萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 30個漂亮視差滾動網站賞析
30個漂亮視差滾動網站賞析
今天推薦的視差滾動網站有點特別,是縱橫向兼有的,還包括了flickr、tumblr、bahance等知名網站,希望你能在這裡找到靈感,創建一個自己的視差滾動網站 : )
Fendi Life

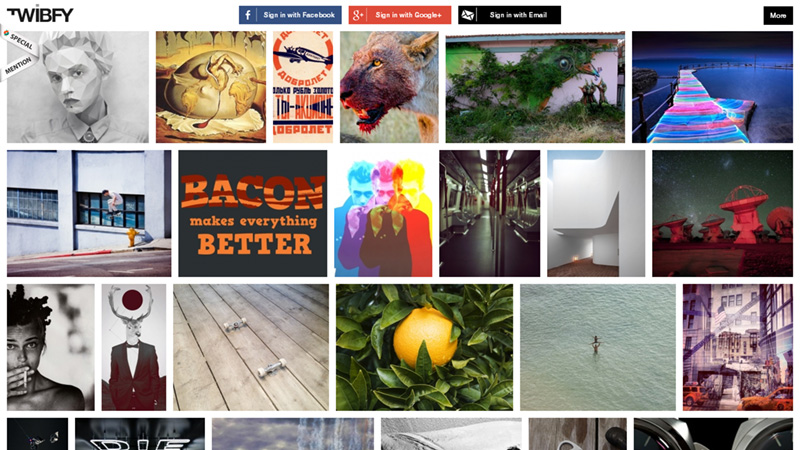
Twibfy

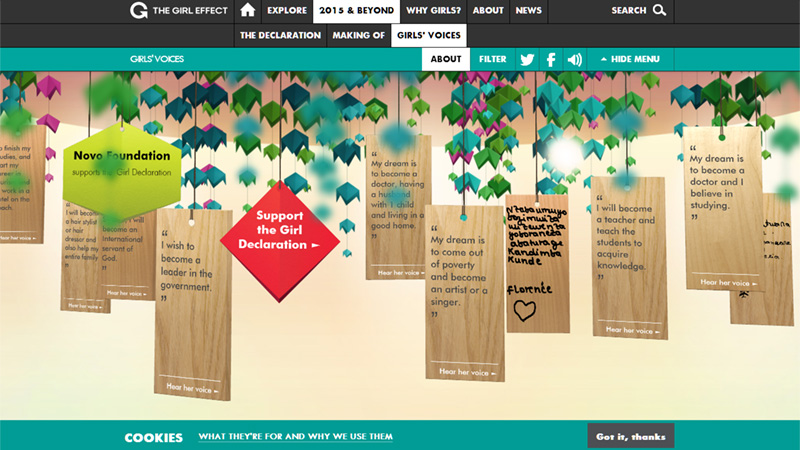
The Girl Effect

Paka DLA Bezdomniaka
這個網站非常有創意,動物與人物形象的結合很巧妙。

HTC One
這個網站有一股神奇的力,鼠標滑動時就被帶了進去,感受一下。

