萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 五種移動應用導航設計總結
五種移動應用導航設計總結
下圖是《移動應用UI設計模式》一書的截圖,截圖中列出的是一些適合做主導航的導航模式。

其中跳板式導航、列表式導航和選項卡式導航最為常見,儀表式導航和隱喻式導航一般在擬物化設計或者是工具類的app中比較常見,超級菜單式現在會用到的比較少。由於這個行業發展速度很快,還出現了一些書中沒有列出,但是在現在也很常見的導航模式,例如,出現於Android的側邊抽屜式設計,現在在ios中也得到了廣泛的應用。下拉式菜單也會作為主導航出現。
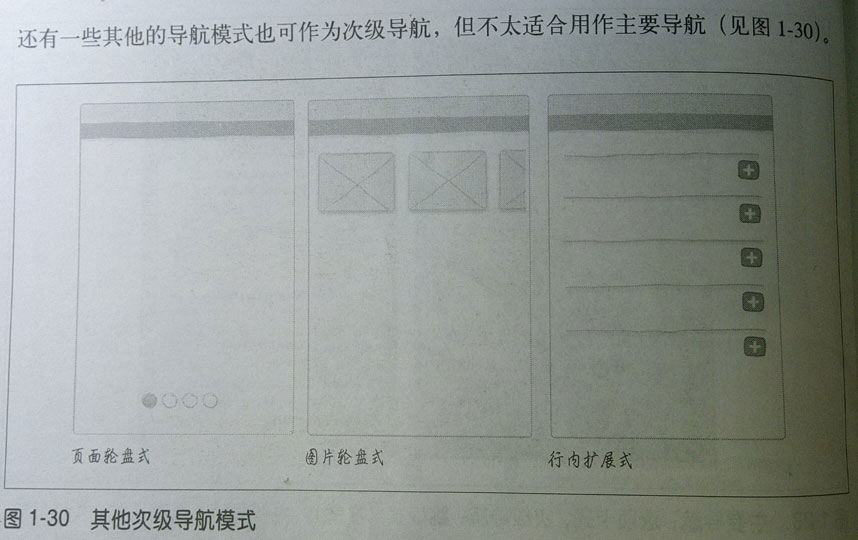
下圖是書中列出的一些只適合做次級導航的模式:

例如:頁面輪盤式、圖片輪盤式和列表式中的行內擴展式,還有一些超級菜單式導航也被用作次級導航。
一 :跳板式導航
跳板式導航的特征是,登錄界面中的菜單選項就是進入各個應用的起點。對操作系統並沒有特殊要求,在各種設備上都有良好表現。它有時也被稱為”快速啟動板”(Launchpad)。
一般用做主導航,常用的布局模式3*3(常說的九宮格布局)2*3、2*2和2*1網格。但也不一定要拘泥於網格,也可以按照不同的優先級順序,放大或者縮小網格,以突顯出內容的層次感。

