萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 來看全世界的鋼鐵公司怎麼設計官網的!
來看全世界的鋼鐵公司怎麼設計官網的!
公司官網是直接面向用戶的一個窗口,能在用戶印象中發揮很大作用,對公司來說是一個重要的展示平台。好的網站自然能給用戶一個好印象,甚至能幫公司增值。
很多傳統行業目前正在面臨轉型,開始在線上尋求新的發展機遇,並通過網站改版升級提高競爭力。
本文將從行業中的網頁設計 角度,與大家分享幾個國內外著名鋼鐵公司的網站案例。從案例中大家將會發現,即使在同一個行業裡,國內外網站的設計也存在著很大差異,希望這些分享能給設計師們帶來一些靈感。
提到鋼鐵行業的公司網站,一些人的腦海中可能瞬間浮現傳統網站的常見樣式,特征主要是各網站相似程度高,給人感覺使用了同一個模板做出來的,顯得過時、保守。
是否真的是這樣?我們先看國外鋼鐵行業網站案例。
1、Posco
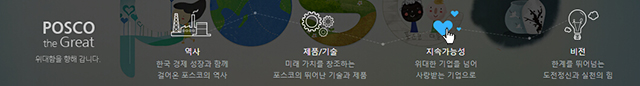
韓國浦項制鐵公司的官網是一個響應式網站,網站的首頁以全屏滾動方式展現內容。

首頁的部分版塊加入了一些交互效果,比如下圖鼠標懸停時圖標被藍色填充。

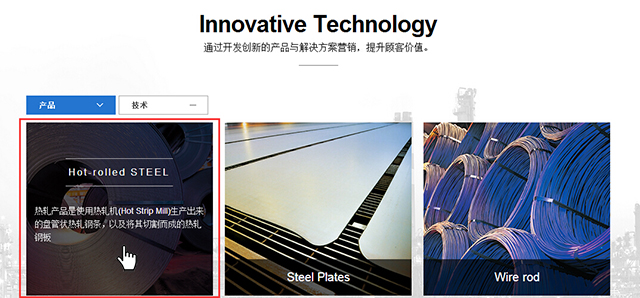
下圖鼠標懸停時在圖片上出現文字信息:

整個網站頁面排版布局形式較多,在層級多的情況下顯得很豐富。
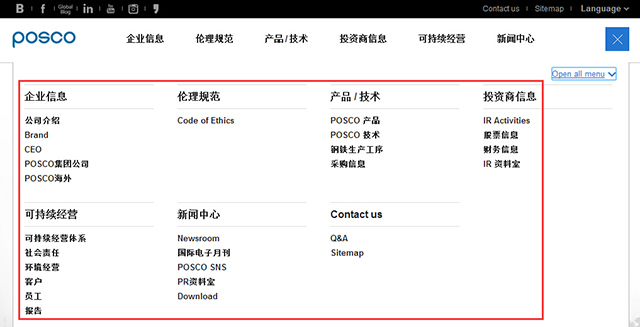
並且該網站在細節處理上很到位,比如PC端導航有兩個入口,一個是按照欄目分類,屬於常規水平導航,另一個是漢堡圖標,點擊後獲得完整詳情頁入口展示,可以快速找到想要的信息,給用戶較好的體驗。
點擊漢堡圖標的效果:

