萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 提高表格可讀性的一些技巧
提高表格可讀性的一些技巧

表格的應用
DLIN:由於工作原因,經常接觸到表格。我們發現,表格不但廣泛的運用在各類數據收集和分析,同時通過表格這樣一種二維矩陣來整理和陳列信息時(即便最後的展示方式並非一個典型的表格樣式),能夠很好的表達信息之間的邏輯關系,易於幫助理解橫縱信息之間的關系。
在實際的網頁設計應用中,表格橫縱相互獨立又相互關聯的模式尤其適用於:
1.組織和展示大量的信息
表格簡單的結構不但能包含大量的信息,且同時保證信息的可讀性,便於讀者快速掃描信息、從大量的條目中找到所需的信息。
2.展示對比性信息
通過合理的布局,表格能清晰的展示出同類對比信息,便於讀者分辨不同條目信息之間的關聯和區別,從而關注到關鍵、問題條目。
總的來說,一個構造清晰的表格布局,將大大提升讀者對信息的接收速度和理解程度
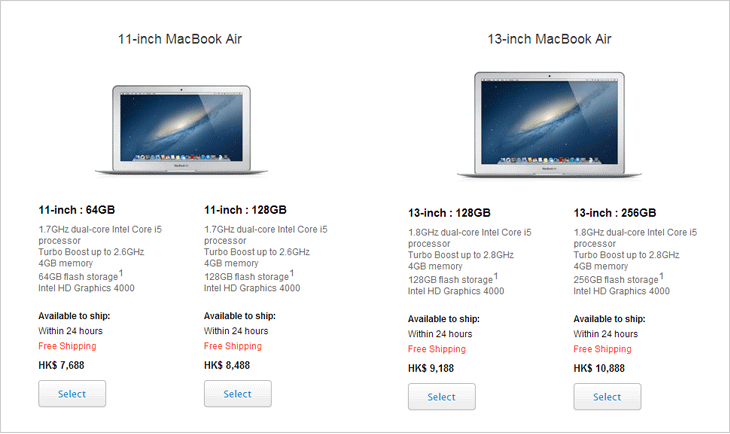
例如下圖中蘋果官網對不同型號mac book的信息陳列方式,就采用了表格的結構,清晰的展示了4款不同的macbook,及各自的性能、售價等屬性,同時讀者第一眼就可以掃描到並理解表格 結構,橫向是4款macbook的排列,縱向分別列出了各自的屬性,然後進一步就可以根據自己的興趣點就4款macbook的不同屬性進行對比,信息完整 且便於掃描。

如上所述,表格常用來展示大量的、對比性的信息,因此提高表格的可讀性、便於用戶快速掃描,是表格設計的關鍵。本文僅就筆者閱讀過的幾篇關於表格設計的文章結合工作中的一些拙見,整理成文,分享如下。
表格的要素
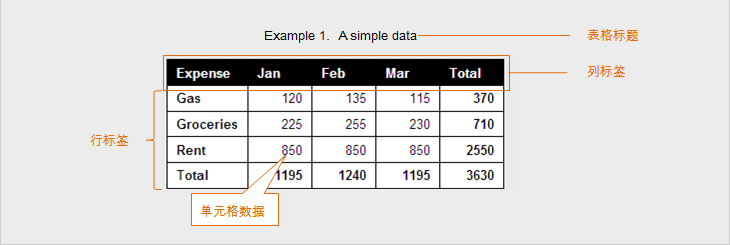
研究如何提高表格可讀性之前,我們先簡要闡述下表格的組成要素,這裡我們暫且這麼總結:表格 = 標題 + 表頭 + 行標簽 + 單元格數據(信息),如下圖