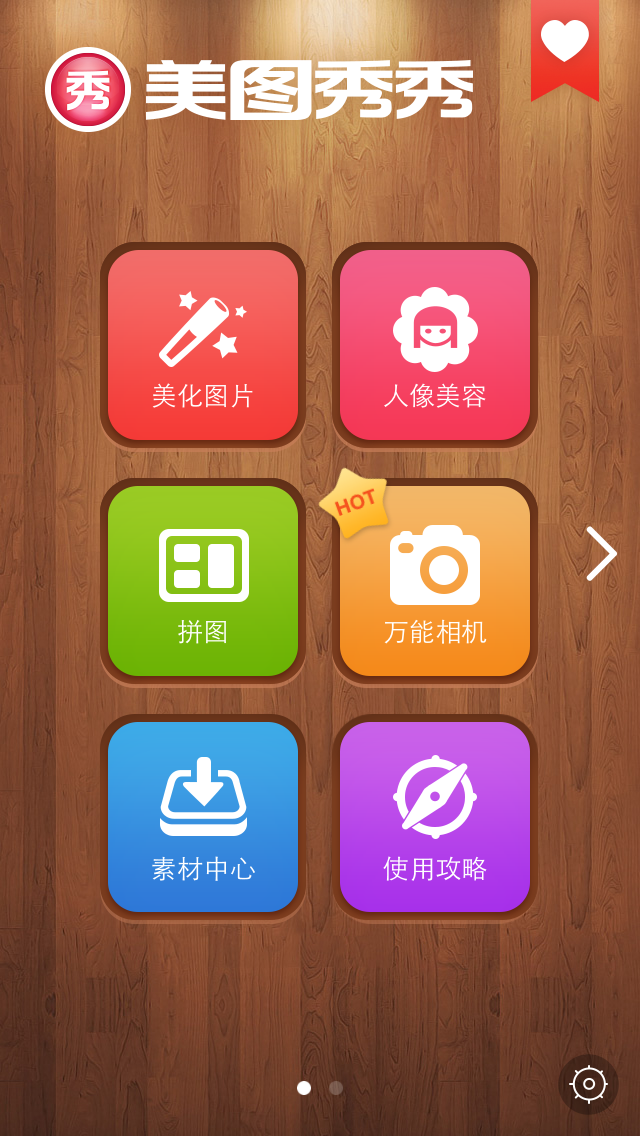
美圖秀秀采用的就是2*3的跳板式導航模式,通過上下、分頁來突出優先級。

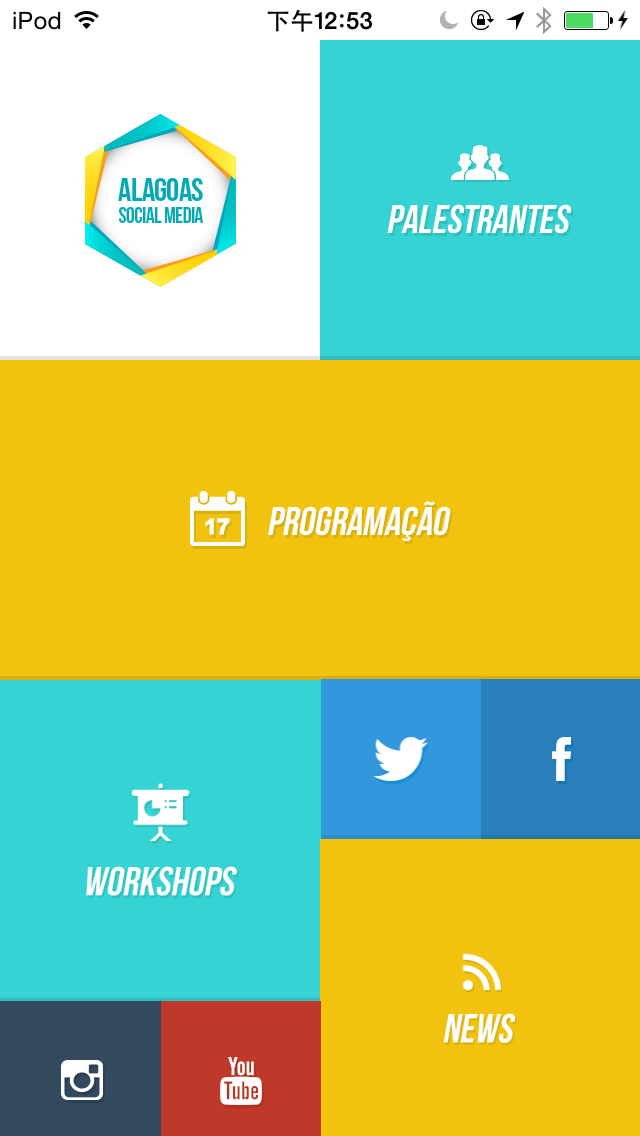
ASM采用的是不規則網格的跳板式導航,以突出內容的優先級。
在跳板式導航和其他導航搭配使用中,一般會被用作次級導航,常見搭配模式:選項卡式+跳板式

攜程的首頁中就是使用了以選項卡為主導航搭配跳板式導航的模式
二 :列表式導航
最常見的主導航模式之一,又可分為分組列表、個性化列表、行內擴展式列表(這個一般用做次級導航)和增強性列表(是在簡單的列表菜單之上增加搜索、浏覽或過濾之類的功能後形成的)
列表菜單很適合用來顯示較長或擁有次級文字內容的標題。

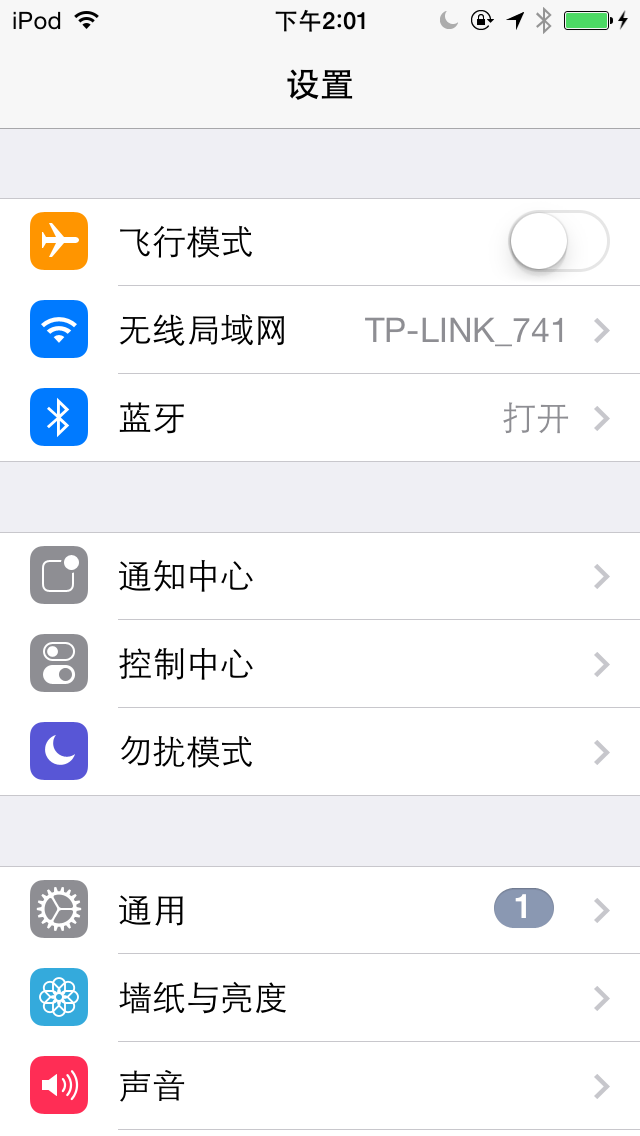
ios設置中使用的就是分組列表。

photo sticker中首頁采用了個性化列表的方式

印象筆記的ios版中使用了列表式導航混合跳板式導航的設計,其中列表式導航中又使用了分組列表和擴展列表。

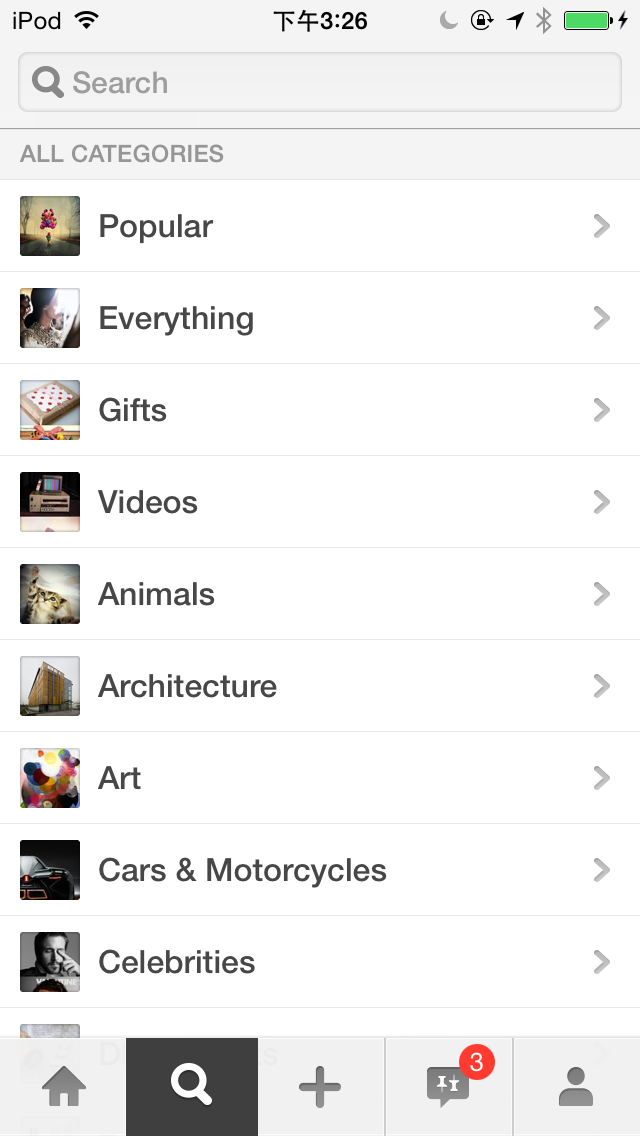
Pinterest在搜索中的次級導航采用的就是增強性列表。
三 :選項卡式導航
幾乎大部分的app都采用的是這種導航模式作為主導航。根據操作系統不同,選項卡位置和設計也不相同。ios的選項卡是在底部 ,Android的則是在頂部。
其他導航模式和選項卡式導航搭配使用時一般都會用做次級導航。

