萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何打造成功的電商APP應用
如何打造成功的電商APP應用

一款糟糕的移動應用設計,能夠毀了一家公司的形象。用戶是很挑剔的,谷歌的報告表明,當用戶感到一家電商公司的應用很”垃圾”時,有79%的幾率會轉而使用競爭隊友的應用。
電商正當紅,移動是趨勢,兩者結合,威力不可小觑。很多品牌,例如說JackThreads,50%的銷售額是在移動端達成的。設計出優秀的電商應用體驗,既能夠愉悅消費者,提高轉化率,也能提高品牌的銷售額。
本文,我們從設計的角度來看看優秀的電商應用,應該具備哪些”素質”。
1: 清晰的視覺
使用高質量且清晰的圖像
在使用智能手機購物時,最讓人感到惱火的,就是圖像不清晰,用戶無法看到商品的細節。因此,商家非常有必要提供高分辨率、清晰的圖像。安卓和iOS平台現在鼓勵開發者盡量使用全屏圖像。
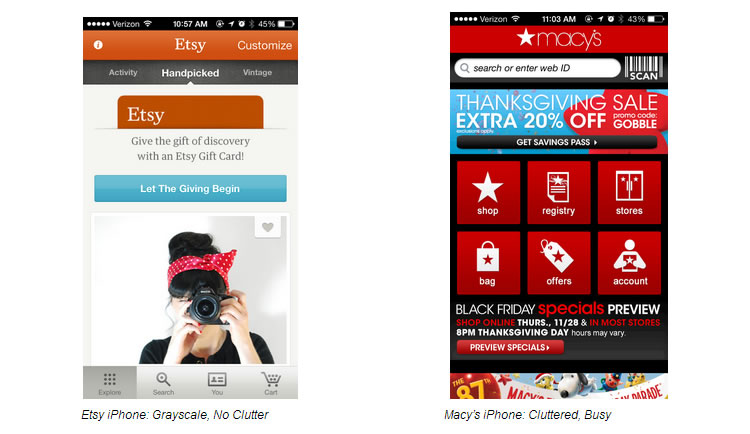
減少雜亂感
圖像清洗後,就要考慮排布問題了。何處應該成為需要重點突出的視覺焦點,何處做襯托。整體布局要下功夫,這樣整體看起來才不會雜亂,用戶才能高效購物,提高滿意度。

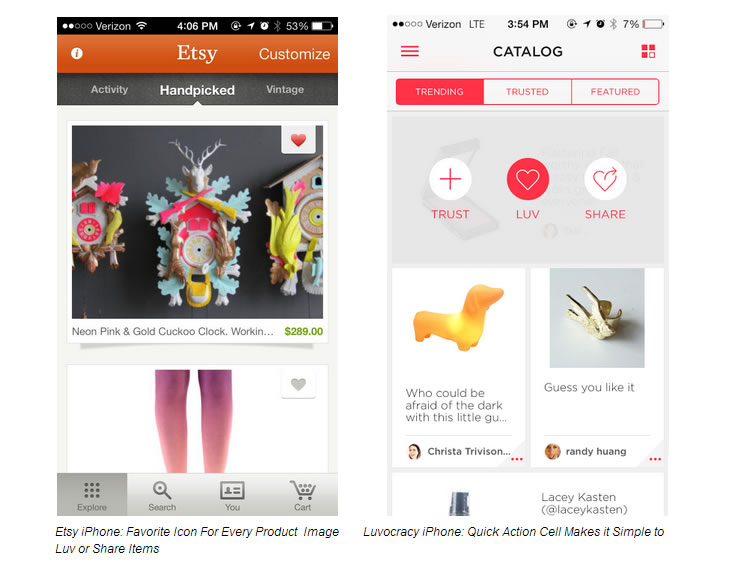
上圖的Esty網站,很簡約,不雜亂。
反觀Macy,不但視覺風格略有過時,也很亂。
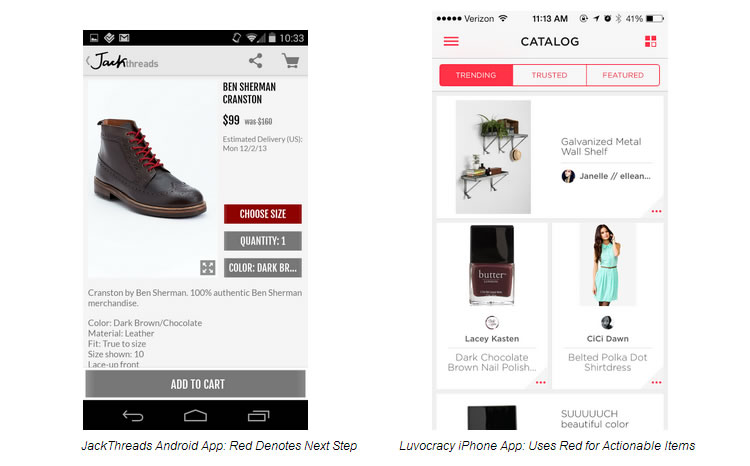
妙用關鍵色
一點點關鍵色的運用,能夠有效的引起行為召喚,提高用戶的購物體驗。