表格標題是對表格整體的描述,應包含表格數據的來源及屬性,使讀者對表格內容有所認識,例如數據收集的日期、地區及其表格數據的其他屬性。
行標簽和列標簽(表頭) 是對本行/本列數據的描述,可以理解為是表格的骨架,是用戶快速掃描並接收表格布局的關鍵要素。
單元格數據(單元格信息)這裡就不在多說,是表格的主體內容。
提高表格可讀性的一些技巧
1. 根據表格的用途,設計表格的布局
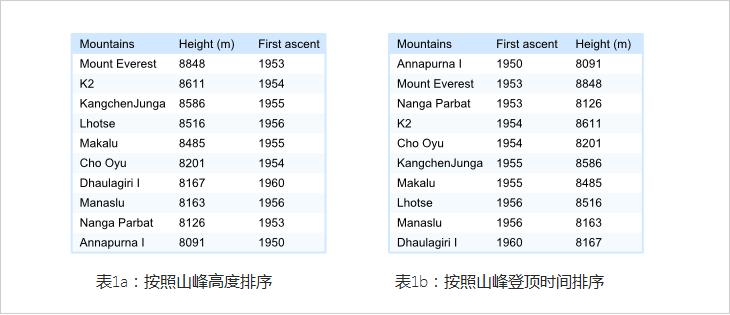
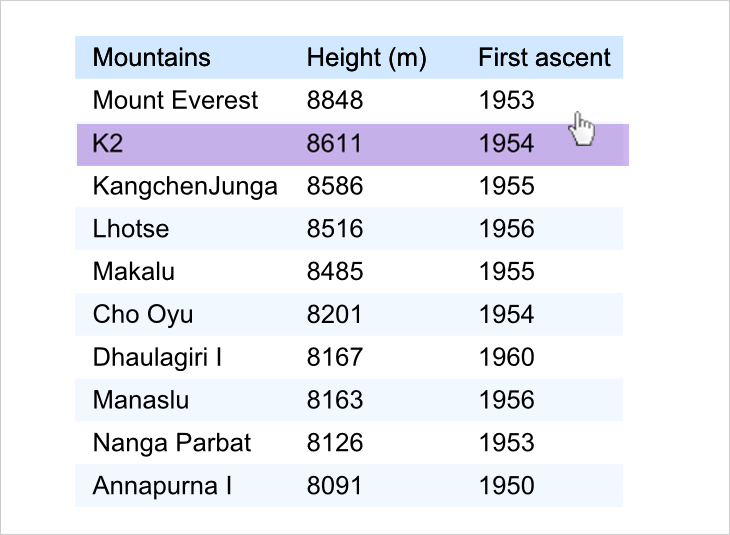
如下圖,兩張表格中所包含的數據完全相同,是關於10座山峰的高度和人類登頂年份數據。不同的是他們的成列方式:表1a根據山峰的高度排序陳列,而 表1b則根據人類登頂山峰的年份排序陳列,一眼之下,這兩張表無設計優劣高下之分,決定使用兩站表中的哪一張的根據是這組數據的用途,如果這張表是用於向 讀者展示世界上的TOP 10山峰,則山峰的高度則是重點信息,a表的展示方式會更加合適;反之,如果這張表意在展示10大高峰中,哪座山峰是人類最先登頂的,人類先後登頂的時間 順序是讀者的主要興趣點,則表b就更加適用。

