萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 動效設計讓你的設計富有未來科技感
動效設計讓你的設計富有未來科技感
影響用戶對產品的體驗與印象的因素有很多,交互在其中扮演著關鍵性角色。我們不能再簡單的把用戶界面當成一種靜態界面而設計。我們應該順應互聯網動態的本質,打造更加動態的圖形用戶界面。
好了,廢話不多說,我們來看看,什麼叫做更智能的交互、更精致的動效。看看這些設計模式是怎樣提高用戶體驗的。
動效滾動
超鏈接是互聯網的雙刃劍,當你點擊鏈接時,你可以在互聯網中任意遨游,隨心所欲。
可是過度自由好嗎?不見得,比方說你在浏覽一款精美的產品頁面,然後你點擊了一下頁面中的鏈接,突然導入了一款令人毛骨悚然的木偶商店頁面。這就是超鏈接的弊端,有時候的頁面轉換太突然,缺少過度,讓用戶一時不能接受。
我們可以看看書籍的用戶體驗:故事發展一般是線性的,每一章都和上文有所聯系。想要閱讀第二章,必須先閱讀第一章,以便大致了解書中的環境與人物關系。如果你”跳章”閱讀,不可避免的會錯過一些關鍵劇情,因此無法理解有些內容。
在網頁設計中,同理,尤其是那種內容比較大,頁面比較長得網站,這種情況經常無意識的發生:用戶會錯過之前的某些關鍵內容,而且又缺少提示,因此很難理解當前內容,通過添加動效滾動,可以修正這一問題。

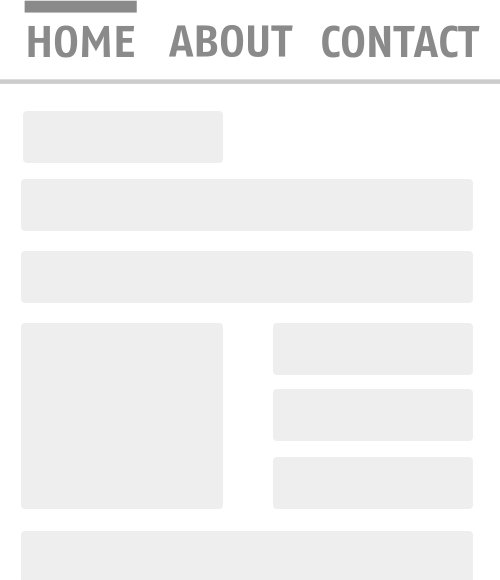
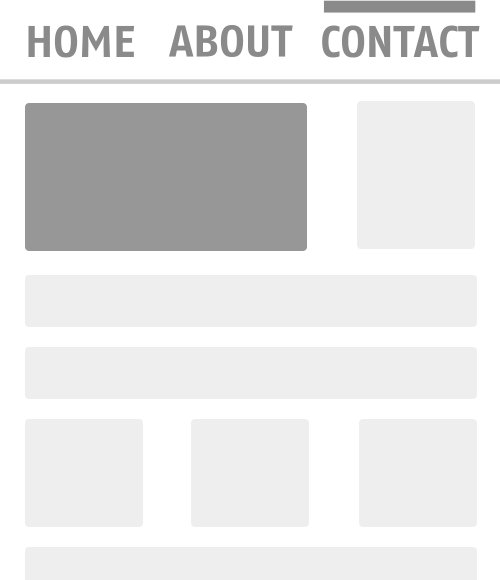
再來和這種設計比較一下:

