萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁與APP中那些優美的登陸表單
網頁與APP中那些優美的登陸表單
Dribbble收集了20個漂亮的登陸表單案例。希望你看後能從中受益,並對你以後的登陸表單設計有幫助。設計一個登陸表單看上去非常容易,但大多設計都很糟糕、毫無亮點。無論如何,這篇Dribbble案例集錦絕對走的是另一個極端。希望它們能贏得你的青睐!來一起欣賞吧:)
網站與APP中的登陸表單

繼承了iOS7的精髓,這件登陸界面作品將iOS7微妙的動畫背景上升到一個新的層面。此處的背景完全是一張動畫圖片——甚至可能是GIF。盡管這背景事實上沒有那麼精致,但這一定是你平時不常見的設計。你幾乎很難見到這樣的APP,還有如此賣弄的首屏設計。

同樣秉承著iOS7的精神,這個登陸界面和它的附屬界面采用了彩色模糊背景,令一切都保持絕對簡潔。我得說這兩個界面都相當極簡化,實際的輸入框被細線所取代。不過美妙的多彩背景增添了個性化色彩,令作品親切美觀。

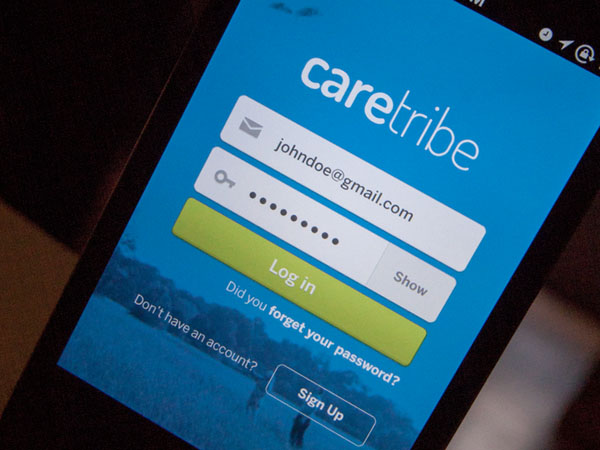
如果說有令人愉悅的設計,那這一件就是了。藍色背景圖與明快的白色LOGO、文字和輸入框形成強烈對比。綠色按鈕看起來像個真實的按鈕——盡管界面的其余部分都是扁平的——色調也與藍色搭配地非常好。

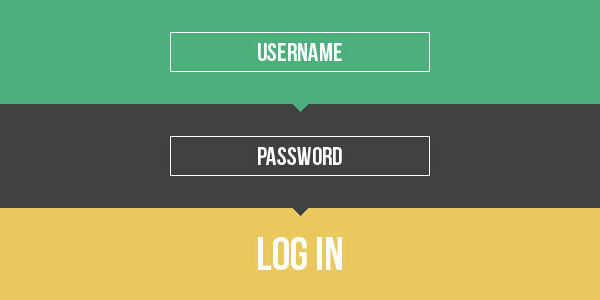
真是醒目的配色!當然,它是從另一個角度思考登錄框的產物。這不是一個通常意義上的登錄窗,因為它在易用性方面仍存在瑕疵。但是在設計方面,我們盡可以跳出條條框框來思考登陸界面。