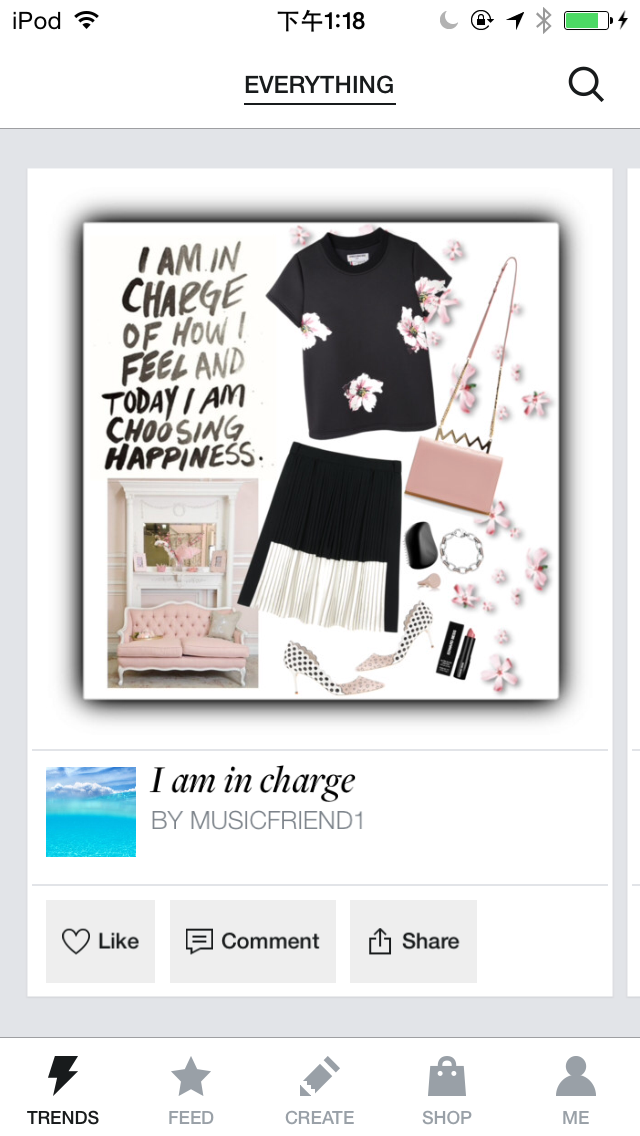
Polyvore的ios版, 使用的是底部選項卡導航:

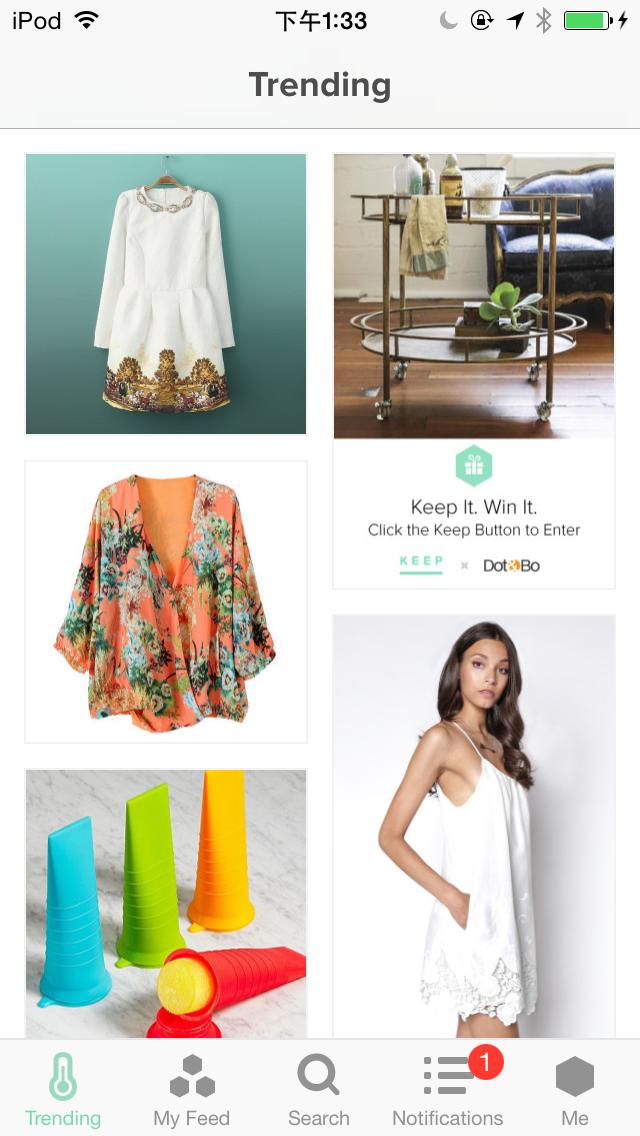
keep的ios也使用的是底部選項卡式導航。

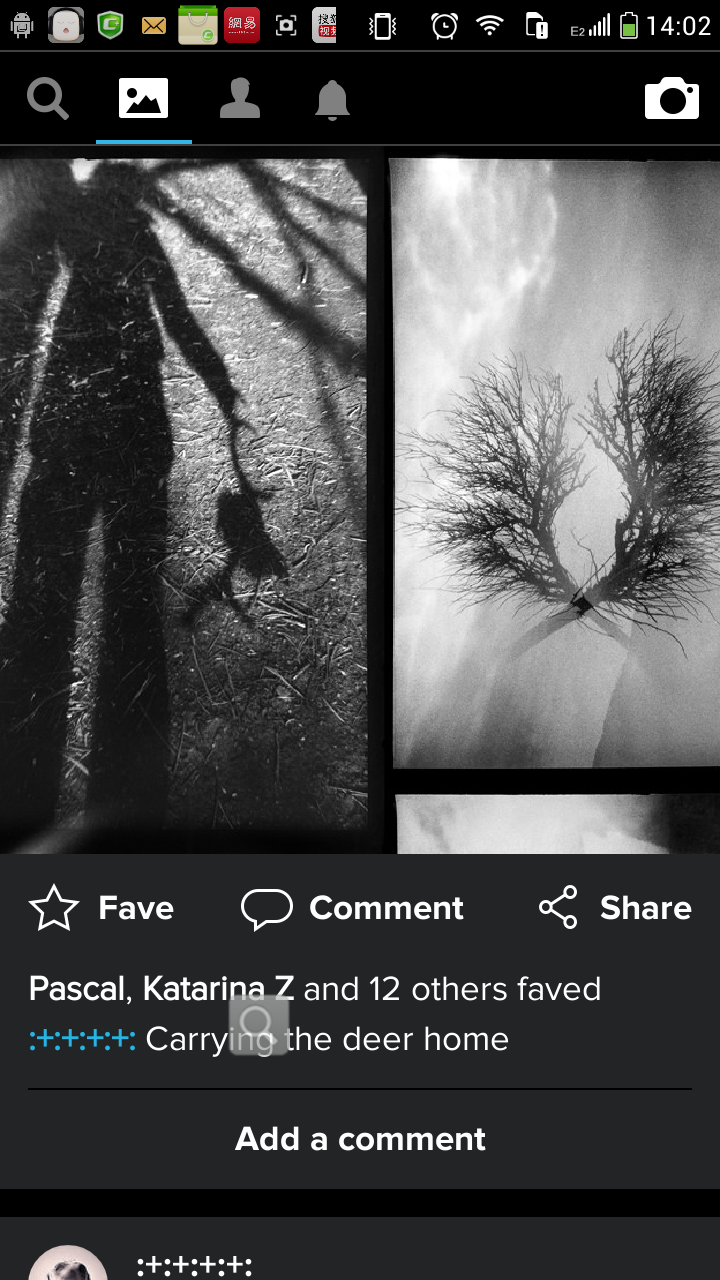
Flickr的Android版使用的就是標准的Android的選項卡在頂部的設計。

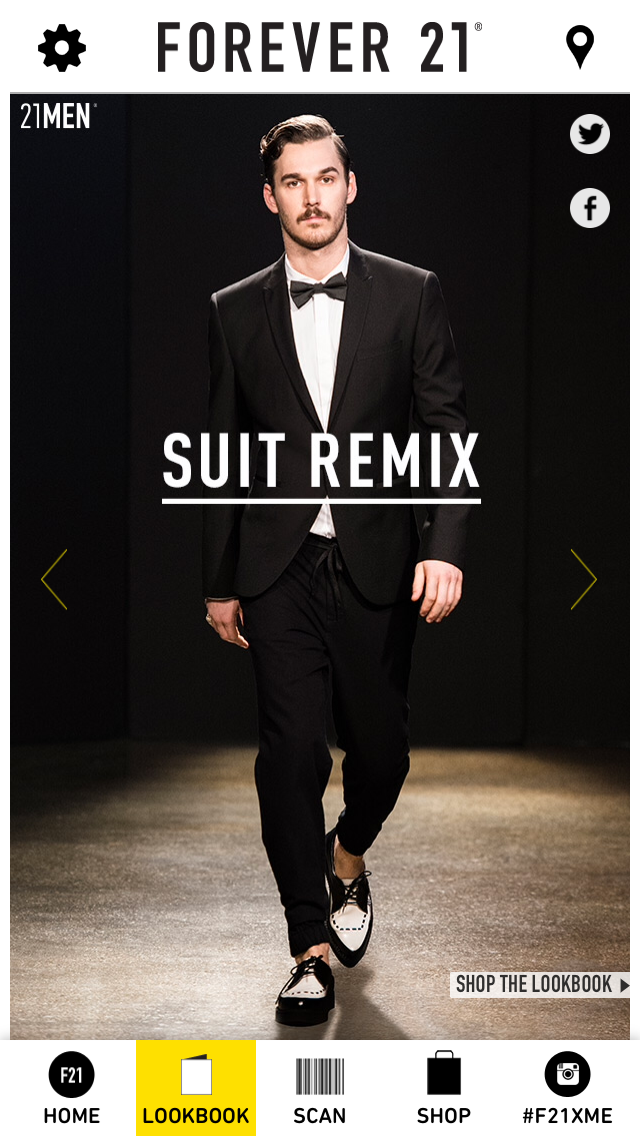
Forever 21中使用了選項卡式導航搭配圖片輪盤式導航。其中圖片輪盤式導航為次級導航。

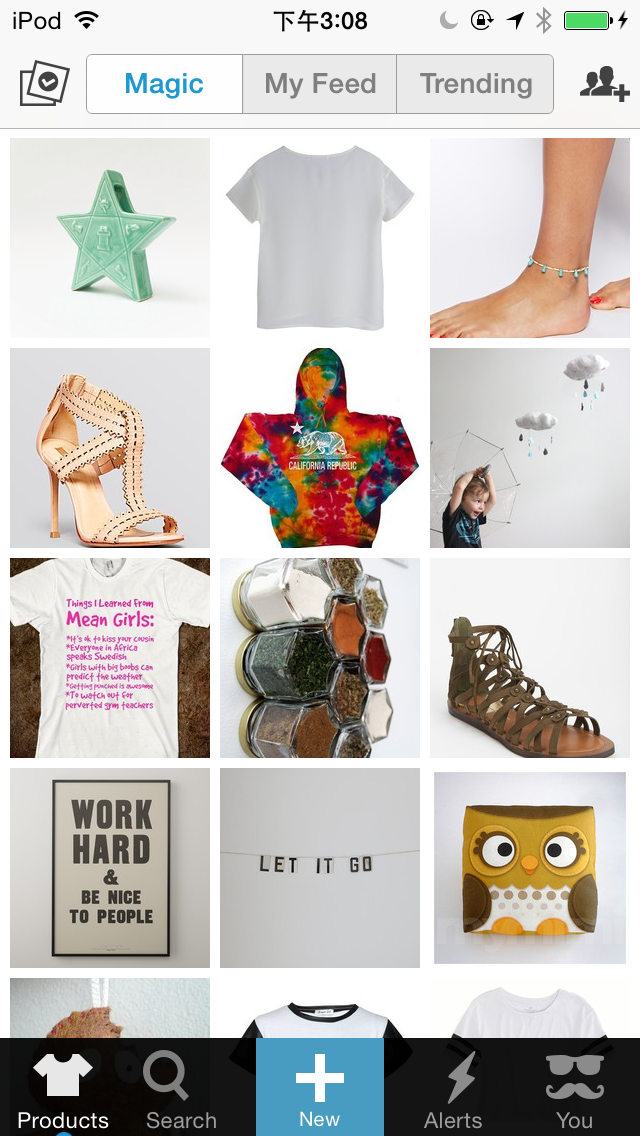
Wanelo中使用的是選項卡式導航搭配選項卡式導航,一般這種搭配模式在app中也非常見。

