萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動產品設計:高效的縮略圖浏覽方式 旋轉木馬模式
移動產品設計:高效的縮略圖浏覽方式 旋轉木馬模式

移動產品設計中,圖片傳達的信息比文字更直白、美觀、容易吸引用戶注意,所以在產品中引入大量圖片資源也成為設計師喜愛的方式之一。
今天我們在文中要介紹一種高效的縮略圖浏覽方式——旋轉木馬模式(Carousel)。
1.什麼是旋轉木馬(Carousel)模式?
旋轉木馬由來已久,在西方的游樂場中經常可以見到,早期的膠片電影靈感即來源於此,將一張張靜止的畫面快速轉動投射到熒幕上,在中國古代也有類似的形式——“跑馬燈”,在節日供百姓觀賞娛樂。
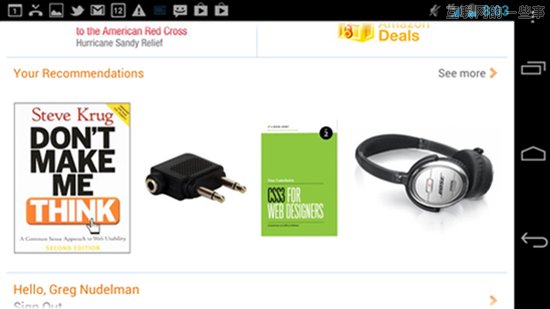
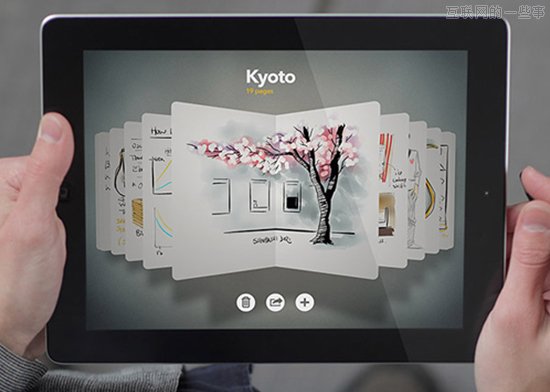
在移動產品交互設計中,旋轉木馬模式可以在一條目內同時呈現多張圖片,引導用戶通過滑動屏幕浏覽更多內容。這種模式的優點在於能夠在有限的屏幕空間內,高效的呈現大量圖像內容,帶給用戶更好的聚焦、浏覽體驗,讓原本靜止的圖片有如播放電影般精彩紛呈。

2.交互特性
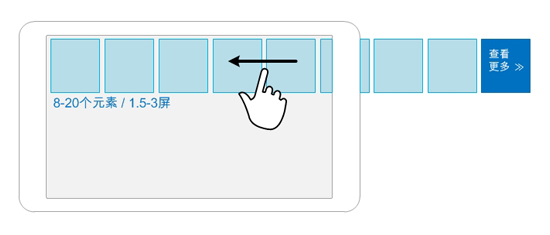
1)屏幕中只呈現部分內容
旋轉木馬模式中通常會展示大量的圖片內容,但在手機屏幕的一屏內不會呈現過多圖片(根據圖片尺寸一般在3-5張)。

2)引導用戶進行滾動
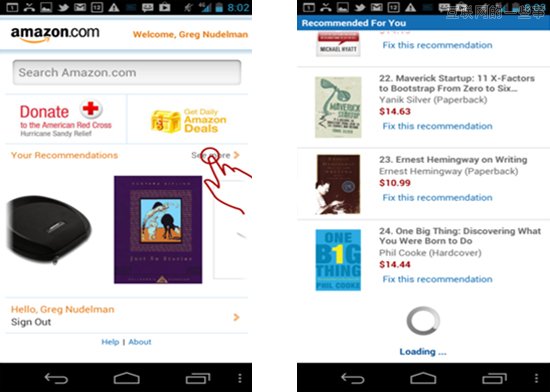
需要明顯的視覺引導,讓用戶知道可以通過滑動進行浏覽,並明確滾動的方向。可以提供滾動條、按鈕,或在屏幕任意一側顯示部分額外條目。

