萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 騰訊游戲流程規范信息可視化項目實戰
騰訊游戲流程規范信息可視化項目實戰
比起白開水,冰淇淋明顯是比較好吃的嘛(除非你對甜食有著強烈的抗拒情緒)。那麼對於你的眼睛來說,自然也是比較想要”吃冰淇淋”的咯!
近年來各種數據可視化、信息可視化圖的興起,科普知識、研究報告、信息圖表擺脫以往單一的數據文字內容,不再冷冰冰而有了自己的”味道”。這些有趣的閱讀體驗不正是口味超豐富的”冰淇淋”們嗎!下面先一起來欣賞一下這些美好的例子吧。

以上是一位設計師以自己節制飲食規劃一周為主題所拍攝的海報,原本不及顏色那麼鮮美動人垃圾食品的樸素的健康食品,在設計師的巧思下變得可愛清新,熱量蛋白質等數據也不再干巴巴而成為設計的美好元素之一。這可比那些市面上說教式的健康飲食菜譜讓人有胃口多了,是不是讓觀者更有動力扔掉垃圾食品們,邁向健康的新生活呢~


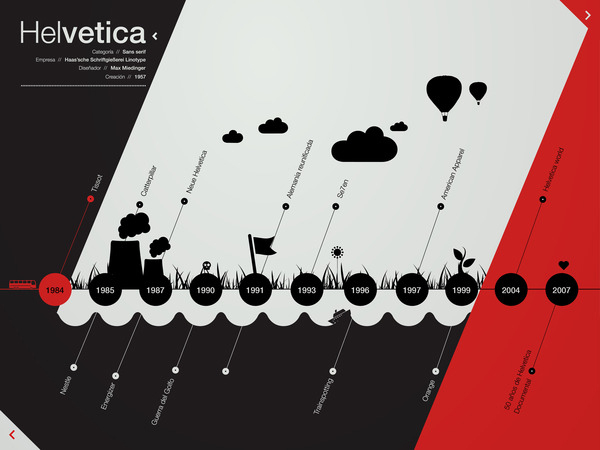
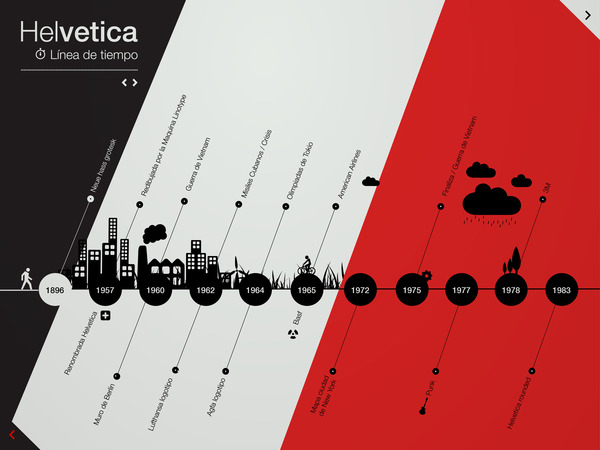
以上是經典字體Helvatica的一組時間軸圖表,設計師除了清晰的展示這個字體的歷史之外,不忘用強烈黑白紅凝造出與字體本身”優雅、經典”相符的氣質。



