訪客在Tweet上發了網站鏈接後提供免費的電子書下載,或者電子商務網站可以在訪客浏覽完全部產品目錄後提供折扣卷等。
這種小玩意有助於個性化訪客的訪問體驗,另外,能夠獲得個別關注這種感覺對於培養用戶投入和鼓勵用戶回頭也非常重要。
06. 圖像壓縮:速度至上

網站加載時間過長是扼殺訪客吸引力的頭號凶器。在這個注意力范圍短而廣的時代,如果網站的加載時間太長,訪客將會毫不猶豫的離去,沒人有耐心等待頁面緩慢的加載。
隨著網站變得越來越復雜,視覺效果越來越吸引人,加載時間也難以避免的會受到影響。幸運的是,我們可以采用多種技巧緩解這一問題:
1. 減少內容
2. 針對web優化圖像
3. 通過內容分發網絡提供網站
首先來說,很多設計師在網站發布時都願意盡量減少網站內容。最簡化可以從CSS和JS文件剝離所有留白、評論和冗余內容,僅留下能夠較快加載的精簡版本。
同樣,還有很多算法有助於減小網站的圖像大小,同時不會影響視覺質量。你可以連續運行多種算法,另外,Image Optim(僅限Mac機)等應用可將准備圖像的過程簡化到一擊即成。
最後,網站還可以利用內容分發網絡(CDN)以更快的速度分發文件。CDN能夠通過遍布世界的多個服務器分發網站的數據,從而確保為訪客提供文件的服務器是距離其最近的服務器。CDN能夠給網頁加載時間帶來關鍵的影響,其通常用於防止規模較大的網站因世界各地數千訪客同時加載而出現崩潰。Webydo等基於雲的網站設計平台的眾多優點之一,就是能夠代替你處理這一優化過程。
07. 推送通知

在很多網站上,吸引訪客的目標之一,就是如何在你發布新內容後讓訪客回頭,這一點適用於博客、視頻等等各式各樣的網站。
通常來說,設計師會使用各種表單讓訪客登記接收郵件通知。盡管這種方法仍然廣為流行,但目前已經有了一種比郵件效果強30倍,而且吸引力遠遠強於郵件的新技術:浏覽器推送通知。
通過Roost等工具,設計師可以輕松實現浏覽器通知功能,讓訪客在即便未打開你的網站時也能收到新內容提醒。
目前,在最新的OS X上只有Safari完整支持這一功能,但Chrome和Firefox也會在年內推出推送通知支持,所以說現在是get這一激動人心新技能的絕佳時機。
歡迎回到現實!
上述的各項技術技巧在設計流程中都有著重要的意義,在你開始網頁設計前應予以仔細考慮。
保證網站反應迅速、美觀且具有動態效果能夠鼓勵訪客與你提供的內容進行更加全面的接觸。目前市面上有很多工具能有效地幫助你設計或再設計出先進、誘人的網站,讓網站的吸引力全面飙升。
- 上一頁:39個靈感爆棚的單頁網站設計
- 下一頁:點靓網頁的10種導航菜單設計