第一種動效,錨鏈接的”名稱”會有從左向右移動的行為。這樣進行”跳章”時,用戶便能做好心理准備。因為從”Home”移動到了”Contact”,用戶便能了解,從主頁轉到了聯系方式頁面。而如果突然轉變,毫無過度的動效,用戶很難理解發生了什麼。
注意:界面的突然改變會讓用戶難以適應,千萬不要這麼設計這不符合用戶的預期。要滿足用戶的預期,同時合理的引導。
狀態切換
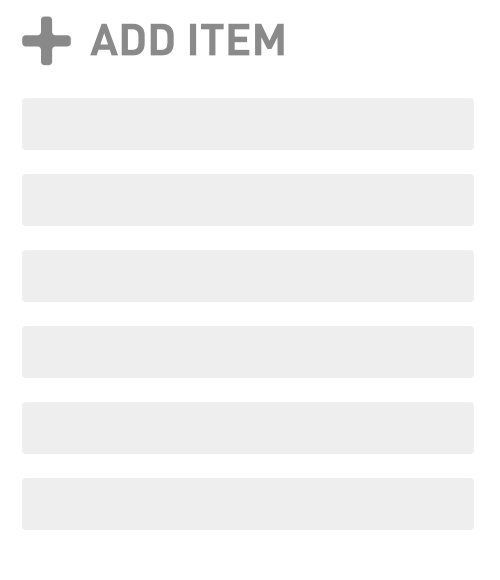
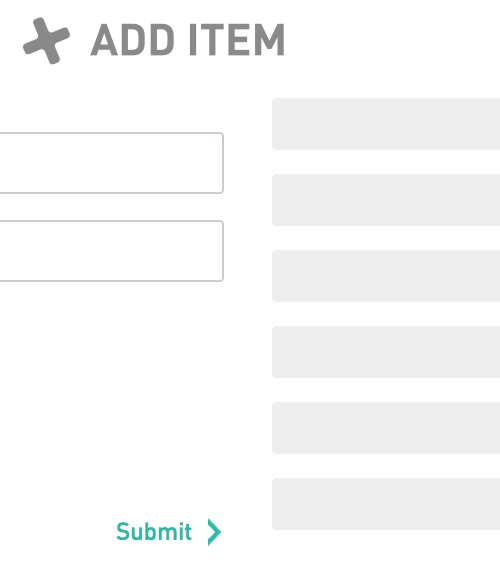
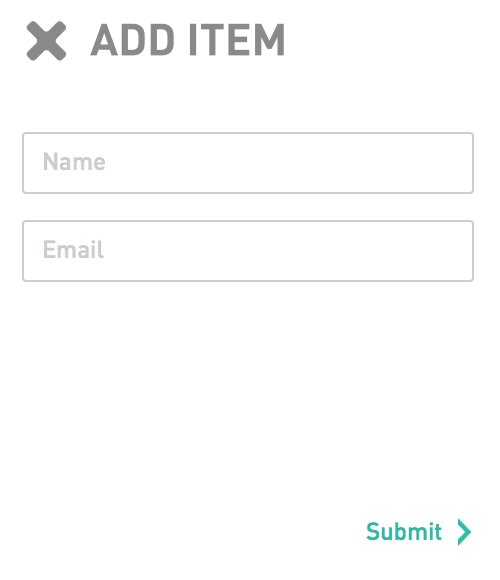
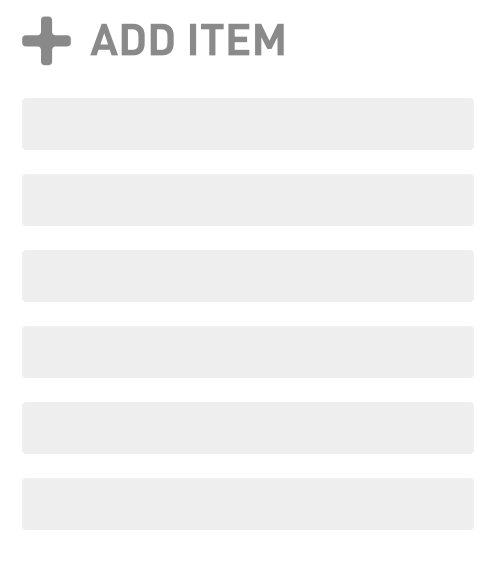
正如上面提到的那樣,突然改變,毫無過渡,這樣的局面用戶是無法接受的,我們需要讓界面動態一點,達成圓滑的過度。動效能夠幫助用戶理解界面之間的轉換。我們可以字面的想一下,突然往往不自然,因為太快了,而且現實世界中萬物的運轉也都是緩慢、協調、自然的,很少有突兀的改變。我們再來看看切換菜單。這個”加號”有效的引起了行為召喚,用戶會忍不住點擊,點擊後便側拉出另外一個界面。這時加號會旋轉45度,變成”叉號”,再點一下便回到原頁面。很協調的設計,也符合用戶顯示生活中的預期:加號是添加,叉號是刪除。

