萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 聊聊SKETCH那些方便好用的貼心功能
聊聊SKETCH那些方便好用的貼心功能

編者按:Sketch最近成了很多UI設計師的新寵,同學們紛紛表示要放手Photoshop,轉投Sketch的懷抱。於是就有了這樣的疑問:這個上線才一年多的軟件魅力在哪?今天@呼嘯而過Charles 聊聊Sketch那些貼心好用到愛上改稿的神奇功能。
首先,感謝原作者Jean-Marc Denis撰寫優秀的文章。本文只是將其翻譯成中文,如有不妥之處請批評指教。以下為譯文正文:

當我最近一次在舊金山參加蘋果開發者大會(WWDC 2013)時,有幸與Sketch設計師會面。
我嘗試了Sketch(目前僅限Mac平台)。其發布已經一年之久。它的一些性能缺點和不便促使我又回到Photoshop。然而,設計圈仍對它充滿熱情。因此我決定花費一些時間探索它並自學一些基礎功能。這個想法的目的在於評估Sketch能否在一定程度上代替Photoshop。
如今,我的設計工作有80%出自Sketch。過度到Sketch花了我不到一個月的時間。目前為止我沒有絲毫後悔。個中原因待我一一道來。
為什麼拋棄Photoshop?
為什麼Photoshop還不夠好?當我越發關注品質、效率、協同合作時,我越發感到我正在使用一個行將就木的工具。
並非為我們而設計
Photoshop最初的目的是數字圖片處理。貝塞爾曲線路徑和矢量工具僅僅在第2版本出現。當關注版本歷史和最近的更新時,可以明顯的看出用戶界面設計師不是此軟件的目標用戶。我們忘記了實際上我們使用Photoshop的功能並非其最初的目的,在某種程度上我們“破壞了該軟件”。事實上,我們需要一款性能更簡單、更簡潔的軟件。Photoshop過度強大。
不能適應移動領域
如果你需要輸出多種分辨率的文件,那麼這將是場災難。即使有神一般的技術,你也需要將所有的元素與柵格對齊,並花費大量時間。多數節省時間的功能都來自第三方插件:iOS屏、圖標模版、柵格布局和符號。
過時的引擎
由於Photoshop是一款擁有幾十年歷史的圖片處理軟件,其引擎需要大量資源。盡管Adobe工程團隊完成了令人印象深刻的優化方案,但軟件仍然慢得令人難以忍受。即使一個非常基礎的功能在不同團隊間溝通的時候都會像皮球一樣被踢來踢去。我們不能苛責他們,因為他們的軟件需要跨平台支持。
廉頗老矣
還記得視網膜屏發布的時候,我們等待了多久才等到Photoshop的軟件更新嗎?點劃線邊框?動態圓角?例子已數不勝數。我已經默默的接受並不再責備他們了。龐大的團隊通常行動遲緩。事實是我們仍然熱切的期盼一些尚未存在的關鍵功能:漂亮的文字渲染、多層混合選項、實用的智能參考線等。
為什麼Sketch成為主角?
自動保存和版本管理
可曾想過無需點擊“⌘+s”?是的,Sketch自動為你保存,甚至允許你恢復到文件曾經的版本。

“Browsing All Versions…” 將向你展示一個時間機器的界面,展示你曾經保存的文件。
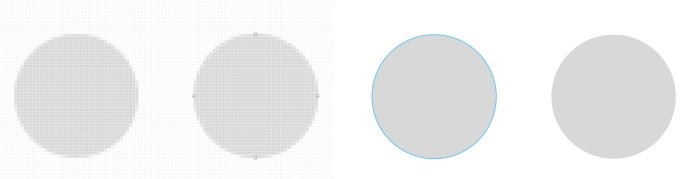
矢量編輯和完美像素
矢量意味著可無限縮放。這意味著你將不會浪費時間在預設的尺寸或大或小上。Sketch通過完美像素級別幫你消除此煩惱。當你設計圖標或者插畫時,轉換到像素試圖將非常有用。

點擊 ^P 可以在像素視圖和矢量視圖間轉換。
智能參考線
你是否喜愛xScope(xScope for Mac是一個集測量、校准和檢查圖形和布局於一身的功能強大的工具-引自互聯網)?你是否使用過選框工具獲得尺寸?痛苦的參考線?智能參考線將幫你通過簡單的方式獲得正確的對齊、邊距的元素。它節省我許多時間和精力。我認為是最有用的功能之一。

