萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 內行看門道!聊聊交互原則那些事兒
內行看門道!聊聊交互原則那些事兒

剛學習交互設計的新人,面對繁多的交互設計原則,肯定暈頭轉向。總不能每款產品都按著交互原則一一比對吧?今天資深交互設計師老D由淺及深,聊聊交互原則的那些事兒,特別適合新人呦。
為什麼需要設計原則?
設計原則其實就是對一些設計過程中基於人類的認知規律對設計做出的一些指導性原則,並且對已經成為行業共識的設計經驗做個總結,用來指導設計師界定問題、提高效率。
經常用的設計原則有哪些?
先來拋一個老D在早年剛接觸交互設計的時候最為大家所認可的幾條設計原則:
1. 可學習性
目標用戶在已有的知識和經驗基礎上,能正確理解產品界面,無需要思考而一目了然;或者是用戶通過自己的學習,借助提示或幫助說明,能夠理解產品界面。則界面具有了可學習性。
可學習的內容包括:明確當前所在位置,知道當前能干什麼、接下來要干什麼,能快速辨別界面中的元素並明白其功能。在設計時可采用合理的隱喻、習慣用法、有效的啟示。例如手機中收音機的調頻顯示和音量大小控制,模擬真實收音機,一目了然。其實這是隱喻的手法,隱喻是非常利於新用戶學習的,從現實世界中直接映射過來。
2. 一致性
在相似的情景下,應在幾個方面保持一致性:視覺表現、交互行為、操作結果。良好的一致性,可以減少用戶學習成本培養用戶習慣,也可體現產品設計的嚴謹。如果有不同,應作相應的區別處理,特別是視覺表現上要予以區分。淘寶、當當、唯品會等網購類型的網站,無論你以什麼形式搜索商品,到最後出現的商品都是以表格形式呈現。到你選擇商品進入詳細頁面,對應位置都有相關商品的詳細信息、商品評價。再到添加到購物車或直接購買,一系列的交互行為都有一致性。
3. 簡潔性
少即是多,盡可能精簡界面上的元素。當設計出原型,先將元素減半,然後再看能否再簡化。生活其實很簡單,但很多時候我們人為將其復雜化了。保證主要任務流程順利完成,消減其余不相關元素的干擾。
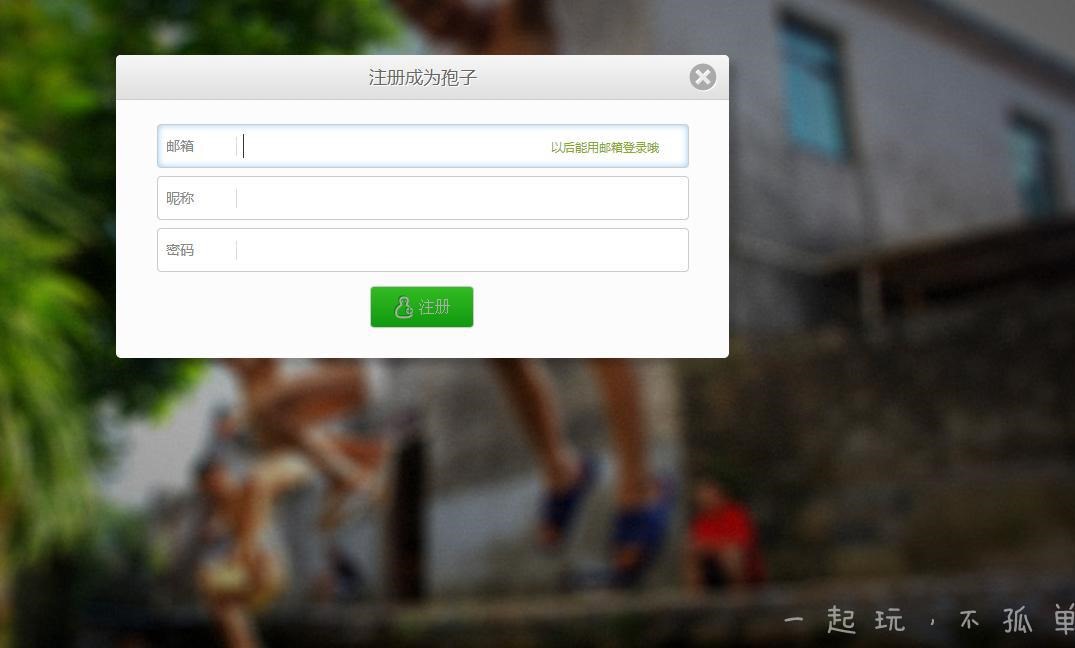
簡潔體現在四個方面:減輕視覺干擾、精簡文字表述、簡化操作步驟。孢子社區的新用戶注冊是我見過在操作步驟和文字描述上最簡潔的,略去了常見的驗證碼、動態碼、重復輸入密碼的操作。

4. 流暢性
用戶操作連貫,任務完成順暢,避免干擾或打斷。明確最基本的核心任務,並保證它的順利執行,輔助操作應在不影響核心任務的基礎上展開。
避免干擾,讓用戶明確在特定界面中的首要任務和目標,盡可能避免界面上的視覺噪音和其他干擾;避免打斷,讓用戶的操作保持連貫性,模態框的使用要謹慎。Gmail在把郵件刪除後,會將刪除的彈框設計成List Notification非模態這種方式,提醒用戶撤銷剛才的刪除操作,這種的處理,讓刪除的流程更加順暢和輕松自如。

