萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 那些“勾引”人的幽靈按鈕設計
那些“勾引”人的幽靈按鈕設計
一個小小的按鈕在一個網頁中擔當著很重要的角色,它帶領我們從一個頁面到達另一個頁面,是我們浏覽網站時的有力橋梁。一座好的橋梁不僅能為用戶帶來舒適的過渡,也許還能為你的網站加分不少。AnyForWeb曾在《2014年全球網站設計的15個趨勢》中提到,扁平化和極簡主義的設計風格是最近較為流行的設計趨勢。試想一下,如果將這兩種時下大熱的設計理念共同運用到小小的網站按鈕設計中去,究竟會呈現出怎樣的效果?
透明的按鈕設計其實在國外的網頁設計中很早就出現了,還被國外的設計師們俏皮的稱為“幽靈按鈕”(Ghost Buttons)。說到幽靈,我們的第一印象就是輕薄且透明,這也正是“幽靈按鈕”的精髓所在。沒有底色和紋理的渲染,只有一層簡單到極致的線框與外界劃分,若再加以高斯模糊的大圖背景,這兩者似乎是天造地設的組合搭配。
“幽靈按鈕”在國外的網站中十分普遍,但在國內的運用並不多見,而國內知名的在線業務解決方案服務商AnyForWeb在設計中融入了“幽靈按鈕”的理念,以下是AnyForWeb的“幽靈按鈕”作品。
1.AnyForWeb將透明線框的極簡理念首先融入了搜索框中,優美的線條和漸變的色彩,讓整個界面更優雅。“搜索”按鍵更是掙脫了所有線框的束縛,搭配海洋和島嶼的背景大圖,讓頁面看起來自由美好。

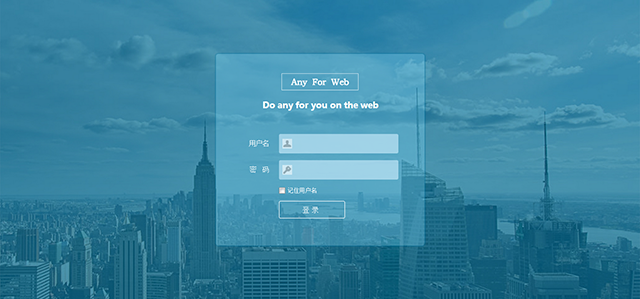
2.模糊的背景界面和“幽靈按鈕”之間擦出來不一樣的火花。以下案例是由AnyForWeb自主研發的Kangaroo CMS的登陸頁面。繁忙的城市背景被蓋上一層朦胧的色彩,再疊加清晰的透明線框按鈕,讓頁面整體妙不可言。

3.這是AnyForWeb為Shang Yoga設計的官方網站的一小部分。網站的整體基調與瑜伽的感覺十分吻合,“幽靈按鈕”的設計體現了瑜伽運動的恬靜簡單。

另外,AnyForWeb同時也為大家匯總了國外網站中的“幽靈按鈕”典型案例,供點評參考。
1.這個網站的登錄方式全部采用了“幽靈按鈕”的手法,輸入框與“sign up”字樣融合在一起,頂部的第三方登錄按鈕甚至去除了邊框的限制,背景也選擇了十分簡單的畫面,把極簡主義風格發揮到每一處細節。

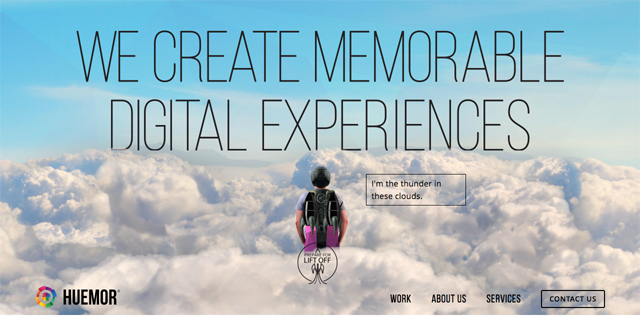
2. Huemor Designs無論是從創始人身上或是網站本身,都不難發現他們天馬行空的特性。由此可見,創造性的機構也能選擇“幽靈按鈕”,再配合網站的視差滾動技術和一些精致可愛的效果,讓網站在小清新中還透出俏皮。