選擇你的形狀或者群組,點擊 ⌥並拖動鼠標,懸停在其他的形狀或者群組上。
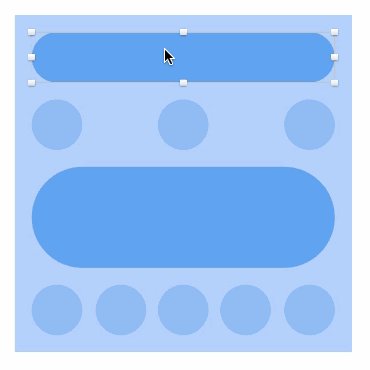
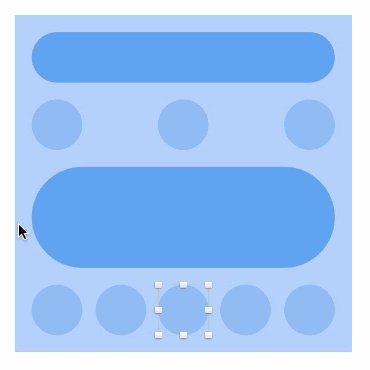
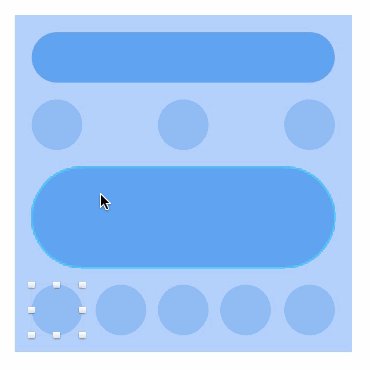
自由編輯元素
可以動態編輯高度、寬度圓角半徑?是的,可以。我經常使用它,坦率地講有了它讓我轉換到Sketch時安心了許多。通過在輸入框中輸入數值得到完美的形狀尺寸或者圓角半徑是我最喜愛的功能之一。現在我明顯的感到我已經無法脫離它了。
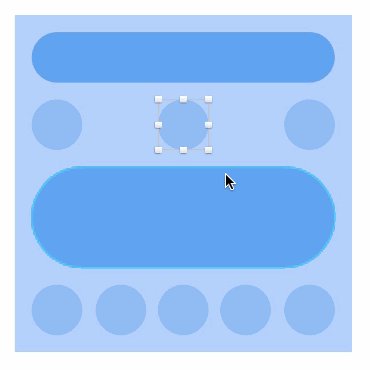
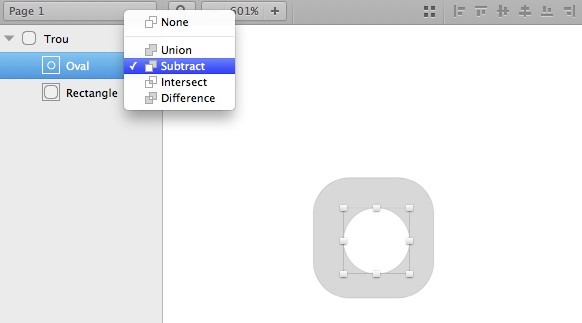
形狀連接(布爾運算-譯者注)
你可以將形狀合並,從而得到新的形狀。很容易得到合並、相減、相交和相異(取A和B兩部分,取A減B的部分,取A和B相交的部分,取A和B不相交的部分-譯者注)。這些並不稀奇,令人興奮的是子形狀也可以再自由的編輯。同時,由於形狀以列表形式呈現,你可以輕而易舉的單獨的選中他們,為其分層等。不必再糾結於將其前後移動。這將有利於你管理和創建更加復雜的形狀。

單圖層多重混合模式選擇
浮誇的單圖層Photoshop趨勢已經一去不復返了。在Sketch中,你可以對單圖層盡情發揮。這意味著4個單色或者漸變色填充和無限的邊框、陰影、內陰影等。

最多4個填充、無限的邊框和陰影
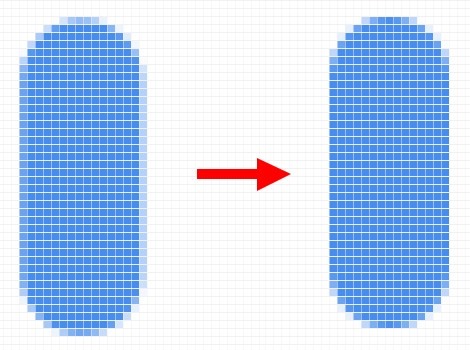
四捨五入至最近的像素邊
使形狀或者圖層四捨五入至最近的像素邊。如果形狀的X邊在5.3像素,它將四捨五入至5像素。不再有十進制像素、髒兮兮的形狀和透明度混合像素。我會使用快捷鍵以確保形狀達到完美像素。這樣比一一對其格柵效率高很多。

