萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 利用顏色查找快速制造大感覺
利用顏色查找快速制造大感覺
當接到一個緊急需求的時候,設計師腦子裡一定在抱怨不爽了。因為設計要用”趕出來”的話,是很難有優秀的作品的。但有時候不得不面對現實,需求方急著要,我們也只能加快速度設計。把腦子裡有的設計形式全都翻出來,全用在頁面上。
有時候可能會有意想不到的結果!有時候又會出現那種連自己都不願意承認是自己做的尴尬處境。
這種快速設計沒有經過前期的精細推敲,總有站不住腳的地方,但是時間有限,能達到一眼望去,讓各位爺能心裡感歎一聲”哇”,就已經謝天謝地啦!!
快速設計專題有很多種方法,這裡只是給大家提供其中的一個小思路,並不一定適用每一個專題,如果在你緊急的情況下,不妨試試這個。
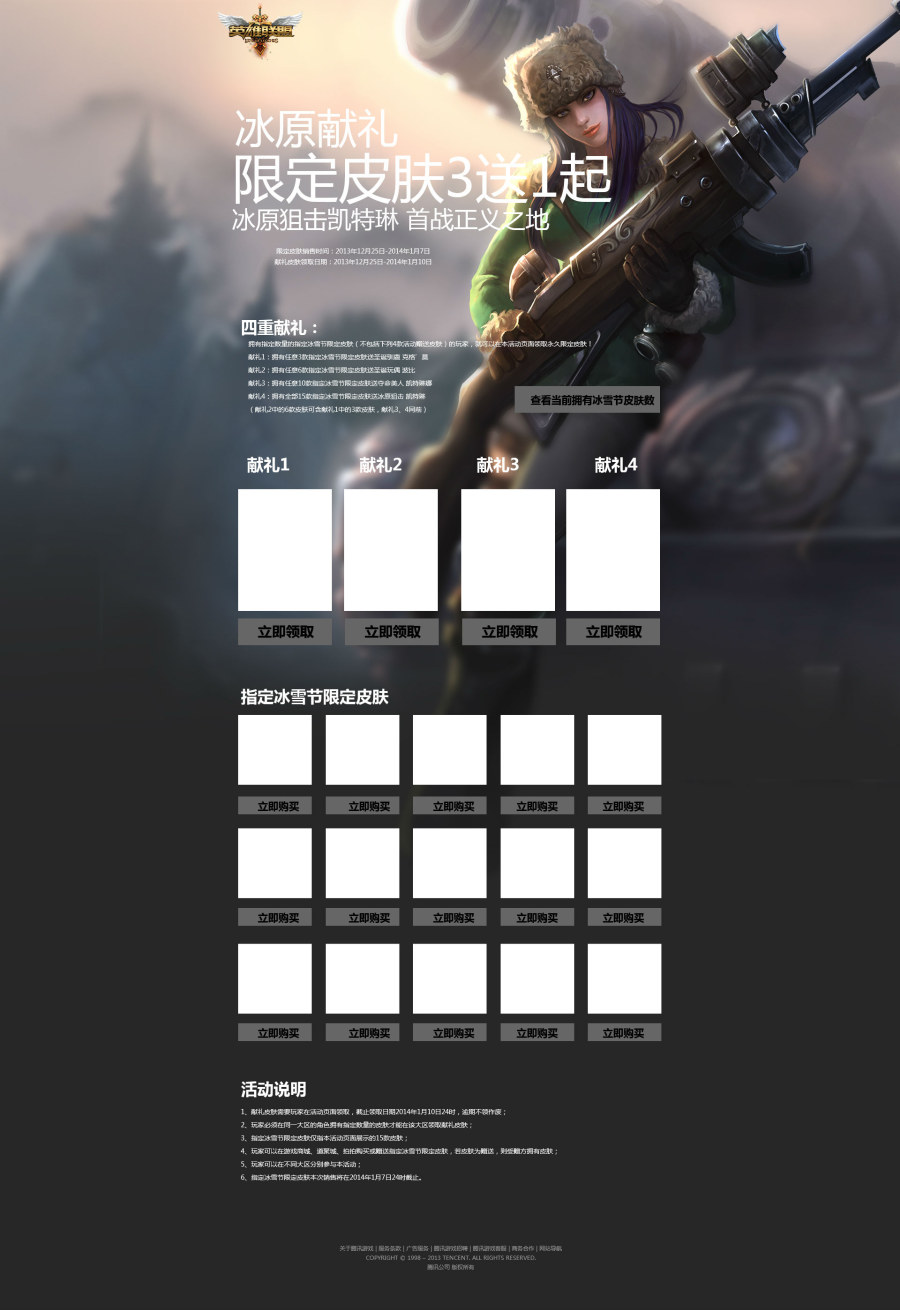
今天收到了一個交互稿,如下。是一個在聖誕節的日子裡賣皮膚也送皮膚的營銷類型專題,並強調要使用”冰原狙擊 凱特琳”這張原畫進行設計。
第一:觀察交互稿,並進行簡單的交互稿梳理
游戲類的專題,一般沒有專門的交互設計師給你去設計交互稿,所以拿到交互後,就需要對交互進行一遍”審查“,把不明白的地方和接口人對一遍。
比如這張交互上,標題有3列,”冰原獻禮”"限定皮膚3送1起”"冰原狙擊凱特琳 首戰正義之地 “這些是出現在頭部的文字,一般都屬於最重要的信息傳遞。
所以要特別詳細的問接口人,這些文字都是什麼意思,是不是已經完全確定采用這些字(因為後面要對這些文字進行設計,如果後面再要修改,就會浪費很多時間)
又比如:上面四條”獻禮1、2、3、4″是什麼意思,放在這裡有什麼用。等等。
總結來說,拿到交互後,一定要對交互的內容進行梳理,分析出內容的主次(對你後面的設計特別重要)