5. 及時反饋
界面中任何可操作的地方,當用戶發生操作時,都應該及時給予反饋。讓用戶了解操作已經生效,界面還在用戶的控制之下。反饋內容包括:用戶操作反饋和產品狀態反饋。
操作反饋,指的是界面元素在用戶進行滑過、點擊、移開等操作時,元素的反饋變化。狀態反饋,指的是產品在運行需要用戶等待或者系統出錯時的反饋,讓用戶明白狀況。迅雷每次下載完成都有聲音提醒音樂播放時的進度條顯示就是這類反饋。
6. 可探索性
用戶在使用產品過程也是一個探索過程,產品應該允許用戶犯錯,即使犯錯了也不能埋怨用戶,而且必須給用戶重新嘗試的機會,讓用戶處於放松的心態。
設計過程中,首先要幫助用戶避免出錯,比如采用合適的控件(相同情況下選擇控件比輸入控件出錯機會更小),給予輸入幫助或啟示。在登陸郵箱的過程中如果忘記密碼,在登陸圖標的旁邊會有一個”忘記密碼?”的提示圖標,來提醒用戶不用擔心,點擊進入來解決問題。用戶出錯後,需要提供撤銷或返回功能,使用戶返回到上一步操作重新探索。出錯反饋要親和,避免責備用戶或魯莽的打斷或推出產品,要禮貌的指出錯誤所在並提供有用的補救建議。
這幾個條真的是比較經典,不斷體會並運用這幾條設計原則就讓當時不少設計師在當時的情形下做起了交互設計,當時國內市面上靠譜交互設計書的數量一把手就能數完了。
就這麼六個?還有其他的嗎?你放心,如果需要還有更多
一個界面為主要角色設計,而不是為所有人設計。
為日常場景設計,不要讓邊緣場景主導你的設計。
所有的習慣行為都需要學習,好的習慣行為只需學習一次。
除了輸入所有的行為支持鼠標操作;除了繪圖所有的行為支持鍵盤操作。
在滿足需求的前進下,界面的信息越少越好。
在滿足需求的前進下,界面的功能越少越好。
在滿足需求的前進下,界面的交互次數越少越好。
界面的操作方式最好一目了然,不需要幫助。
操作前可預知;操作中有反饋;操作後可撤消。
充分利用隱喻設計。
讓用戶知道身在何處。
界面結構合理、功能布局、措詞統一,突出重點。
日常場景使用的界面應放在主要位置,且盡量的大。
一般界面的顏色不超過3種,且避免大面積使用刺眼的顏色。
減少用戶的記憶負擔,盡量讓用戶識別,而不是回憶。
尊重用戶的習慣思維和行為,除非你有更好的設計。
關注用戶的目標,而不是任務。
盡量避免對話框,且對話框深度最多不應超過3級。
…
現在是不是已經看到快吐了?嘿嘿
設計原則這麼多,到底該怎麼用啊?
老D深切的感受到如果每次做設計都按照這些原則一條條的去比對,那麼就會“一條復一條,原則何其多”,於是老D就簡化總結了一下,交互就是設計行為,行為就是一連串的動作,具體到動作中的每一個環節都會有一個受動的對象,比如點擊按鈕、彈出窗口、閱讀彈窗內容、關閉彈窗等等,截取整個一連串動作中的一個對象–按鈕來看,分為前、中、後三個階段:
前期: 用戶在點擊前對於點擊後的結果心理是有個預期的,是由之前頁面的上下文和按鈕本身信息(文案、形狀等)來決定的;
中期: 點擊的每一步動作都需要按鈕有個反饋,鼠標進入按鈕的感應區域、懸浮(hover)在按鈕上,按鈕應該自身有個狀態的的變化,比如顏色,點擊中也應該有個變化;
後期 :手動點擊後彈出的對話框是否符合用戶的心理預期,比如按鈕上邊的文字是“下載”,預期其實就是下載文檔,結果彈出一個對話框告訴你積分不夠,這樣做的體驗就是不好的。
簡單的按鈕是這樣,復雜的登錄注冊流程甚至是時間間隔好幾天的流程也是這樣,都適合用這個三個階段來劃分,只是量的大小問題。
其實還有一個更為專業的劃分方法(交互設計精髓裡邊說的),老D說一下看小伙伴們是否能搞的懂哈
雖然設計原則眾多,但是可以分為四類:
一、設計價值 :這個是設計工作是否有效的必要條件,決定了一下幾個層次的次級原則
二、概念設計 :用來界定產品定義,產品如何融入廣泛的使用場景
三、行為原則 :描述產品在一般情景和特殊情景應有的行為
四、界面原則 :描述行為及信息有效的視覺傳達
親愛的小伙伴,看不太懂吧?嘿嘿,老D來解讀一下吧!
設計價值 :其實就是這個設計是否符合用戶的需求,是否滿足用戶的目標,交互設計在這一層次能夠為用戶做什麼。這一層做不好,後邊的都免談。
概念設計 :產品是怎麼使用的?以什麼形式呈現給用戶?是Web還是App?是為新手做引導還是為中間用戶提供方便等等。
行為原則 :這個才是我們上邊提到的一堆設計原則,什麼及時反饋啦、可學習啦。
界面原則 :這個就是“布局要突出重點”啦、“一個界面同時最好完成一個任務啦”等等。
Alan Cooper不愧是大師,提出的四個層次一下就把那麼多零七碎八的設計原則統統收在自己的框架之下了。
符合設計原則與滿足用戶目標有沖突時如何權衡?
設計是的本質就是為用戶解決問題提供價值,設計以人為本,用戶目標是最重要的。



