萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 合理設置響應式設計的響應點
合理設置響應式設計的響應點
你可以輕易找到許多如何設置響應式設計響應點的攻略,但是這些過時的設計方法都是以主流屏幕尺寸為依據的,效果並不理想。其實並沒有“主流”屏幕尺寸這一概念。另外一個主流的方法是當布局被打破時設置響應點。這個方法聽起來好一些。但是仍有疑問,我們怎麼判斷是否布局被打破了呢?其中一個合理回答是依照經典可讀性理論定義響應點。
名人的看法
Robert Bringhurst認為,單列頁面裡的內容被設置為普通有襯線字體和普通字體大小時,排列45至75個字符長度為最佳。Josef Müller-Brockmann認為,一行如果能容納10個單詞那麼這欄就很容易閱讀。有許多原因會影響實際的字符數或單詞數,但這是一種基本理論。如果你從小屏幕開始,然後你逐漸增大,主要內容的寬度也可能會變得比75個字符或者10個單詞更寬,一些改變就會發生了。簡單的說,這些就是你的響應點。
多種因素決定理想尺寸
許多因素決定了理想尺寸的大小。比如,德語的長度比英語長,那就需要更寬的位置了。你理解對了:對於需要多種語言的國際網站你必須有不同的柵格。字體、字號、背景對比度、行距、字間距、文字類型等等這些因素都會影響一行文字的長度。
設計師的自我見識和經驗對於尺寸的判斷影響很大。你可能很容易就判斷出75到90個字符的長度是最理想的。但是我不是設計師,也不是排版家,所以我只能根據書上的理論知識來判斷。當然了,知道自己在干啥的這類人,完全可以自己構想一下所謂理論。

我制作了這個國際尺寸滑動器,讓你了解一小節是多寬。這個小工具看起來只是在變化語音和字體,但是你會發現這兩個變化值分別能帶來極端的效果。只是拿德語或波蘭語同英語比較,或者更詳細點,德語設置為Verdana字體與英語設置為Georgia比較。差異十分巨大:10個設為Verdana的德語單詞寬38.5ems,但是10個設置為Georgia的英語單詞才寬22ems。在許多默認浏覽器的設置裡,這將會是616px對352px的差距。你可以看到兩個簡單的因素對柵格的巨大影響。
合理的尺寸對於一篇文章來說十分重要。我知道網絡也並非只有文章。你也可以很順暢的使用只有很少文字說明的網絡應用。但是確定響應點的時候首先考慮尺寸也是非常好的做法。

