萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 游戲官網我們到底應該設計什麼
游戲官網我們到底應該設計什麼
為什麼游戲官網的構建好像這年從來沒變過 ?這是功能使然還是思維慣性?什麼才是真正是對的?設計師的工作就是在此框架下在樣式上做文章?思考點其實很多,
答案其實也是隨環境在一直變化著的。今天的答案,也會成為你明天的束縛。但我認為最重要的還是結論得來的思考過程,能有樣的一個溝通機制,一個平台來和業內設計師一起交流思考的過程。按部就班,慣性思維的做設計,可能會讓你的思路越做越窄。
就如ideas這期主題----“游戲官網”一樣,設計師emily和jason會和大家分享下,他們對於游戲官網現狀,看法,發展方向的一系列思考。
1.未來你的樣子:關於游戲類官網趨勢的猜想
用戶界面設計隨著產品屏幕操作的不斷普及,已經融入我們的生活。界面設計是以人為中心,使產品達到簡單使用和愉悅使用的設計,用戶界面設計對於任何產品、服務都極其重要。 在過去幾年裡我們看到了互聯網的快速發展,我們手頭上、眼前的信息一直在爆炸式的增長著,視覺設計師當然也不在僅僅只是在視覺上的表現,現在和將來,從信息架構和交互流程的角度,無論未來的潮流如何變化,歸根結底,設計師們都在努力的降低用戶的認知成本。讓界面所承載的信息內容更直接、便捷的呈現在用戶面前,用戶將在不同使用場景需要可以得到更好的支持,用戶體驗已經成為狠角色。
現在的游戲類網站一成不變、讓人窒息的網頁布局,可否應該讓用戶被動地接收信息向轉為主動創造互聯網信息蛻變?如何能讓用戶達到改變的臨界點,需要通過很多設計技巧來做。未來,隨著移動端智能設備用戶數量的愈來愈多,表象如何變化,追究實質要如何去思考和准備呢?
1.扁平化趨勢
游戲類網站可以扁平化嗎?那就看你要怎麼去做!在沒有加入使過多的元素看起來更干淨,擁有獨特的大的背景圖像、前景圖像或按鈕、文本和導航、更合理使用的交互方式等,如何把他利用恰到好處?扁平設計有獨特的外觀,依賴於一個清晰的層次和便於用戶理解和互動元素的設計和布局,另外還有受歡迎的JS應用程序及有小驚喜的交互設計。(有些JS動畫暫不支持IE6,但是如果你還因循守舊墨守陳規的話是否改變一下呢,IE6總不可能一直持續下去吧?CSS3大勢所趨,抓緊時間了解學習)


扁平化設計中采用了許多簡單的用戶界面元素,它在網頁設計中排版是非常重要的。它可以是精美的按鈕、圖標、導航等。如:頁面中按鈕元素應該是簡單而輕松點擊或點選,如果再加入一點互動就就直觀很多。除了簡單的造型,還有大膽的配色以鼓勵用戶點擊欲。但是在設計風格上,不要太搶用戶的注意力。精簡到不能再精簡,任何一個界面元素,都必須要為功能服務,必須有它存在的目的,這在未來也許會有更多考慮。


字體應符合整體設計方案,是傳達信息提供導航的工具,並告知用戶在您的網站上要做些什麼,當然也可以玩一些有趣和不同的版式。字體選擇上可以使用簡單的無襯線字體,通過字體大小和比重來區分元素。但注意過猶不及,最好不要使用那些極為生僻的字體,因為保不齊它就把你帶進坑裡了。停留在簡單的無襯線字體,有很多的變化和權重的主題。如何使用字體也是一門學問,要學會讓不同的字體表達不同的概念,排版的目的在於幫助用戶理解設計,讓字體成為你簡化設計的有力武器。

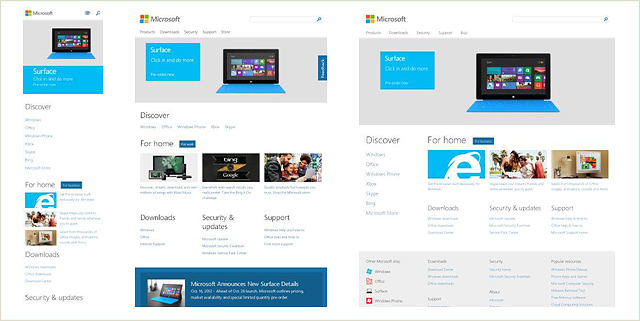
2.HTML5&CSS3的新交互特性:多平台支持,響應式布局
響式網頁設計是一種新的網頁設計思路,滿足不同設備下的浏覽模式達到俱佳的體驗效果。下面整理出來一些網站,能夠給大家一些啟發。


