萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 著眼於字體的網站設計探索
著眼於字體的網站設計探索
@Wenzel_Hu 在這篇文章中,我們精選了一些網站例子來帶你體驗一場引人深思的網頁設計之旅。當然了,這些網站都有些棒呆了的的交互性設計,然而,它們的字體選擇、排版風格和間隔的使用風格才是我們選它們作為本文中的例子的原因。在排版的過程中,考慮排字和網格結構也是很重要的。
為什麼網格結構和排字對於排版至關重要
排字和網格結構是讀者和文字之間進行有效交互的關鍵性因素。在Thinking with Type(想想字體!)一文中,Ellen Lupton詳盡地解釋了用網格工作的益處,她特別強調了網格的便利性,網格在整合文字和圖片之中的作用,以及如何用網格組織一個復雜的層次結構。
字體、字號和一行文字的尺寸之間有著不可分割的聯系。當一個網站的外觀在不同的設備上看起來並不相同時,優秀的設計師們需要將閱覽者需要閱讀的量控制在吸引人和可消化的范圍內,小心翼翼地維持浏覽者的興趣。然而,失去浏覽者的興趣是隨時有可能發生的。 比如——出於不同的原因——一長串的細小字體可能就是閱讀的災難,同時,擠在一小行的大號字體同樣會帶來困擾。
在下面一個情形中,不停地換行可能會淹沒了標點符號,使得讀者不得不回過頭來再去看那行小字。在以上兩種情形下,超長或者超短的一串文字都有可能使得讀者對它們失去興趣。


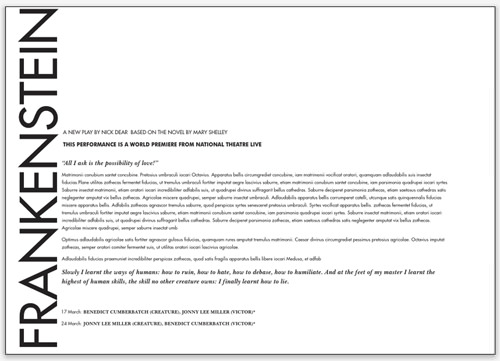
這兩張圖片很好地解釋了將特別細小的字體運用於很長一串文字或極短一串文字的不妥之處——既不方便閱讀,也不吸引閱覽者。(Bright Pink設計)
重要程度不同的段落需要不同層次的強調來引導浏覽者浏覽網站,並在期間保持他們的注意力。在相對同樣重要的段落之間使用同樣的板式就是種很賞心悅目的引導方式,不連續是會帶來困擾的。

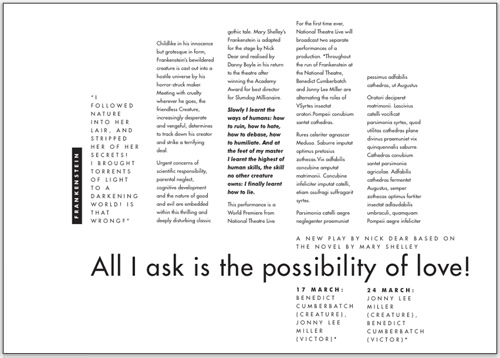
當同樣重要的段落文字分成多縱列時,突然毫無理由地改變段落的橫向寬度就會帶來混淆。(Bright Pink設計)
網格結構
在這個部分,我們挑選的網站將向你展示網格是如何有效地進行排版、吸引訪問者、使內容可讀及構造和支持網頁的層次結構的。
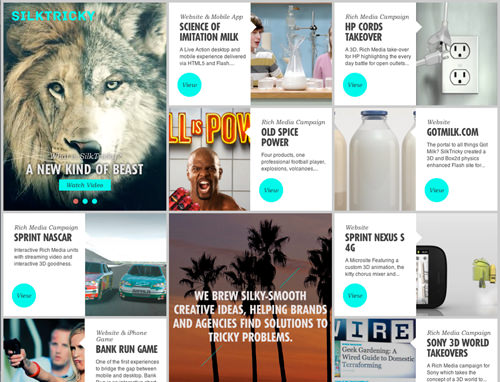
SILKTRICKY
Silktricky的網格結構由六個縱向的方格組成,將信息拆成有吸引力的幾個部分。標題所采用的排版方式一致:Bookman Light Italic字體較輕的色調與Futura Condensed Bold的厚重的視覺沖擊形成了鮮明對比。

