萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何把BANNER做得傳情達意
如何把BANNER做得傳情達意

編者按:初入職場的設計師,可能每天都要做大量banner,工作多了,創意跟不上怎麼辦?其實創作banner也有規律可循,網易的同學就用大量案例 + 多個角度分享了他的經驗,是一篇不可多得的經典文章,趕緊來學習一下。
寫在前面的話
有人覺得做個banner放2張圖,排幾個字的事,一點技術含量都沒有,像其他門戶banner基本上都是編輯們自己做的。我覺得這麼說是不對的,其實一個banner可以研究的東西還是很多的,而且做一個banner是不難,難得是在短時間內做一個出彩的banner。門戶的專題一般是編輯套模板拼成的,比較重要的專題,banner部分是由設計師來完成,一個banner的品質上去了,整個專題的質量感就上來了,所以這部分交給設計師來做也是重視品質的表現,這個毋庸置疑。但banner畢竟不比大型項目,從設計成本上說不可能給太多的時間給設計師,於是乎,設計師有時候是靠經驗積累,有時候妙手偶得,質量也是時好時壞,更害怕的是當沒有經驗沒頭緒沒有心情時,胸中無物,不知道如何下手,於是越急越亂,越亂越急,最後匆匆了事,這種狀態下估計也出不了好的東西。在排除技術手段的前提下,如何通過一些經驗的思考,讓banner達到通情達意效果,也是我下面要說的,個人經驗之談,供大家參考。
一 :思考專題定位
顧及需求方的頻道定位
因為包含內容不同,門戶網站各個頻道有著不同的風格,所以設計師們做設計的時候也要考慮到如體育頻道的運動感,財經頻道的國際和高端等。

圖1/女人頻道的定位是知性 ,所以這個banner設計風格也是很貼切的。/banner 贊助 夏小萌

圖2/歷史頻道的專題,做出厚重滄桑的歷史感還是很切題的。/banner 贊助 10
顧及此專題的定位
專題的定位有時候和頻道的定位偶爾是有沖突的,如女人頻道一貫的知性理性的大風格下,有時候會來一些可愛小女人,有時候有做溫馨浪漫,在這種有風格沖突的情況下,我們還是以貼合專題的定位為主,當然也盡量做到不能背離頻道風格太遠。

圖3/女人頻道下的一個懷舊感的專題,所以畫面做出了一些懷舊的感覺。/banner 贊助 璇

圖4/數碼頻道的一個和某手機贊助商的活動,所以banner也表露出一定的商業感。
二:明白文字在Banner中占主導地位
從構成上講,一個banner分為2個部分,一為文字,二為輔助圖。輔助圖雖然占據大多數的面積,但是不加以文字的說明,很難讓用戶知道這個banner要說明什麼。要讀一個人的喜怒哀樂,只要讀其五官即可。在一個banner裡面,標題文字起著五官一樣的作用,所以個人覺得文字才是整個banner的主角。所以對於文字的處理,顯得尤為重要,在文字處理時有幾個小技巧,與大家分享。

圖5/banner文字闡述專題主題,是絕對的主角。/banner 贊助 淑華
分清主標和副標,從主次上來說,主標為主,字體要大顏色要醒目。副標起到從內容上和形式上都輔助主標的作用。一個好的banner標題文字處理都比較飽滿,比較集中。

圖6/對主標題的斷詞比較巧妙,文字集中,主次明顯,且文字與輔助圖案相互呼應,統一感很好。/banner 贊助 淑華
如果主標太長,需求方不捨得刪文字的情況下,對主標中重要關鍵字進行權重,突出主要的信息,弱化‘的’、‘之’、‘和’‘年’‘第X屆’這種信息量不大的詞。

圖7/長標題的時候,如果把‘征集各種端午風俗’排成一行,就會顯得沒有主次,也很有吸引力。我這裡把‘端午’這個最重要的信息提出來,讓用戶很容易進入環境,然後讓他們繼續了解更多的信息。這裡還要說一個小技巧,我這裡‘征集各種’、‘端午’、‘風俗’這三個詞雖然分別用了3種字體,但還是能讀出‘征集各種端午風俗’這是一斷話,因為同一個紅色起到了很大的作用。
如果需求方整體文字太短,畫面太空,可以用一些加入一些輔助信息豐富畫面。如加點英文,域名,頻道名等。

圖8/這個banner附加了一些英文來豐富畫面,讓畫面充滿豐富的同時,充滿生氣。/banner 贊助 LV
三:構建輔助視覺
一個banner最主要的是標題,但輔助視覺起著烘托標題文字的作用,然而這也是最有難度的一個活,設計師的個人風格和變現力在這裡能夠淋漓表現。文字和輔助視覺的關系,我這裡列舉了3個常見搭配方式,這幾種方式搭配分別有不同的效果,從而產生不同感覺。
3種文字和輔助視覺常見的搭配方式:
1,文字+背景陪襯兩段式。特點突出文字,視覺集中文字,報道感強。


圖9/banner 贊助 胡子

圖10
2, 文字+主體物的兩段式,文字圖案相輔相成,起到文字言事圖案幫助理解的效果。這樣的banner適合做介紹類或者產品類。


圖11/banner 贊助 淑華

圖12
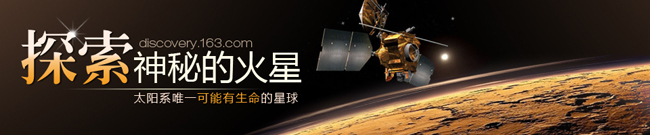
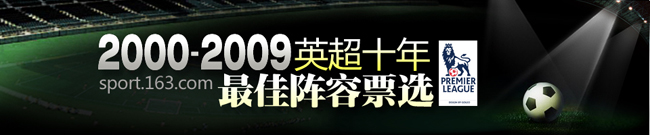
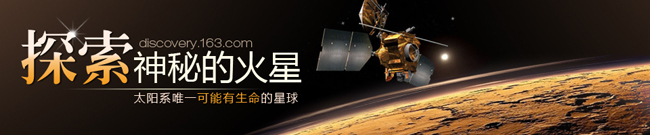
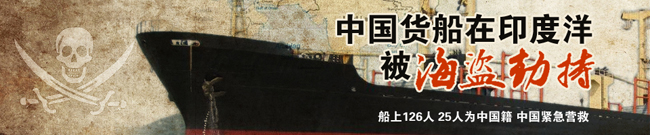
3,主體物+背景+文字的三段式,特點虛實結合,主次關系明顯,也是效果最好,用的最廣泛的一種形式。

- 上一頁:2014年全球盈利最多的10個博客博主
- 下一頁:教你測試手機網頁的五大方法