3)浏覽進度
可以通過進度條、百分比等形式讓用戶知道浏覽的當前位置,並為中途退出的用戶保留查看進度。

4)選中狀態
被選中的圖片與其他圖片要從視覺上明顯區分,可以提供邊框或將選中圖片置於高亮。

5)”更多”
當浏覽到最後一張圖片時,可以提供“更多”按鈕,讓用戶知道圖集浏覽完成,可以點擊浏覽更多信息或下一圖集。

3.旋轉木馬模式的應用
旋轉木馬模式在提供大圖浏覽的同時,也提供浏覽導航,並可以呈現更多相關內容。比起傳統的瀑布流、縮略圖列表,旋轉木馬模式為用戶帶來更流暢的圖片浏覽效果,是一個更高效、易於識別的圖片查看方式。該模式廣泛應用於以下產品:
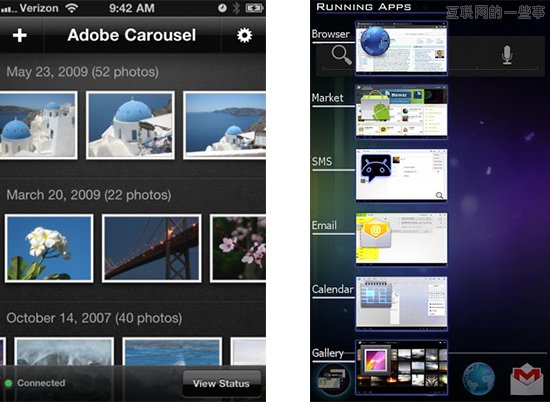
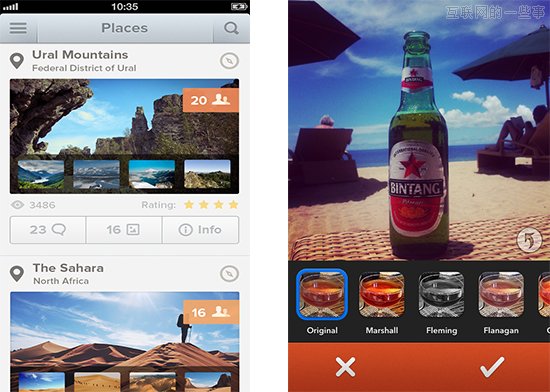
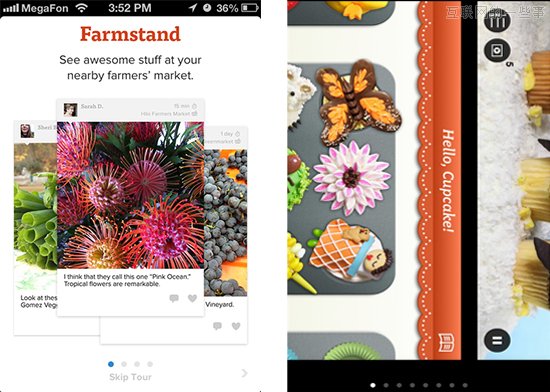
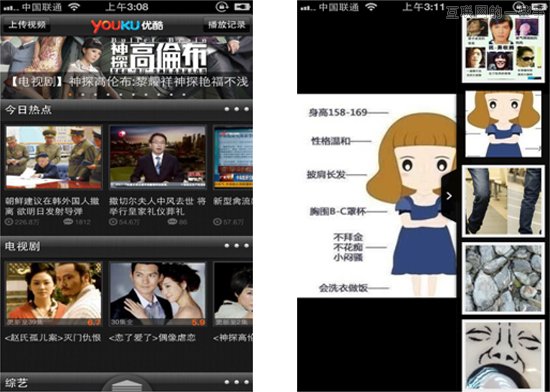
1)照片浏覽類產品
用戶通過它來對照片、視頻進行浏覽,選擇感興趣的內容進行查看。大圖的使用比起縮略圖列表更容易讓用戶獲得良好的體驗,旋轉木馬可以在用戶浏覽大圖的同時提供導航,方便用戶在眾多圖片中切換。
例如:優酷,人人網…

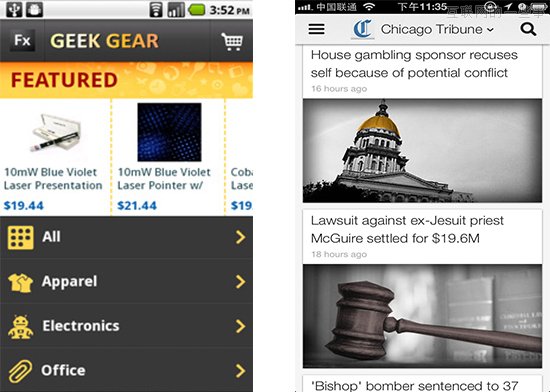
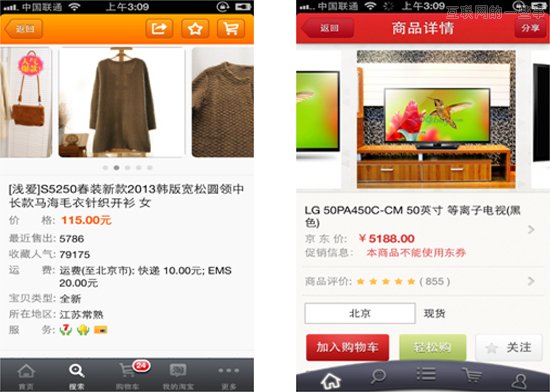
2)電子商務類產品
旋轉木馬模式也是電子商務類網站中經常用到的交互形式,產品詳情頁經常使用旋轉木馬為用戶呈現全方位的產品展示。
例如:淘寶、京東…