與之前那些相比,這件相當平靜和簡潔。顏色選得非常棒。頁面也很切中要害,它沒有任何不必要(甚至擾亂注意力)的小把戲,任何一個登陸界面都不應該有。

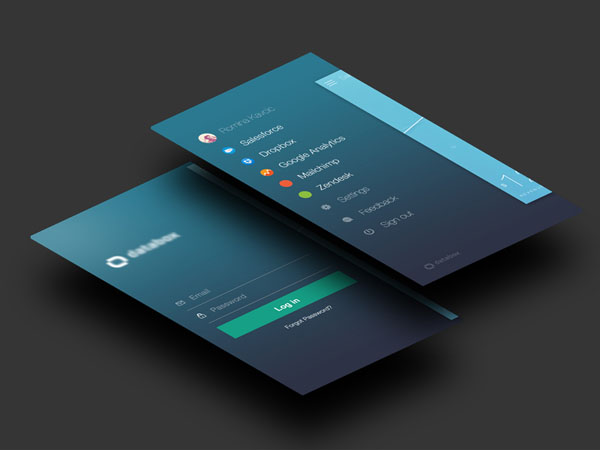
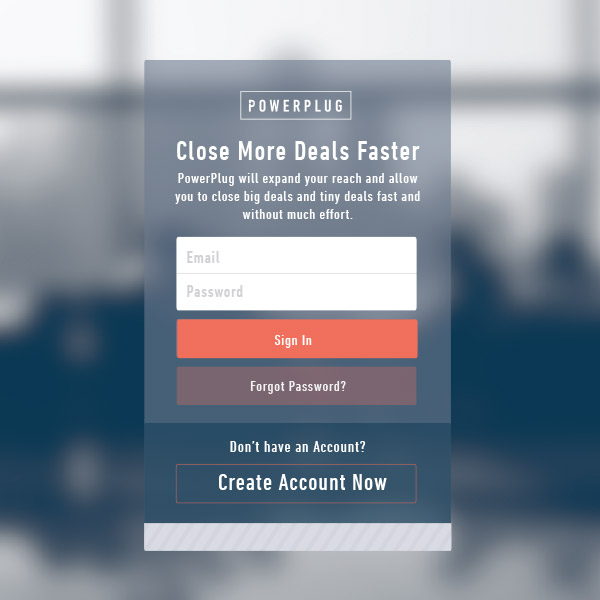
這又是一款大膽的登陸界面設計。深色的登陸界面、深色模糊背景、明亮柔滑的纖細字體,營造出了神秘氣息與魔力。有了迷人的登陸界面,就別無他求了。

現在呈現的是一款深色登陸界面,還有非比尋常的紅色文字與按鈕。我不確定這麼多紅色是否合適,不過我們暫且繼續——這是非比尋常的大膽設計,值得喝彩。我覺得自己對於紅色的忌憚是沒道理的,因為決定用戶反應的,是紅色按鈕所處的環境,而非紅色本身。我可以肯定,沒有人會在按下這個登陸按鈕時感到崩潰。

這件作品絕對是本文中我的最愛之一,因為它夠簡潔,卻不單調。它的配色相當驚艷,幾種顏色完美結合。而且,它看上去真的很贊!確實是個打造簡潔美觀登錄界面的好辦法。

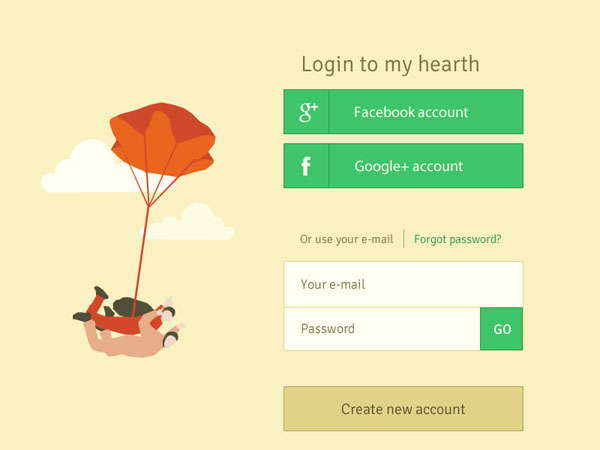
這是個稍微復雜些的登陸界面。像如今大部分平台一樣,你可以已有賬號來登陸,比如Google、Twitter或者Facebook,而不必在每個新網站上創建新的賬號。不過如果你想的話,你也可以注冊自己的賬號。

這個界面很有創意——手寫風格的注釋與箭頭,給界面增添了一些個性,配色也很棒,與常見的藍色和銀灰色有所區別。同時,不像時下大多數登陸頁面,它的背景圖並不是視覺焦點,它就是一個輕巧的登陸/注冊頁面。

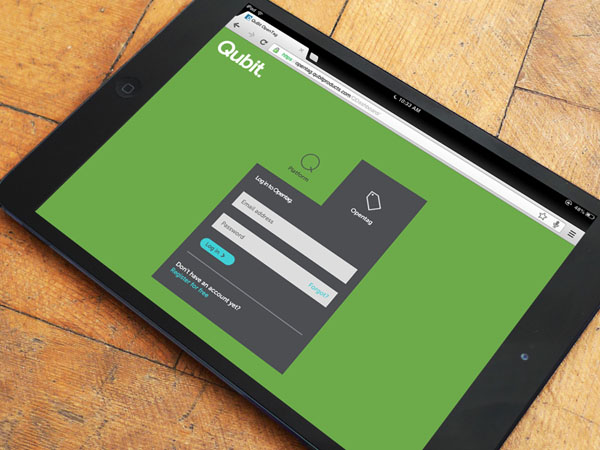
我非常欣賞這件自由散漫的設計。沒有分散注意力的導航,也沒有煩人的其他內容。用戶的操作與目標同樣簡單:選擇Platform或Opentag,然後登陸。如果是首次打開,你可以試試底部的”注冊賬號”鏈接。我覺得這真是個組織良好且執行到位的登陸界面。