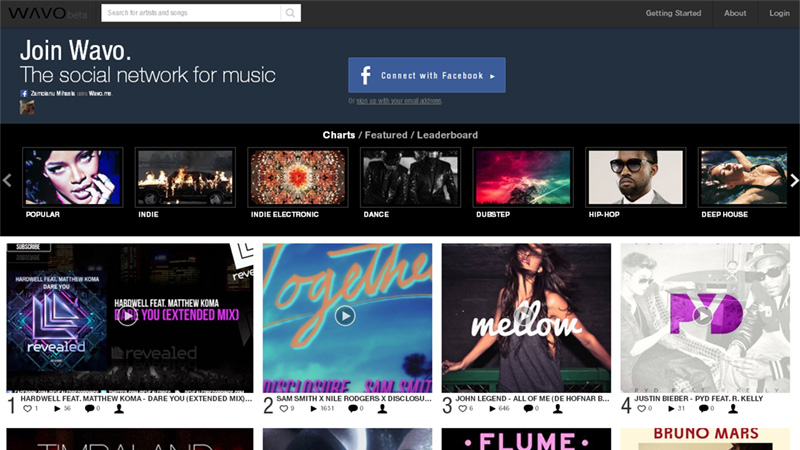
Wavo

Teleton

Eureka Software

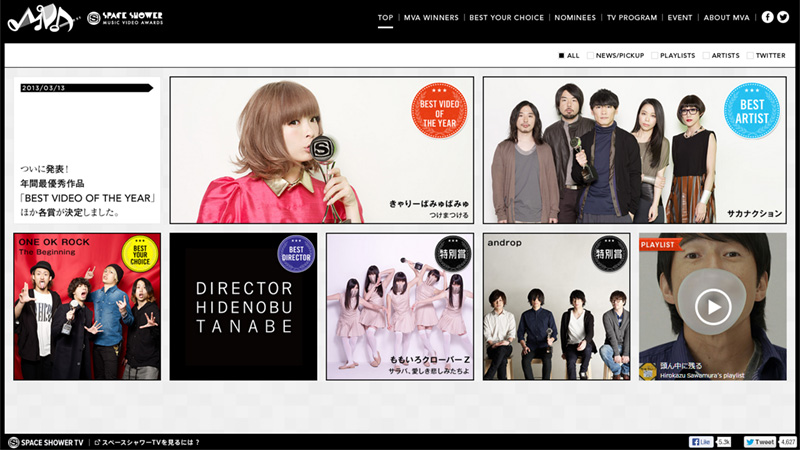
MVA Space Shower

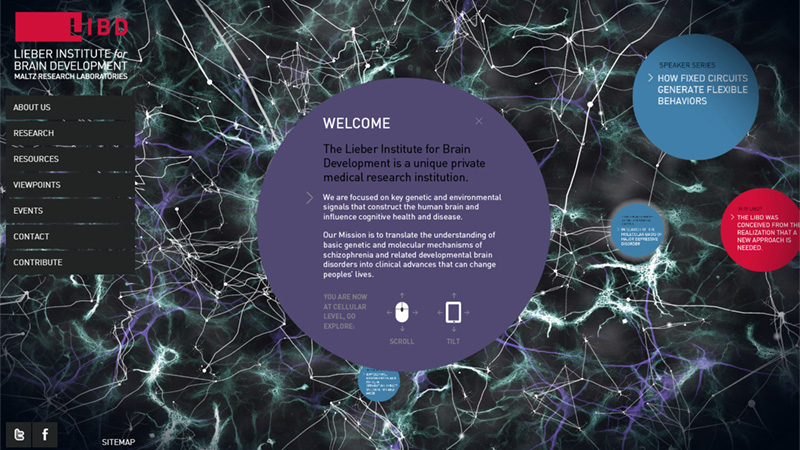
Lieber Institute for Brain Development
這個是冒險型的網站,點進去後就像進了時空隧道或者大腦內部,滑輪滾動時那些片段片片飛過。

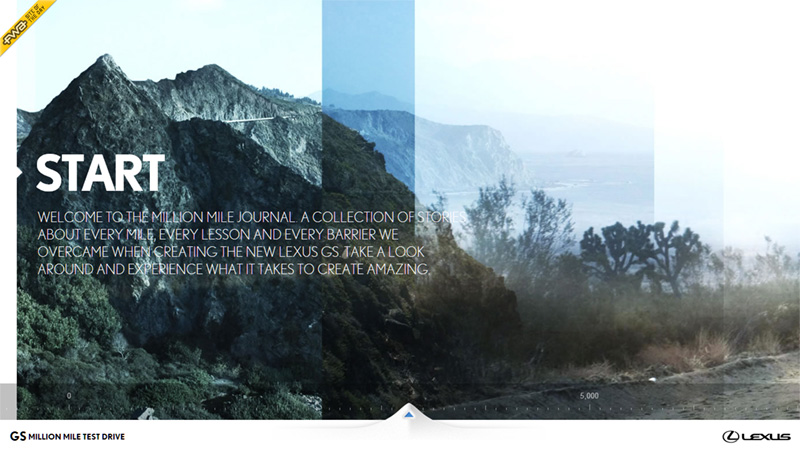
Lexus GS Million Mile Test Drive
這個是橫向滾動的,配圖過渡很搭配,鼠標滑動時就像一個人在且行且歌。

