萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 淺析網站登錄界面設計
淺析網站登錄界面設計
無論網頁或是移動APP的設計,很重要的一點是如何能在小而美和功能復雜性之間找到平衡點。本文就移動APP表單設計進行淺析,看設計師是如何在設計與交互體驗之間做到小而美的平衡。
一.極致的減法
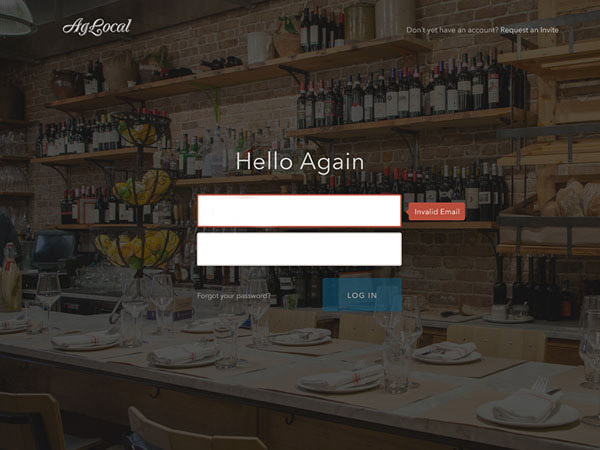
這是一個異於常規設計思路而得的登錄框產物,這不是通常意義上的登錄窗。它僅僅保留了用戶名的輸入,只需按回車便可確定,跳出了登錄界面設計中的條條框框,配色方面也足夠醒目與簡單。

二.引人注目的用戶界面
1.模糊背景
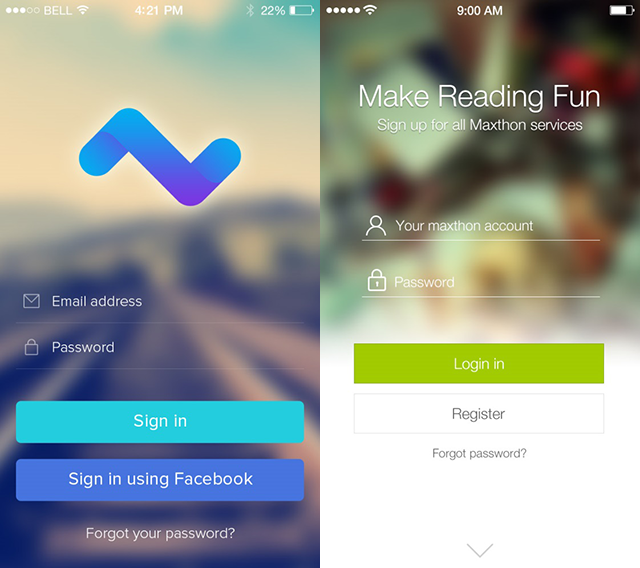
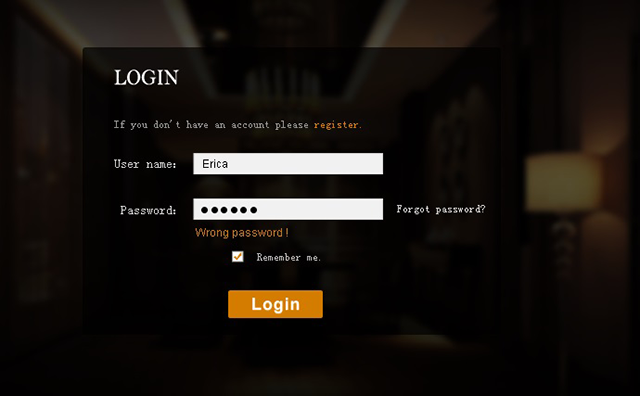
最近,模糊背景的運用如雨後春筍般冒了出來,因為模糊背景的運用不僅讓整個網站顯得更加人性化,並且在很大程度上烘托出網站所要表現的氛圍。以下介紹的案例是個迷人的登陸界面,在模糊的背景上面用極簡的圖標與細線來設計,背景圖的色調與按鈕的顏色很有心的挑選了同一色系,讓界面融洽地結合成一個整體。

2.暗色調背景
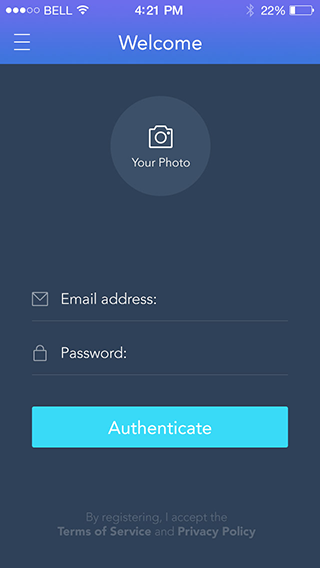
當我們一眼看到下面的案例時,明亮的輸入框吸引了所有的注意力。暗調處理過的背景圖使登錄的表單成了頁面的視覺中心,沒有任何東西可以分散用戶的注意力。這不僅是優質的感官體驗,更是舒適的用戶體驗。

3.扁平化的純色背景
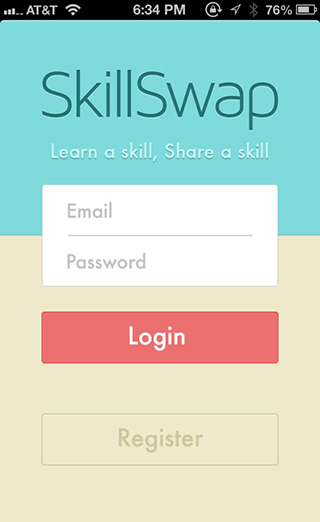
我著迷於以下案例中的扁平化設計。基本的樣式本該顯得單調無聊,但是如果在色彩上精心搭配,扁平化的登錄界面將變得活潑俏皮起來。