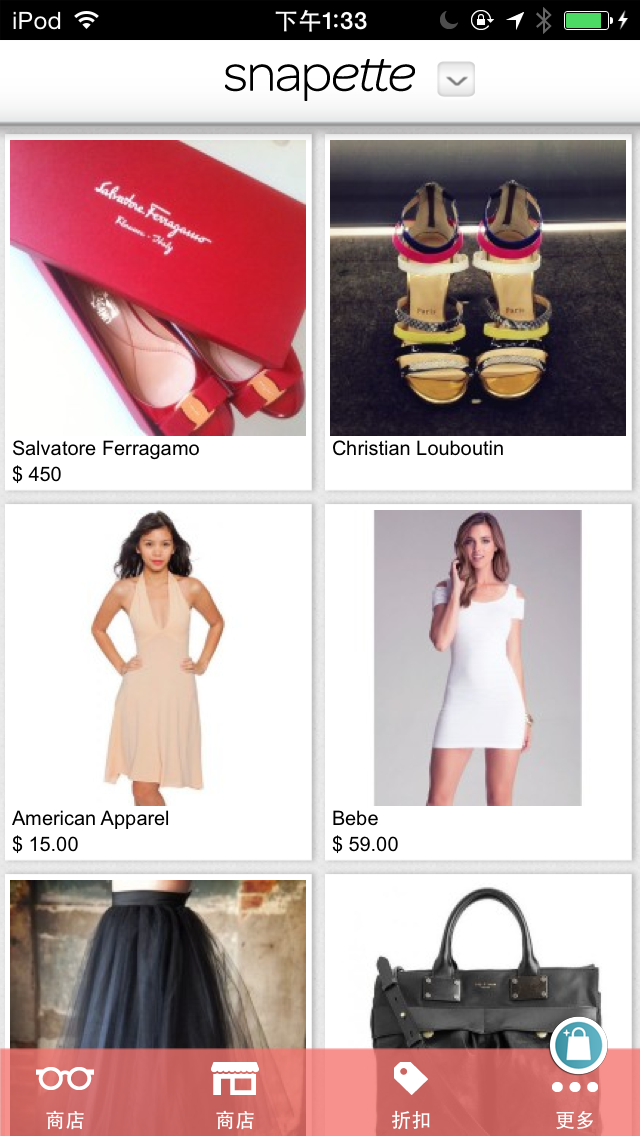
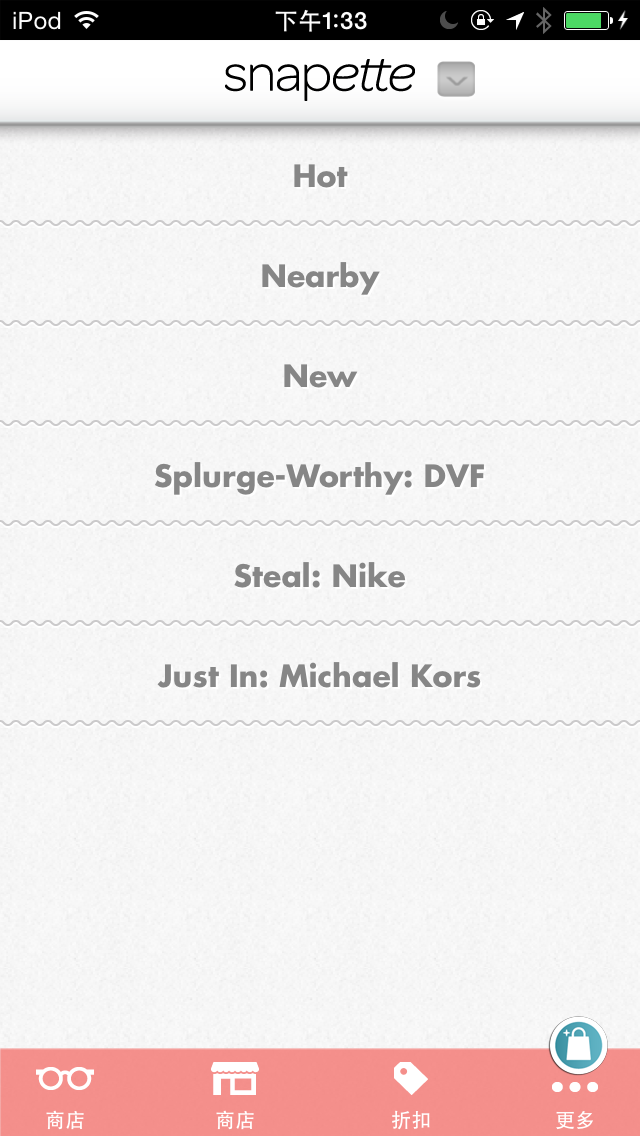
Snapette采用的主導航為選項卡式導航搭配下拉式導航。

