萬盛學電腦網 >> 網頁制作 >> 交互設計 >> UI設計師工作必備的七個設計神器
UI設計師工作必備的七個設計神器
今天推薦的這7個神器,有經典款也有新人版,不過大致貫穿了UI設計的整個工作流程,從排版、配色、切圖到標注、預覽,都有對應的良心神器推薦,非常適合剛入門的UI設計師,當然,有兩款谷歌剛出的神器,也值得老手們來瞧一瞧。
《七種武器》為著名武俠小說家古龍著名作品代表作之一,共分為:長生劍、孔雀翎、碧玉刀、多情環、離別鉤、霸王槍、拳頭,七種武器非一般江湖武器,件件精妙絕倫。
在UI設計中一樣存在這樣的七種武器,如果能擁有這七種武器,必定能讓你設計如同“開掛”一般事半功倍!
長生劍 — 排版神器 Material Design Grids
(谷歌搭梯子)
柵格化設計就是按照一定的規則把頁面的寬度分成固定的相同寬度,然後列出各種組合的可能,以方便在進行頁面呈現的時候能夠快速的進行布局,界面設計柵格化系統柵格系統英文為“grid systems”,開始是從平面柵格系統中發展而來,後在網頁設計中被發揚光大,比較有名的柵格化系統如960GS,現在隨著移動端的興起,移動端設計也有了很多這樣柵格系統。

Material Design是谷歌推出了全新的設計語言,這種設計語言旨在為手機、平板電腦、台式機和“其他平台”提供更一致、更廣泛的“外觀和感覺”。
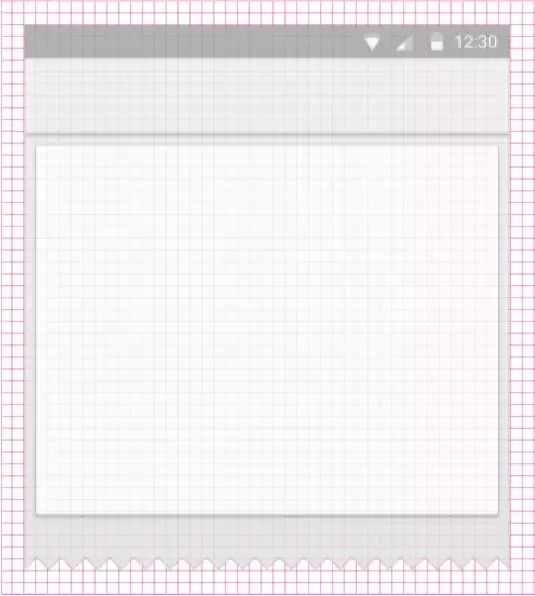
在Material Design中也有著一套完善的柵格化系統,我們再設計中可以使用這個柵格系統,幫助我們更加高效規范的進行界面設計。
這個柵格系統所有組件都與間隔為8dp的基准網格對齊,排版/文字與間隔為4dp的基准網格對齊。

△ 界面設計柵格

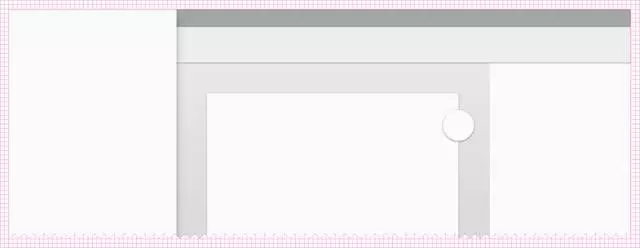
△ 布局設計柵格

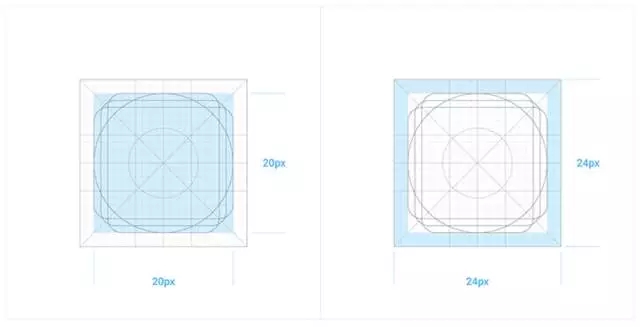
△ 圖標設計柵格
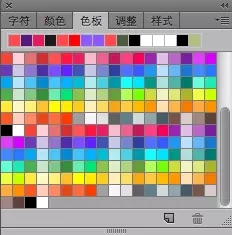
配色神器 Material Design Color Swatches
(谷歌搭梯子)
配色是很多設計師頭疼的問題,特別是一些新設計師在如何調色與配色上往往都是處理的不太好!那麼下面這個插件將幫你解決這個問題!

