萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 原型的構建與設計(Web版)
原型的構建與設計(Web版)

繼續上一章的內容,那麼怎麼去組織頁面元素,制作原型Demo;哪些表現層面是交互設計師該重點表達的內容,原型的制作又有哪些章法可循呢?
Ⅰ. 什麼是原型?
原型的概念說的簡單直白些就是用戶使用產品的界面模型,原型的設計主要包括三部分:①需求內容的呈現 ②導航和鏈接 ③數據的交換
①需求內容的呈現
1)文本,多媒體內容的呈現
最基礎的web頁面就是文字和多媒體的載體,通過文字和媒體把需求內容呈現給訪問者是Web設計最最基礎的部分,設計師需要將信息分主次的傳達給訪問者,這是設計最基本的目的,之前我寫過類似的文章《視覺設計是為了表達信息》。其實不管是交互還是視覺,都應該具備排版組織能力,分得清主次,明白目標,懂得用戶群,才能談的上設計。
了解柵格,有排版功底的交互設計師可以省去很多溝通成本:

和傳統的視覺排版不同的是,交互設計需要在有限的空間內組織信息,舉幾個最常用的手法:

在設計布局的過程中,交互還必須要清楚前端實現的方法,基本的html,css和一些常用腳本效果都要有所了解。
2)行為召喚
除了基本的排版布局,交互在需求的呈現方面還需要花點心思。讀點心理學,了解數據分析,熟悉用戶的行為習慣,想好以何種方式呈現內容才能迎合用戶。對待用戶,設計師要有一顆奴才的心態去猜測主子的玻璃心。
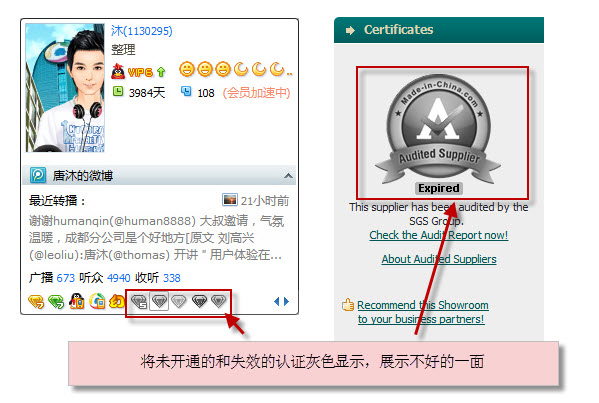
先介紹一種內容引導的方法,姑且給這樣的設計方法稱作為“行為召喚”。所謂的“行為召喚”就是呈現界面的時候考慮到用戶心理,能夠激發起用戶的參與度。一些比較生硬的做法比如:文字加粗加大變色,按鈕變大,AD廣告做成gif圖或flash晃來晃去,增加new,hot等圖片標簽,或者干脆用性感美女做廣告。這些做法雖然破壞了畫面和體驗,但還是要承認這些比較生硬的設計方法確實能夠吸引一部分用戶的注意力。
如果將這些方法做一些思考用另一種方式呈現:


上述都是利用心理學的方法做的“行為召喚”,理解用戶,站在用戶的角度思考問題是交互設計師必須要學習的方法之一。
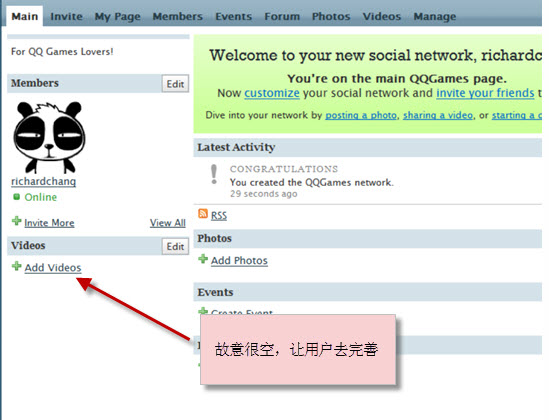
3)示例引導
如果給用戶三個垃圾桶,分類分別是可回收,不可回收,有害垃圾。無論你怎麼設計外觀,用什麼顏色,還是有很多用戶不知道該如何分類。但如果垃圾桶內已存在一些垃圾,用戶自然會根據上一個人的垃圾來選擇分類。這樣的引導方法同樣可以運用到Web設計中。
看一些例子:

②導航和鏈接
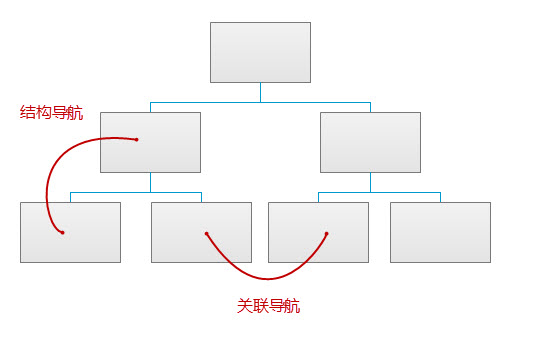
除了內容的呈現,網頁中還存在著大量的導航和鏈接,也就是傳說中的信息架構。信息架構主要目標就是以最短時間,最方便的形式讓用戶能夠快速找到想要的內容,關於結構導航的概念請閱讀上篇文章《交互設計的職能》中的<1.關於結構導航的設計>,這裡再粗略的講一下鏈接,也就是導航中的關聯導航。

關聯導航主要就是解決用戶“下一步”應該做什麼,這個分兩種情況:
1)產品經理希望用戶做什麼
產品經理會迫於一些指標壓力將業務模式加到網站中,這些內容可能是和用戶自己預想的內容毫無關系。那麼這一類的鏈接都統稱為業務式鏈接。