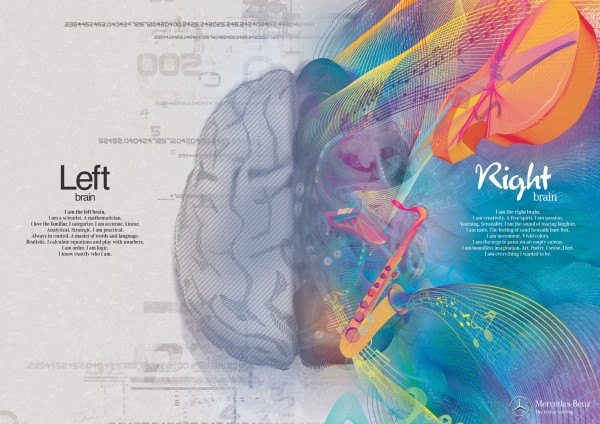
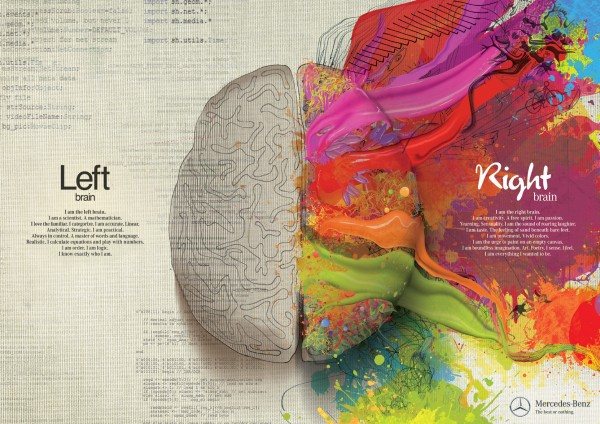
以上是一組Mercedes-Benz 的廣告。作為大家耳熟能詳的豪車品牌,這組廣告用信息可視化的形式,將一些大家略知一二的常識圖形化誇張化,畫面吸引人的同時也更具說服力。通過間接的手段去宣傳品牌概念,提升品牌的豐富內涵形象。圖表內容中使用的文字都需要非常”專業、嚴謹”,並不是每個人都能從中得到有效的信息。反觀圖形化後的內容,文字們紛紛有了表情,閱讀門檻大大降低。不再是看過即忘的填鴨式信息。
項目背景
參與我們的各種需求的團隊外部人員眾多,有較為明確的工作流程規范來讓各位小伙伴了解到自己在項目中參與的部分對於提升效率是非常有必要的。一般的規范內容都是以純文字內容來表述,對於我這種一目十行的人當然就是過目就忘了,等到需要使用的時候又要翻出來再次閱讀,效率既低又十分麻煩。如果將其轉換為圖像內容,閱讀起來是否會更加直觀易懂,更能給人留下印象呢?
項目過程
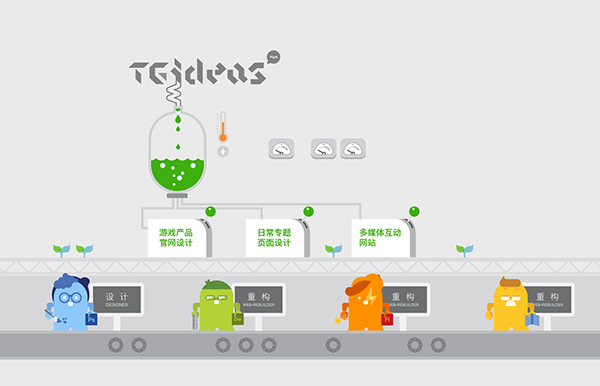
一開始提出這個需求,我們打算是以全html動畫來實現設計,不僅在流程上能使原本的ppt形式更易讀美觀,也能在技術上有一些新的嘗試。整個流程以工廠流水線為概念,加入許多互動的操作與小動畫效果以求讓浏覽者能夠對每個步驟更加明確。