Snapette采用的次導航為下拉式,其中下拉式導航又以列表的方式排列。

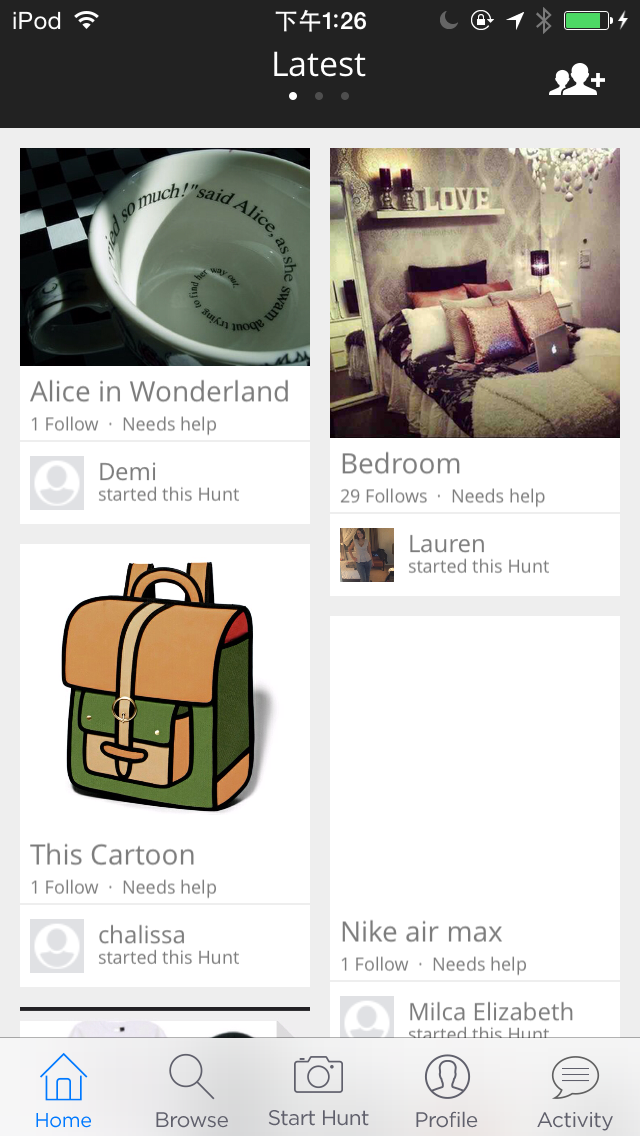
The Hunt中使用了主導航為選項卡式導航搭配輪盤式導航的模式。

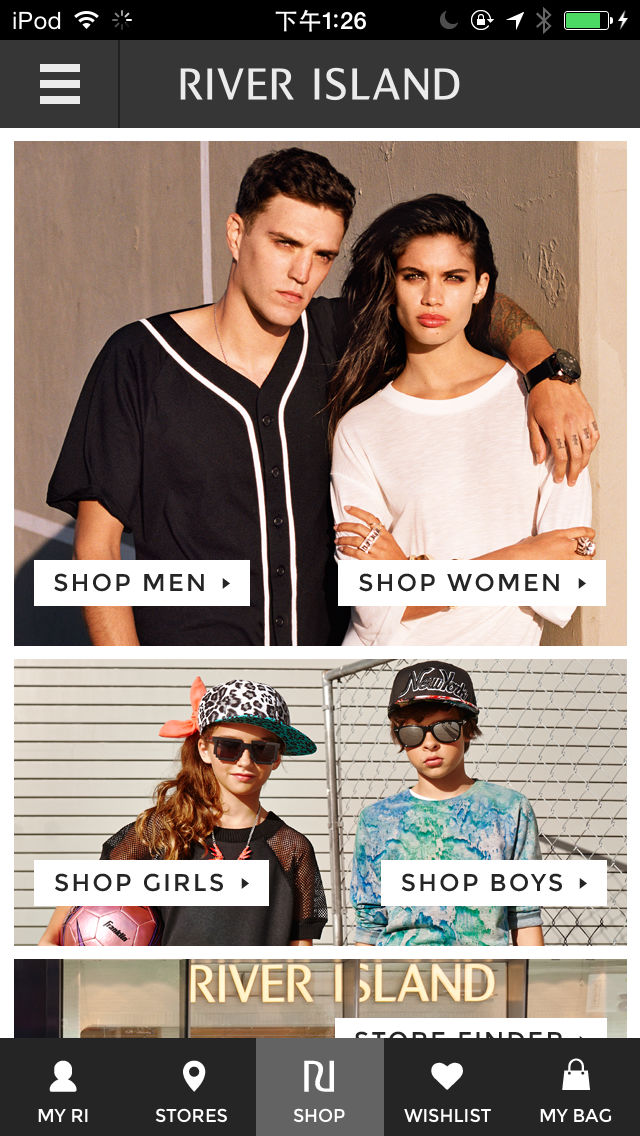
RIVER ISLAND中采用了主導航為選項卡式導航搭配陳列館式和抽屜式。
四 :陳列館式導航
陳列館式的設計通過在平面上顯示各個內容項來實現導航,主要用來顯示一些文章、菜譜、照片、產品等,可以布局成輪盤、網格或用幻燈片演示。