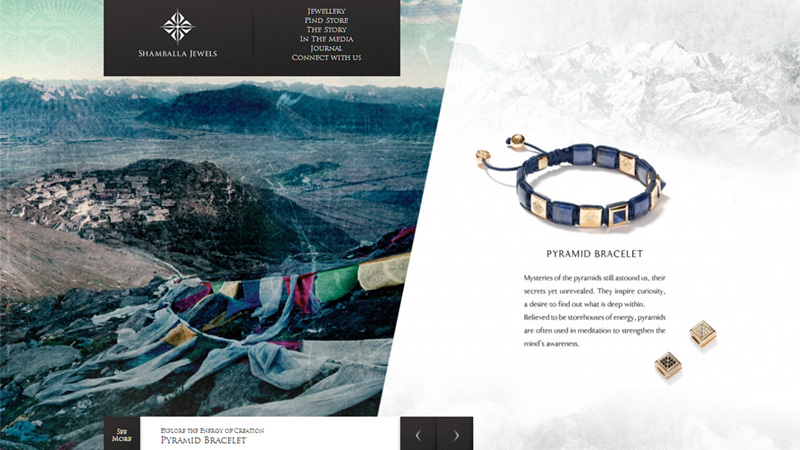
Shamballa Jewels

Fantazista
好吧,他踢的是香蕉球,因為你會被轉暈的,盡管也是滾動,不過網站引導性很強。

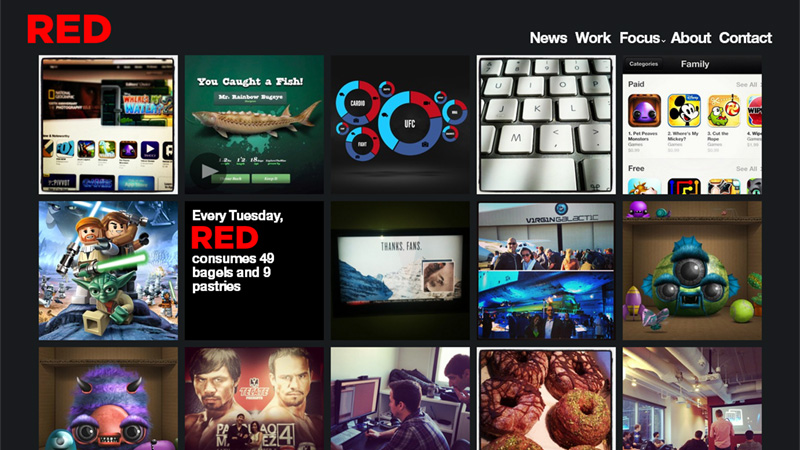
Red

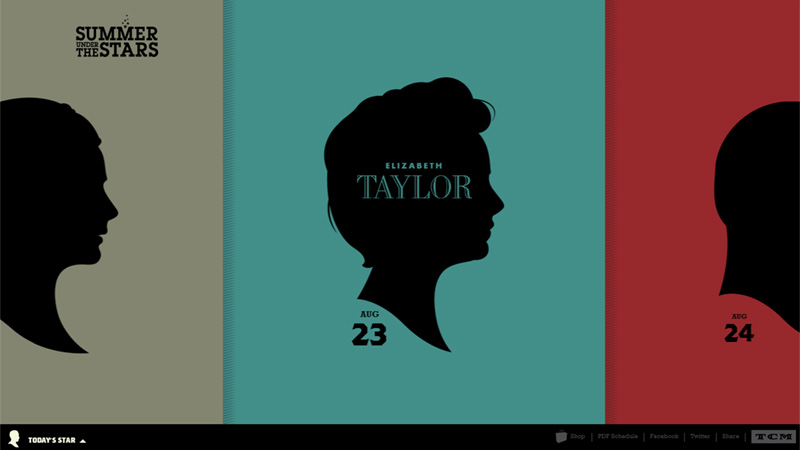
TCM: Summer Under The Stars
