萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 交互設計之“簡單”說
交互設計之“簡單”說

交互設計是近幾年流行的一個詞語。現在市場上有許多資料來介紹什麼是交互設計,如何做交互設計等。從場景,任務,用戶,操作等分析。但由於受實際情況的限制,往往不能很深入。所以筆者結合實際工作體驗與大家分享下,具體做設計時候是怎麼考慮的。如果要說什麼是一個好的交互設計,個人淺見就是簡單。本文以下內容都是圍繞簡單2字進行展開。
簡單在本文中包括認知和操作兩個部分:
1. 認知主要是指人的思維過程,本文中主要說明用戶是如何做決定的;
2. 操作在本文中說明用戶的浏覽和點擊行為。

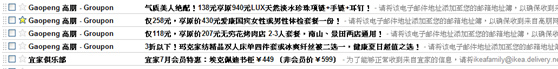
先來說下認知,我們時常能夠看到“裝修前大清倉,最後3天”。這些促銷用語,是商家用數字來制造稀缺,引起用戶的注意,我們就來說說:數字是如何引導用戶的。
制造稀缺和迫切的氛圍
要讓人們渴望做一件事,只需要使做這件事的機會難以獲得。
1. 時間(通常用倒計時的方式呈現,給用戶造成一種,“此時不買,只有後悔”的暗示,或者 推薦給好友,附帶一句“趕快買,馬上要結束了”)
2. 數量(限量200件,僅剩20件)


小結
1. 把原價,現價標出來,再去掉原價。因為只有一個價格用戶不知道有多便宜;
2. 給出原價,產生對比,幫助用戶決策。至於現價是不是真的,很多用戶不會考慮。
制造社會認同,刺激用戶跟風
社會認同是指一種群體影響力,簡單說來,就是個人在群體中的從眾心理,人們傾向於認為他人比自己更加了解所處的情況,他人的行為也總是合理和正確的。因此個人會做出和他人一樣的行為,來獲得群體的認同,這種效應就是“社會認同”。

數字提醒,讓用戶非點不可
相信很多人都有立刻去點掉數字的沖動。這裡的數字提醒,筆者以為與前面的略有不同。

1. 起到最基本的提示引導作用;
2. 這裡的操作會讓用戶上瘾,從而培養用戶習慣,增加用戶粘性;
3. 對於平台級的產品,是互相拉動,形成一站式體驗。
小結:
1. 數字不能弄虛作假,特別是電子商務網站,對於一些價格,時間、數量的數字要真實准確;
2. 要在顯眼的位置把這些數字顯示出來,讓用戶有一個直觀的判斷和快捷的操作;
3. 對於“微”提醒,界面上要設計的顯眼,又不能打擾到用戶。
接下來就讓我們說說操作的簡單:

這裡筆者先拋出一個常見的場景:
1. 按鈕放這麼遠,用戶會看不到;
2. 按鈕能不能大點,生動點,要有點擊欲。
這是日常工作中經常碰到的事,在這裡我們能不能去提煉下呢?
1. 邀請用戶操作(評論,購買,注冊)—功能需求;
2. 要大,要近,要明顯—設計需求。
先來看一個事例:


這是來自Digg的截圖,Digg是一個社會化推薦的新聞站點,推薦是站點運營的核心,所以按鈕要大,要明顯,按鈕更不能隱藏,這好像是廢話。但需要引出本文一個概念—實時可見工具,該工具就是將用戶操作入口明確化,表現形式上是各種按鈕,文字鏈,圖標等。接下來我們簡單分析下它是否足夠簡單:
1. 從認知角度來看,在這裡主要是視覺部分。通過文字的顏色和大小,明度和間距的變化起到層次感,主次突出,方便閱讀。
2. 從操作層面上來說其實就是點擊,已近是最簡單的了。所以需要通過按鈕的3態(默認,懸浮,點擊)變化,動畫效果(從Digg變到Dugg)等細節來提升產品的體驗和口碑。
下面我們看看一些主流的SNS的feed設計是如何的?
Qzone


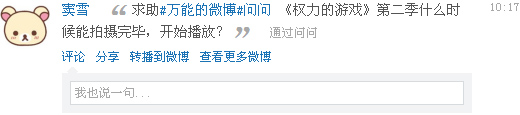
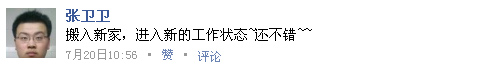
新浪微博

騰訊微博

Digg
裡面包含了頭像,發布者,內容,時間戳,操作入口等基本元素。這裡需要考慮各元素之間的關系,從視覺上分清主次,從而方便閱讀,特別在大面積 feed的情況下,不凌亂,干淨,整潔。是不是很簡單,下面我們就看個反例,濫用按鈕會怎麼樣。排布混亂,層次不清晰,具體就不累贅了。

現在讓我們看看Gmail是怎麼做的。

突出標記是對郵件分類很重要的功能,所以將他默認展示,通過明度調整使它從視覺上不突出,降低視覺干擾。點擊後用高亮顯示明確突出,簡而言之,把最重要的東西默認放出來,通過處理,降低視覺干擾。
最後我們小結下,實時可見工具需要注意的點:
1. 涉及用戶執行重要操作,應該保持始終可見;
2. 減少視覺干擾,重點突出
3. 保持可見操作最小化
接下來我們看下另一個工具——懸停即現工具,簡單來說就是鼠標懸浮觸發操作入口。


這是很明顯的懸停操作,通過弱化背景,突出焦點區域的變化,來提示用戶操作。這種交互方式適合於圖片,列表等大面積的樣式,並且需要提供操作又不希望影響版面閱讀效果的場景。


隨著功能的越來越復雜,頁面承載信息也越來越多,如何平衡各種引導,操作,反饋是衡量一個交互工作的基本點。

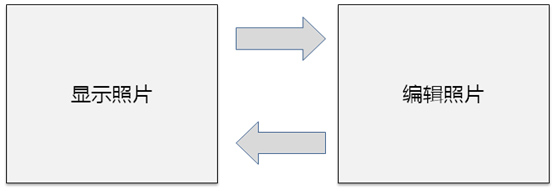
這是一個照片編輯的事例,一般我們將顯示和編輯分離,通過操作入口進入編輯頁面,保存後反饋。隨著技術的進步,以前需要的頁面跳轉現在也可以局部刷新解決了。
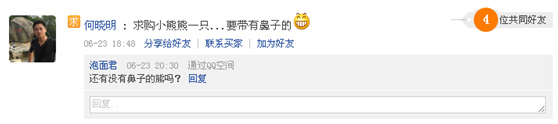
接下來我們看一個例子:

好處:即時編輯不用跳轉,操作更方便,意味有更多元數據,從而產生更好的搜索和浏覽體驗 。
懸停即現工具-易發現性
懸停即現-需要考慮易發現性,因為你把它隱藏了。 所以對於交互提示需要設計的很明顯,這裡,移動到頭像上有浮雕效果,然後是下拉箭頭用藍色高亮顯示,點擊後三角形的箭頭方向變換。所有都是細節的變化,有時候我會想到是否做的太過了會。最近工作中也和同事討論,我們做產品做設計,有個假設:就是面對的海量用戶,他們的互聯網經驗很少,不明白哪裡可以點擊,這個功能是什麼意思。所以作為設計師需要做好引導,操作上把反饋做足夠,鼓勵用戶去嘗試和探索。簡單來說,交互設計做的是產品的包裝,要會講故事,設計場景,吸引用
- 上一頁:網頁中的絲帶和標牌設計英文教程
- 下一頁:3大主流浏覽器Web開發工具