網站的整體風格比較統一,其中線形矢量圖和圖標的使用,是網站的又一個亮點。

2、Nssmc
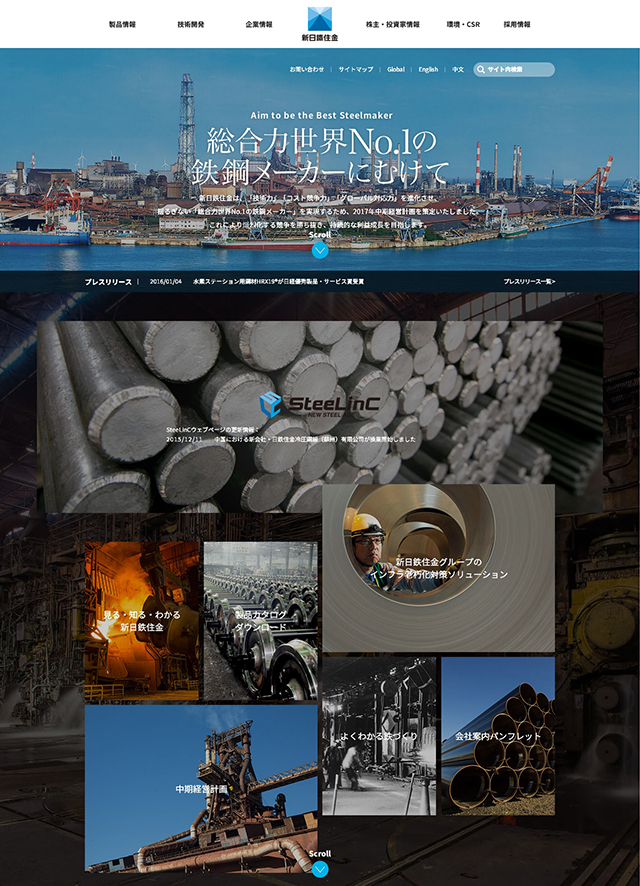
新日鐵住金是鋼產量世界第二的公司。該網站的Banner圖和大號文字搭配,具有視覺沖擊力。
導航中的公司Logo位於導航中間,正好區分6個導航欄目, 而Logo中的圖形本身具有對稱性,這種導航樣式在視覺上有一種平衡美。
首頁滑動鼠標,內容滾動式緩緩向上,上下背景圖片具有交錯感,有較好的視覺效果。

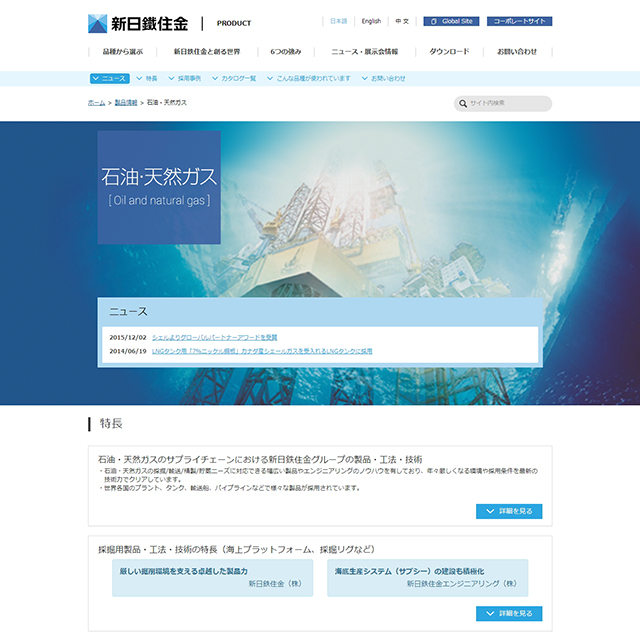
但該網站內容頁設計卻比較保守,內頁設計都偏傳統,與首頁的風格存在非常大的差異,這會讓用戶在浏覽中產生疑慮,甚至以為屬於不同的網站。如下圖的內容頁設計:

從該網站可以看出,一個網站首頁和內頁設計風格的一致性是設計師需要考慮和注意的一個重要問題。
3、Tata Steel
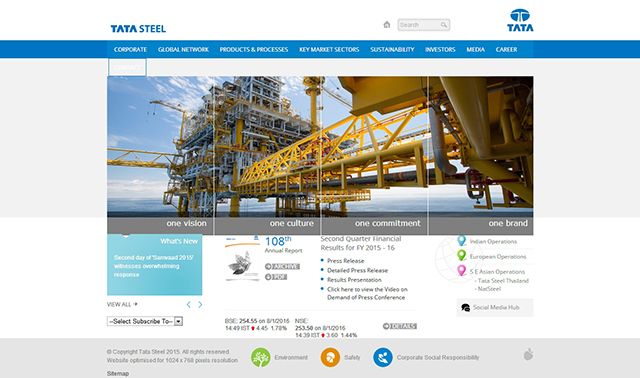
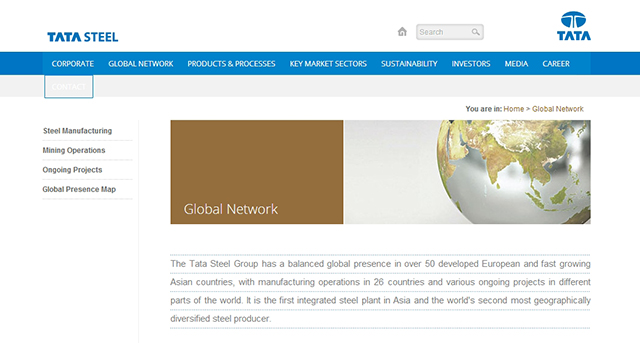
塔塔鋼鐵公司屬於印度塔塔集團旗下。該網站采用了藍色系,整體風格偏扁平化。