第二:平鋪交互內容
由於屬於快速專題,並且強調要使用”冰原狙擊 凱特琳”這張原畫進行設計
所以接下來,就直接先把規定使用的原畫擺上去。(這張原畫由於”年代久遠”,並沒有後面英雄聯盟的新原畫那麼厲害的細節和色彩,所以後期需要彌補這個問題。)

1:這裡首先對背景進行拼湊,把位置大概放好。

2:接下來把背景進行過渡、融合,這裡建議把內容轉換為”智能對象”後,用高斯模糊濾鏡再添加蒙板來進行局部塗抹,達到一個簡單的預期效果,讓畫面看起來過渡和諧,沒有生硬的地方。

3:然後,就把交互稿裡的內容全部平鋪在設計稿上,讓自己對整個網頁的內容有個了解,並且明白內容的區塊劃分。
第三:在設計稿上分出主次
接下來就要對我們的交互進行主次的劃分了。注意:這一步特別重要。這影響你接下來的設計重點將花在哪一塊。

1:首先我們說標題,標題有“冰原獻禮”"限定皮膚3送1起”"冰原狙擊凱特琳 首戰正義之地”,先自己進行簡單的分析,”冰原獻禮”這個意義不大,只是賦予了這個專題一個名字,因為是快速專題,所以不需要對他進行過多的設計。”冰原狙擊凱特琳 首戰正義之地”這是活動的slogan,對活動也沒有很大的意義,所以也沒有必要花時間設計。
個人認為最有效的信息是”限定皮膚3送1起”,最能吸引玩家眼球的就是他,有「限定皮膚、送」這些字眼,這明擺著就是勾引用戶嘛,所以我選擇把這塊文字進行放大,吸引用戶的眼球!也讓頭部的文字有的大小對比,有了簡單的形式感。
2:然後是活動時間,這也是一個很重要的傳遞的信息,所以也需要很明顯的展示,但又不能很搶眼。一般都放在標題的上方或下方
3:接下來是第一部分內容,”四重獻禮”,交互稿上有四條信息”獻禮1、獻禮2、獻禮3、獻禮4″,通過和接口溝通後,這四條信息是下面四個皮膚的領取條件,而下面四個皮膚也是這個專題的主角–要送的皮膚,所以我們也確定了這一塊內容在整個頁面的重要關系。那麼為了和下面售賣的皮膚有區分,這四個皮膚的區域我采用了「圓形」來進行區分和強調!並且把四條領取信息梳理在了應該出現的位置,領取按鈕的下面。
4:最後專題下方的”指定冰雪節限定皮膚”售賣區,這個從交互上看沒有什麼問題,所以我們就不用再此糾結。