點擊 ⌥ ⌘ x。我用的最多的功能之一。
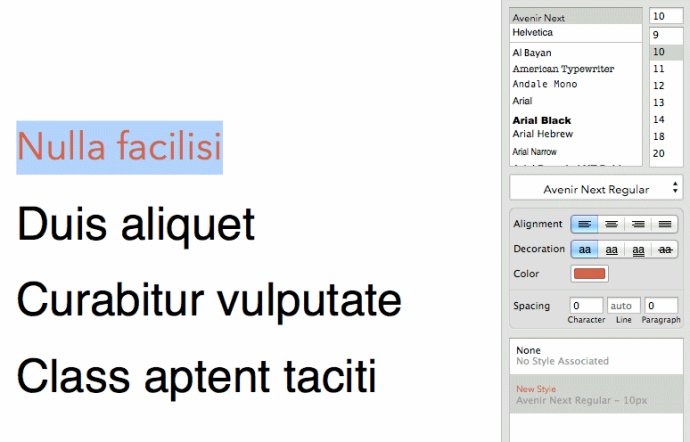
鏈接樣式
如果你在處理文字繁多的設計,linked style(鏈接樣式)允許你設置特殊的樣式,並可以將其運用到任何文字中。如果你修改鏈接樣式,它將自動調整到所有使用該樣式的文字。非常棒是吧?它同樣適用於形狀哦。

你可以快速簡便的修改所有使用鏈接樣式的文字
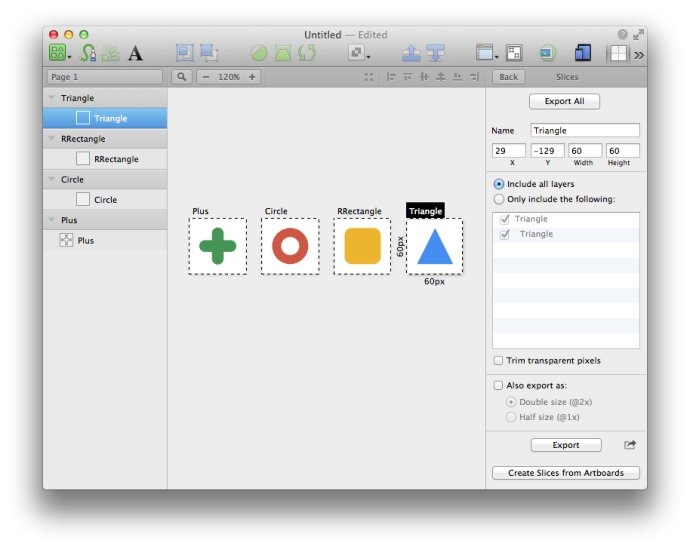
優秀的輸出
切圖和輸出通常是最痛苦的流程之一,即使有更多的Photoshop切圖工具。Sketch做為一款考慮周全的矢量軟件,輸出只需點擊一次,並允許輸出不同的尺寸和格式(pdf, eps, svg, png, jpg, tiff)。當然這並非插件或者第三方應用,它是內置的。

點擊一次即可輸出
分配間距
當你為復雜的內容(比如圖片)確定漂亮的樣式,這項功能將幫助你快速測試多種樣式。
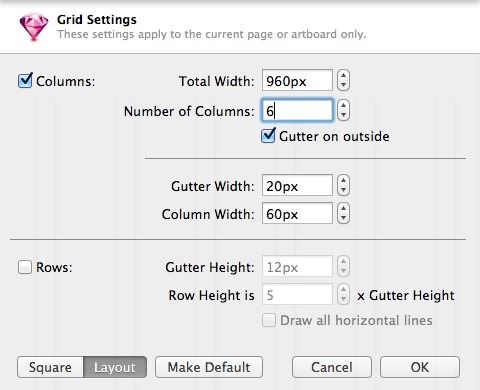
格柵
“格柵是一種二維架構。用過一系列的縱軸和橫軸交錯的線來架構內容。格柵作為一種架構使設計師能夠更理性的管理文字和圖片,同時也易於接受。”
你當然可以使用格柵,這是一個不錯的工具。

自由設定格柵
文字渲染
使用其自帶的高級文字渲染,Sketch在顯示文字和字體方面表現出色。趕快離開Photoshop的抗鋸齒吧!

優雅的文字渲染
CSS樣式
如果(並非是我)你從事一些網站開發工作或者是一名網站開發人員,這功能將所有混合選項翻譯成CSS代碼。
- 上一頁:新聞類網站風格設計原則
- 下一頁:測試手機網頁的5大方法