同樣是來自Material Design,Material Design的配色方案更是艷麗無比,與扁平設計風格更是相得益彰。如果你還在擔心自己的設計作品配色的話,那麼下面這套Material Design的配色版插件,將徹底讓配色變的無比簡單了,媽媽再不用擔心我的配色了!
這套插件可以輕松的安裝到你的Adobe Photoshop 和 Adobe Illustrator 調色板,使用非常方便。

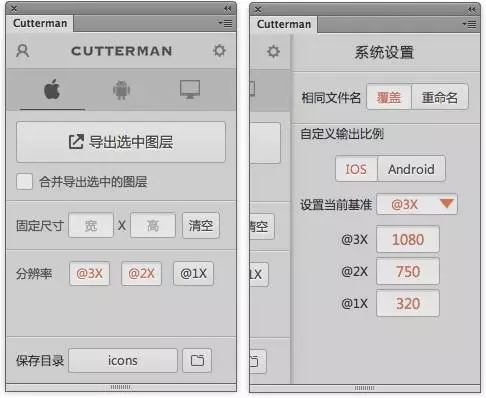
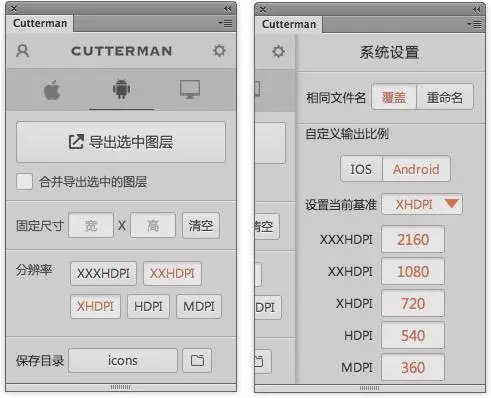
碧玉刀 — 切圖神器 Cutterman

Cutterman是一款運行在photoshop中的插件,能夠自動將你需要的圖層進行輸出。以替代傳統的手工 “導出web所用格式” 以及使用切片工具進行挨個切圖的繁瑣流程。能夠讓你只需要點擊一個按鈕,就自動輸出你需要的各種各樣的圖片,快到沒有朋友!
輸出支持IOS平台的單倍圖、雙倍圖,支持IPHONE6/6P尺寸比例。

輸出支持Android平台的各種分辨率大小圖片,什麼XXHPDI,XHDPI,HDPI啊之類的,通通自動化輸出,為你節省出更多的時間陪小伙伴好好玩耍。

什麼png、jpg、gif通通不在話下,還可以自己縮放、壓縮大小呢。從此,就告別那個所謂的“存儲為web所用格式”的功能啦~~

圖層太多?木關系!可以多選嘛!支持選中多個圖層合並輸出,也可以逐一輸出的哦,簡直方便到爆!
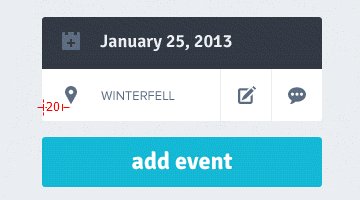
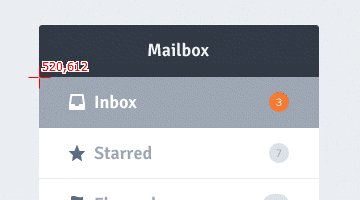
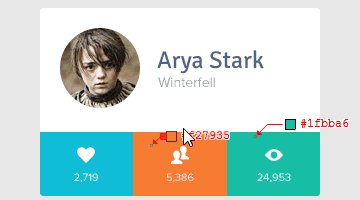
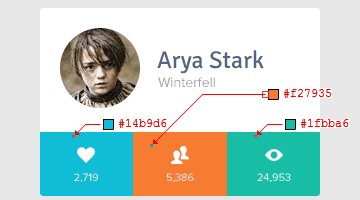
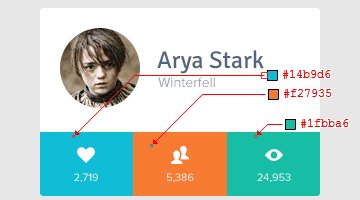
離別鉤 — 標注神器 MarkMan