實例說明
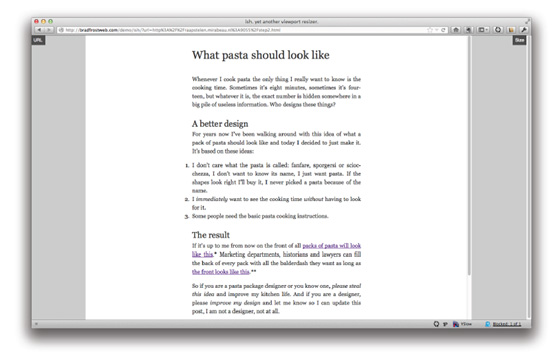
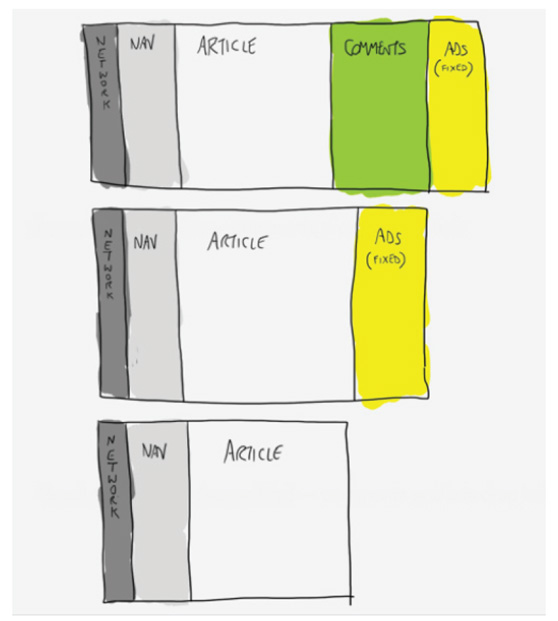
因為只是一個例子,所以我用的是一個簡單的博文。它是一篇結構清晰但內容簡單的文章,包含一些常見的語義元素。這些元素不足以確定響應點,但是會給我們一些幫助。排版是一個合理的出發點。我忽略了頭部和logo,只先集中在內容上。
當然,如果你在浏覽器裡打開這篇沒有樣式的文章,會覺得它非常丑。它沒有任何樣式除了浏覽器默認自帶的那些樣式。文章和浏覽器窗口一樣寬,在桌面浏覽器上看時覺得太寬了點。這就像大家在IE6上看到的網頁的感覺一樣——很容易看懂但是樣式糟糕。
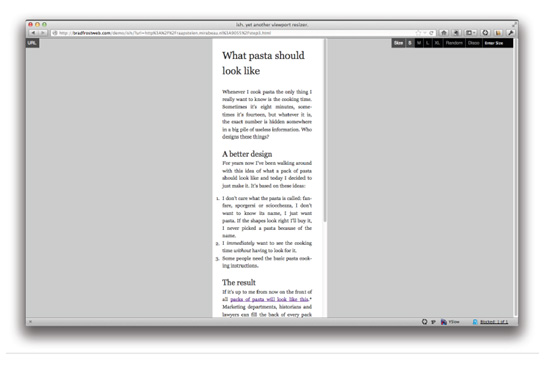
添加一些基本的排版樣式和max-width屬性之後,這篇文章馬上看起來好多了。這個頁面現在可以當作定義不同響應式柵格的出發點了。這個單列排版在小屏上可能需要調整,在大屏上時需要增加一些列,不管是為了讓排版更美觀,還是展示更多信息,比如導航或者側邊欄。

合理響應點
我在高中畢業前從來沒用心學過數學,所以我使用了一個很簡單的柵格。聰明人可以借用相同的思想但是使用更復雜的柵格系統。這章主要是定義響應點;所以怎麼設置全由你自己決定。
小屏
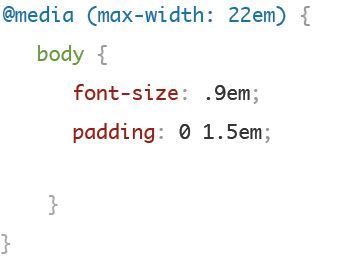
我先從小屏幕開始。Oliver Reichenstein定理,是我非常喜歡的一個理論,它的字體設置不以屏幕尺寸為依據,它依據的是人眼和設備之間的距離。我們傾向於把手機拿的比電腦更靠近頭一點,所以需要小一點的字體。另外一個Robert Bringhurst定理,就像上面闡述的,理想尺寸不應該小於45個字符。在我們的例子中,可以使用16px字號的Georgia字體作為默認字體,這會讓字看起來稍微小點。兩種理論都很好,它們都告訴我們在小屏上要減小字號。所以,我們在小屏手機上需要寫的代碼如下:

這說明當尺寸小於45個字符時,使用小字號。我也減少了頁面兩邊的內邊距使主體內容有更多空間顯示。看看下面的例子。

大屏
有時單列就足夠了。內容主導型的網站比如博客,單列是最理想的布局。但是多列布局在很多情形下在大屏上顯示效果會很好。有時你可能想顯示導航,或者一些有用的小插件。你肯定會想把這些東西放在內容區旁邊。
我們也可以自己做一些事情。如果正好這裡有空間可以額外放一個欄目,我們可以自己設計我們的文章布局。我在左邊增加一個寬度為33%的欄目,標題和文章的第一段占滿這個區域。其他元素如引文和圖片也能填在這個區域。
這裡的代碼就有點復雜了。這麼寫結構不是唯一的或者說最主流的方法。但是我是這麼做的。

當屏幕寬度超過34ems時(內容寬30ems,外邊距寬4ems),頁面最大寬度為51ems:34+(34÷2)。現在文章占整個寬度的2/3,左邊新欄的寬度是1/3。在它右邊的h1和p元素內容應該設置一個負的外邊距值,值為內容寬度的50%。這就是為什麼我一直怪自己沒有好好學習數學了!