JackThreas的安卓應用:紅色是亮點
Luvocracy的iPhone應用,利用紅色來引起行為召喚
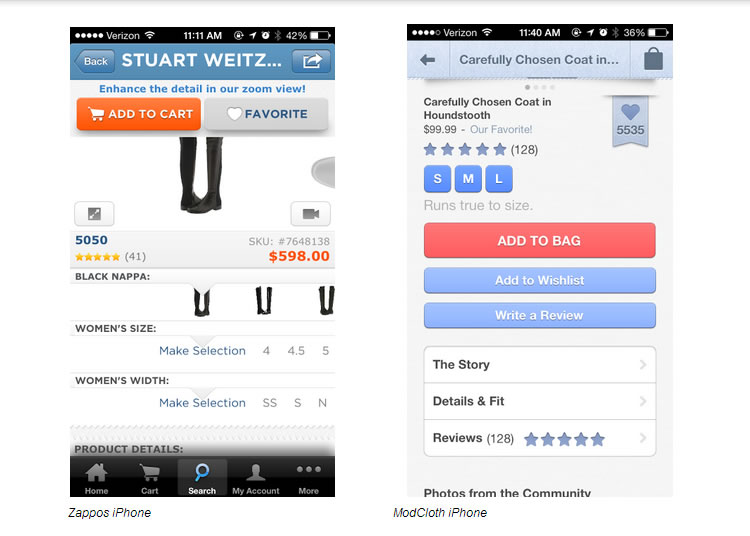
要標清產品的可選項
最後,要考慮應該如何把一件產品的細節,詳細的展現給用戶。像尺碼、顏色這種可選項細節,用戶必須能夠輕易的選擇,而且整體不能顯得雜亂。to include all options on the product screen.

Zaoois的iPhone應用
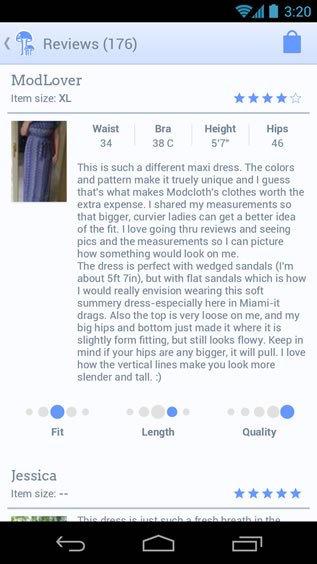
ModXCloth的iPhone應用
有時候,可能所有的可選項都非常重要,你可能想要全部展示,這時候可以利用下拉菜單,增加空間、減少雜亂感。例如,JackThreads的應用使用了下拉菜單,讓用戶選擇起來輕松自如,而且也不雜亂。
2: 直觀的搜索,高效的浏覽器過濾
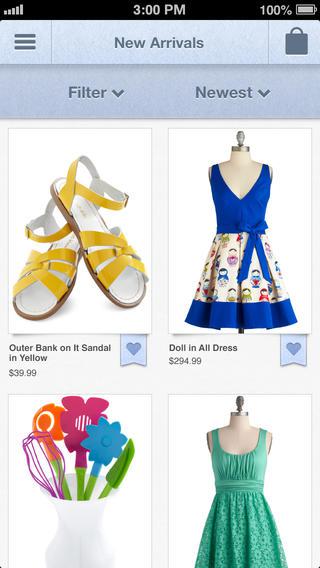
提高浏覽體驗
浏覽這一行為本身不應該是繁瑣的。設計師設計出來的浏覽模式應該是充滿探索樂趣,用戶易於使用的,讓用戶逐條打開分類,尋找自己感興趣的商品。ModCloth的做法是,盡量減少導航分類,同時根據用戶浏覽記錄。
提供感興趣的商品。

