萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 橫豎屏切換中的界面設計與體驗提升
橫豎屏切換中的界面設計與體驗提升
之前一周朦朦胧胧的過掉了,想來也沒什麼可回憶的。這是一種不壞的狀態,就像每天早上莫名的空洞,它們都代表著生活和工作裡至少還沒有很壞很衰的事情讓人焦慮。有嗎?也許只是在哄騙和寬慰自己。
雜志一般的小譯文一篇,適合這樣的下午做一做,適合這樣的周末讀一讀。走著。
眼下,智能移動設備內置的加速計的主要作用,就是根據設備的定向方式來決定屏幕的顯示模式,也就是在橫屏或豎屏模式之間進行切換。這種功能使用戶通過簡單的動作就可以得到額外的布局模式,期間不需要操作任何界面元素或實體按鈕。對於我們來說,這是一個提升產品用戶體驗的契機,但其中也不乏挑戰;我們要充分了解不同定向方式所涉及到的使用情境,並確保兩種體驗模式之間的差異不會給用戶帶來唐突的感覺。
幾乎所有類型的移動應用都能從顯示模式切換功能當中獲益。本文將圍繞著這一話題,為應用的設計師與開發者們介紹一些可以運用到實際工作中的基礎概念,同時還會幫助大家了解那些在實踐當中有可能遇到的挑戰以及相應的解決方案。
通過設備定向切換顯示模式
Youtube的移動應用是一個很典型的案例。在豎屏模式中,視頻窗口較小,但相關信息比較豐富;而在橫屏模式下,視頻展開為全屏,並向用戶提供了更加全面的播放控制功能。當視頻播放結束後,界面模式會自動切換到豎屏狀態,籍此提示用戶調轉設備並通過更全面的導航和信息索引來浏覽其他視頻。

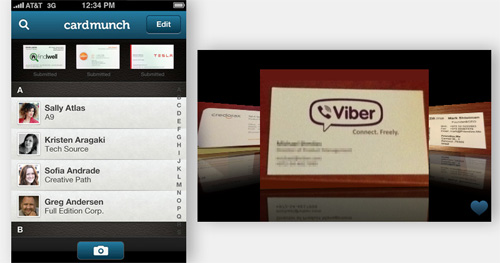
不過在有些時候,第二顯示模式也會給用戶帶來迷惑。以CardMunch為例(LinkedIn推出的名片掃描及浏覽工具),其橫屏模式會將之前整個列表形式的界面改變成為"旋轉木馬"視圖。(相關閱讀:iOS用戶體驗解析 - 空間模型與旋轉木馬視圖)

這個橫屏界面中缺少關於定向切換的視覺提示,而且其中幾乎沒有提供任何功能操作,用戶無法添加或編輯名片,只能浏覽並進入詳情界面。特別是如果用戶在一開始就以橫屏方式打開的應用,那麼在缺乏引導與提示的情況下,他們很有可能無法發現豎屏模式的界面及相應的內容與功能。
設計模式
設備的定向方式被改變之後,應該以怎樣的方式呈現新的視圖呢?我們總結出了四種常見的設計模式。
液態
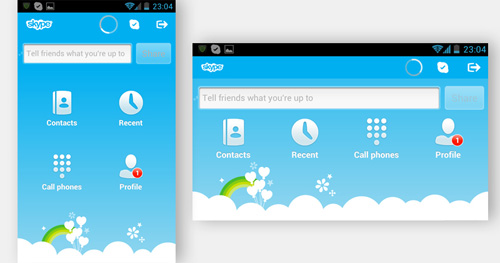
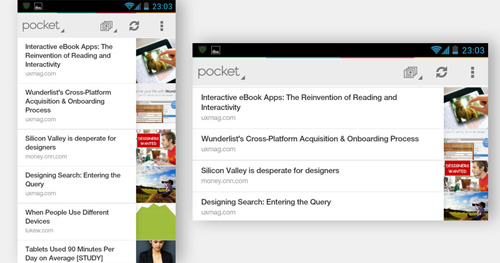
類似網頁設計中的液態布局方式。按照新的顯示規格,對界面元素的位置及尺寸進行響應式的調整。具有代表性的產品案例包括Skype及Pocket應用。


擴展
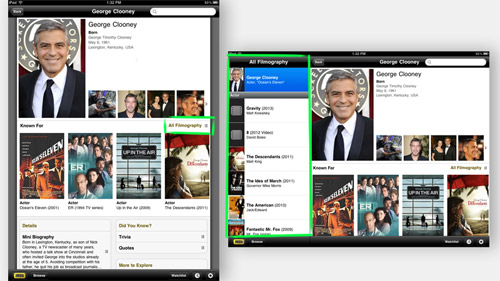
在這種模式中,界面會根據屏幕定向方式的變化而增加或減少布局元素(通常是導航)。例如IMDb的iPad應用會在橫評模式下增加一個左側導航列表,而在豎屏狀態時,用戶可以點擊界面當中的"全部作品"展開這個列表。

對於這類應用,其自身的內容與功能不應該隨著顯示模式的切換而增減——需要調整的是一些關鍵界面元素的呈現方式。不要讓用戶必須保持某種定向方式才能獲取特定的內容與功能。
互補
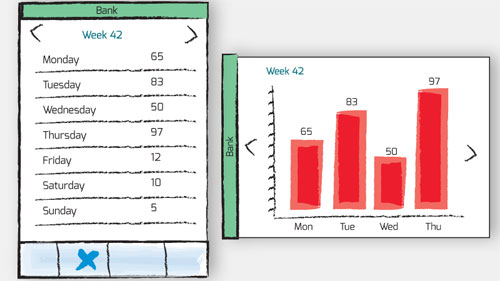
兩種顯示模式當中的內容形式可以是彼此互補和輔助的關系。以金融類的應用為例,在豎屏狀態下,信息可以通過普通的數據列表形式呈現,而調轉屏幕之後,可以充分利用新的界面寬度,以統計圖表的形式展示數據。