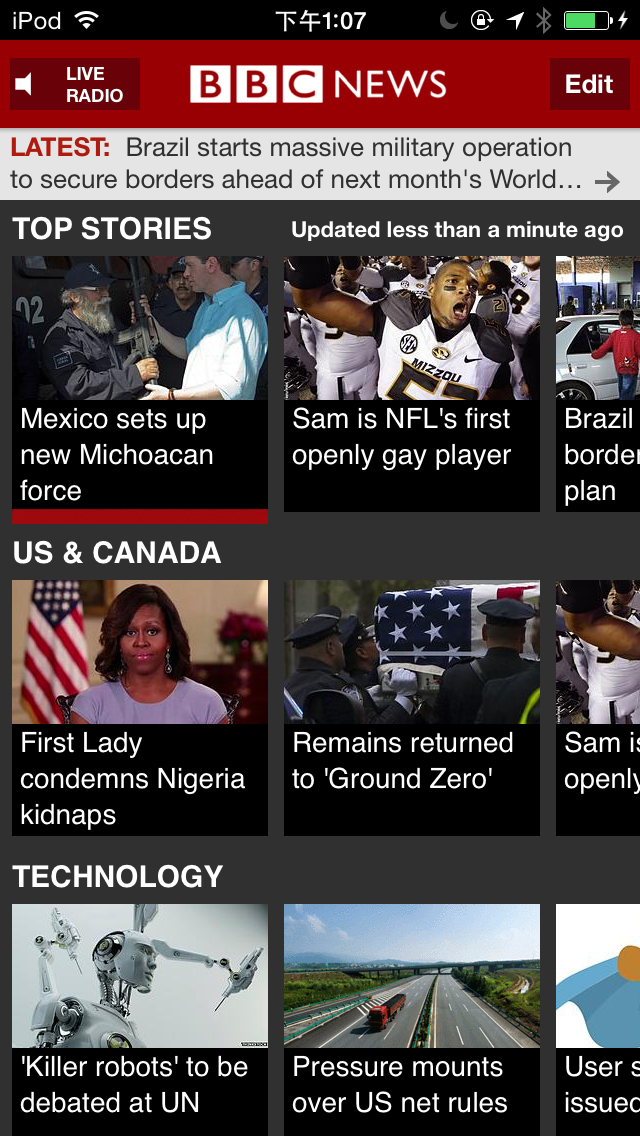
BBC News的首頁導航模式

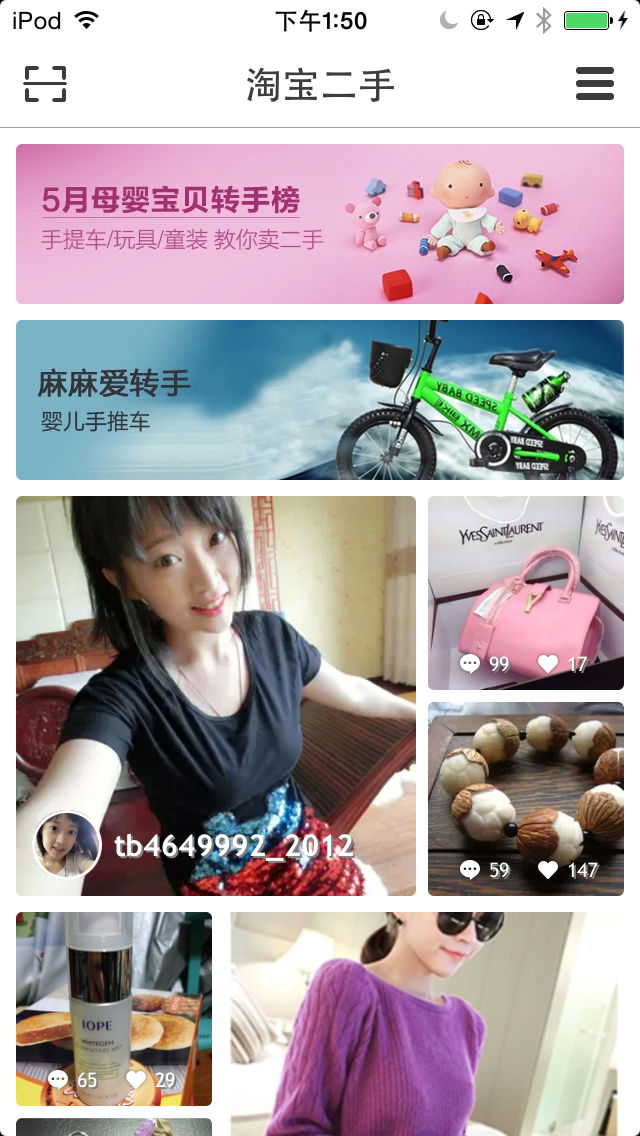
淘寶二手中的主導航采用了陳列館式導航,次導航采用的是抽屜式導航。

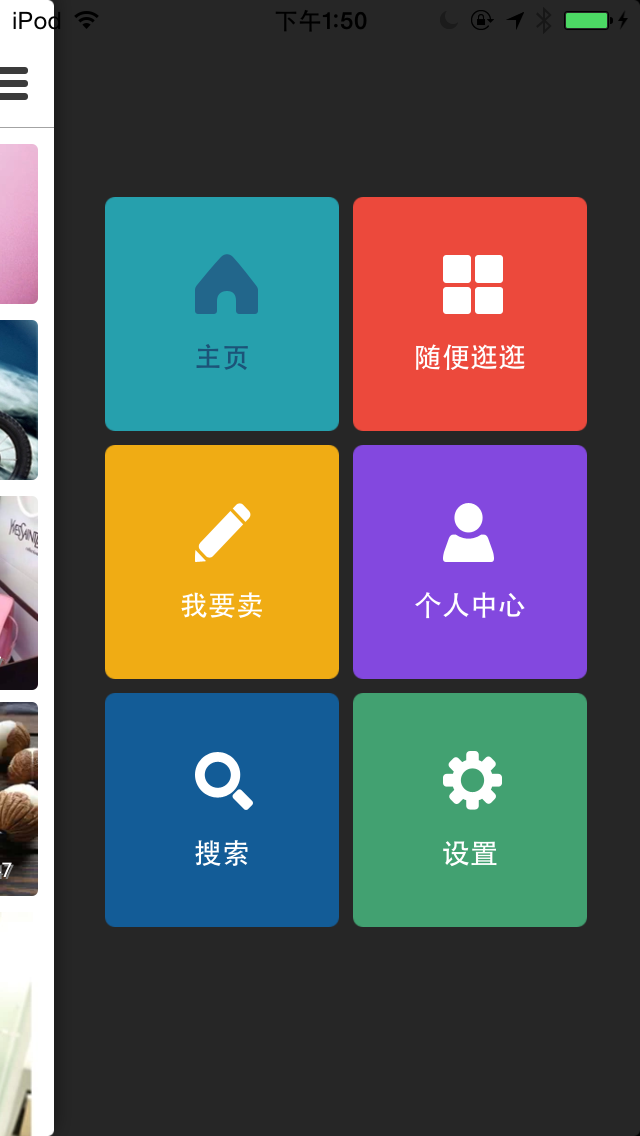
淘寶二手中使用的次級導航是抽屜式導航,在抽屜式導航中又采取了跳板式導航2*3的設計。
五 :抽屜式導航
起源於Android的一種導航模式,後在ios中也常見到。一般在Android中用做主導航,在ios中往往會搭配其他的主導航模式做次級導航使用。

