萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 扁平化設計美學:以Facebook為例的設計趨勢
扁平化設計美學:以Facebook為例的設計趨勢
最近一個在網頁和UI設計上逐漸增長的趨勢是“扁平化設計”的使用,而且現在已經是一個非常熱門的話題了。滿大街的現場討論會以及大量的教程。我常常被吸引到極簡主義設計中,所以扁平化設計是一種很自然的給我啟發的設計美學,特別是在最近的一個項目的重新設計中。
在本文中,我將討論下什麼是扁平化設計、回顧其它設計方式,並提供如何在你自己的設計中實現的一些技巧。
什麼是扁平化設計?
實際上,扁平化設計意味著在設計中不使用常用的漸變、像素完美的陰影,然後通常是近年來蔓延的用來實現看起來“平面”的用戶界面。

Layervault的Allen Grinshtein或許最初定義了“扁平化設計”。在一篇發表於HackerNews的文章中,他說:
“網頁中廣受歡迎的產品通常都有一些類似的設計美學,比如一些立體、內陰影、外陰影等。對設計師來說,他們會以實現這種“媚俗”的界面而感到自豪。但對我們,對其它的少數設計師來說,這樣做很2。。。“
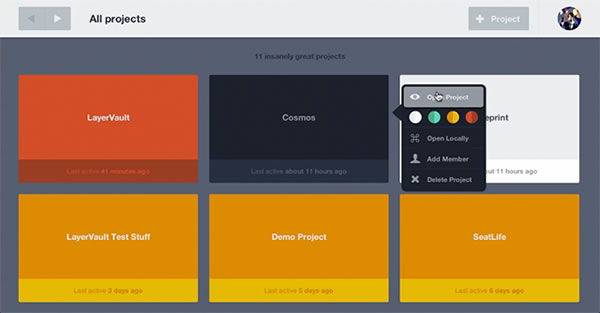
如果你去看Layervault,它的美在於其簡潔,甚至沒有任何我們作為設計師常常會去挖空心思實現的額外的細節設計。了解和琢磨作為當前趨勢來使用的漸變和其它樣式是件蠻有趣的事情,這些慢慢在變化~~
扁平化設計實例
在新版Squarespace網站中,他們選擇了一個幾乎完全扁平的界面, 你可以估算出它們花在原型和設計UI上的時間,這個界面相當復雜,但是卻非常易用。

盡管我只看過而從來沒有自己用過LayerVault,新的扁平化UI看起來真的很簡潔易用。

Facebook幾乎一直擁抱扁平化設計美學——只是最近才加入一些輕微的立體化。

“Facebook是一個扁平化設計趨勢的完美例子。它們的主要操作按鈕依然使用輕微的立體化,但大量的次要按鈕采用了完全的扁平化設計。而且依據事實判斷,它們從未改變過界面風格,它一直是這樣的。“
盡管它們在過去這些年一直被批判要大改它們的界面,它依然是網上被使用最多的網站之一,嗯,用戶是不會錯的。。。
最新的Rdio的界面亦是如此扁平和極簡,它幾乎完全沒有陰影、漸變、甚至是顏色。。。

在Nest上線之前,我很高興為它貢獻了一點兒前端代碼,我被它所展現出的扁平化美學給迷倒了。
擁抱扁平化設計的設計師們真的是發自內心的迷戀它了。

“…作為交互設計師——我們應該在我們的工作中擁抱這種方法,並堅定的避開我們身處的擬物化、陰影的泥淖。”
對擬物化設計的挑戰
就像上個世紀在建築領域極簡主義運動對過度裝修的沖擊,扁平化設計可能是一個對已經被使用多年的過度設計、或者過於花哨的網站和界面的一個顛覆。一個典型的例子就是最近人們批判Apple的擬物化設計的過度使用。

