萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 亞馬遜新版體驗分析
亞馬遜新版體驗分析

從09年從事電子商務用戶體驗設計工作以來,就比較關注amazon的用戶體驗設計,其強大的用戶數據分析功能,簡潔的頁面設計,以及結構和框架設計,絕對是深深影響國內的電子商務行業的,或者直到目前為止,國內的電子商務行業各家網站的導航、搜索、商品分類及其集成設計都深深打著amazon的烙印。但從09年以來基本上很少進行大的調整或者改版,當然實際上在10年年底的時候,偶爾看到過視覺上做過調整的amazon,基本上改為淡雅的灰白色調,和現在的google風格很像,但也是驚鴻一瞥,就看到過一次,不過當時也有截圖留存。而這次的改版其實調整的地方還是挺多的,下面就這次調整逐一對比分析下:
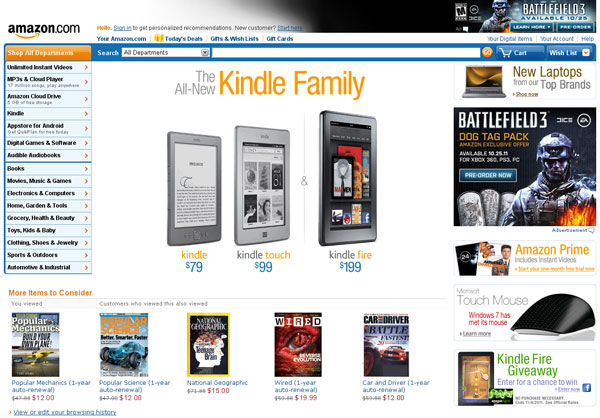
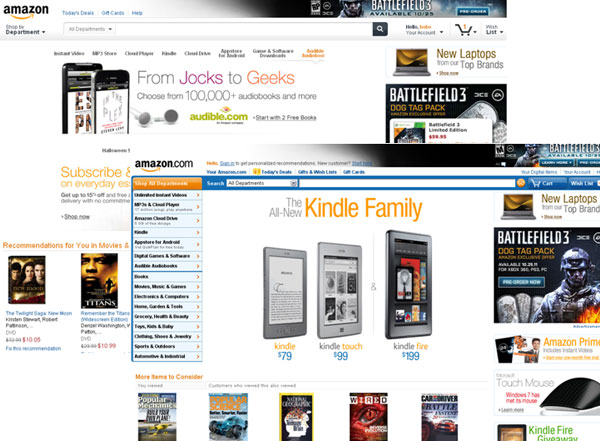
先放上老版、新版首頁截圖:老版首頁,非常經典