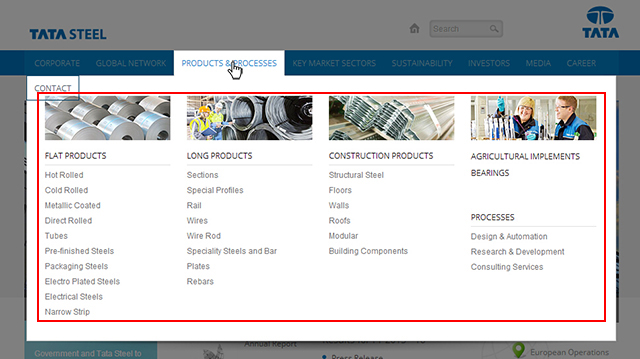
網站在導航設計上有一個亮點,鼠標懸停時的下拉設計采用圖文混合形式,視覺上比較清晰,能更好吸引用戶。

缺陷也很明顯:雖然首頁第一眼看起來很簡潔,但內容形式比較單一。比如下圖中,內容頁左右布局,左導航加右側的形式讓人感覺很單調,並且網站整體交互較少,內容和樣式都不豐富,因此顯得空洞。

而右上角的集團Logo點擊後跳轉進入另一個網站,容易與左上角快速回到首頁的Logo設置混淆。

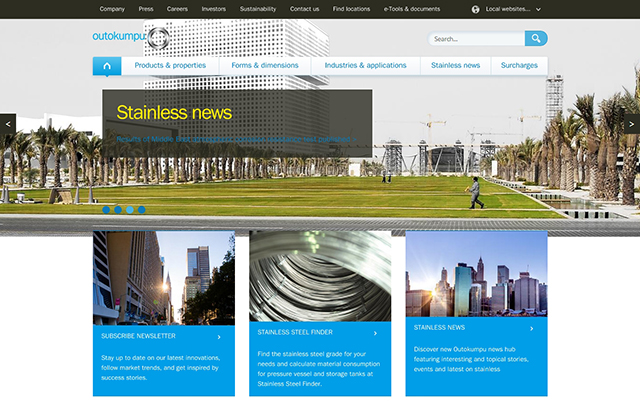
4、Outokumpu
奧托昆普網站的首頁設計在視覺上顯得比較大氣,Banner通欄,與二級導航搭配在一起,展示了一定的層次。

該網站各個頁面設計風格統一,圖文結合的布局比較一致,讓整個網站保持一種整體性,浏覽效果比較不錯。
大量圖片的排版布局保證了視覺效果,但同樣存在問題,比如打開頁面時,多個大背景圖容易造成圖片加載速度緩慢的問題,影響用戶浏覽時的體驗。另外,某些Banner圖中的色塊顏色偏重,看上去像貼在圖片上,缺乏融合感。

