萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 帶你認識手機端的導航區設計
帶你認識手機端的導航區設計
導航在軟件界面設計中是至關重要的,可以毫不誇張的說,設計app我們有80%的時間是在設計導航,導航對於用戶具有重大的意義,導航的主要作用在於:告訴用戶,我在哪?我去過哪?我可以去哪?我怎麼去哪?我去哪能干什麼?等等,這些都是導航的作用。那麼現在我們來看看手機端的app導航有哪些種類吧。
一:樹形導航
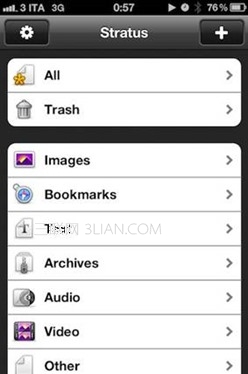
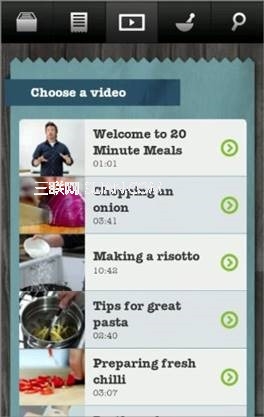
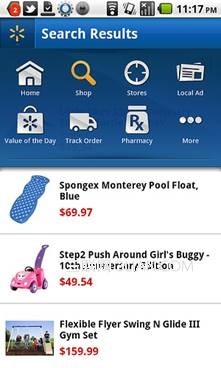
樹形導航主要來源於pc端,pc上最典型的例子就是資源管理器的導航方式;如下圖就是典型的樹形導航方式:



樹形導航的主要交互方式:一般都是在一個list中展示,很多條目,然後用戶點擊對應的條目就進入該條目的子集中,這種導航方式的優點在於:(1)可以容納很多類別,(2)從pc端移至過來易學性較高,組織方式很常見,容易理解。但是這樣的導航也有很大的缺點:倘若用戶想要且換對應的類別,那麼就需要從子界面返回,然後再次選擇對應的種類,點擊進入,這樣操作至少需要兩步操作。
樹形導航有很多的變體:例如(1)springboard(快速啟動器)、(2)gallery導航、(3)側邊欄導航和(4)可擴展列表導航等等,這幾種導航交互方式和樹形導航比較類似,但是也有自己相對應的特點。
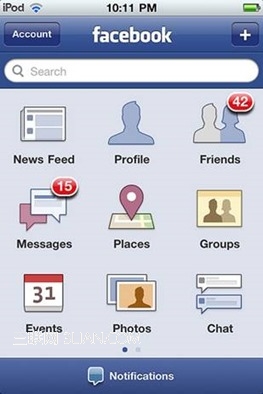
(1)Springboard這種導航方式,來源於手機主屏的導航方式,這種導航方式相對於傳統的樹形導航來說,其更加適合做視覺上大圖標的表達,而傳統的樹形導航卻不容易做到。


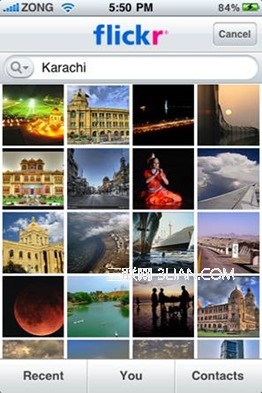
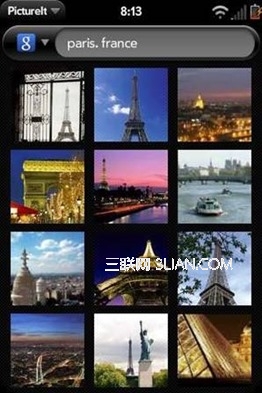
(2)gallery導航:這種導航方式的設計主要是通過在平面上直接顯示內容項來實現導航,主要顯示一些文章。菜譜,照片等縮略圖。這種導航方式更加直接,用戶直接唉主界面就可以看到對應子界面中的信息,減少用戶盲目的操作。


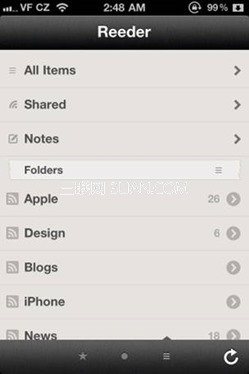
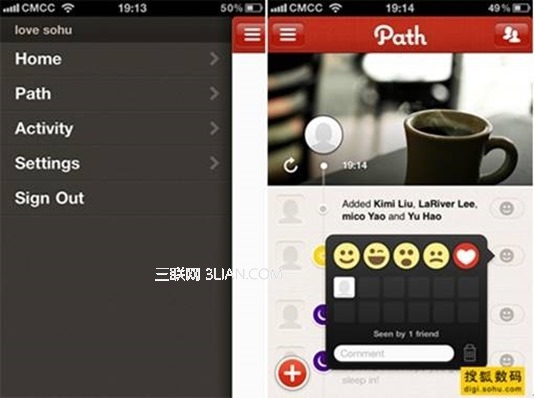
(3)側邊欄導航:該種導航有自己的好處,可以將跳板導航,主界面和內容界面的層級關系減弱,一一對應關系更強,更加具有新意,目前這種屬於較為流行的一種交互方式。