這個也是橫向滾動網站,不過你只需把鼠標放在右邊的人物上,它就會自動播放,滑動鼠標是無效的,記得唷

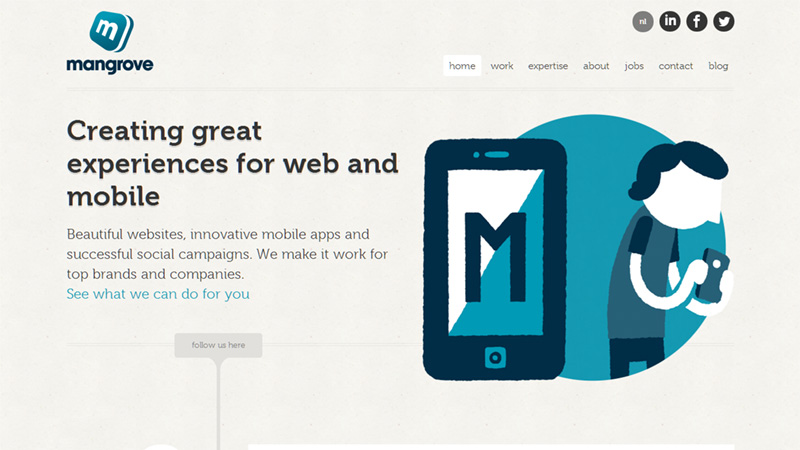
Mangrove
很適合作個人網站,簡單清晰。

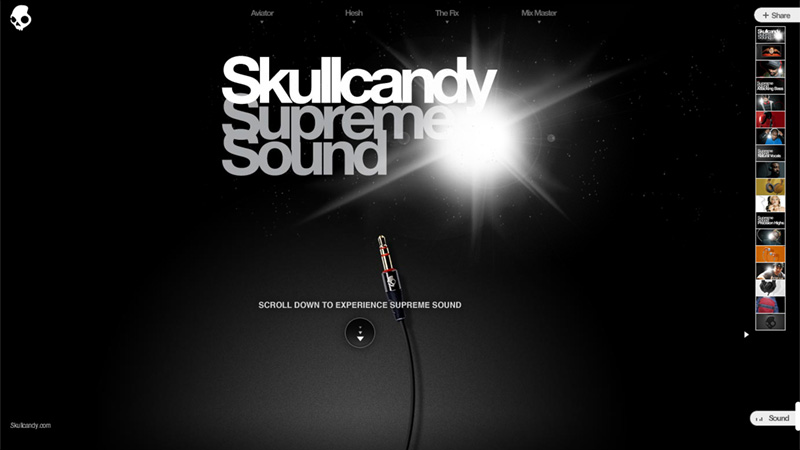
Skullcandy Supreme Sound
類似前邊的足球網站,贊的是右側有引導欄,你可以知道你現在“滾”到哪裡了,這不僅能防止用戶暈站,還能讓用戶有安心的感覺。