更大屏
我們可以加個第三欄,第四欄,第五欄。這取決於我們的內容。我們可以利用相應空間展示一些圖片和相關內容。這完全取決於你自己的設計。在我的示例中,我們可以把腳注放在內容的右邊。別笑話我了~我又不是視覺設計師,就這麼排版吧。看看代碼吧:

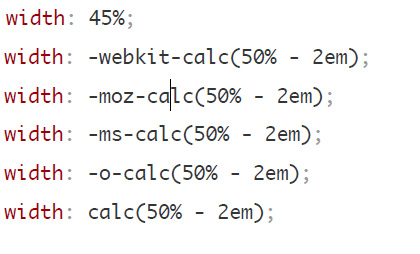
現在文章寬50%,左右兩邊的外邊距寬25%。邊腳注向右偏移了50%的距離。腳注寬為50%減去2em,看起來會更好些。p和h1標簽的代碼不變。注意calc這個屬性不是所有浏覽器都支持,所以我們得留點後路。所以代碼如下:

我也知道不是所有前綴都有用,但是我建議全部寫上。如果你不想這麼做,建議你記住哪個浏覽器支持什麼CSS屬性,是否需要帶前綴。如果能正確理解層級關系,是非常有用的。當然,它得排的好看。我能清楚看到我的樣式表是怎麼生成出漂亮的樣式的。
現在我們就有一個響應式設計的網站了,基於文字大小和屏幕尺寸的。響應點是基於邏輯運算而不是隨機因素如當下流行的設備屏幕尺寸等。這個設計對於未來的修改和浏覽器用戶都有好處。因為所有元素大小都是基於文字大小來設置的,完全能迎合訪問你網站的用戶的設置喜好。當文字大小變換時布局也不會被破壞。

技術方面
當我們幾年前開始做響應式設計時,我們會先創建一個pc網站,然後增加媒體查詢為小尺寸屏幕改寫樣式。我們發現這種做法並不正確。現在我們都知道創建CSS最好是先從小尺寸屏幕開始。畢竟變大是容易的——樹會生長,嬰兒會長大——縮減很困難。有沒有試過精簡一輛汽車?一定程度是可能的,但還是很辛苦。
在大多數情況下,從小尺寸屏幕做起是合乎邏輯的。當要把東西做的更大時,我們只需要為大尺寸屏幕添加一些媒體查詢然後調整布局就可以了。但我認為這並不是真的指小屏幕,而說的是默認狀態。
優先默認設置
我們需要確認的第一件事不一定是小尺寸屏幕的樣式,而是默認設置:各個地方浏覽網站時的樣式,無論屏幕大小。這些樣式包括字號、留白、品牌風格如邊框和背景之間的關系。由於這些樣式是每個終端都會用到,則不應該放在媒體查詢裡。需要在媒體查詢裡定義的內容應該是在基礎樣式上的一些例外(比如更小號的字體)或是補充(比如柵格)。
這就意味著只有當某個特定的元素在小尺寸屏幕上顯示有差異時,我們才使用媒體查詢。這樣想想你就會發現這種情況有很多:頁頭、導航以及其他復雜的元素在小尺寸屏幕上常常是根本不一樣的。像我舉的例子一樣,把這些元素的代碼放在一個媒體查詢裡是正確的,因為它相對於默認設置來說是個例外
- 上一頁:13個別具一格的插圖風格網頁設計
- 下一頁:游擊式可用性測試的藝術