2. 減少讀者計算
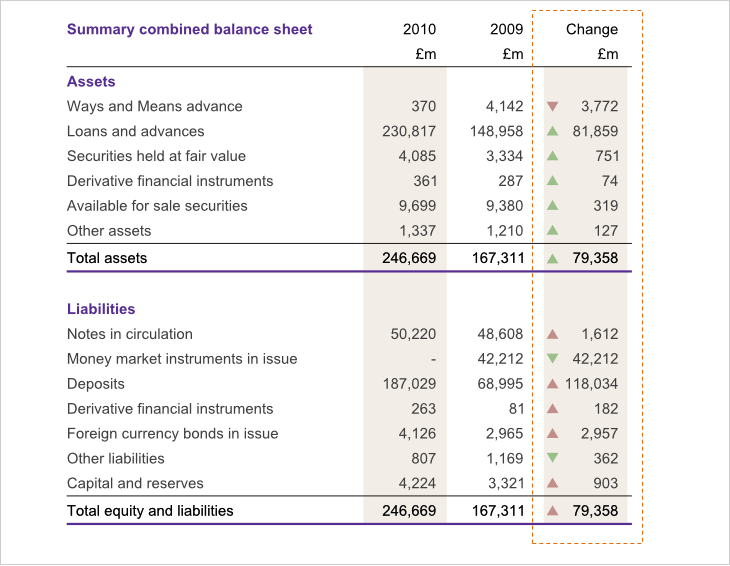
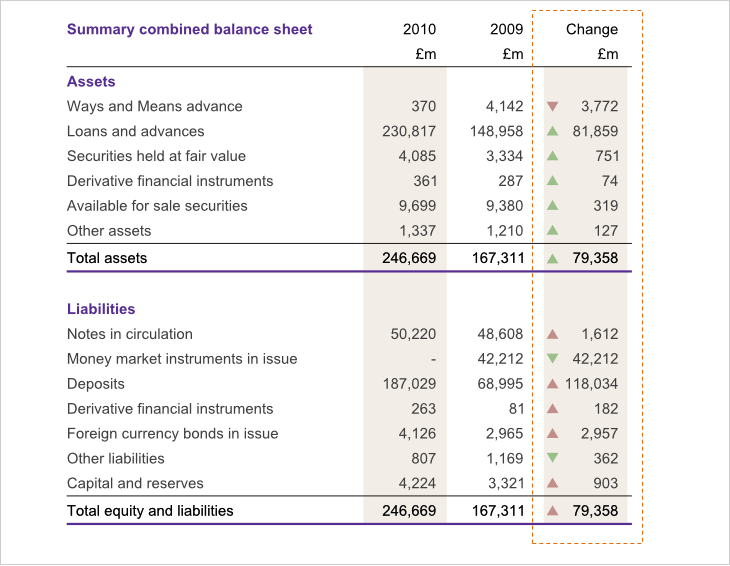
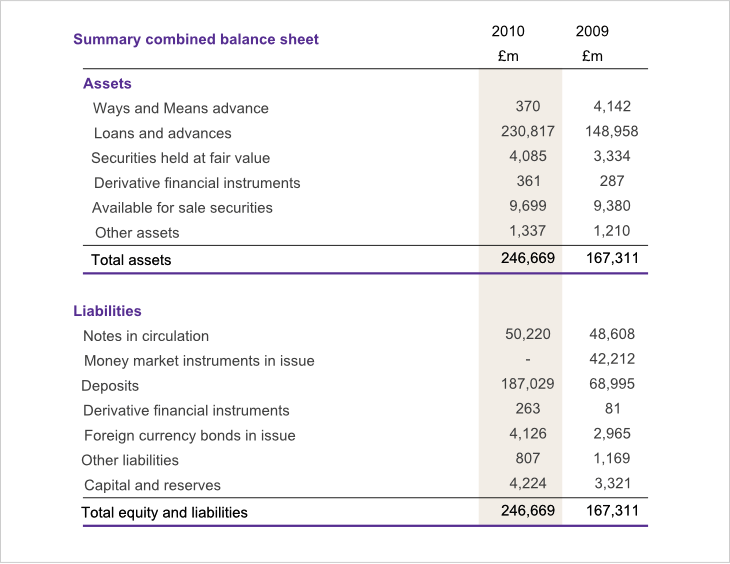
其實類似上一點,表格的指標也不是永遠固定的,而是從讀者閱讀表格的目的出發,調整所需展示的指標。在原始數據的基礎上給出差值、總計等分析性的數 據,可以直達用戶閱讀的目標,而盡量減少用戶心算或者線下處理的過程。例如下圖展示了2010年與2009年兩年的公司財政報表,查看兩年的具體數據當然 必要,但深入分析,讀者之所以要並列查看兩年的數據,目的在於對比兩年的數據變化,因此將指標變化情況列出能幫助用戶更快的達成目標。

3.精簡指標,創造信息層級
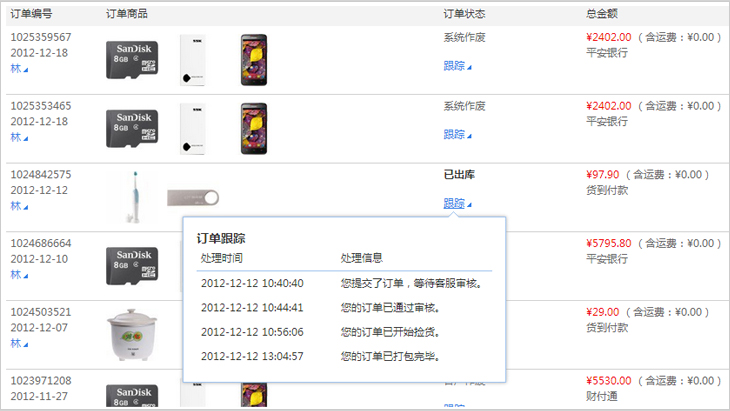
盡量減少或壓縮指標數量,避免出現用戶不需要的數據,默認只展示用戶所必須的信息,用戶需要的非重點輔助信息可以通過提供深入細節的入口(彈窗、下 拉)等形式來解決,僅在用戶需要時進行提供。創造信息層級,避免無主次的鋪出所有信息,干擾用戶快速掃描定位目標條目。例如易迅的”我的訂單”列表中,就 將用戶的信息、訂單狀態跟蹤信息進行了默認隱藏,同時通過鏈接色很好的提示了進一步細節信息的入口,在用戶需要時,可以方便的查閱。