Unfold
恰到好處地運用了視差滾動的優點,加上作者天馬行空且不失韻律感的版式設計,能顛覆你對視差滾動的認知。

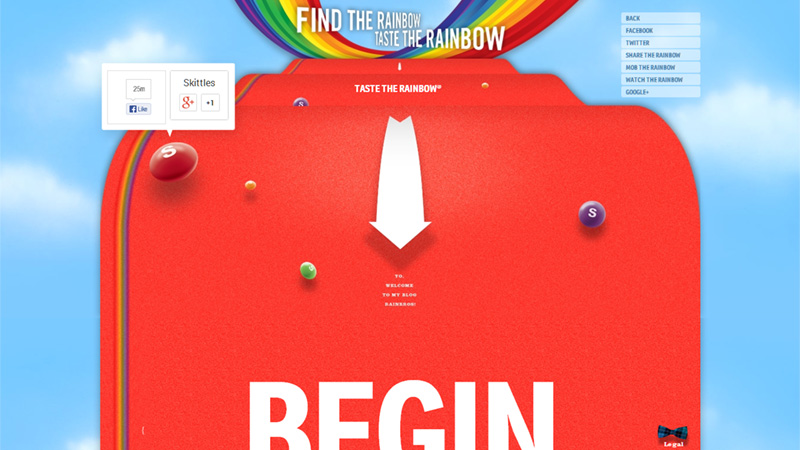
Skittles: Experience the Rainbow
創意一般,配色超贊。

