萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 設計師必看的ANDROID WEAR設計指南
設計師必看的ANDROID WEAR設計指南
一種新形式需要一種新的UI設計模式。在較高層次上,Android的可穿戴設備UI主要由建議和詢問這兩個核心方面組成。應用程序在這兩方面扮演重要的角色。
建議:信息情景

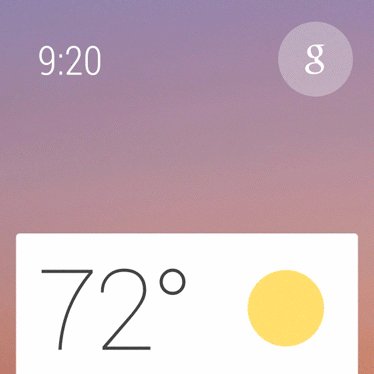
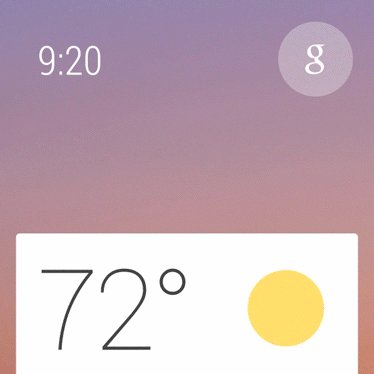
上下布局是一個垂直列表,列表中的每一條會顯示有用的或及時的信息。就像現在Android手機和平板上的Google浏覽器一樣,用戶垂直滑動界面,了解卡片的簡要信息或是將對自己有用的東西查看更多。在屏幕上,一次只會顯示一張卡片,而背景圖片常常可以提供額外的可視化信息。應用程序可以創建卡片,如果這張卡片是最常用的,可以將它插入到上下文流中。
在上下布局中的卡片不是簡單的通知,用戶可以通過水平滑動來顯示更多的頁面。將來的水平滑動可能會顯示可點擊的按鈕,用戶可以通過點擊它來拒絕或接受通知。如果是從左往右滑動卡片的話,卡片就會消失。可以先將卡片從上下文流中刪除,如果下次有有用信息時,還可以再將卡片添加到上下文流中。在模擬器中,鼠標在屏幕頂部滑過時,頂部的藍條會發亮,當你點擊後,界面就會返回到首頁。
詢問:提示卡片

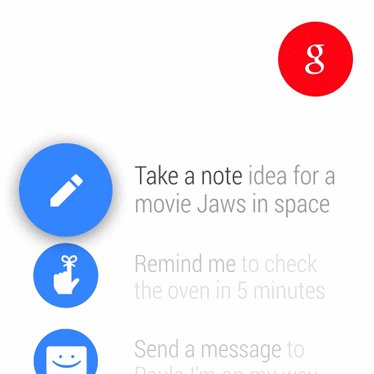
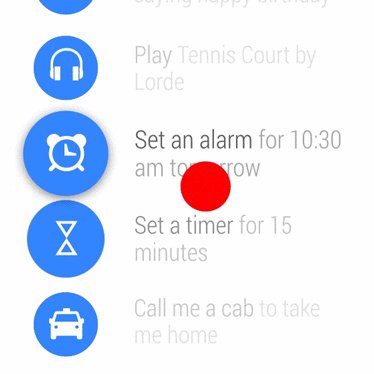
上下文流中的卡片不能預先知道用戶想要什麼,而提示卡片可以讓用戶和設備進行對話。用戶可以通過說”好的,Google”來打開提示卡片,或是在主屏幕上點擊”g”圖標,也可以向上滑動顯示一列可操作的提示卡片,這些提示卡片都是可以點擊的。
這一系列的操作行為包括Android的語音操作,即將來臨的Android可穿戴設備的SDK允許開發者的應用與這個操作相匹配,用戶可以使用語音命令來進行操作。很多應用可以加載語音,用戶可以選擇他們更喜歡的應用。
設計原則
Android可穿戴設備在適當的時間會提供適合的信息,能將用戶的真實生活和虛擬世界聯系起來。