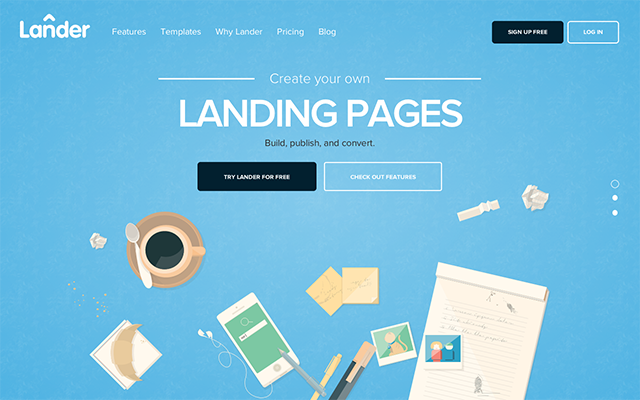
3.Lander的網站證實了全局扁平化的設計和“幽靈按鈕”的配搭的確達到了我們預期的效果。網站整體感覺就好比一個快樂的孩童,充滿童真,活潑乖巧。純色背景和透明線框按鈕互相映襯,形成了一種微妙的平衡舒適感。

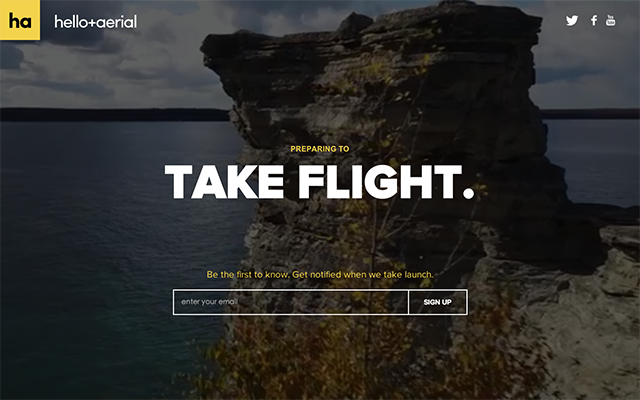
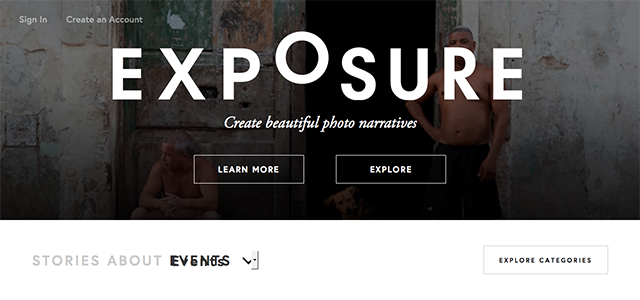
4.EXPOSURE使用了比較懷舊的高清大圖作為背景,白色的文字和按鈕配合偏黑色系的背景,形成鮮明的對比反差,帶給浏覽者一種舒適的視覺沖擊。

5.JET EDGE是一家私人航空公司,背景理所當然的使用了從飛機舷窗內拍攝的照片。但與大多情況不同的是,背景圖片並沒有被虛化,這也使整個網頁顯得更豐富,而網站中的“幽靈按鈕”設計則增添了浏覽者的點擊欲望。

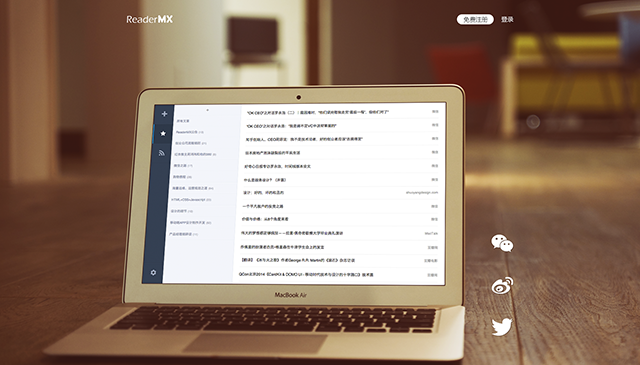
6.Reader MX是一個在線文章閱讀優化的分享工具,以悠閒生活、惬意閱讀為理念,並且將這一理念也融入了網站中。右側的按鈕甚至拋棄了僅有的線框,把“幽靈按鈕”的輕薄透的特質發揮到極致。