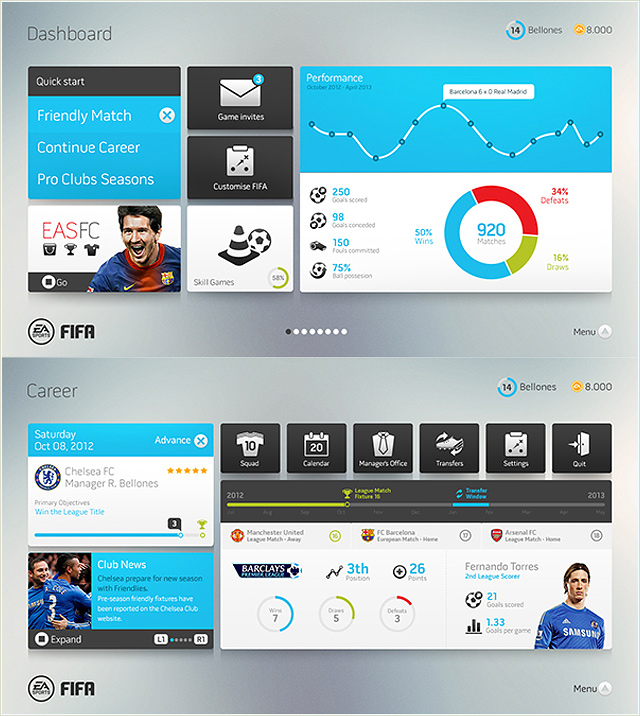
3.內容優先於形式、用戶深度自定義
內容為主模塊化構建方式,多種排版方式,自適應性原則模塊是獨立的和可復用,而且對於內容上也沒有絲毫的影響。自定義系統,針對不同的推送內容,選擇最有效的方式。你可以展示最新上傳的圖片、最新資訊等。既可以直接在模塊中閱讀提示信息,也可以對磁貼進行選擇、刪除、訂閱等操作。