你看,導航選項只有一個”篩選”和一個”最新”
傳統的分類方法,雖然所有分類產品一覽無余,但是細信息太多,用戶一時半會無法有效篩選,用戶會因此搞不清他們所處的層級。這種”
減法設計”解決方案,能夠提供面包屑式的有效導航,讓用戶知曉目前自己處於分類樹中的哪一部分。
搜索商品
如果想要讓用戶高效的搜索商品,那麼應該為用戶額外提供那些便利?
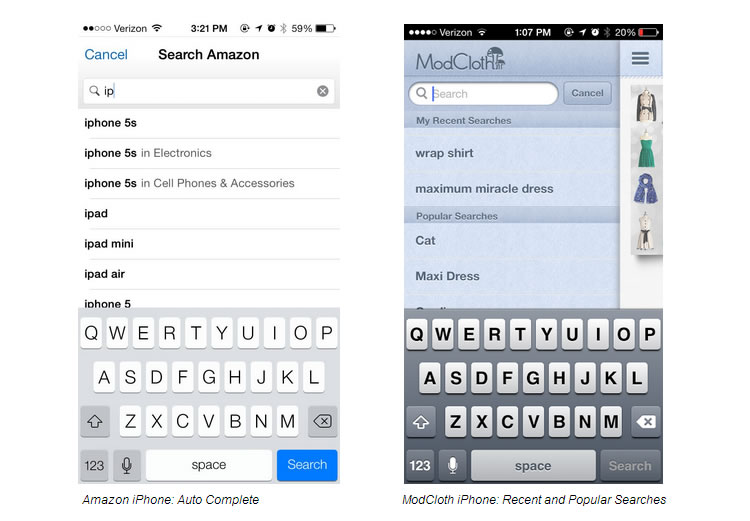
第一種方案是輸入內容時的自動相關提示。
第二種方案是提供流行關鍵詞的提示,能讓用戶及時的關注一些熱點產品。

Amazon的iPhone應用:自動填寫
ModCloth的iPHone應用:最近的流行搜索
利用好首頁的產品滑動展示
首頁的滑動欄往往會展示出一些熱點商品和相關的系列產品。
除了首頁之外,還可以在某款產品下面使用滑動欄,提供相關產品,提高導航效率。
3: 社交分享和點贊
“我們希望Fab的用戶能時不時的掏出手機,然後去看看Fab上的熱點是什麼。我們相信,只要用戶能夠喜歡浏覽Fab的內容,銷售問題也就自然而然的水到渠成了。” — Fab.com的CEO
要有自己的社區/小圈子
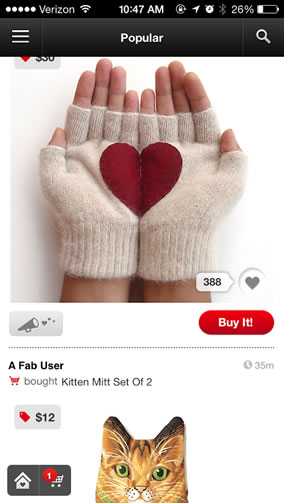
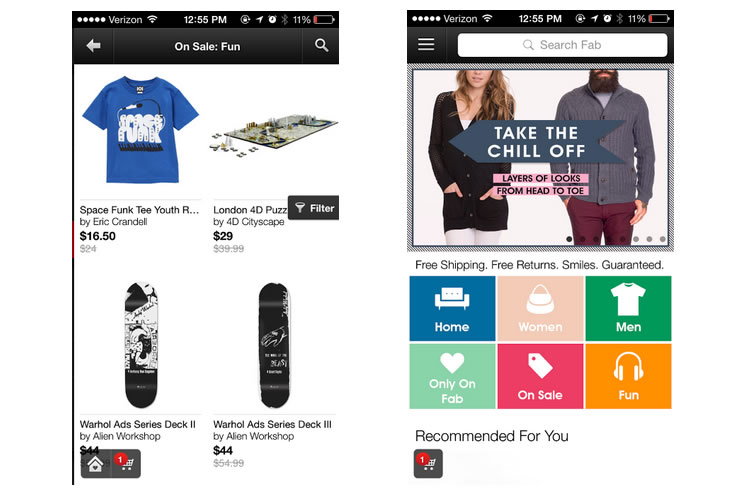
創建一個小社區,這樣用戶就能很方便的分享自己喜歡的東西,這對於電商應用來說,非常重要。Fab.com就做了很多工作來提高商品的分享率。他們是怎麼實現的呢?其實就是添加了一些標簽