在Android可穿戴設備設計平台上有一些優秀的用戶體驗設計指南。實質上,設計Android可穿戴設備與設計手機或設計平板是不同的。我們從描述內容怎麼與整個Android可穿戴設備相配合開始設計。
為了更好地理解Android可穿戴設備的用戶體驗,可以去讀讀Android UI概述。
Android 可穿戴設備體驗包括:
根據情景智能變化。這些設備達到了一種新的計算水平。不再需要用戶去關注或輸入,Android可穿戴設備可以注意到情景的變化,並在合適的時間提供有幫助的信息。它是及時、適當和明確的。
簡短的。即使可穿戴設備在我們的視線范圍外,它們一整天都是在工作著的。高效的應用程序能提供少錯誤的最大信息,並提供優化的相關信息小片段。它是簡短、急速和直接的。
零/弱交互。通過小元素來保持優勢,Android可穿戴設備關注於簡單的交互,只有在絕對需要的時候才請求用戶輸入。大部分的輸入都是基於觸摸和聲音,並且避免了輸入時對高精度技能的要求。這些操作都是使用手勢,並且是簡單而快速的。
有幫助的。Android可穿戴設備像一個偉大的個人助理:它理解你並且知道你的偏好,它只會在絕對需要的時候打擾你,並且它總是提供現成的答案。它是有效的,有禮貌和有響應的。
在用戶關注的方面,為用戶提供與世界的智能聯系。Android可穿戴設備既是個人化的,也是全球化的,既是簡單的,也是智能的,雖然不引人注意,但隨時准備提供服務。在設計時注意這些原則會使整個Android可穿戴體驗有親和感。
通知的UI 模式

Android的通知以卡片的方式在上下文流中匯總出現,它們形成了Android可穿戴設備體驗的核心。許多關於通知的Android設計指南也適用於Android可穿戴設備。尊重用戶,減少沒必要的打擾。
在通知中省略沒必要的文本。為簡單一瞥,而不是為閱讀進行設計。在設計時使用詞語或是短語,而不是使用句子。在可能的情況下,直接顯示簡單的圖標,符號或是可視化圖形來傳達你的信息。
在一些例子中,特別是信息應用,卡片包含的動態內容可能不適合出現在一個屏幕上。在這些例子中,內容會自動縮小來適合卡片大小,當用戶點擊時,它會放大,然後可以看到全部的信息。
通知的優先級應該反映出通知的緊急程度,有時效性的通知應該要有高的優先級。主動通知——引起設備振動——應該在引起用戶緊急關注或行為的情形下使用(例如,時間提醒,朋友發來的信息)。不緊急的通知(比如:過渡時間卡,每日計步器記數,社交網絡更新)應該默默得添加到卡片流中。
操作

在通知上可以進行操作是用戶的權利,應用程序應該允許用戶可以在通知上進行操作。允許多達三個的操作,最常用的操作應該放在第一位,所以這個單獨的操作是遠離內容的。
操作由一個圖標和一個標題組成。圖標應該是PNG格式,有白色透明的背景,大小是32x32dp(8dp內邊距)。按操作欄圖標的圖解設計指南來進行設計,標題應該是動詞,並且是簡短的,在一行內會自動縮短。
操作應是可選的,許多有用的通知並不需要包含全部的操作。
圖像

圖像在卡片流中出現,提供上下文和一看即可的內容。圖像應該提供通知的核心信息,例如,關於體育隊的卡片需要包含團隊的顏色和標志;關於聯系的信息內容要包含個人的頭像照片。
記住,卡片可能會蓋住圖像的下半部分。當水平滑動時,圖片應該以合適的大小(64x64dp)出現在手機上。在包含頁面或操作的通知裡,風景畫似的照片能起到更好地作用。
應用程序圖標

應用程序的啟動圖標會自動顯示在卡片上讓用戶能更容易得識別通知。不要使用通知標題或是背景圖像來識別應用程序或是給應用程序打上商標。相反,讓圖標起到識別的作用,在卡片和圖像中傳達清晰、簡潔的信息。可以使用setHintHideIcon()函數來隱藏這些圖標。
頁面



頁面是在主流卡片右邊出現的額外卡片。如果核心信息不是小片段,但將大量信息放到主要通知中,用戶是不會一看就知道內容是什麼的,這時候就應該使用頁面來提供額外內容。
頁面在通知的右邊隨即出現。它們通常提供額外的細節或是關於卡片內容的其他觀點。例如:
當前的天氣卡可能會提供一個額外頁面來顯示未來三天的預測。
下一班火車時刻卡可能會提供一個額外頁面來顯示火車後續出發時間。
每天記步數卡可能提供一個額外頁面來顯示熱量和距離的測量。
用戶可以添加任意數量的頁面。但是,通知裡的操作不應該超過三個頁面,以此來確保操作是簡單易訪問的。
頁面是可選的,許多有用的通知不需要包括頁面。
通知庫


通知庫集合大量的通知,這些通知是相同的應用程序中的通知整合成的一堆卡片。頁面通常是在一個單獨的通知裡提供額外細節,通知庫則是將相關通知都集合在一起。當用戶進入到一張單獨卡片查看內容時,通知庫會放大。
通知庫是一種增加大量有用通知而不會給用戶卡片流增加負擔的方式。如果應用程序會有同時推送的通知,考慮將它們合並放在通知庫裡。
每個在通知庫中的通知可以包含不同的頁面和與其具體通知有關的獨立操作。用戶可以在通知庫中放大通知卡片來訪問這些操作。
語音回復

- 上一頁:台灣設計師我們的UI到底怎麼了?
- 下一頁:詳析手機端的8PX原理