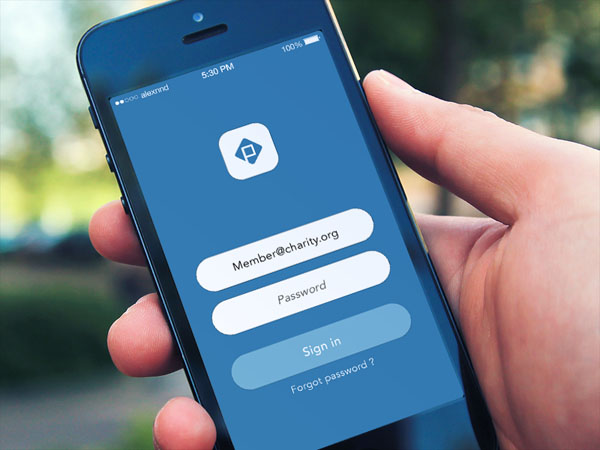
這也是我最愛之一,我著迷於它的扁平設計。它也沒有多少分散注意力的東西,重點就是登陸。簡明的logo效果非凡,如果你沒有賬號,也能在這注冊一個。除此之外,所選的顏色也緊密結合,表現良好。

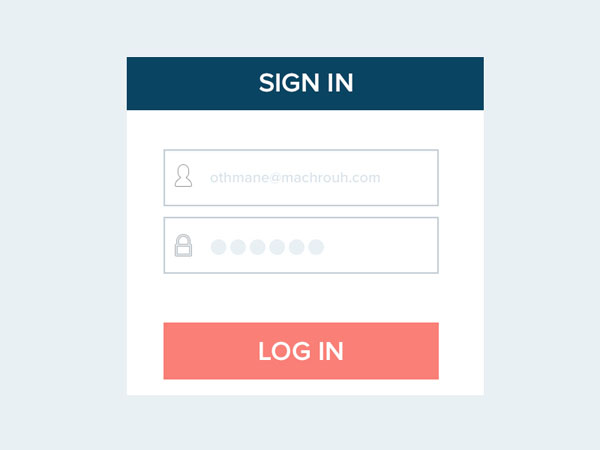
我非常喜歡這件設計,因為東西都足夠大,登陸按鈕很大,按鈕上的文字很大,圖標也很大。現在你應該有所體會了。另外,登陸按鈕是明亮的橙紅色,你不會忽略它。它不會與周遭環境混為一談,所有需要強調的操作都該如此。

我不確定自己是否贊同輸入框背景和文字的顏色,不過除此之外,這仍然是件優秀的單色表單設計。我喜歡這兩個輸入框彼此結合的方式,因為他們顯然就是一體的。我也喜歡那個醒目的登陸按鈕。

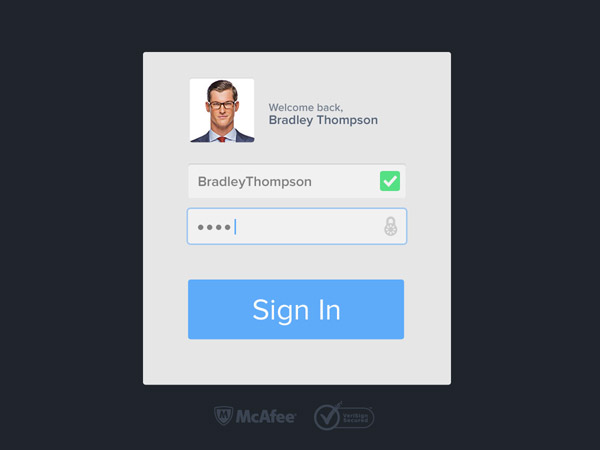
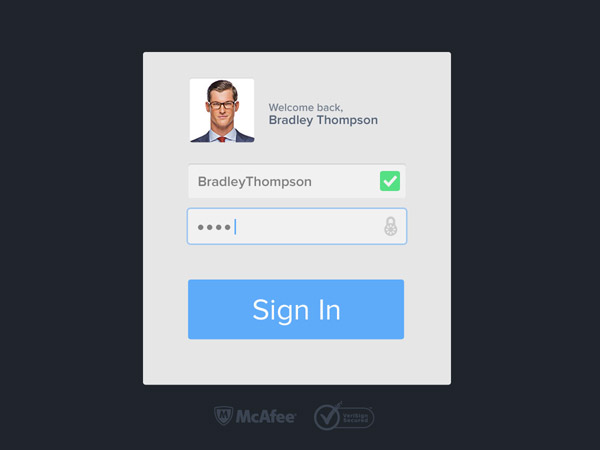
在你注銷登陸前,網站會記住你是誰,這點太贊了。從外觀來看,它想營造安全登錄的感覺,事實也確實如此,這得益於下面的兩個logo——McAfee和VeriSign。我還喜歡它滑稽的頭像,使得整個界面體驗如此愉悅,雖然它其實很嚴肅。