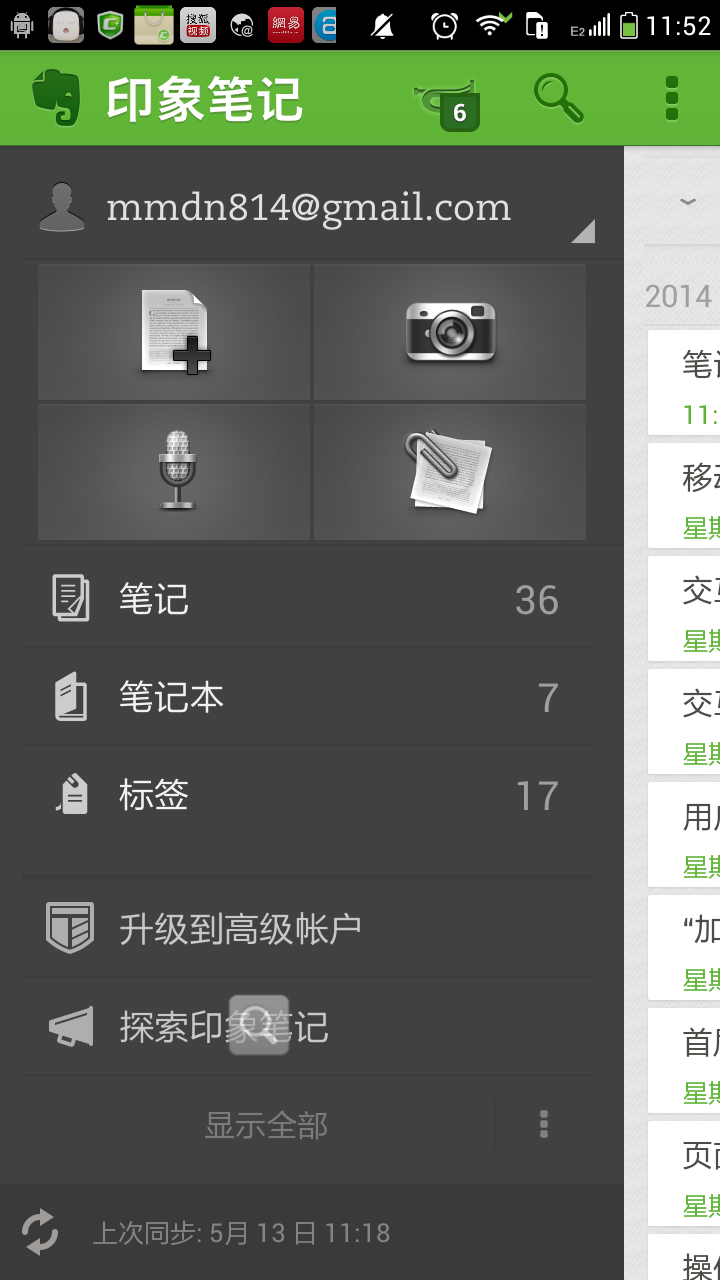
印象筆記的Android版就是采用了側抽屜的導航模式。

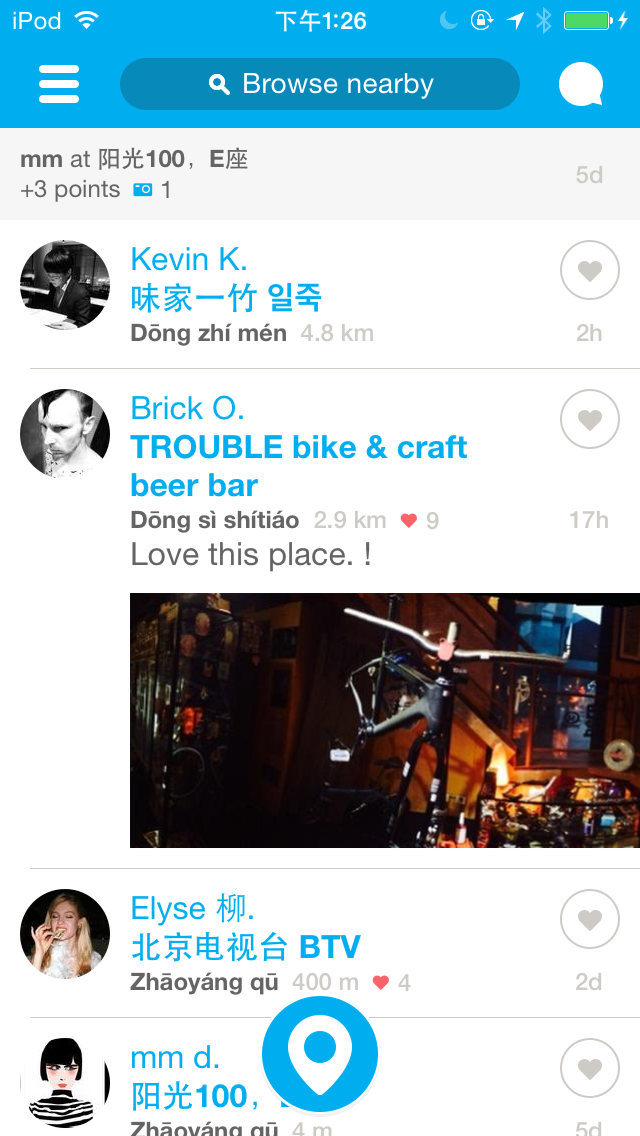
Foursquare的ios版采用的側抽屜式導航模式。
六 儀表式導航
儀表式導航提供了一種度量關鍵績效指標(Key Performance Indicators,KPI)是否達到要求的方法。經過設計以後,每一項量度都可以顯示出額外的信息。這種主要的導航模式對於商業應用、分析工具以及銷售和市場應用非常有用。

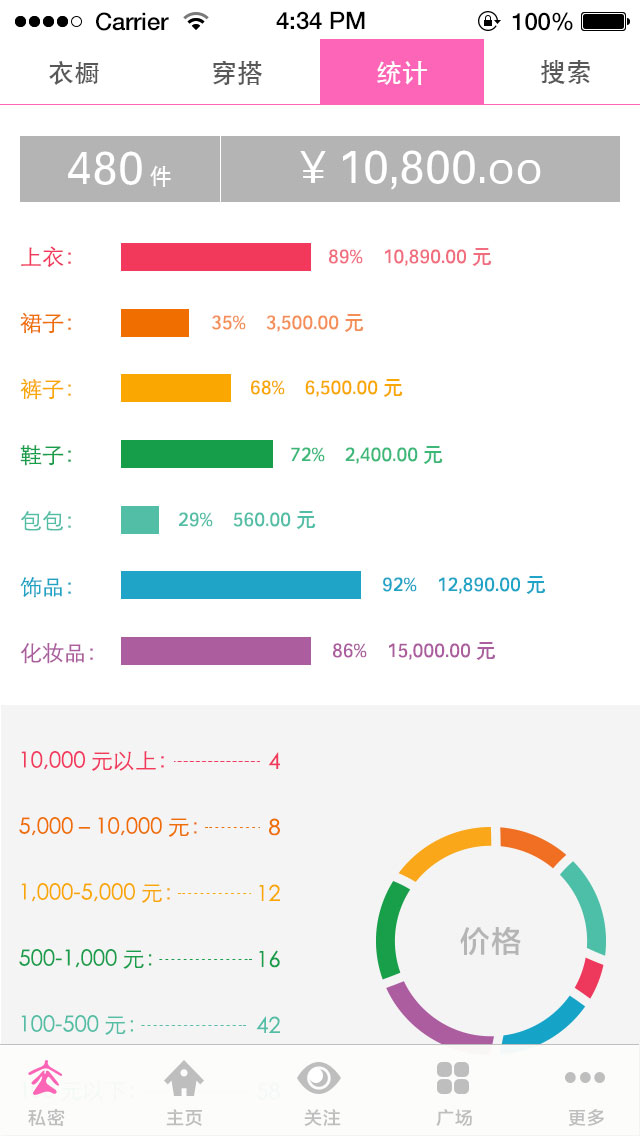
完美衣櫥的統計中在次級導航中采用了儀表式導航。

Mint 和Ego 應用中的儀表式導航(書中的例子)
七 隱喻式
這種導航的特點是用頁面模仿應用的隱喻對象。這種導航主要用於游戲,但在幫助導航 人們組織事物(如日記、書籍等),並對其進行分類的應用中也能看到。