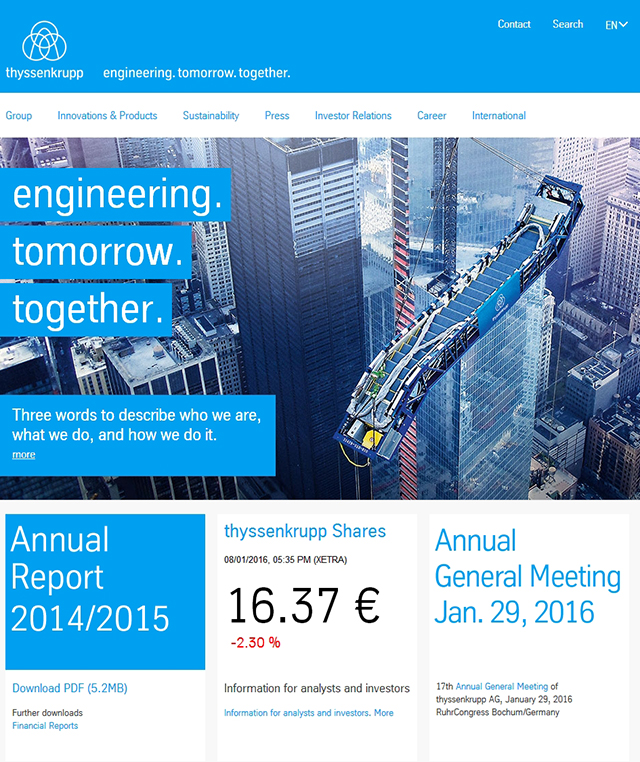
5、Thyssenkrupp
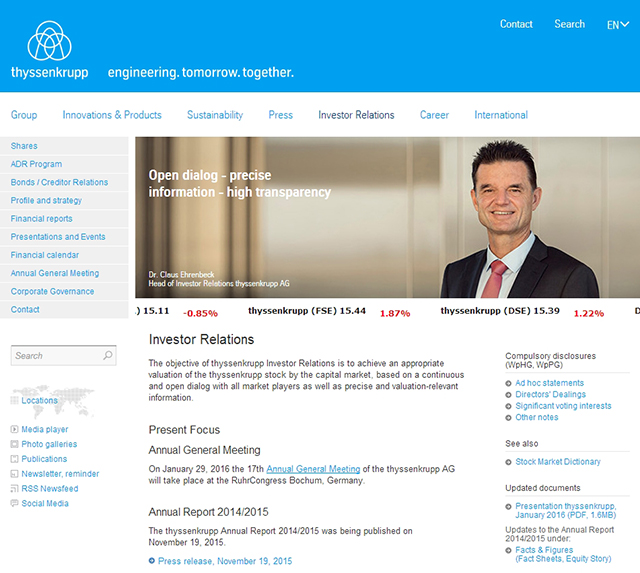
蒂森克虜伯官網屬於典型的扁平化風格,網站設計展現了一種鮮明的“科技感”,Banner中的圖、藍色的色塊和大號文字搭配起來富有吸引力,能在第一時間抓住人的眼球。
下面版塊中的藍色色塊起到圖片的作用,可以更好地傳達文字信息。

該網站內容頁的設計是常規的布局方式,略顯單調。整個網站過度扁平化,缺少特色,而且幾乎沒有交互效果,讓整個網站缺乏活力。如下圖的內頁設計:

6、USS
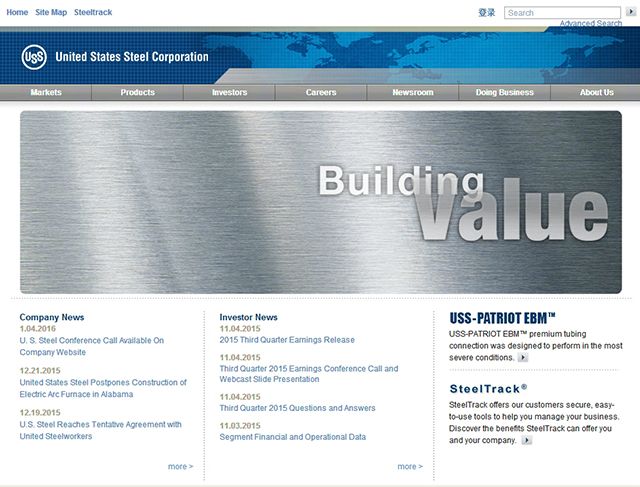
與前面幾個網站相比,美國鋼鐵公司網站顯得最傳統。
首頁的灰色顯得很沉悶,而且各個頁面的圖片相對較少,欠缺吸引力。
整個網站看起來還是幾年前的網站樣式,內容單一,不符合目前網站的主流趨勢。

7、AK Steel
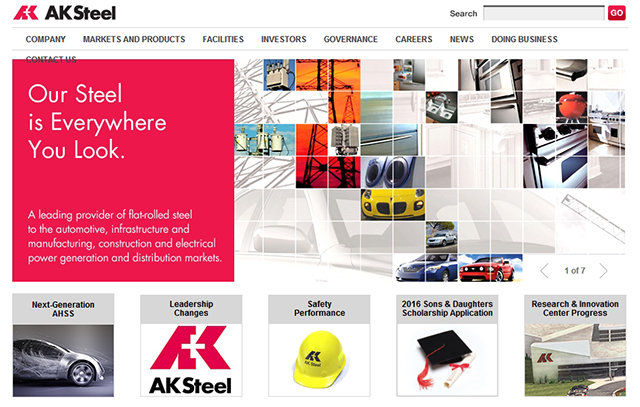
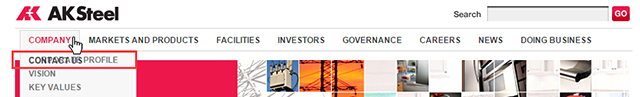
眾多鋼鐵公司的網站主色采用了藍色系,AK鋼鐵公司網站則顯得與眾不同。AK鋼鐵公司網站采用了玫紅色,是由於其Logo是玫紅色。
該網站主色與Logo顏色保持一致,顯得活潑。首頁的小圖片組合設計展現了一種小創意。