4.不留空白單元格
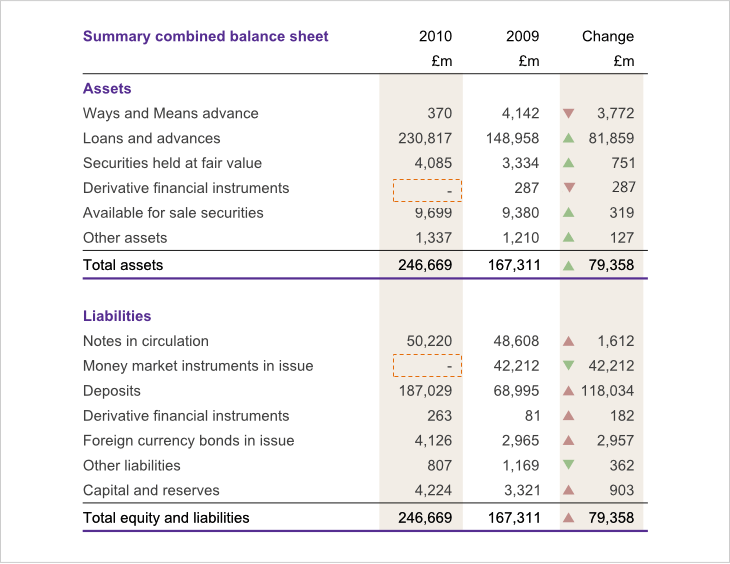
當表格單元格中沒有相應數據時,要避免直接留出空白單元格。空白單元格容易造成讀者的困惑甚至誤解,讀者會搞不清楚到底是沒有數據,還是根本沒有值?正確做法,沒有數據的顯示0,給沒有值的單元格劃線或者打叉。如下圖:

5.斑馬條的運用
橫向或縱向的斑馬線以及懸停高亮底色能夠很好的引導用戶的視線,避免在閱讀時出現錯行、迷失的情況:斑馬線會使得行與行的界限更為分明,尤其對數據列較多時的橫向引導得到加強,這樣看行內的內容時不容易錯行,而懸停變色行主要是配合操作交互,明確區分出光標所在的行。

6.高亮重點信息,提高閱讀速度
通過合理的使用icon、背景色等視覺元素高亮重點信息,能夠提高用戶的閱讀速度,幫助讀者更快定位重點信息,例如下表中利用紅綠的上下箭頭很好的向用戶表達了年度財務的變化情況。

7.對齊,便於用戶快速浏覽
對比的數據如果有了明確的對齊方式,會大大提升數據的浏覽效率,增加對比的效果。通常,我們將數據右對齊,便於對比:通過數字位數的長短即可對比數 字的量級和大小;文字左對齊,符合人們閱讀從左到右的習慣;而對一些固定長度的狀態文字(如已完成,待支付等)采用居中對齊,使這些狀態文字更突出。
像下面的圖中,如果數據居中對齊沒有明確的邊界,閱讀起來就會降低效率。