三.清晰的視覺縱線
人的視覺浏覽一般呈“L”型視線,意指從上到下,從左至右。而設計表單界面很注重對用戶的引導作用,當一個界面沒有過多的強調元素,那麼表單的視覺浏覽順序符合“L”型規律就基本符合用戶的心理預期。那麼,用戶就不用過多思考和尋找,能簡單高效的執行完表單項的填寫和提交。

四.注重用戶體驗設計
登陸和注冊表單的使用率非常高,一個表單的設計其實也不是簡單的事情,用戶體驗是必須要考慮的事情。有的喜歡把注冊和登陸都放在一個頁面,有的喜歡用AJAX無刷新效果來展示,反正很多花樣了,總之,一切以最佳用戶體驗為出發。設計永無止境!哪怕是一個注冊表單,也值得再細心研究。如果不重視用戶體驗,就會致使網站流失大量用戶。
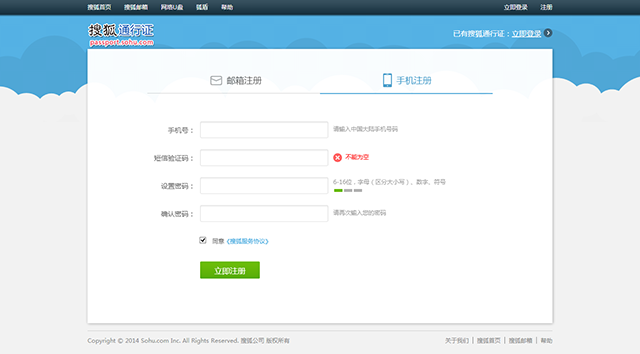
1.減少用戶輸入
一般說來,注冊表中每增加一個字段,注冊率就會相應的下降。
用戶在注冊時被要求填寫郵箱地址兩次或重復輸入密碼是非常麻煩的,特別是在手機上。其實用戶一般都會使用自己的常用郵箱和密碼注冊,所以不那麼容易忘記。采用輸入一次密碼完成注冊更符合人們的期望,但是為了防止密碼輸入和用戶的預期密碼不同,可以采用允許用戶查看明文密碼的方式。假設哪天用戶忘記密碼了可以通過郵箱找回,再多此一舉填寫兩次反而更加容易導致用戶流失。

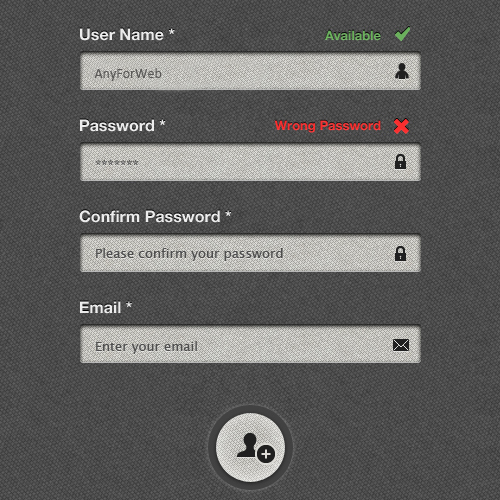
2.信息化注冊提示
為終端用戶提供有效的信息提示是用戶體驗設計中的最好方式,尤其是在用戶注冊填寫信息具有多個輸入域,而在需要填寫的字段互相可能產生歧義的時候,這些消息提示可以減少用戶的思考和猜測時間。提示信息的展現形式有多種,可以在頁面的頂部閃爍小便簽,或是讓隱藏起來的消息跳出氣泡框。
設計表現賦予注冊表單以特質,而界面設計正是用戶所感受到的體驗。更多的提示可以防止用戶因為輸入錯誤而需要進行再次輸入。

3.減少用戶的強制性操作
用戶在登錄或注冊時是否驗證?我覺得如果安全性沒有大問題的話盡量不采取。可以在用戶輸入錯誤一定次數時才會出現驗證碼。 (不是一開始就有驗證碼,也不是用戶輸入錯誤多了就禁止登錄)。但好像你的技術搭檔絕大部分時候都會告訴你“安全性”有大問題,所以很多時候我們不能“為了細節的良好體驗而縱容了系統的安全受挫”...

4.錯誤密碼輸入記憶
當用戶第一次輸入一個錯誤的密碼時,系統在判斷錯誤後同時把用戶輸入的錯誤密碼保存記憶,當用戶再次輸入這個錯誤密碼時,系統會自動在客戶端提示“密碼錯誤”。這樣做減少了用戶的一次誤操作同時也減少了一次提交給服務器端的任務。因為:密碼的輸入顯示是*並非能直接看到你確切的輸入結果,有很多時候的確是用戶記錯或輸錯了。

AnyForWeb在為客戶建立更具吸引力的Web表單時,我們總是在不斷的問自己:我有填寫表單的耐心嗎?有什麼可以讓表單對用戶來說更輕松呢?這些問題並不會總能找到完美的答案,但如果不斷的思考這些問題,站在用戶的角度上體驗我們的設計,那麼我們相信至少方向是對的。總之,登錄注冊就是“一扇門”,一扇讓產品和用戶真正互通的門,讓產品可以給用戶體現出更多價值的門。
所以這個門一定要: 夠寬、門檻夠低、一直開著、記憶每次進出...
- 上一頁:世界杯如何設計傾斜的構圖
- 下一頁:那些“勾引”人的幽靈按鈕設計