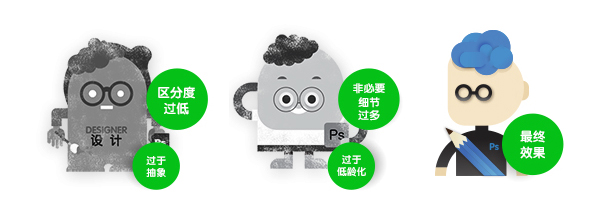
但由於定下的這個方向過於模糊偏向非功能。設計稿初稿出來後有眾多的問題:其中閱讀時間過多,反而相交起直觀的文字ppt大大提升了閱讀門檻。職務角色太過抽象,過多的、區分不明顯的顏色也造成視覺上的較為混亂,僅靠人物身上的角色的名字和一些小物件也造成各自之間的區分辨識度過弱,花了大部分時間在場景與動畫轉換的設計反而輕視了規范中最重要的步驟內容的展示。這與圖形化流程規范來讓觀者更好理解整個工作流程的目的相悖,而且按照這種形式來進行繪制,十二個規范是一個相當巨大的工作量,若後續規范內容有修改,維護量也過大。於是我們在討論過後,對流程圖各個方面進行了調整。首先我們重新審視了各個人物角色,收集並觀察各個崗位人員,提煉其較為典型的特征。先由最了解的角色視覺設計師入手:愛穿黑色系的簡練的衣服、較為獨特的圓框眼鏡、常用工具photoshop等等。去掉帶有情感色彩的五官表情,使每個角色不會有過多主觀傾向。以簡潔的元素來表現差異性。

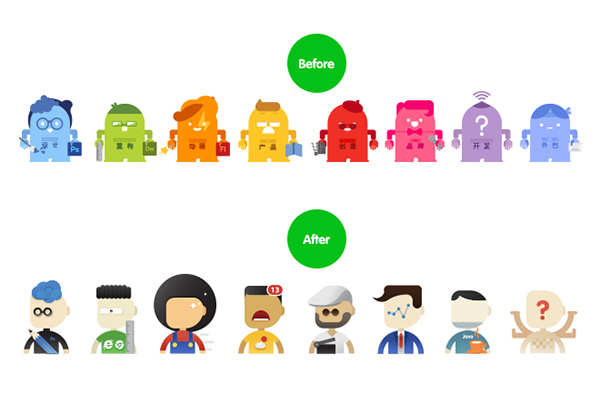
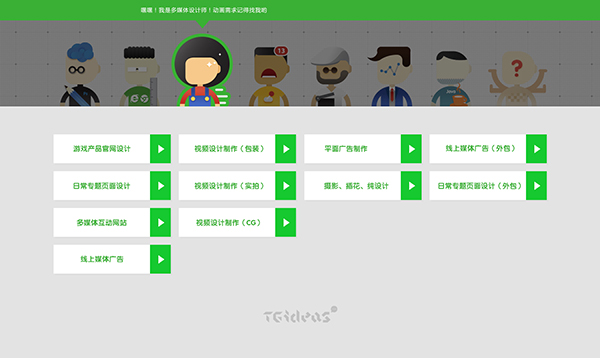
經過多次調整,最終的形象得到了較普遍的認可,於是將全部角色進行重繪。每個角色用相同的人偶模版,再對各個角色以著裝造型來區分角色。