Fab的iPhone應用
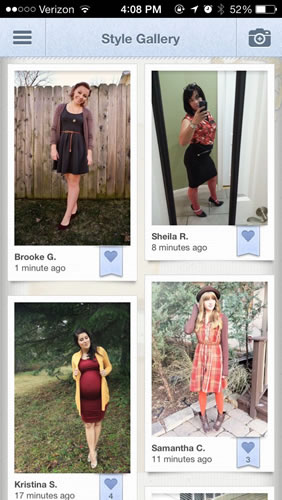
ModCloth 經過迭代,提高了其移動應用的分享功能,結果大受歡迎。用戶所照的商品圖像可以方便商家與用戶進行有效的互動。商家可以展示出用戶的上身圖來促進銷量。鼓勵用戶買下商品後,拍下來,這也是不錯的主意!買家總是容易相信買家的話,如果有圖作為援引,那麼更有信服力了。

ModCloth iPhone應用
還有一種常見的手法,便是提供收藏標簽,這樣用戶就能在收藏裡面看到自己喜歡的產品了。

評價問題
網購最大的障礙就是:用戶在購買之前,往往不知道商品的質量如何,是否適合自己。為了提高用戶的信任感,最好鼓勵其他購買過的用戶進行評價。即便不能文字說明,至少也要評分。

ModCloth Android應用: 具有深度的評論能夠幫助其他買家挑選商品
4: 個性化的購物體驗
ModCloth:
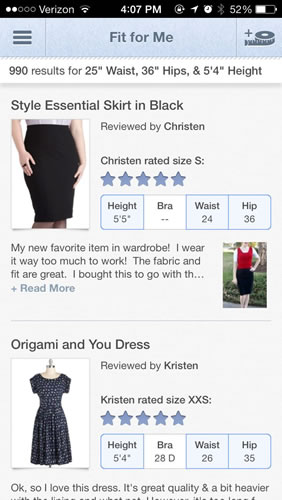
ModCloth 最近在iPhone應用中推出了”Fit for Me”功能,能夠根據用戶的使用記錄,提供一些用戶可能感興趣的商品。

ModCloth iPhone應用
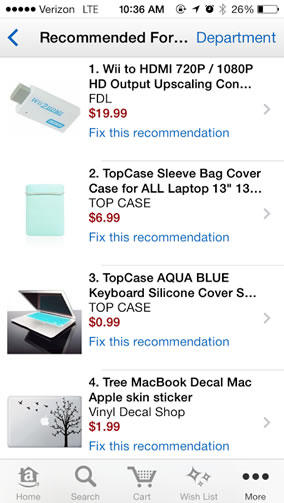
Amazon 這方面做得也不做,也能基於購買記錄和搜索記錄推薦相關產品。這樣用戶就能很方便的找到自己感興趣的產品。

Amazon的iPhone應用
5: 流暢的支付流程
網購中,最難的一關可能就是”支付”了。根據Jumio的調查表明,66%的用戶放棄購買商品,是因為支付流程過於繁瑣。而47%的交易失敗,也歸咎於復雜的支付流程。那麼從設計的角度,我們應該怎樣減少交易失敗率呢?
讓購物車隨處可達
在任何頁面,用戶都應該可以快速抵達購物車頁面。

保存用戶信息
用戶的住址、信用卡密碼等信息應該可以方便的存儲起來,這樣就能大大額簡化購買支持流程。
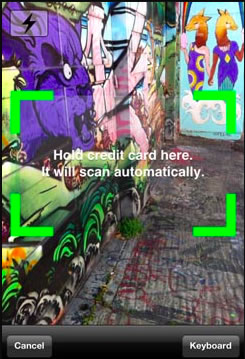
看看下面Braintree的做法,只需要把信用卡放在手機前方中央,便可以掃出信息,迅速支付。

結論
下次在設計電商類移動應用時,就需要考慮到這5點了:
1 清晰的視覺傳達
2 高效的搜索和浏覽體驗
3 鼓勵社交分享
4 個性化的使用體驗
5 簡化支付流程
好的電商應用設計,才能有好的轉化率,多向上面的應用學習學習,提高銷售額!
- 上一頁:網頁與APP中那些優美的登陸表單
- 下一頁:扁平化風格如何設計著陸頁?