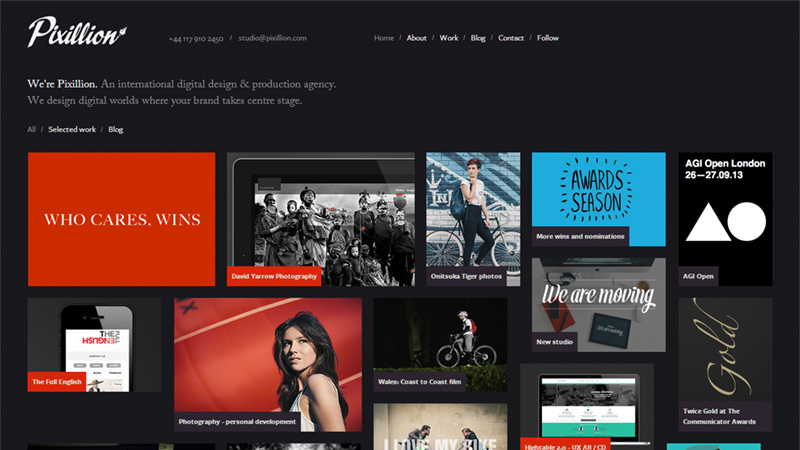
Pixillion

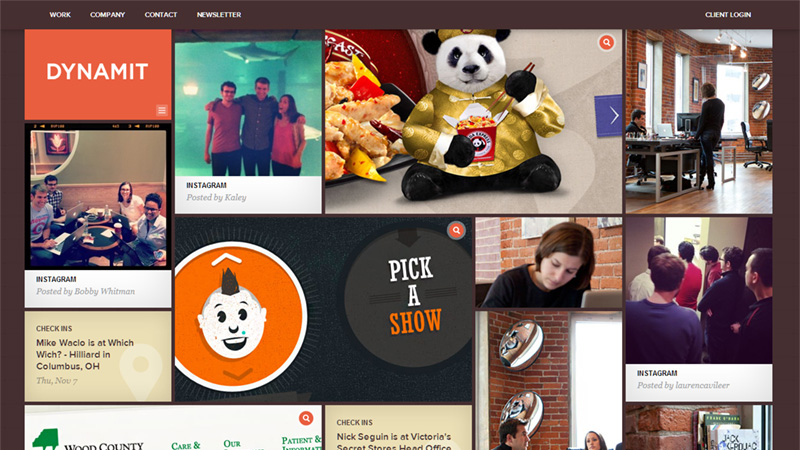
Dynamit

贊,這個不用梯子。

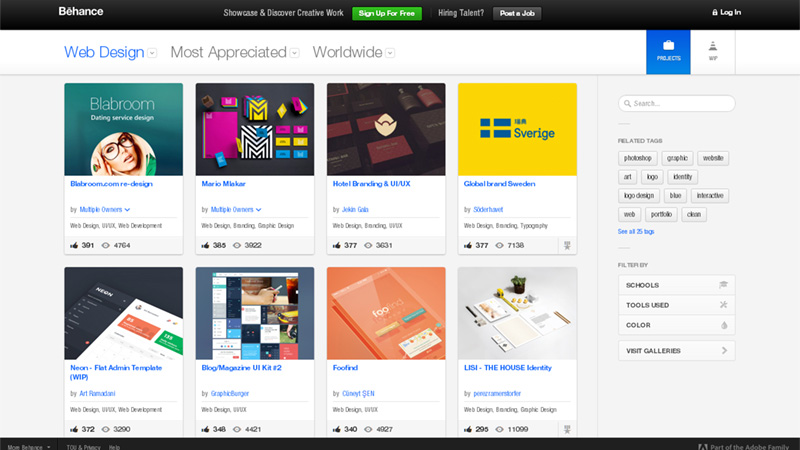
Behance
你可能比我還熟悉…

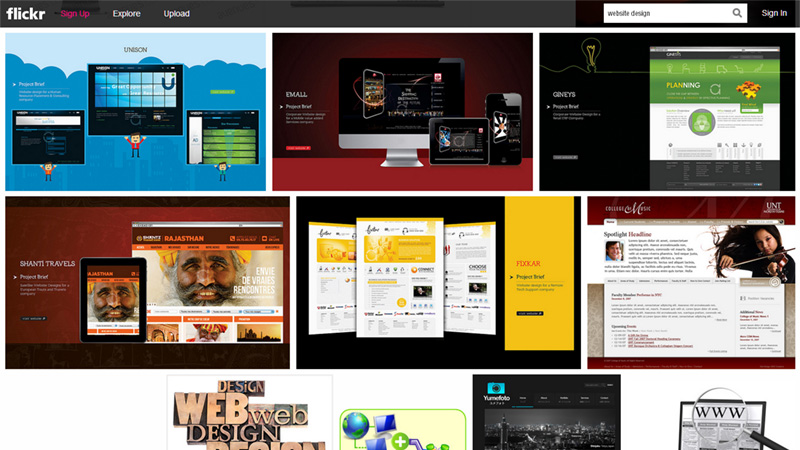
Flickr
贊,須自備梯子。

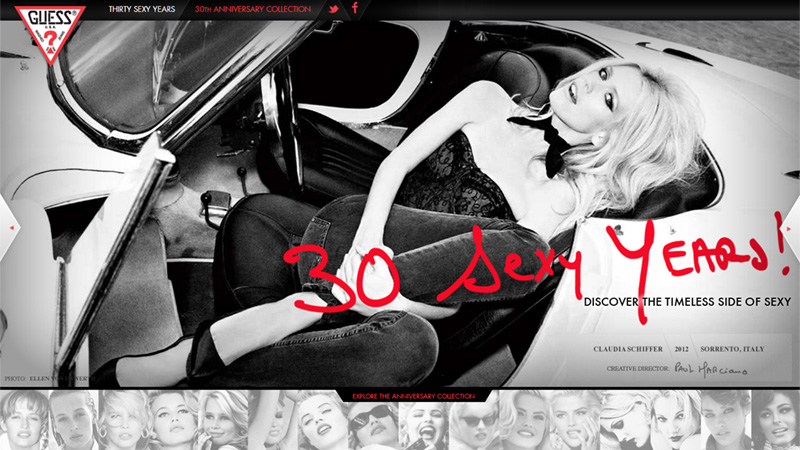
