萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何改進工作流讓設計稿支持多個尺寸?
如何改進工作流讓設計稿支持多個尺寸?
最新的 Photoshop 是有跟 Sketch 一樣的輸出切圖功能的(Generator),用 2x 的 PSD 輸出 3x 的切圖也可以。而且 Photoshop 配合 Slicy 輸出切圖比 Sketch 3 快捷很多。
Sketch 相當棒,但目前(v3.1)還是有不少小問題,加上對中文支持不夠好,在界面設計中還不能完全取代 Photoshop。
關於題目的問題,首先一份設計稿就不能適用於 iOS 各手機屏幕尺寸。以下是 Bjango 把目前各 iOS 手機屏幕還原為 1x 的對比圖,可見在設計稿中四種屏幕尺寸寬高都不一樣,不是簡單地把 iPhone 5 界面縮放一下就變成 iPhone 6 的設計稿了。

如何支持多個尺寸屏幕,這個要分情況討論。
對於常規界面我們可以偷個懶,只做 iPhone 5 屏幕尺寸的設計稿,請開發在其它屏幕上自適應,最終檢查實機效果沒問題就行。
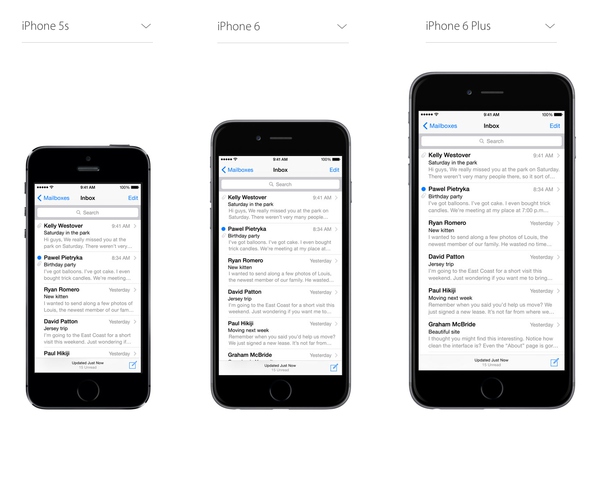
蘋果官網上屏幕對比頁面裡用到的都是常規界面:

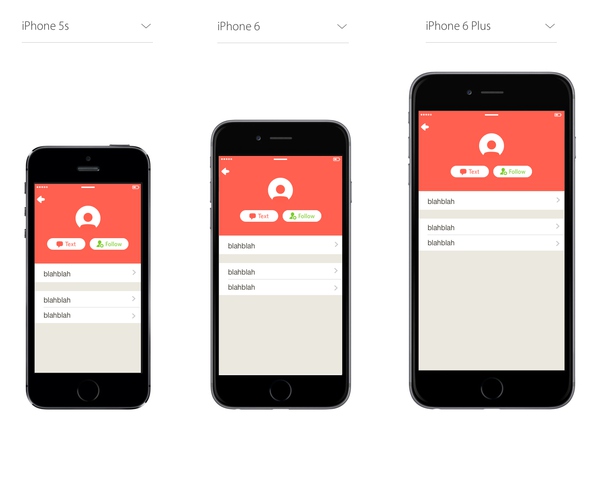
對於一些定制的界面我們應該根據不同屏幕重新適配,比如下面是個簡單的 profile 頁面示例,自動適配到大屏幕的效果挺糟糕的。