網站導航中有一個欄目單獨成一行,與後面色塊沖突,顯得突兀,在視覺上不美觀。

而且當鼠標懸停時,下拉出現了文字重疊,影響浏覽效果。

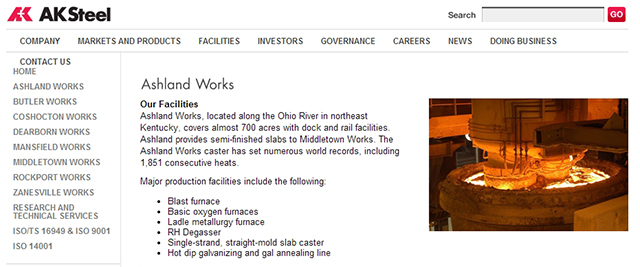
網站整體設計仍然屬於傳統風格,除了詳情頁大量文字的擁擠排版,缺乏圖片搭配等,很多細節處理上還存在一些問題,導致整體視覺體驗欠佳。如下圖中圖片和文字缺乏融合,整體顯得單調的內容排版:

國內鋼鐵行業網站有一個典型特征,即在整體風格上趨近,使用擬物化設計風格,多用灰色背景,大量采用高光、漸變或陰影。
這種設計風格的網站屬於傳統風格,可能在降低認知學習成本上有一定優勢,但大量擬物化的設計很容易造成審美疲勞,並讓網站看起來很呆板。
不過我們也能學習到其中的一些小亮點。
8、BaoSteel
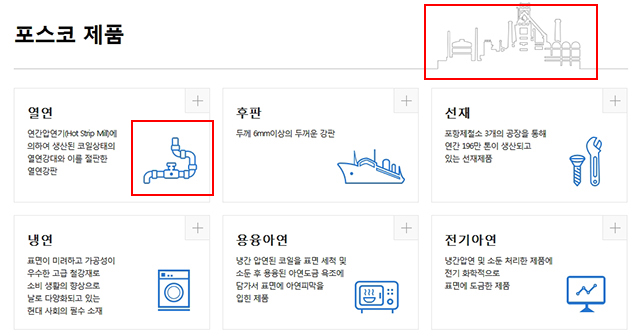
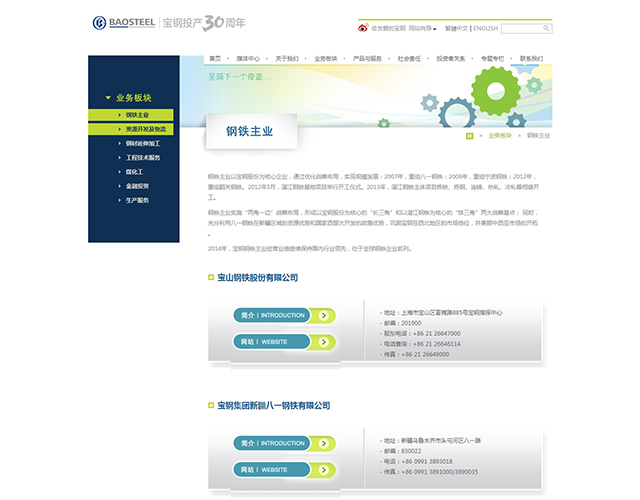
寶鋼集團有限公司官網導航背景色采用與Logo色一致的藍色,除了Banner圖的紅色,內頁的整體顏色搭配看起來比較舒適。

內頁顏色搭配:

水平導航下拉設計屬於典型的擬物化風格,這部分內容雖然顯得突出形象,但是與側導航的扁平化風格形成沖突,在視覺上顯得復雜。

該網站在細節處理上還有一些需要優化的地方,比如風格不統一。如下圖中,同為搜索框,上面的搜索圖標采用了擬物化設計,下面的搜索圖標則采用了扁平化設計。

9、WISCO
與美國AK鋼鐵公司案例相比(玫紅色),武漢鋼鐵集團公司官網也應用了企業自身Logo的紅色。
但武鋼官網與美國AK鋼鐵公司網站有所不同,武鋼Logo的紅色在網站中是作為輔助色,而不是主色。
武鋼網站以灰色作為主色,整體看起來顯得比較沉悶。
該網站設計也采用了擬物化風格,比如背景、導航和各欄目的漸變與高光效果。

從布局和圖片來看,網站整體看起來中規中矩,看起來很古板,顯得不靈活。

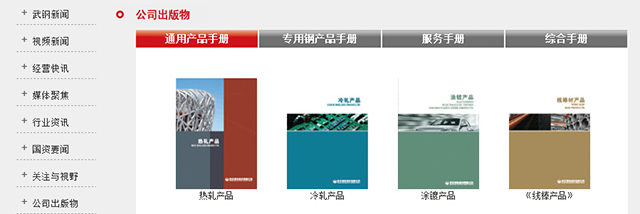
該網站展示了公司出版物,是其中一個特色。如果能在交互上做一些優化,可以為網站增色。

10、ShouGang Group
首鋼集團網站采用藍色,圖片和文字整體的搭配,有一種清新的感覺,但網站仍然屬於傳統風格。

網站的詳情頁有一些排版不合理,比如圖片不清晰、文字太小看不清楚、文字排版擁擠,整體浏覽和用戶體驗 欠佳。

11、HBIS
河鋼集團公司旗下有很多分公司。此網站的傳統風格看起來像10年前的網站樣式,在內容和布局上毫無亮點。
河鋼近兩年在世界鋼鐵行業排名靠前,但網站只是展現企業基本情況,並沒有屬於自己的特色。與作為大企業所具備的實力相比,網站顯得過時、落後。

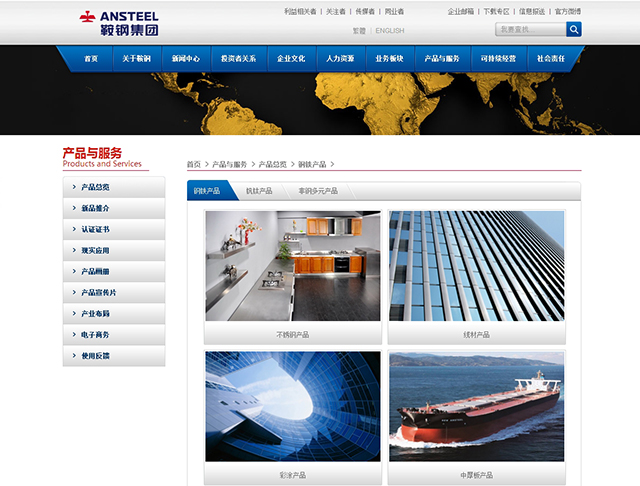
12、AnSteel
鞍鋼集團的官網與前幾個國內案例相比有很大的改善,網站雖然仍然采用了擬物化設計風格,比如導航和各欄目名稱部分等,不過在細節處理上顯得比較自然。
而且該網站的配色合理,整站色彩搭配和圖文排版看起來比較統一。如下圖,展現出網站較好的的整體視覺效果。

網站內頁:

該網站也存在一些問題,比如二維碼拉伸變形、圖片變形不清晰等,會影響用戶體驗 。

以上就是此次分享的案例,後期我們會根據實際情況再進行案例補充與分析。
從目前收集的案例來看,我們可以初步總結出鋼鐵行業網站一些普遍特征:鋼鐵行業大部分網站以藍色為主色(或者灰色、Logo色);
網站設計風格大致分為兩種,一種是傳統風格;另一種符合近幾年網頁設計 趨勢,也相對注重視覺和交互效果。
從整體來說,國內鋼鐵公司網站的設計更傾向於傳統風格,顯得過時落後,不過也開始有企業關注企業轉型和網站改版;國外鋼鐵公司的網站雖然也有一些傳統網站,但總體來說比較注重視覺效果和公司形象展現,而且整個行業對公司網站的關注相比國內早。
了解到這些信息後,設計師面對鋼鐵行業的客戶可以參考行業案例,並根據客戶的公司戰略及業務需求,有針對性地深入研究,設計出符合客戶需求的網站就更容易了。