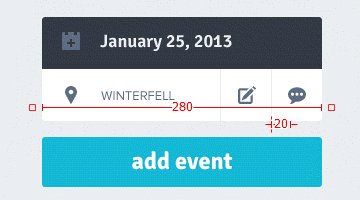
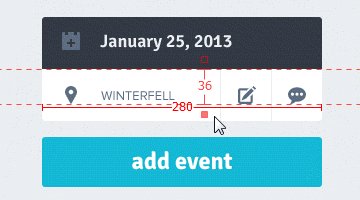
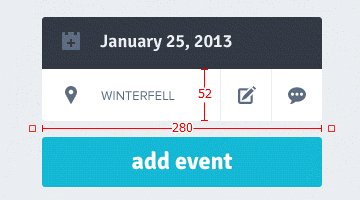
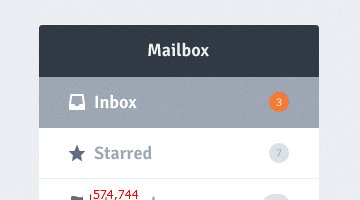
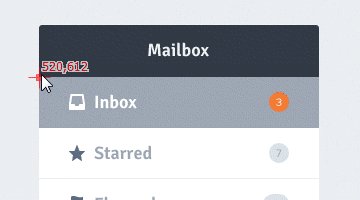
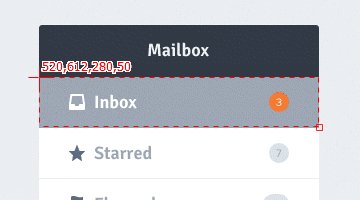
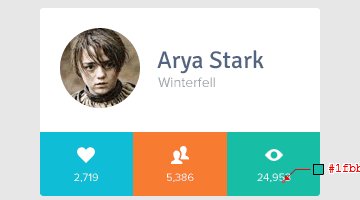
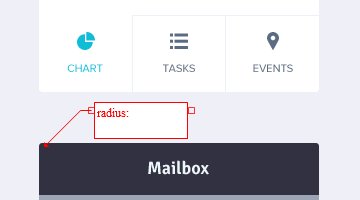
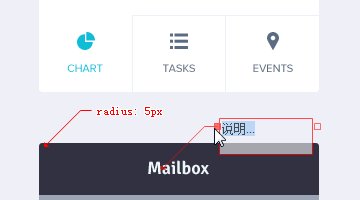
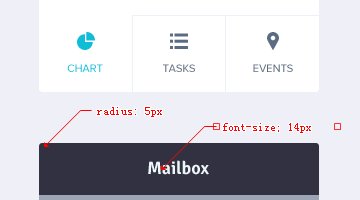
馬克鳗是高效的設計稿標注、測量工具,極大節省設計師在設計稿上添加和修改標注的時間,讓設計更有愛。馬克鳗使用起來也是非常簡單,雙擊添加測量,單擊改變橫縱方向等等功能,基本都是一鍵完成。馬克鳗是,可以跨平台使用,減少了在不同平台使用產生的一系列問題。