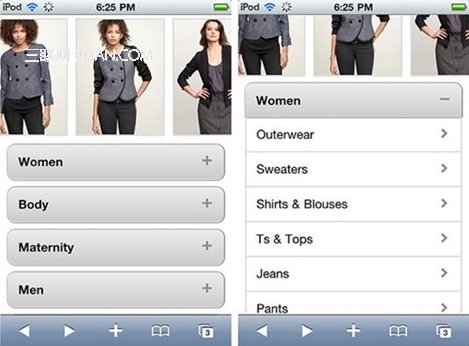
(4)可擴展列表導航,這種導航方式是對樹形導航的一種變體,點擊樹形導航中的對象,不跳轉界面,直接在本界面展開,這種導航方式對象和子對象的聯系性很強,對應關系非常好,且強於側邊欄導航。但是這種導航方式,展開的子對象的操作不能復雜,否則體驗很差。

二:選項卡式導航(tab navigation)
選項卡式導航是目前比較流行的一種導航方式,如下圖所示:


該種導航主要的交互方式即:點擊對應的選項卡片,來切換類別,這種導航方式,比起樹形導航來說,效率很好,因為用戶只需一步操作直接就可以切換種類,而且層級感覺很弱。但其主要的缺點就是,在手機端選項卡顯示最多是5個,倘若需要更多的選項卡就需要隱藏在更多的選項卡中。這種導航適用於分類較少的app;而且由於手指有操作需要較大的點擊面積,這樣標簽欄的高度至少是44像素,這樣會占據界面的控件,導致內容區較少。
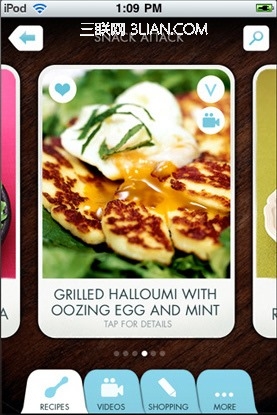
三:輪盤式導航,也可被稱為平鋪式導航(carousel)


輪盤式導航:其主要交互方式,如同將整個界面當做一張張的卡片,用戶每次滑動就切換一頁,易操作,學習成本很低。優點:很適合於少而且精的內容,整個界面都可以滑動,不用各種bar來占據位置,這樣界面空間很大,每次滑動一屏幕都可以有整個屏幕的新內容,這點是列表導航無法滿足的。但是其也有缺點:每次只能翻動一頁,沒法一次操作到達相鄰界面;這種對於交互一般只能適應較少的界面數量,一般為10個左右;對已長文本,新聞等內容,就無法適應。
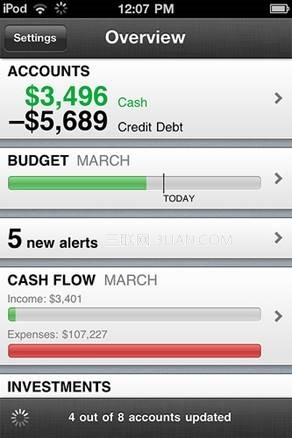
四:儀表式導航
這種導航一般使用在商務、統計、市場等比較有用。這種導航方式一般界面上部主要是對應的總數據的展示,下半部為對應操作或者相關的明細。


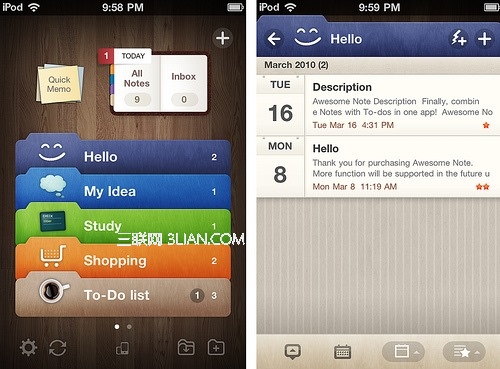
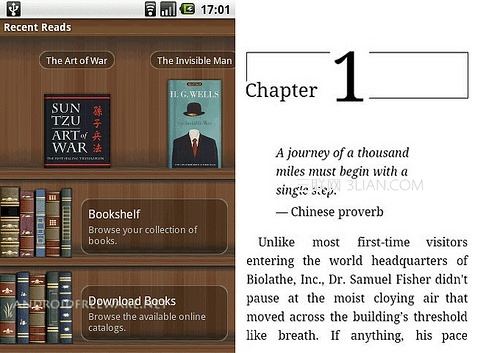
五:隱喻式導航
這種導航主要的特點就是用界面模仿應用的隱喻對象。一般游戲之類的應用但是在日記,書籍等應用的設計中我們也可以看到。這種導航方式,設計得好可以增強用戶的體驗,而且隱喻的設計主要來源於三點:本能、直覺和後天的學習。大多數隱喻的設計都是直覺和後天的學習,就是需要我們設計師,了解用戶長時記憶中的舊時經驗,不了解就很難設計好的隱喻。此外差的隱喻設計只會宣兵奪主,造成界面很少的內容展示。值的一提的是ios7目前已經逐漸放棄實物隱喻設計逐漸走向了扁平化,扁平化可以讓界面中展示更多的信息,畢竟用戶交互過程中最重要的是展示更多有價值的信息。


六:超級菜單式導航
移動設備中上的這種交互方式和網站上的超級菜單導航類似。這種交互方式一般用於快速篩選分類,特別多。且用戶應該很少去切換對應類別,這樣的交互方式才可以,倘若用戶需要頻繁的點擊超級菜單來切換那麼這樣的交互方式就不太好用。


總結:
上述便是一些基本的導航交互,而且這些導航方式都可以互相包含,例如主導航是選項卡導航,其中輔助導航是springboard導航等。

不同的導航方式相互結合,形成變化豐富的界面交互,而且這些導航方式不斷的發展和變化,設計師的創新能力是無限的,但創新不可犧牲易用,效率為代價,把握基本才可以創新更多有意思實用的導航。