4.引導頁的存在價值
互聯網是一個內容為王,游戲官網也不例外。用戶訪問網站的很重要的因素就是獲取信息,如何將信息以一種更快速更詳盡的方式呈現給用戶也是網站設計師們需要不停思考跟追求的。成熟類型的游戲官網用戶群基本上是固定的,引導頁對他們的影響並不大,因為他們有著既定的目標,必須去了解的信息,所以他們就必須去承受這份等待,用戶的忍受力比我們想像的要強,存有缺陷的地方他們會選擇繞過,尋找一條可以前行的道路,如果實在沒有辦法,那麼他們就會放棄。但是我們現在能做的,就不能再進一步的優化嗎?從數據中去發現問題,給用戶多一次的點擊跳轉的機會,也有可能即將成為用戶無法忍受而流失的潛在,任何一些阻礙用戶快速高效獲取信息的細節都將導致用戶群的流失。
當然,也不是說引導頁就一無是處,在一些游戲新版本的發布、一些重要的運營活動等,引導頁是能很好的完成它應盡的責任。我們可以采取另外一種方式,比如重要運營活動上線時,引導頁它形式可以是浮層窗口(視頻)、也可以是全屏的活動頁面等,它是有可控的時效性,到活動結束後引導頁已經完成他的使命。多一點考慮到用戶的使用感受,能在不給用戶造成困擾的情況下推送營銷活動。
未來:我們需要做些什麼?
接下來,會在不同的游戲類型官網中做一些新的嘗試。過好生活需要勇氣,做好工作需要勇氣,而突破現在狀況更需要勇氣。在以往的經驗中,都被灌輸以勇氣的概念,都需要個決心,但事實上勇氣並不是時時都需要的,很多時候只是需要點渴望,內心不甘的渴望!當你在構思一個龐大的計劃時,這個計劃本身就充滿著無數的不確定的東西,當這些不確定的因素聚集在一起的時候,龐大的未來很容易傾塌。
與其著眼於那個遙不可知的未來,不如踏實的走好腳下的每一步。緊緊抓住那個你認為可以改變現狀的想法,我會每天抽出一點時間去執行它,不需要每天的熬夜去追求時間上的允許,疲勞所帶來的危害遠比節省下的時間更大,何況並非真能節省下時間。你只需要在每天抽出的這個時間裡把自己放在一個相對獨立空間裡,不受任何干擾的去執行你的想法,這比任何的借口都要實在。
2.淺談游戲官網現狀及微革新
游戲官方網站是玩家用戶獲取游戲信息最快速最直接的平台,從游戲最初的曝光到正式公測,一款游戲的官方網站要經歷很多個版本,目前大致的幾個步驟是:神秘站、預告站、封測站、內測站、公測站,到公測站為止,多數游戲一直是處於這個階段,僅有少數游戲宣布正式版,所以目前來看,展示最久且信息量最全的網站版本也是公測版官方網站。
是什麼?大多是獲取游戲的最新信息!即使網站版本做的再多,一個網站能夠明確的傳遞游戲信息給用戶才是最重要的。但從目前市面上的游戲官網來看,在信息傳達方面依然停留在很基礎的階段。
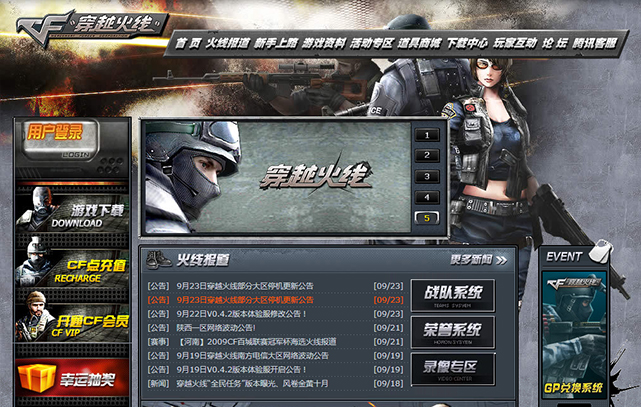
放眼望去,目前市面上已有的成熟游戲官網,大多數是運用了很多年的版式,以穿越火線為例,上圖是08年的官網版式,下圖是11年沿用至今的官方版式,可以發現官網的布局差別不大,從頂部的導航,到顯眼的游戲下載按鈕以及左側一系列快速功能入口,再到導航下的TOP圖和輪播圖以及最新新聞,這些版塊在版式設計和信息傳遞上都沒有很大的變化。


輪播圖、新聞、活動宣傳廣告圖等等位置,這些版式在5、6年內都沒有發生一個很大的變化。是因為這樣的版式經歷時間的考驗變得無可挑剔呢?還是為了不改變用戶習慣而不敢輕易做變化?
導航條,在頂部是目前較符合用戶體驗的位置,用戶要進行欄目切換第一反映是返回頂部點擊導航切換。不過,有些游戲官網則頂部沒有導航條,像地下城與勇士的官網,導航全部安排在了左側,也是11年沿用至今的官網版式。可以大致可以看出,每個游戲官網都培養出了屬於自己用戶的用戶體驗。但是依然擺脫不了采用了多年版式布局的束縛。
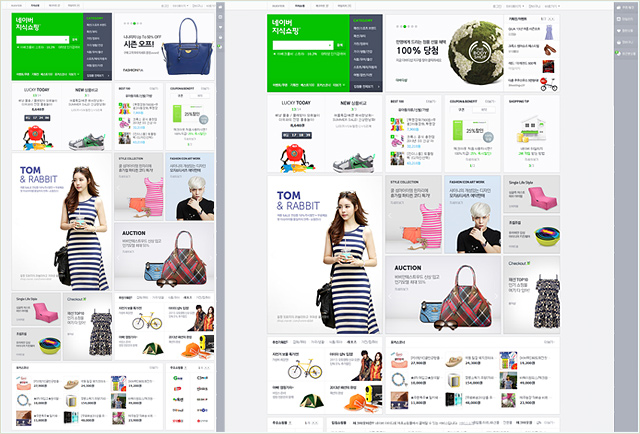
在網頁設計方面領先的韓國,他們大多數的游戲官網也一樣沒有很大的改變,導航、圖片輪播、下載游戲按鈕、新聞列表。改變的也只是嘗試各種設計的風格。似乎互聯網
- 上一頁:手機APP如何理解用戶的眼
- 下一頁:從微信5.0推測微信的設計學