Guess 1981: 30 Sexy Years

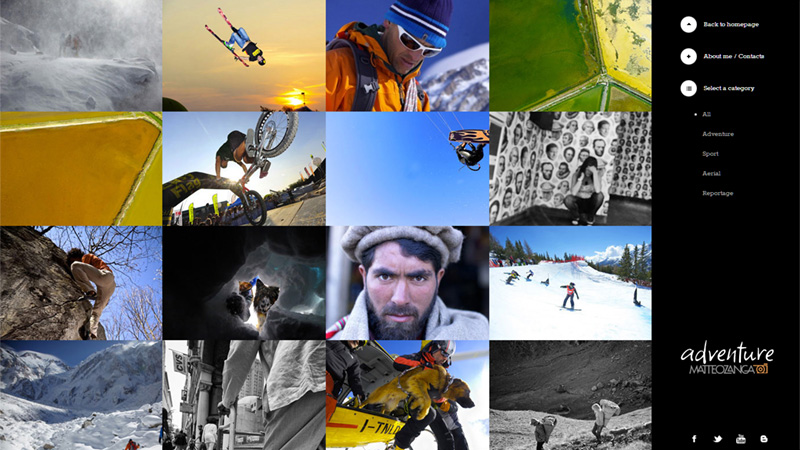
Matteo Zanga
同樣是橫向滾動,不過對大多數網速來說,一邊滾動一邊加載圖片十分捉急,有點卡著頓進的感覺,體驗稍遜。

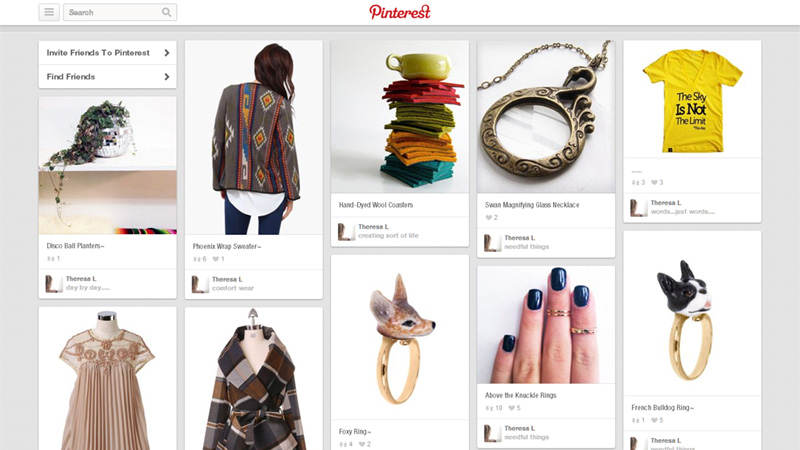
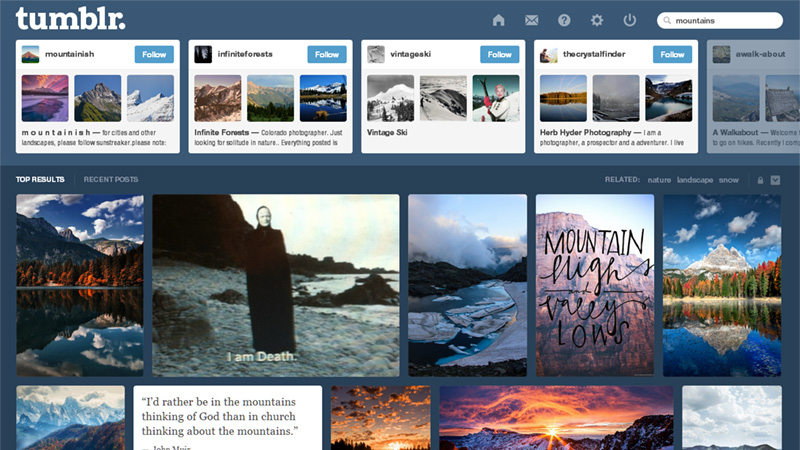
Tumblr
贊,自備梯子。

- 上一頁:超贊網頁字體設計奇幻之旅
- 下一頁:進行用戶研究的五步法