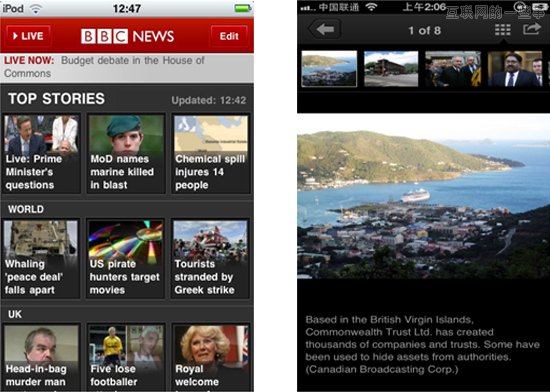
3)新聞閱讀類產品
新聞圖片最容易吸引用戶的注意力, 隨著視頻新聞、圖片新聞等多媒體元素更多的應用在新聞閱讀類產品中,更多媒體選擇使用旋轉木馬呈現新聞列表,輔以適量文章摘要,為用戶帶來更高效、直觀的閱讀體驗。
例如:BBC、華盛頓郵報…

4.注意事項
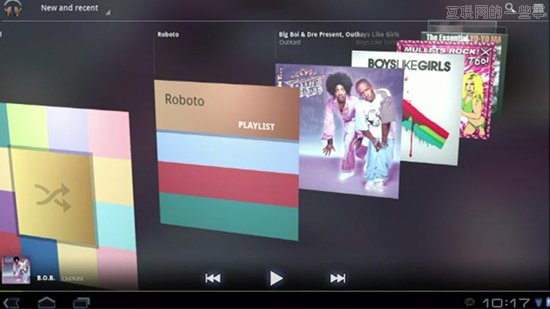
1)減少認知負擔
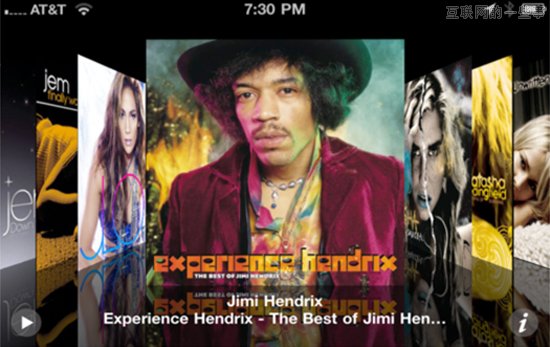
iTunes的媒體封面流由一張處於屏幕中心的大圖和羅列在兩側的縮略圖組成,這種組成模式要注意圖片滾動的速度。由於這些圖片不斷變換著,用戶也許無法在快速切換的圖片中聚焦對象,從而嘗試及時停止滾動來獲得焦點。因此,在設計旋轉木馬時要謹慎處理圖片的滾動速度、滑動時的加速度,以及滑動停止的減速,不要添加過多動畫效果增加用戶的認知負擔。

2)滾動的方向和終點
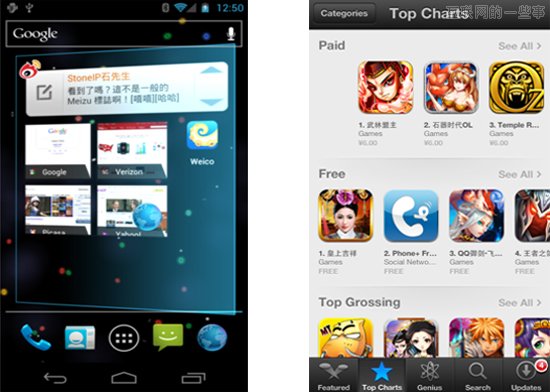
開始滾動的方向經常讓用戶產生疑惑:“旋轉木馬是循環播放嗎?”,“我是否已經看過某些內容?” Android 4.0使用“blue parallax”視覺元素提示用戶滾動的方向和終點。

3)圖片數量
長時間的浏覽會使用戶感到無聊和疲倦,所以在設計時要注意旋轉木馬承載圖片的數量,一般控制在20張以內,減少用戶持續浏覽產生的疲勞。如果希望用戶繼續浏覽,可以在內容浏覽結束後增加“查看更多”,讓用戶在浏覽完成後通過點擊跳轉到其他內容。

結語
在網站設計中,旋轉木馬模式已廣泛應用於眾多網站。在移動互聯網時代,隨著移動設備的高端化、多元化發展,設計師可以通過應用旋轉木馬模式為用戶創造更好的浏覽體驗,如何利用該模式結合更多交互手勢、怎樣合理利用平台特性,為設計師留下了廣闊的想象空間。


參考文獻
[1] Greg Nudelman. A Definitive Guide To The Android Carousel Design Pattern. February 1st, 2013
[2] http://developer.yahoo.com/ypatterns/selection/carousel.html