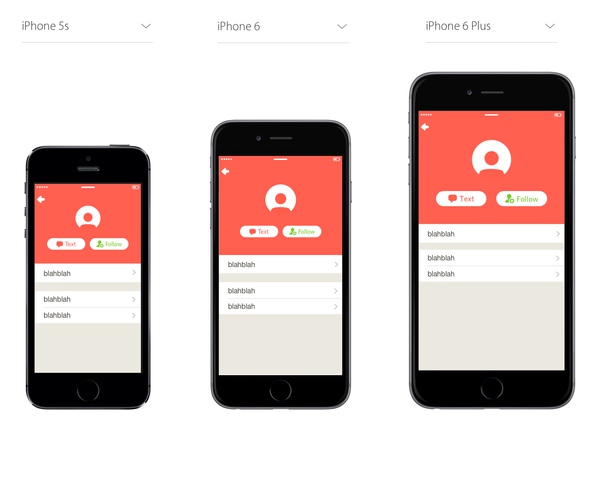
此時設計師應該手動為大屏幕重新調整設計,像下圖一樣。

在上圖中可看出 iPhone 6 Plus 界面中部分切圖尺寸比 3x 更大,要單獨切圖,所以不是說簡單地給 iPhone 6 Plus 統一切 3x 圖就 OK 的了。這時矢量切圖在開發中優勢很明顯,只要把大屏幕中切圖的尺寸告訴開發即可,無需針對非 3x 元素額外輸出切圖。
* 手機屏幕畢竟還是像素位圖,像細線圖標即使是矢量的在縮放後仍可能會出現虛化模糊的現象(類似 HTML 裡的 icon font),理論上並非所有情況都適合用矢量切圖。但是,iPhone 6 Plus 屏幕本身又是 downscale 的,導致原本 pixel perfect 的切圖也會在縮放後發虛,完全沒有 pixel perfect 而言,究竟是不是 iPhone 6 Plus 屏幕已經優化的看不出像素點了,要等看到實機才能確定。
切圖方面用 Sketch 的話可以盡量試試 PDF 矢量切圖(但要在實機上確認效果)。Photoshop 就只能輸出位圖了,上面提到定制界面裡的一些切圖得單獨輸出,其他常規的用 2x 的 PSD 輸出 1-3x 切圖即可。
另外,AI 不適合做界面設計。勇於嘗試 Sketch 是好的,但若 Sketch 各種毛病忍不了的話建議還是用 Photoshop 好些。
另外強烈推薦@Akane_Lee 老師一篇iPhone 6 及 Plus制圖建議的好文!
@Akane_Lee :iPhone 6 和 Plus 新機一發表,群裡就有人跑來哀嚎說老板叫他准備 iPhone6 的適配,可現在什麼文檔都沒有完整啊!在很多細節不明的情況下,我只能建議這種最保險安全的作法:做 @1x,放大給 @2x 和 @3x 用。以下情境預設為做一套 Mockup 要切出各種尺寸的圖。
做小放大
之前做 @2x 的時候很多設計師在爭執做大縮小、還是做小放大的問題。原本在 @2x 的情況下只要保持數值都是雙數就可以了,但現在 @3x 出現,要保持所有的數值都要能是 3 的倍數…乖乖地做小放大最安全。當然也可以大縮小,但幾乎每一個組件都有4個數值:X、Y、Width、Height,還有字級。要保證這些數值都是3的倍數,我真的覺得做 @1x 比較快。
做小放大好處多喔!
不用擔心小圖放大細節會糊掉。
圖文件尺寸小,效能吃得少,計算機跑得順。
標示尺寸 1:1 ,方便快速。
完全不用煩惱數學問題除不盡算錯怎麼辦。
參考數據:iPhone 6 Screens Demystified
翻譯版見微博:http://weibo.com
標示尺寸
你知道 RD 刻界面都是用 @1x 的數值嗎?即使設計師給的標示尺寸是 @2x ,RD 還是得除以 2 才能動工。現在有 @3x 的尺寸。設計師普遍數學不好,你確定自己做大縮小設計出來所有的切圖和標示尺寸都能被 3 整除嗎?萬一算錯被 RD 退件來回修改的時間是誰要吞下去?
明知自己算數學有危險就不要拿自己弱項硬上了吧…
補充:真的、數學不好不要硬上…(遮臉)
向量
向量的好處就是不管怎麼放大縮小都能保持圖檔銳利,真需要像素圖也有智能型對象這樣的功能,做小放大絕對能保持頁面銳利。除非你做圖習慣不好到必需用更破爛的數學去補救,不然做小放大會遇到的意外遠遠少於做大縮小。
先求能做到正確無誤,再來考慮創意美觀。
就像寫考卷一樣,字再怎麼漂亮答案填錯還不是 0 分?團隊合作不是寫考卷,自己出包耍笨就算了,設計師背後還有 RD 要接手啊…
兵來將擋
某:「中午 RD 過來:iPhone 6 的適配你怎麼看?」
我:「沒問題,大家把官方出的 HIG 研讀下,我們來好好討論。」
(關掉還沒放出完整文件的官網網頁,結束這個回合。)
某:「他剛剛又跑來跟我說審核要兼容 6 的尺寸。」
我:「說自己對 iOS 8 非常不熟,請他們提供完整 Guideline 避免再被退。然後 每4小時就去戳他一次 請問有Guideline了嗎?我在等著改版耶!」
(官方文件還在 Updated:2014-09-08 ,發表會前的事。)
某:「策劃又過來問了,天真的想用 pad 的尺寸來壓縮直接用到手機…」
我:「跟他說,如果規范出來不能這樣搞,時程和人力成本的浪費是你自己要吞下去喔~~~」
某:「早上老板念叨了一句,6 的適配要考慮說了…」
某:「老大,你樣機什麼時候給我我什麼時候弄。」
(GOOD JOB!)
以上是群裡對話…願賈伯斯在天之靈能保佑所有 UI 設計師(還有我的數學)。
Photoshop 支持用矢量(而且應該只用矢量)元素設計界面,只是無法輸出矢量資源(可以通過腳本用 AI 輸出 SVG,但相對不那麼方便)。
iPhone 6 剛出,就有精彩好文呦!