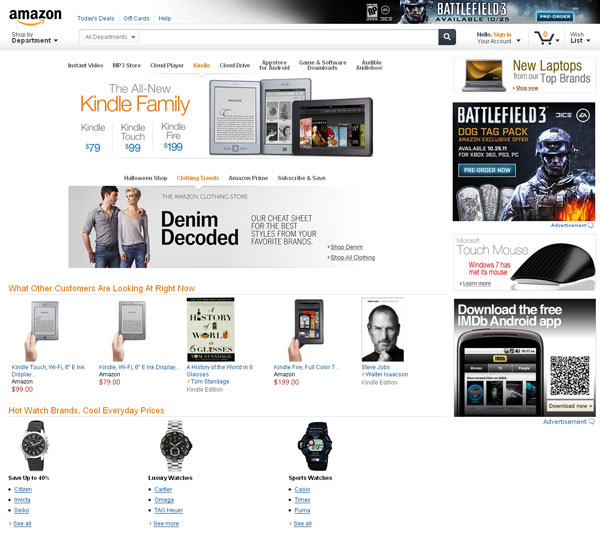
新版首頁,雅致、簡潔、現代

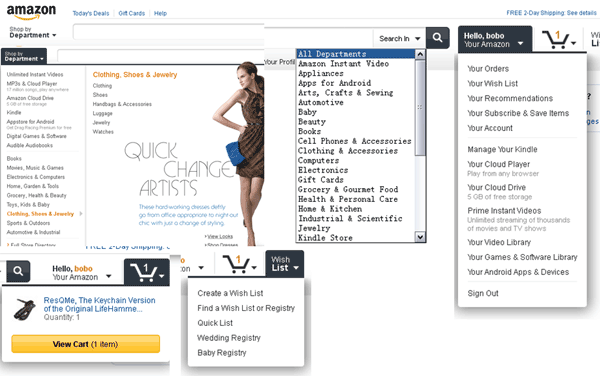
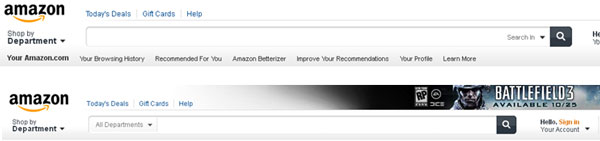
集中式導航:這次改版從功能和內容層面來講,變化不是很大,而是從結構和框架層面做了調整,頂部導航集成了所有商品分類、搜索、登錄/注冊、賬戶中心、購物車、禮品單等,用戶通過主導航基本可以完成商品浏覽、搜索,結賬,個人賬戶操作、售後信息查詢等服務,基本上是一站式服務的集中體現。同時主導航貫穿整個站點,保持一致性,方面用戶在網站的任何地方都能來去自如。

簡練而精美的視覺形象:從視覺層面來說,這次的改動還是挺大的。老版以藍色為主色調,橙色為強調色調,帶有水晶質感的立體按鈕,特別飽滿和突出,單從首屏來看絕對是屬於重UI,但長時間觀看,肯定會比較刺眼,同時會影響用戶浏覽內容信息,某種意義上來說也是一種視覺噪音;新版以黑白灰為主色調,橙色為強調色調,淡雅的灰白漸變干淨雅致又現代,比較耐看又凸顯內容信息
Logo本身也做了調整,從amazon.com變為amazon。這說明域名已經為用戶所熟知,不需要再強化這方面的印象和記憶。當然也可能和 amazon長遠的發展策略有關,他可能考慮往移動互聯網發展,或者不僅僅局限於互聯網電子商務行業,要做的更大、更全、更長的業務線,只保留 amazon的logo形式,便於塑造一個統一的品牌形象。

響應的平衡:從交互上來說,所有商品分類、用戶賬戶、購物車、禮品卡等下拉菜單,都是延遲彈出和延遲收起,不影響用戶在首屏的密集交互

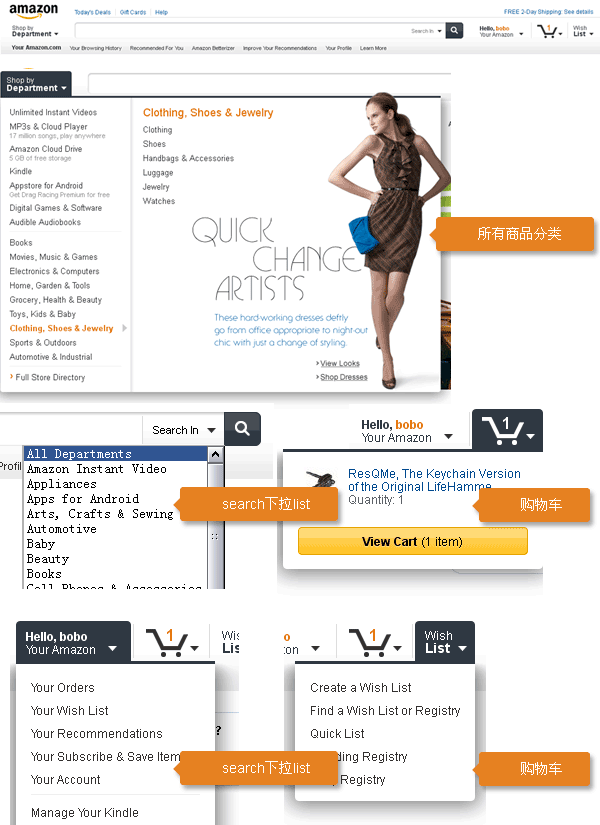
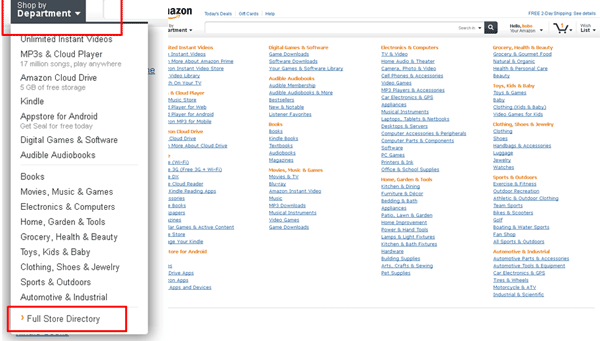
所有商品分類導航變化:上面”shop by department”不再承擔所有商品分類入口,而是獨立出來放在導航最下方:交互功能的分離,是不是防止用戶誤點(很多時候用戶只是想開展開菜單內容,但可能分不清mouseOver和mouseClick,或者習慣不一樣,有的用戶習慣mouseOver,有的用戶習慣mouseClick),或者更清楚明了把“所有商品分類”的入口放在下面,引導用戶點擊訪問;所以說交互功能的集中和分散要開具體情況,最好有數據來佐證。