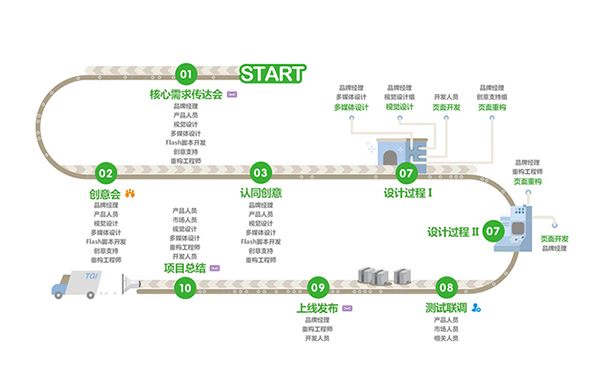
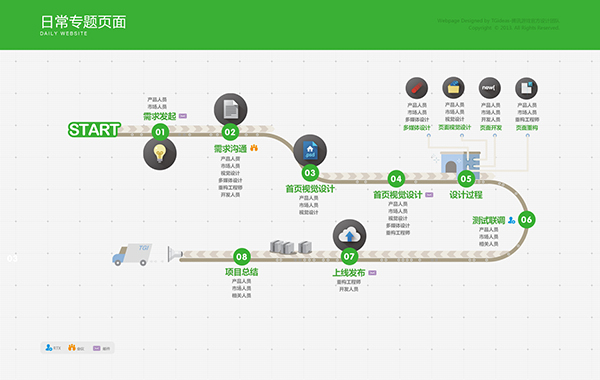
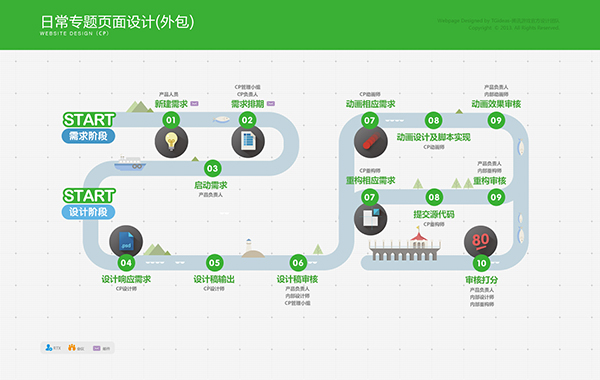
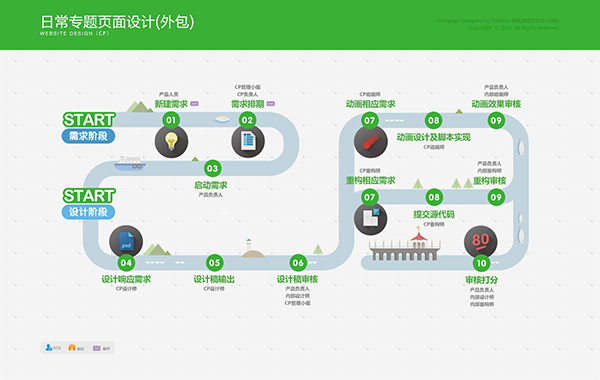
調整後的人物特征較為明顯,區分度也有了很大提升。更為具體形象化使得代入感也有了加強,與此同時,捨棄在流程主軸中使用人物形象而用文字來描述。人物形象僅於頁面的頭部展示以及在目錄等頁面使用。接著流程的主軸也進行了大量調整,去掉或者弱化多余的細節,強化重要信息。務求其信息傳達的的清晰明確。同時將流程歸為四大品類,將每一類都置入一個有趣的常見的形式(公路、河道、大富翁、加工流水線)。其中的每個流程軌道都做了一些小差異,盡量在成本無需過多付出上減少視覺疲勞。軌道主體也采用低飽和度的顏色,避免分散浏覽者對關鍵節點信息的閱讀。


到了這一步,流程的視覺上似乎還是略顯單薄缺少趣味感,於是截取其中較為重要的步驟節點進行圖標的繪制。由於圖標內容各不相同,直接放置於流程中會顯得相當凌亂所以加入了同樣的深灰圓底與長投影。由於步驟圖標是流程中的關鍵內容,還加入了四幀的動畫,使之更為生動。


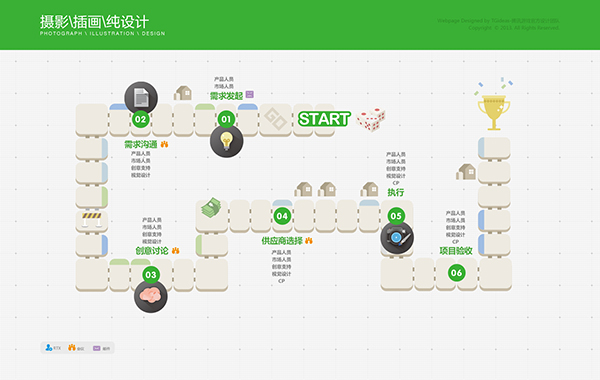
最終成品的實現:不為形式而設計而是從功能上出發來設計並加入動畫,除了主要的功能區塊,其他的裝飾元素盡量簡潔簡單。





- 上一頁:超詳的GOOGLE GLASS界面設計指南
- 下一頁:木紋理背景網頁設計欣賞