△ 長度標記

△ 坐標和矩形標記

△ 色值標記

△ 文字標記
霸王槍 — 預覽神器 PS Play

設計師在日常工作經常會遇到這種情況:電腦上的效果和移動設備上有差異,需要要頻繁保存導出文件,通過數據線或其它網盤工具同步到手機PAD設備上進行預覽,反反復復的非常麻煩……
那麼現在來嘗試一下騰訊ISUX給我帶來的PS Play吧!
Ps Play是一個通過Wi-Fi網絡,實時在終端設備上預覽電腦上Photoshop的設計稿,可同步調試及截圖保存到移動終端,並可以通過Email、微信等工具即時分享的跨終端應用。
多情環 — 圓角神器 CornerEditor

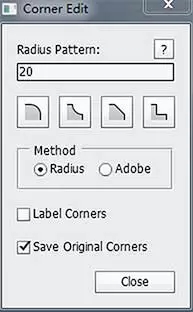
這是一個極其簡單的Photoshop插件,卻極大的幫助我們解決了Photoshop形狀的圓角問題。Corner Editor,出自Photoshop Scripts,我們把它稱之為圓角編輯器,只要輸入你想要的圓角半徑數值,你就可以對任何形狀的路徑圓角隨時的自由控制,編輯,調整。
拳頭 — 字體神器 Roboto Font
(谷歌搭梯子)
拳法,原始最直接的武器,卻蘊藏著數以千萬種的變化的。
字體的設計正是如此,它簡單直接,暴力卻又很優雅,妙趣橫生,氣象萬千!
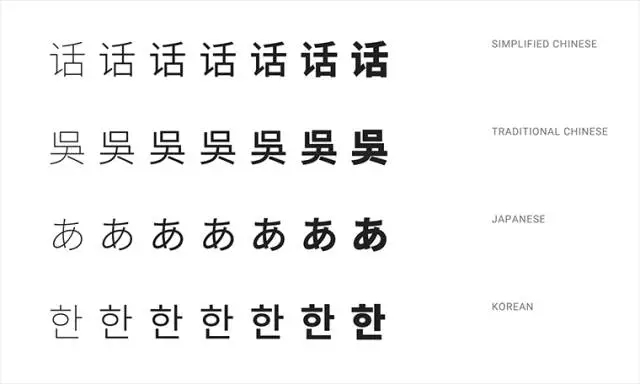
最後推薦給你大家的這項神器也來自於Material Design,它就是Roboto字體。Roboto 是為 Android 操作系統設計的一個無襯線字體家族。Google 描述該字體為“現代的”“親切的”和“人性化的”。

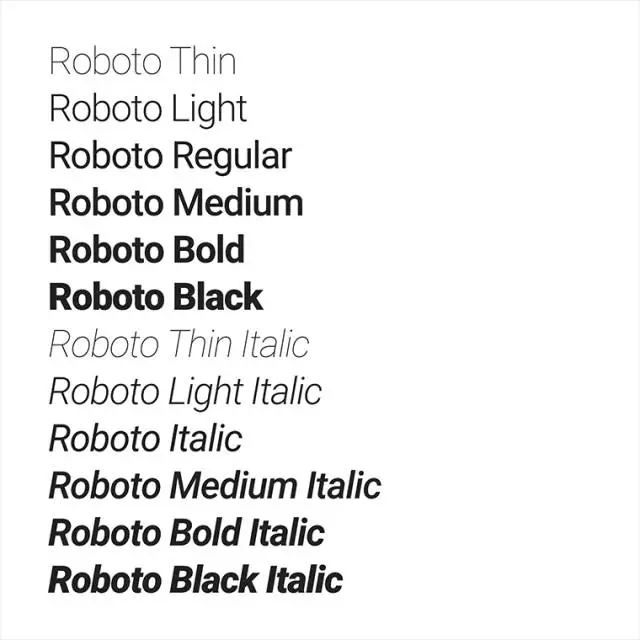
Roboto有6種字重:Thin、Light、Regular、Medium、Bold 和 Black。
從極細到極粗,Roboto 字體有嚴謹的幾何特性,有很強的現代感,纖細感顯著;同時因為曲線和弧度,所以又很人性化。這種字體不單可以作為APP主字體來應用,並且作為一種設計修飾字體來使用,效果也是非常驚艷的!圓潤清晰所包含的美學引領了干淨、幾何的設計哲學。
在中文系統中與之對應的字體為Noto,也包含6種字重。