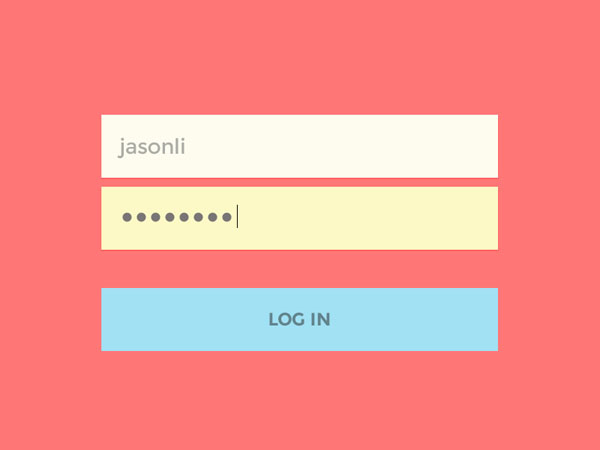
這是我第三喜愛的作品,因為它好玩的配色。是的,這是扁平設計。如此基本的樣式,本應該很單調,它卻沒有。我發現精心挑選過顏色的扁平設計常常能成功,因為充滿了親切感和個人色彩,這件登陸界面就是如此!我很希望在自己經常使用的app和網站中見到更多這類設計。

啊,又是一個藍色的界面!我對此處使用的綠色持懷疑態度,不過本作品中微妙變化的藍色,與白色文字結合地很好——確實非常好。非正式的小寫字體也給整個界面增添了幾分個性。

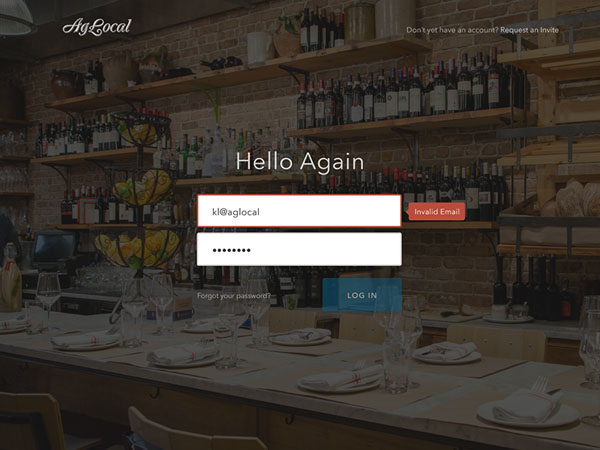
我相當喜歡這個表單,因為它顯然是頁面的視覺中心,再沒有其他東西分散我的注意力。當然,還有logo和邀請注冊鏈接,不過它們在哪裡都無法蓋過巨大的登陸界面。與暗調處理的背景圖相對比,明亮的輸入框吸引力注意力,讓你立馬就去登陸。

這是一件擬物化與扁平結合的UI作品。你怎麼想?我覺得它處理的非常好。不用嘲笑擬物元素的陰影效果,它們並沒有影響整個設計,此處的設計相當聰明,節制地使用擬物化元素,字體的選擇和色彩搭配鑄就了這件作品。

又是一件迷人的登陸界面。它內容比本文中很多設計都更豐富,不過配色選得很好,讓界面漂亮地結合成一個整體。
- 上一頁:網站建設中哪些顧客最在意?
- 下一頁:如何打造成功的電商APP應用