經過調整後的下一張圖中,我們就能看到,當數據對齊設計後,數據之間自動形成了規整的線,便於視線的流動。

8.設計視覺層級,引導讀者視線
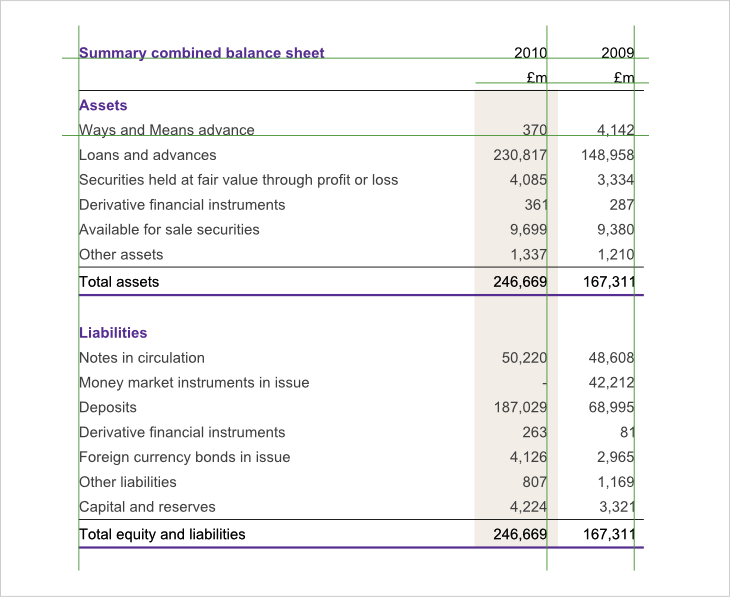
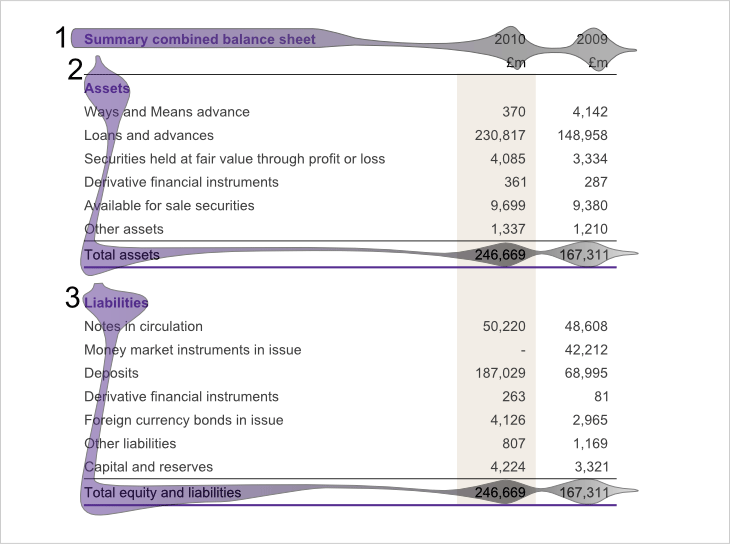
通過調整標題、標簽的字體,邊框線的設計、底色的運用,從而計出合理的視覺層級,引導讀者的視線流動曲線。例如下圖:

9. 堅持使用簡單的矩陣布局,盡量減少視覺噪音
講了很多通過表格style來提高表格可讀性的方法,但是我們同時需要謹記的是,表格的主體是表格中所承載的數據信息,在進行表格的設計時,設計師 們尤其要注意去除所有非必要的視覺元素,讓用戶將所有的注意力集中在數據信息上,而不是無關的邊框、底色等。所有的視覺元素應該為更好的幫助用戶閱讀而服 務,除此之外,再精美的設計都是對表格的破壞。
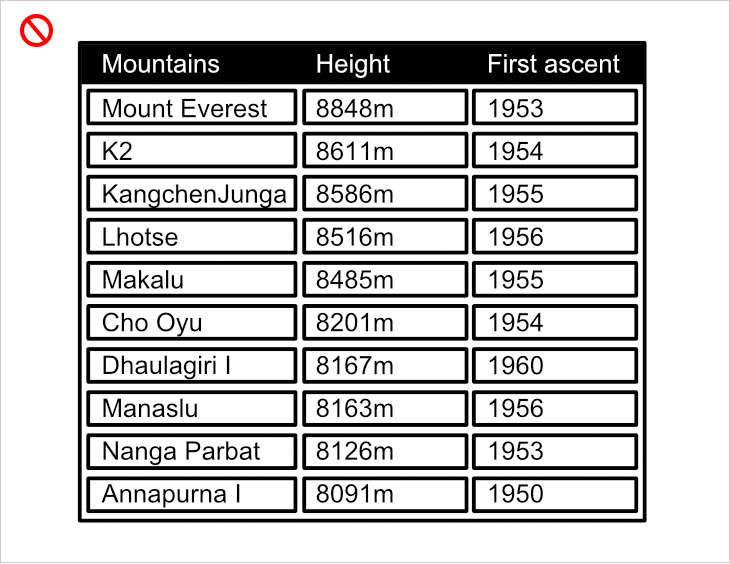
下圖是個極端的例子,無謂的邊框設計,大大降低了這張表格的可讀性。

第3點中我們提高,在取捨表格的內容時,要盡量精簡指標,減少用戶一次性接收的信息量過於龐大,尤其不要超出用戶的視覺范圍,通過 拖拽的等方式查閱表格。但在實際想運用中,表格指標過多的情況,還是經常出現。但實在無法精簡指標的時候我們能怎樣提高表格的可讀性呢,以下幾個方法或許 能有所幫助。
10.固定表頭、標題列
當在閱讀數據龐大的表格時,讀者不得不通過拖拽橫向或縱向滾動條來閱讀數據,固定表格的表頭或行標題列,能幫助讀者在閱讀過程中仍清晰的知曉單元格數據的屬性。比如百度的涅槃系統提供了豐富的數據列,而如果缺少表頭的說明恐怕會很快遺忘掉該列數據是什麼。
- 上一頁:移動終端抓包分析
- 下一頁:告訴你美國最火的15個網站