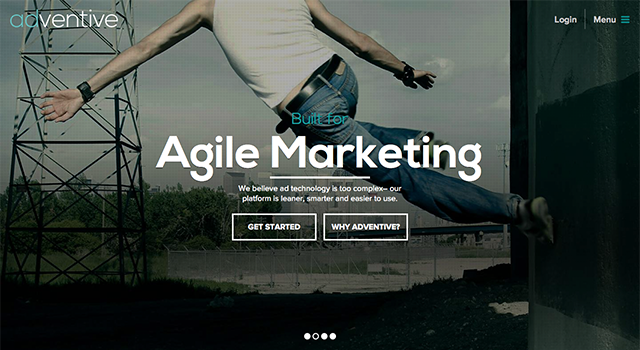
7.Adventive所用的背景圖片既使用了不夠簡單干淨的圖片,並且加入了紋理的點綴,也沒有進行虛化,但看起來仍然沒有十分繁瑣復雜的感覺,這都要歸功於按鈕和字體的幫助。字體顏色選用了與圖片色調同一色系的白色和藍色,重點內容加粗顯示,按鈕設計與文字內容盡量靠近,這樣的布局方法也讓網頁省去了空間。

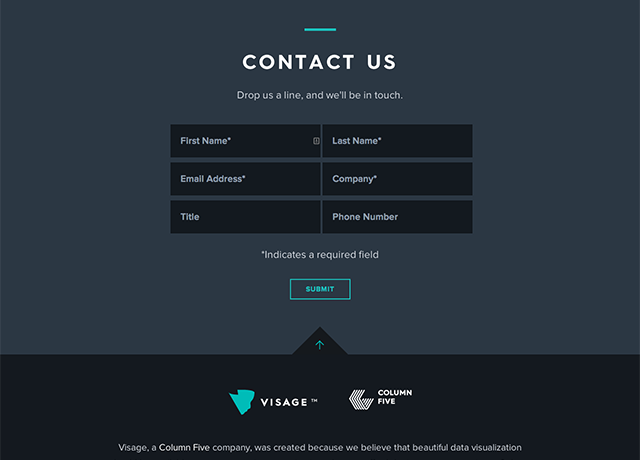
8.以下這個案例采用了比較保守的做法,用全黑作為背景,加以明亮色的“幽靈按鈕”設計,讓按鈕在整個網頁中顯得格外突出,整體感覺時尚中不失優雅。

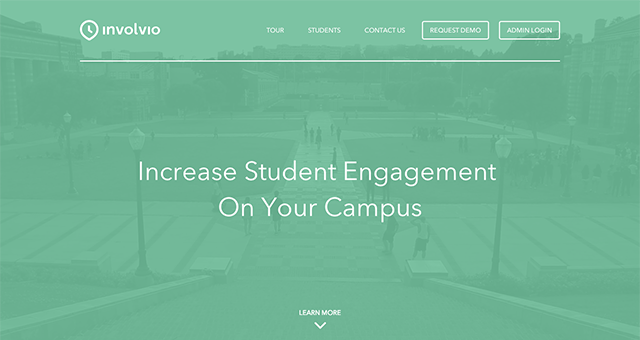
9. Involvio是一個為跟蹤了解各大校園中發生的事件而建立的網站,用戶當然以學生為主。所以網站很貼切的使用了校園景象的視頻作為背景,全局使用扁平化設計和透明線框按鈕的手法,再加以清新的色彩,更加襯托出了學生們青春活潑的特點。

“幽靈按鈕”設計手法在國外的網站設計中並不少見,這樣的設計既高大上,又是未來大勢所趨,並且能夠簡單操作,難道你還不心動嗎?
- 上一頁:淺析網站登錄界面設計
- 下一頁:日式餐廳網站首頁設計個案分析