Wikipedia 這樣定義擬物化:
一個產品的設計元素模仿其在原始產品設計中是必要功能,但是在新的設計中變為裝飾的設計元素
比如,我們通常給元素用上漸變和陰影以至於看起來像按鈕,因為現實世界中按鈕大都帶有特性,盡管它們在電腦用戶界面的設置中是不必要的。
“所以一個使用玻璃溫度計圖片的天氣app就是擬物化:玻璃在原來(現實中的溫度計)是必要的,而在新設計中變為完全的裝飾。“
在日歷APP中使用皮革元素是否真的有必要呢?同樣的,用漸變和立體邊角來設計按鈕是否也真的有必要?或者用戶知道去點擊它們麼?有多少裝飾是必須的?有麼?
“在現實世界中,當一個按鈕按下,你能感受到它的彈性和彈力,但是在手機或者屏幕上,有物理上反饋的先天不足。你的意識知道物理性的存在而擬物化沒有。所以至少對我來說,它事實上沒有達到預期和讓我失望的時刻。”
所以,扁平化設計可能是在界面設計中裝飾被過度使用的一種顛覆,就和過去極簡主義是華而不實的裝飾風格的一種顛覆一樣。
形式遵循功能,擁抱扁平化
20世紀建築領域的極簡主義運動中,一些偉大的設計引用我們今天依然在談論的“形式跟隨功能(form follow function)”和“少即是多(less is more)”的理念。簡單的來說,我喜歡這句來自雕刻家Michaelangelo(米開朗其羅)在被問道它是如何創造標志性的大衛雕像的時候說到的話。
“很簡單,你就削掉那些看起來不像大衛的石頭就好了。“
)
在用戶界面設計,常常去掉真正將界面帶入生活的那些東西。37signals的團隊因為應用這個理念到它們的產品中——比如BaseCamp——而臭名昭著(但也很成功)。在扁平化設計的世界中,少,真的是多。
為了實現扁平化設計美學,我們設計師必須專注於產品是干嘛的,而不是它們要看起來像什麼。這是關鍵,也是線框對設計流程至關重要的原因。
美學是看法的問題
在我關於這篇文章的研究中,幾乎沒發現任何科學研究關於屏幕上的按鈕看起來更像按鈕實際上會更可點擊。倒是有大量的證據支持對比度、色彩、層級,但是我願意打賭在一個適當的上下文中,一個橙色的扁平化按鈕會像一個立體的橙色按鈕一樣有效。這裡有一些來自於其它設計師的觀點。
“這和跑道時尚(runway fashion)並無二異——每個人都開始做同樣的事情,當它到處都是時,要突出出來成為設計師,你就必須反其道而行。“
“說“擬物化是壞設計”就像說“紫色是一個骯髒的顏色”或者“在Web app中沒有橢圓的地兒”。它沒有任何意義。”
“為什麼推廣某種設計理念在別的理念之上而不去證明你推崇的真的更好呢?難道更好看比可能降低可用性更有價值?“
好設計就是好設計,無關美學思想
那麼,如果立體、漸變、陰影只是看法的問題,那麼如何實現一個好的設計?無論你是否要使用扁平化設計,用戶界面和規劃相關。我相信扁平化設計使得識別一個偉大的設計更加簡單,因為在設計和它如何工作之間少了很多干擾。
這裡是一些關於偉大的界面設計的一些技巧:
一致性
通過使用通用的UI元素和樣式,你可以幫助用戶了解什麼是可以期待的,然後使得更容易使用你的應用。
對比
可點擊元素和非可點擊元素之間要有適當的對比。這可以通過顏色、大小、位置以及樣式來實現。
布局
使用一個網格布局,比如960gs,是為你的設計建立一些可視的指南的好的方法。視線會自然的准從由內容創建的線條和比例,所以理解和使用一個網格是一個強化視覺平衡的好辦法。
層級
我更傾向於將此理解為“用戶行為”,我會寫一篇關於這個話題的文章,但是實現最通用的用戶行為(有時被稱為用例)容易發現,而去掉不太通用的行為是簡化用戶界面從而使它更好用的好方法。作為通用准則,最重要的要比不太重要的更醒目。
我的經驗是,扁平的或者逼真的沒什麼關系,重要的是,層級在快速浏覽以及用戶方便的找到下一個操作中很重要。
為了防止你不太能理解它,回味一下:“扁平化設計意味著不用常用的漸變、像素完美的陰影,然後通常是近年來蔓延的用來實現看起來“平面”的用戶界面。”
嗯,為了能讓你更快的步入扁平化設計的潮流,今天我們收集了幾個超贊的示例(以及一些Dribble截圖),相信它們能夠闡明網頁設計中的“扁平化”之美。。。
Microsoft

SpellTower

Supereight Studio

Hundreds



