萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何制作ICON FONT
如何制作ICON FONT
現在在提起Icon Font,已經不是什麼新鮮的詞匯了,網上已經有很多介紹它的文章,並且很多網站也已經將它用到,本篇主要是將制作Icon Font的整個流程整理一下,並且加入了自己在制作中遇到的問題,使得大家可以在今後使用的時候可以很快上手並且避免這些問題。
一、首先要說的是,什麼是Icon Font?
我認為,我們現在通常所指的Icon Font,是用字體文件取代圖片文件,來展示圖標、特殊字體等元素的方法。
二、知道了什麼是Icon Font之後,我們要了解它能干什麼,大家是怎麼用的
這是一淘網用到Icon Font的地方

這是新浪微博微吧用到Icon Font的地方

這裡還有我們自己做的小浪人

三、下面我們自然要看看Icon Font都有什麼優缺點了,從而決定我們是否要使用它
首先它的體積要比圖片小的多

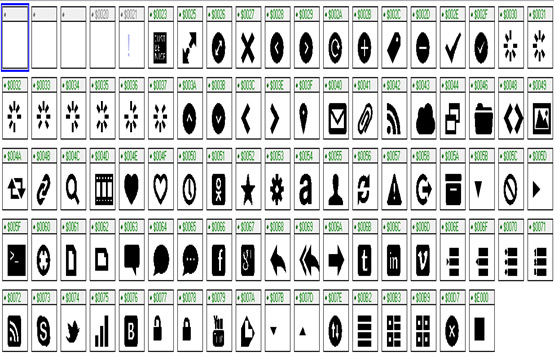
這是做出來的一組Icon Font字體文件,試想一下如果這是圖片的話要有多大,50K?100K?甚至更多?然而現在這個文件的大小僅僅只有13K

不僅體積小,而且還具有更好的可維護性(因為是矢量,所以拉伸不變形;顏色可以自行更換,支持一些CSS3對文字的效果)
像這些圖片完全可以用Icon Font制作


並且還可以通過base64置於CSS內,從而不產生圖片的http請求
當然,Icon Font也是有缺點的,由於是字體,所以只支持圖片上是純色的,多種顏色的就不支持了


這其中的表情有多種顏色,因此就沒法使用Icon Font了
但是在Win8下大量的純色圖標的出現,是否是Icon Font可以普及的一個機會呢?

雖然制作Icon Font自然而然要增加重構的成本,但是跟後期維護相比還是值得的
四、Icon Font的優點明顯要大於缺點,並且有可以使用的空間,因此我們決定使用它之後,就要學會怎麼去制作Icon Font
在制作之前我們要知道需要什麼工具,其實很簡單,只需要FontCreator,PS這兩個工具即可。
制作的過程,首先需要我們的設計師給出Icon的矢量圖,我們需要在PS中將這個Icon圖層柵格化,之後保存為png24,再在FontCreator中通過圖片導入到字體中,進行大小的調整(下面會給出字體制作各個值的用處,本人覺得比較重要的就是離左右的寬度以及離baseline的距離,最好一類icon的布局的一樣的,這樣也方便對齊),最後通過在線工具將字體文件轉換成我們需要的多種格式。

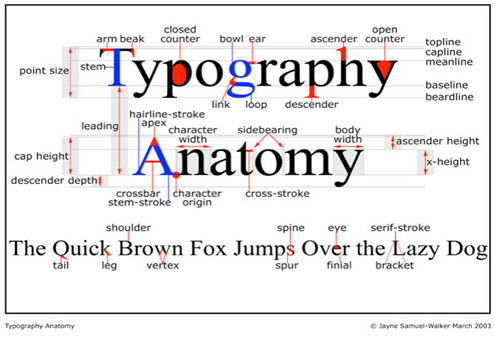
這是字體各個值的含義
因為不同的浏覽器所支持的字體問題時有差別的,因此我們需要將我們制作好的字體轉換成多種格式,附上一個比較好的字體轉換在線地址:
fontsquirrel 我們轉換的時候如果沒有特殊需要,直接通過basic轉換就可以
五、制作完成後我們當然是要使用它了
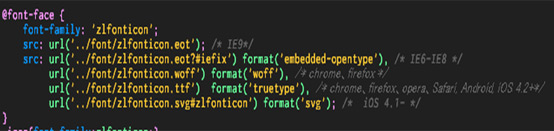
首先是字體聲明,由於各個浏覽器所支持的字體文件不同,因此我們要針對浏覽器的這個特點制作多種字體文件以達到兼容的目的

要在網頁中顯示,目前有兩種方式,一種是直接在html中輸入相應的Icon所代表的字體,好處是兼容所有浏覽器,就是在更改Icon的時候需要下游的後端程序員同事協助更改。

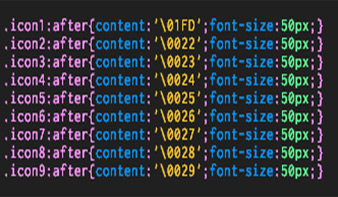
另一種方法是在CSS中通過after偽類添加,這樣可以通過CSS直接控制Icon的類別,只是不是所有浏覽器都兼容,但是我們必須考慮到IE6的用戶。

通過分析現在開發的流程以及項目,用第一種方法在html中直接輸入是比較合適的。
當然了,我們輸入的時候怎麼去知道要輸入的字符是我要輸入的Icon呢?只需要通過查閱Unicode對照表,根據字體制作軟件中的Unicode碼進行對比即可。
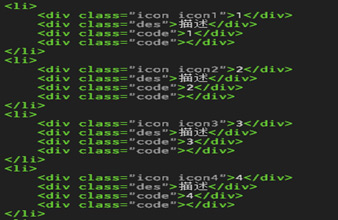
我們制作Icon Font是為了自己之後使用的,因為一個方便管理並且使用的html組件頁面是必不可少的,其中應該包括對Icon的描述、所對應的代碼等等這些信息,目的就是在自己或者同事使用的時候可以很方便。
個人心得:
在制作Icon Font的過程中,自己也遇到了一些問題
跨域問題,這個屬於老生常談了,通過配置自己的服務器或者放在同域下都可以解決,還可以使用base64置入CSS中。
制作字體文件的時候一定要記得不要為了是文件過小而瞎刪裡面的東西

這個軟件中前面的這幾個一定不要刪,否則大部分浏覽器都讀不出來這個字體文件。
如果從PS導出的PNG24在導入字體文件的時候發生了變形,可以嘗試把PS中的矢量圖等比拉大後在存成PNG24導入。
- 上一頁:如何進行簡單的網站設計
- 下一頁:40個最新的創意進度條設計