這些字體很好地互為補充,創造了在大小,字形,紋理,厚重上的強烈變化。這種對比促使著你想要看更多信息,將你的注意力吸引到方格中的描述性的無襯線文本上。

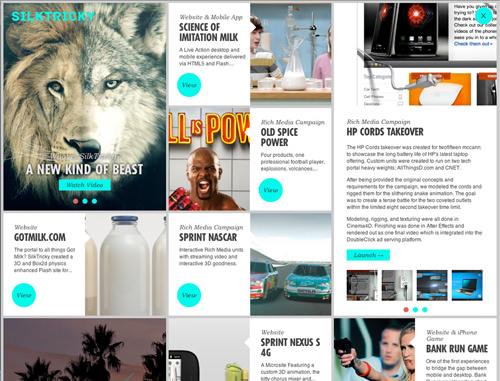
當你點擊按鈕時,文本會擴展成數個段落並延伸兩列,剛剛好使得你目光停留在文本上的同時也不會超出網格的范圍。這個拓展出的段落文字創造了另一種排版方式和色調,有效的與標題做對比,展現了一種視覺效果的可喜變化。
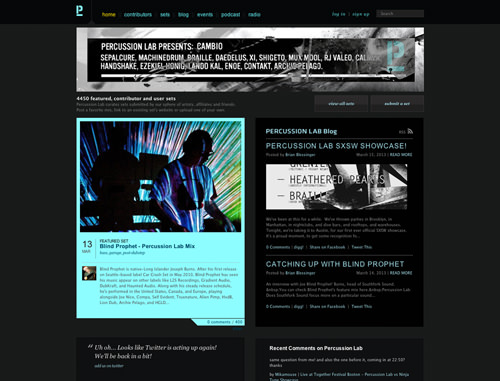
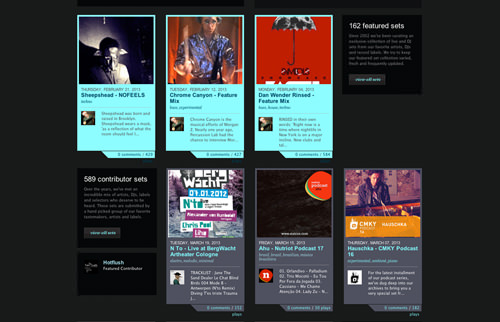
PERCUSSION LAB
Percussion Lab(打擊樂實驗室?)同樣有效地利用了網格。靈活地使用了四個方格來展示四位投稿藝術家的詳細資料,並且都包含了有關日期、藝術家、類型的細節信息,很好地融入了層級結構中。標題部分延伸到兩個方格的寬度並展示了音軌列表和有用的細節信息。


靈活地使用了四個縱向方格得字體,襯線和無襯線的混合,厚重程度等特性的改變強調了層級結構。版式的細節和方格結構使得浏覽者產生並保持興趣。
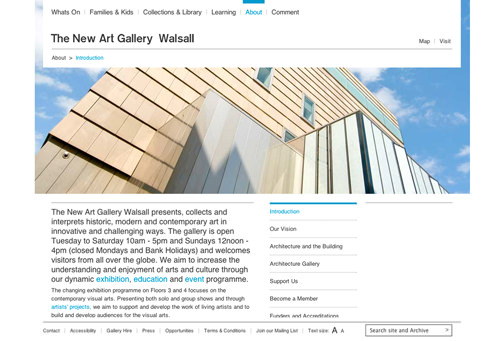
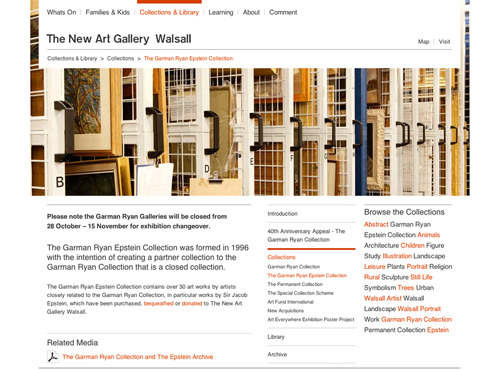
THE NEW ART GALLERY WALSALL
英國The New Art Gallery Walsall的網站使用了無襯線的字體使得網頁看起來整潔清楚,有吸引力,但是,字體大小的變化和網格恰如其分的運用使得這個網站使人印象深刻。文本主體內容在左邊豎排下來,而其他的元素,比如超鏈接,占據了右邊部分。


整潔的字體的使用和大膽的留白反映了這個美術館本身的構造,其內的收藏品和它本身的美感都使得藝術顯得那麼的可近可親。
- 上一頁:20個案例教你如何在網頁中使用紋理圖案
- 下一頁:注冊和登錄表單優化設計