延伸
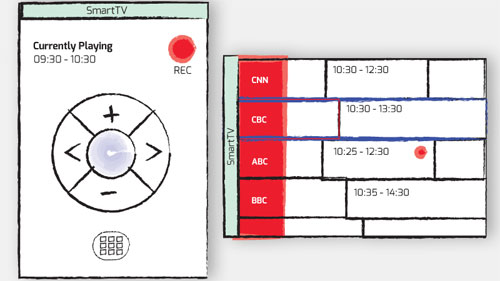
第二顯示模式可以作為默認狀態的功能延伸與強化。舉個簡單的例子,對於遙控器類的應用,豎屏狀態的默認界面中可以包含一些最基本的功能與頻道信息;而在橫屏狀態下,用戶不僅能查看到各頻道完整的節目排期,而且同樣可以在這個視圖當中執行頻道切換、設定錄像時間等操作。

確定默認的定向方式
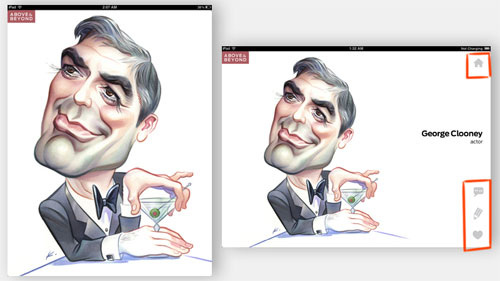
Above & Beyond是iPad上的一款交互式電子書。它擁有橫、豎兩種顯示模式,其中豎屏模式提供更大的、細節質量更高的作品視圖,不過只有在橫屏狀態時才會默認顯示"返回主菜單"、"評論"一類的互動功能。

然而對於iPad來說,豎屏才是其的默認定向方式。所以當用戶第一次在豎屏狀態下打開應用時,系統會提示用戶通過點擊屏幕來調出相關的功能——設計師在這一點上考慮的非常周全。
不過對於Andorid以及Windows 8的平板,以及BlackBerry的Playbook來說,它們的默認定向方式是橫屏。那麼在這些設備中,界面顯示模式的策略及相關引導提示就需要發生相應的變化了——我們要確保默認顯示模式當中的內容與功能符合目標設備自身默認定向方式的特點。
理解應用的上下文環境
上下文使用環境是移動應用用戶體驗設計當中的關鍵組成要素(相關閱讀:iOS用戶體驗要素解析,為應用的上下文環境而設計),在考慮屏幕定向及顯示模式切換的相關問題時,這方面的因素也會起到重要的影響作用。
以目前日漸流行的食譜類應用為例,很多硬件廠商甚至為這些應用打造了相關的壁掛或桌面支架,使用戶能夠更方便的在廚房當中使用。

而我們也可以根據這類應用在不同的使用情景中的需求用例來創建具有差異性的顯示模式。以The Betty Crocker Cookbook為例,當用戶在相對安定的狀態下希望閱讀和學習食譜時,他可以使用豎屏模式;此時界面中會展示完整的烹饪及食譜信息,同時還包括最終效果圖以及相關的功能元素。如果用戶希望在廚房一邊烹饪一邊進行參考,那麼橫屏模式就更加適用了。在這種狀態下,每一步的操作指導都會占據一屏的篇幅,字號更大,便於在短時間內識別;利用內置攝像頭,應用還可以識別特定的肢體動作,用戶無需觸摸屏幕,只要在攝像頭前揮揮手,操作指導就會自動翻頁。

引導用戶在不同的顯示模式之間切換
通過調轉屏幕來切換顯示模式,從某種程度上講這種交互方式並不符合直覺。如果界面中沒有任何視覺引導和提示,用戶很有可能錯過另外一種顯示模式及相應的功能體驗。以iPhone自帶的計算器應用為例,如果用戶不知道它還能提供橫屏模式,那就會錯失掉那些高級計算功能。
通過視覺元素對用戶進行提示與引導,這可以使產品的體驗更加符合直覺(相關閱讀:具有引導性的移動應用界面設計模式)。我們來看一些可以用來提示用戶進行顯示模式切換的設計思路。
標題欄
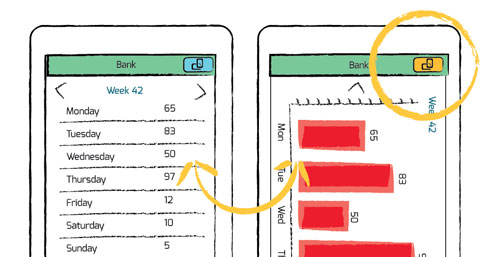
通過標題欄作為提示,這種方式主要運用在第二顯示模式當中。仍使用之前的遙控器應用作為例子,如果用戶以橫屏狀態打開了應用,他將看到一個固定顯示在左側的標題欄,其中的標題文字方向會暗示他將屏幕調轉過來進行閱讀,從而發現豎屏模式。
切換按鈕
與標准的分享按鈕類似,我們也可以使用能夠被普遍認知的圖標按鈕提示用戶手動切換橫豎屏顯示模式。

兩種顯示模式當中都要包含這個切換按鈕。用戶點擊之後,顯示模式自
- 上一頁:界面靈活 可擴展
- 下一頁:設計師需要的知識體系