這一類的業務鏈接內容,交互所需要考慮的就是怎麼將這些鏈接融入到頁面中,強調又不至於太生硬。常見的方法基本上就是圖文混排,動態播放滾動,AD廣告插入。
2)用戶到底想做什麼
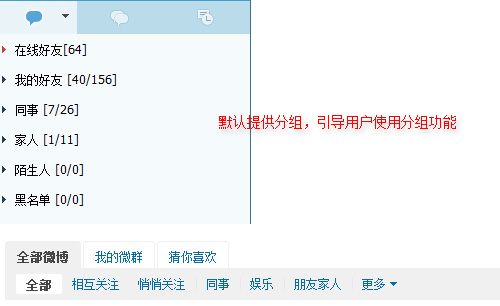
用戶想做什麼可能他自己都不是很清楚,如何幫助用戶發現感興趣的內容就需要通過元數據自動創建關聯內容。元素據包括:時間,類型,主題,興趣,搜索或購買記錄等。這時候的鏈接是靠程序生成的,交互設計師要能夠看的懂數據,給出合適的鏈接規則。
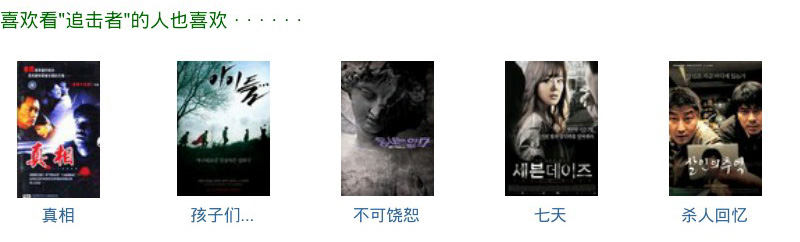
例如最常見的“猜你喜歡”

如果能夠將業務導向和用戶的心理模型保持在一個維度,比如google,baidu的個性化廣告投放,那麼這個產品的體驗和轉化率自然就會上升,不過要做到這一點,需要數據分析人員,產品人員和交互設計師的共同努力。
③數據的交換
之前所講的內容都是我們呈現給用戶的內容,但產品級的Web的還需要與用戶之間有互動,也就是數據的交換。如何讓用戶參與的更容易,數據交換的更順利,這就是我們平常所談到的產品的易用性。那麼原型階段是怎麼做到讓產品更好用呢?
1)熟悉並運用Web平台的各種標准組件

另外附一個jQuery組件的Demo預覽網站http://jqueryui.com/demos
2)給出合適的即時的操作反饋

3)容錯性原則
4)程序能夠實現的,盡量不用讓用戶去操作
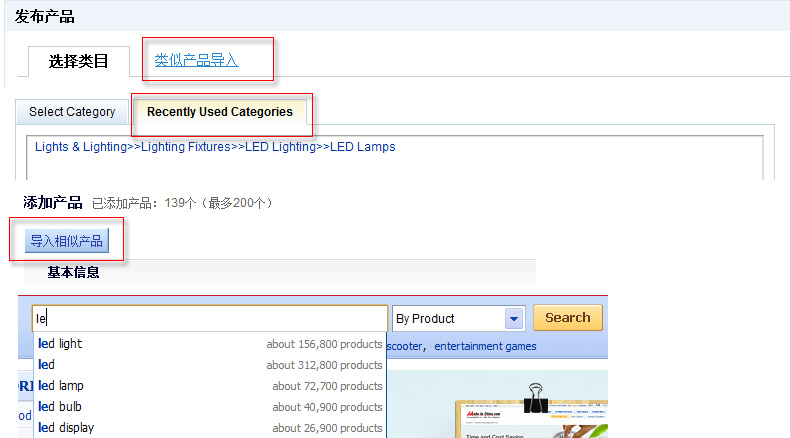
類似導入類似產品,選擇記錄,智能搜索等

Ⅱ. 如何繪制原型
繪制原型當然要先選工具,博主用過以下原型工具:

當然最後還是覺得Axure最好用,工具的使用方法請移步到產品原型設計論壇,本篇就不再贅述了。
Ⅲ. 原型是過程,不是最終結果
我覺得這個觀點非常重要,所以單獨列出來講了。我曾經很迷戀工具的使用方法,甚至會利用PS切圖將原型做到非常逼真的程度,但時間長了會覺得這樣的舉動非常沒有意義,而且會不自覺的抗拒別人的修改建議。原型只是一個概念到實現的過渡,是不同部門對話的交流介質,最終還是會被開發需求文檔和前端稿所取代,交互的重點在於溝通和幫助項目成員理解改進需求。
所以我一直覺得交互設計就是一個有產品思想的需求翻譯,比視覺更懂產品,比產品更懂設計,是承擔起概念到實現的溝通橋梁。所以,廣泛的接受修改建議,有選擇的對原型不斷的做改進,利用原型引起項目成員的討論,每次的原型修改都是一次理解上的進步,這樣才能發揮交互設計的真正意義。
最後寫點總結:
原型的制作是一項比較復雜的工程,沒有捷徑和速成的方法,能力上的差別基本上在於項目經驗的積累和對業務的熟悉程度,當然個人的感悟認知能力也很重要。博主也是一名入行不久的交互菜鳥,寫這樣的文章基本上都是自己對交互設計的個人理解,希望能夠起到拋磚引玉的效果。
文章來源:小猛的交互設計
- 上一頁:產品設計與交互設計之胡言亂語
- 下一頁:交互設計原則