p.s.在每一次對一個區塊進行主次分析後,最好和接口人對一遍,以免你的判斷出錯,到最後白費功夫。最後確認你的分析是正確的之後,就可以開始進行視覺設計啦。
第四:利用”顏色查找”制造大感覺
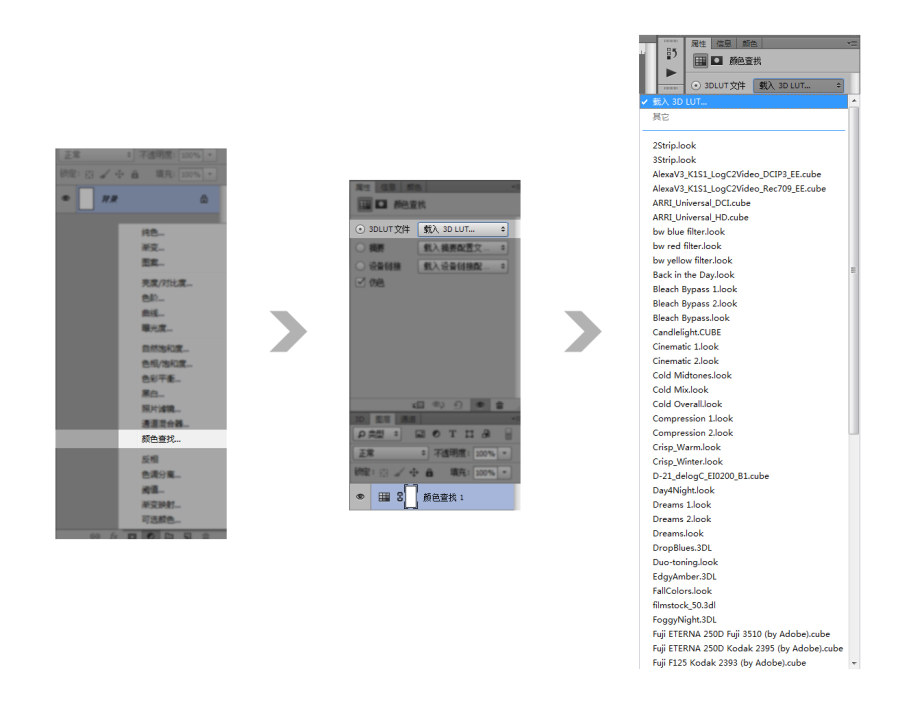
大家可以先看一下。

查找顏色是一個調整圖層,他的位置可以查看上圖,
添加了顏色查找以後,在顏色查找的面板裡找到3DLUT文件,下拉就可以看到很多自帶的特效樣式,可以一個一個嘗試。
這個功能用了之後會立刻給頁面制造一些電影級別的色調,有冷的,有暖的,詭異的,小清新的,在經過鼠標滾輪的一番滾動後,總有幾個顏色會讓你靈光一現,如果沒有,那你只能繞道而行,換其他的方法了。

顏色查找效果一

顏色查找效果二

顏色查找效果三

顏色查找效果四

顏色查找 效果五

顏色查找 效果六
上面這些步驟就是不斷嘗試樣式 ,還有更多!
因為這個專題是冰原獻禮,所以第一感覺想到的是冷、雪、藍色、白色,這些關鍵詞蹦出來。所以在經過”顏色查找”的嘗試後,找到了自己滿意的一個效果,就是上圖 顏色查找效果六 這個藍色的效果。

選好這個藍色後,發現頁面太冷了,冷的讓人沒有欲望進行操作,所以在頭部的光源處打一個暖色的光芒,冬日裡的陽光,立刻暖起來了,有木有。
第五:分清主次進行內容刻畫。
這個時候畫面的顏色已經是差不多了,有大調子,有冷暖對比。接下來就是要對內容進行設計了。

1:首先給標題挑一個和諧的顏色,並且選擇一款看的順眼的字體!(標題放在光源的後面)然後繼續調整文字的排版。
2:對頁面中的主要區域進行刻畫,並且強調區塊的標題。因為是聖誕節出的專題,這四個皮膚又是主角,所以下功夫好好刻畫一下吧,畫出來,後面三個重復利用。
3:限定冰雪節皮膚售賣區域,因為主次關系比上面的”四重獻禮”相對弱一點,但也是重要的營銷區域,所以也不能對這裡有怠慢,依然是刻畫皮膚的框,但不要比上面”四重獻禮”的框精致,畫一個就好,後面的重復利用。
4:最後是活動說明,這裡其實也是考驗設計師有沒有花心思的地方,將
- 上一頁:24個迷你簡約網頁設計作品
- 下一頁:如何讓WEB鏈接完美的跳轉到APP