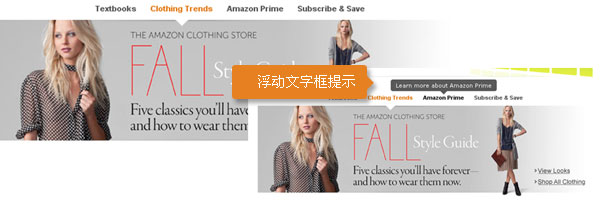
細節的優化- 正常情況左右切換按鈕都是半透明的,只有mouseOver到該模塊,才比較清楚,還是考慮把視覺干擾降到最小

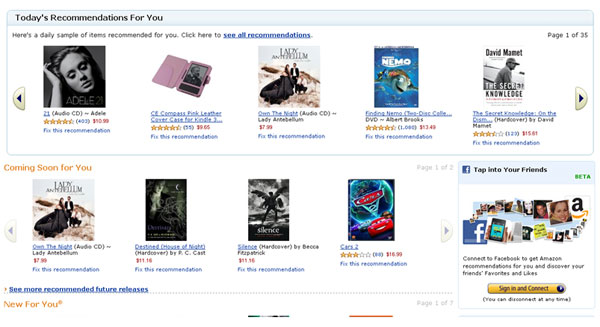
聯動廣告模塊:首頁兩塊廣告切換展示,形式一模一樣,內容有重復的。實際上整個首頁廣告基本上都是鏈接到2、3級頁面等動態頁面,沒有專門制作的靜態促銷頁面,只有kindle是鏈接到單品四級頁面。這一點和國內同類網站絕對是差別很大,國內b2c網站促銷活動基本上都是鋪天蓋地的,形式也是五花八門的,似乎和傳統的促銷策略方式保持一致,基本上每個線下商家打廣告也都是鋪天蓋地的。這應該和國內外的用戶群體本身的素養有關,國外的購物環境更成熟、理性,電商經過這麼多年的發展,基本上已經過了競爭激烈為爭取用戶打破頭的時代,現在更多是提供更好的購物體驗來滿足用戶,就像一個專業、全面的大型超市,更多的是引導用戶找到想要的商品,明確告訴用戶有力度的一個價格,而不是像國內一樣通過各種各種的噱頭來轟炸用戶,真真假假,搞的用戶都不敢相信。畢竟國內電商還處於激烈競爭的時期,更多的是打價格戰以低價策略來爭取用戶擴大市場,當市場最終洗牌只剩下幾家電商的時候,對應的促銷方式肯定也會發生變化和調整。
在交互上,采用mouseClick的方式進行切換,而國內對應模塊基本上都是mouseOver進行切換,哪種方式更方便用戶呢?當然mouseClick的方式,可以防止用戶誤操作,一不小心mouseOver一下就切過去了,這有可能不是用戶期望的。
而且也不是自動切換的,但卻是指定加載的(根據需要停留在對應的廣告位上,打開網站後並不是停留在第一個廣告位上),這都和國內的大相徑庭,孰優孰劣?當然,amazon的切換廣告模塊本身提供的內容已經很充分,即使不切換用戶也大概知道了解都是什麼內容,如果用戶想看點擊查看即可,國內的基本都是只顯示數字,mouseOver進行切換,不夠直觀明了,只能切換的時候才知道是什麼內容

強大的搜索功能:促銷無處不在,甚至在搜索框獲得輸入焦點時都有推薦內容

用戶體驗的提升是循序漸進的,也是不斷優化調整的:這兩張圖是不同時間截取的, 一開始把搜索裡面的“search In”列表放在搜索框後面,後面又放在前面,文案也和所有商品分類保持一致,或者說從形式、文案、位置和老版本保持一致,也許用戶已經習慣了之前的體驗

文章來源:uedwow.com
- 上一頁:Android平板電腦設計:屏幕流創建與設計布
- 下一頁:我想要這樣的QQ群



