萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 商品銷售類網頁設計有哪些問題
商品銷售類網頁設計有哪些問題
商品銷售類網頁設計常見問題
1 入口banner和專題頭部要相呼應,不應有太大出入,可以選取相同的元素、背景等,保持視覺的延續性,以符合用戶心理預期。
2 避免使用涉及到版權的字體,主標題如需使用,要對字體變形改造。
3 專題頭部圖片盡量控制在550px以內,以便保證在第一屏能顯示出一部分商品,否則用戶很可能誤以為下面沒有內容。騰訊剛剛推出的一個“QQ旋風離線下載”的專題(點擊查看)就犯了這樣的錯誤:

這個專題從創意到執行都做得很不錯,可是它的首屏高度為644px,在1280×768的分辨率下幾乎很難發現下面還有其它內容。另外在第一屏最重要的出口“閃電加入”做的也不明顯,這裡我大膽預測一下:這個專題的轉化率會低於預期目標。(ps:純粹個人見解,騰訊的同學可以拿數據過來拍磚^^)
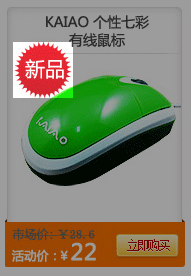
4主題中的和“錢”相關的信號一定要突出,比如:價格、折扣等。
5 在同一個專題中,價格小數點後保留的位數應相同(例如:同時保留小數點後兩位),貨幣符號統一使用![]() 。宋體狀態下貨幣符號不能正常顯示,可以做成圖片。
。宋體狀態下貨幣符號不能正常顯示,可以做成圖片。

小數點後位數沒有統一
6 描述性文字不要做成按鈕樣式,否則會誤導用戶點擊,增加用戶挫折感。(即便是全圖用熱區,也不建議做成按鈕樣式。)

7 商品陳列
我們注意到有些專題裡面的商品排列很隨意,沒有按照一定的邏輯來排列,這就對用戶快速浏覽照成障礙,如果用戶浏覽到頁面底部,想再返回尋找剛才看中的商品,就比較麻煩。和設計師溝通後發現,原來有些專題需求在提交時只有一個商品列表,沒有進行細致的分類,也沒有主推商品。這就給設計師照成一定困擾,如果這部分工作由設計師來做的話不僅會延長專題設計時間,而且可能由於設計師對活動本身不理解照成分類不准確甚至錯誤,從而影響活動效果。所以設計師遇到專題需求不明確時應該及時和相關人員溝通,良好的溝通是成功的一半。
另外,如果只有部分商品具有更低的優惠或者其他優秀屬性,那麼可以做一個標簽,幫助用戶快速區分。比如這樣:


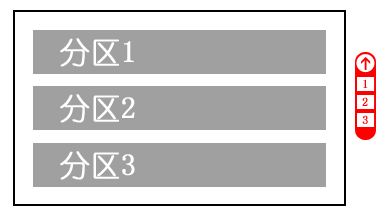
8 當一個專題中有多個分區,並且頁面超過3屏時,應該在右側添加“分類導航”(建議放在屏幕中間位置),以方便用戶快速浏覽。

9 “購買”按鈕
是否應該在列表頁放“購買”按鈕?我的理解是:如果是快速消費品,且價格不高(像零食、小百貨)可以加上“購買”/“放入購物車”按鈕,服飾、數碼等用戶需要了解更多信息的商品,給個“查看詳情”出口即可(不一定是按鈕)。
另外如果是“限時、限量搶購”類商品,也建議加上“購買”按鈕。

10 底部添加其它專題入口(以關聯程度高低排序),提高轉化率。
- 上一頁:網頁設計時光的運用與效果
- 下一頁:電子商務網站出售按鈕5點設計技巧