這種簡單的過度,需要圖標承載更多的意義。設計師首先需要掌握用戶心理,知曉用戶的預期,然後選擇合適的圖標,在細節上狠下功夫。結果呢?看看上面這個小動圖,這種切換模式非常的友好,而且讓用戶對信息層級有了更深刻的認識。同時,圖標能夠有效的引導用戶操作。
注意:你的頁面元素在各個狀態下都要易於理解。
下拉填表、評論動效
很多網站的填表和評論設計的並不好。為何?因為有時候你只想評論,結果跳轉至其他頁面,填寫了一大堆不相干的個人信息後才能評論。非常煩人。
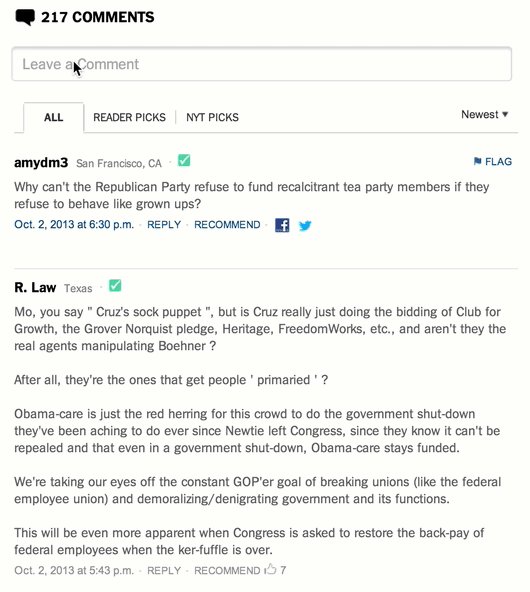
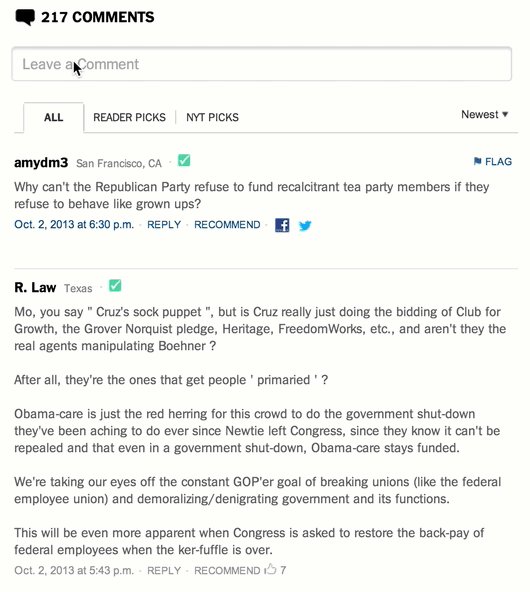
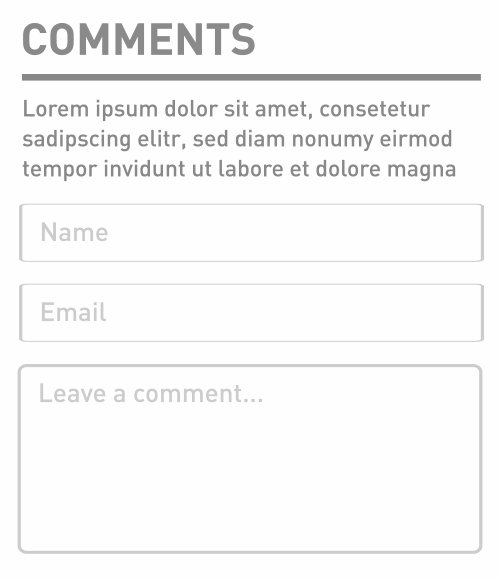
為了鼓勵用戶評論,增加網站的互動性,我們可以設計一些下拉評論動效。這樣用戶不用切換界面,而且只需填寫最基本的個人信息即可。可以看看下面這個New York Times的網站:

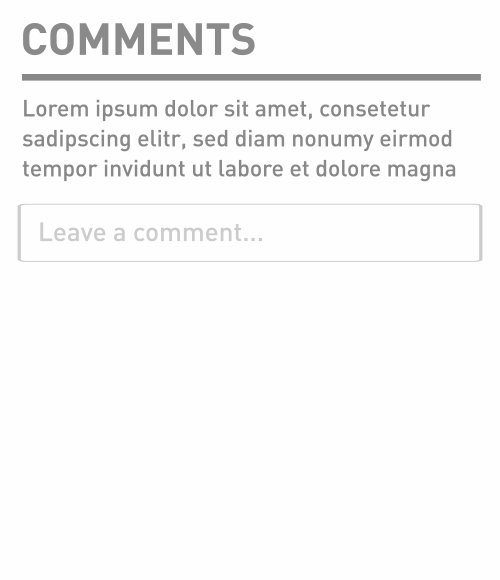
但其實我們可以更進一步,這種設計還有個不便之處:用戶若想評論,還需要拉到頁面最低端進行評論。應該滿足用戶隨時隨地評論的需求。可通過下面的動效實現。

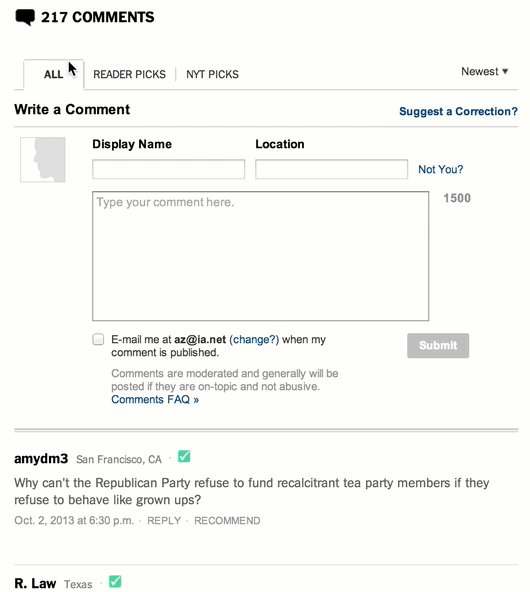
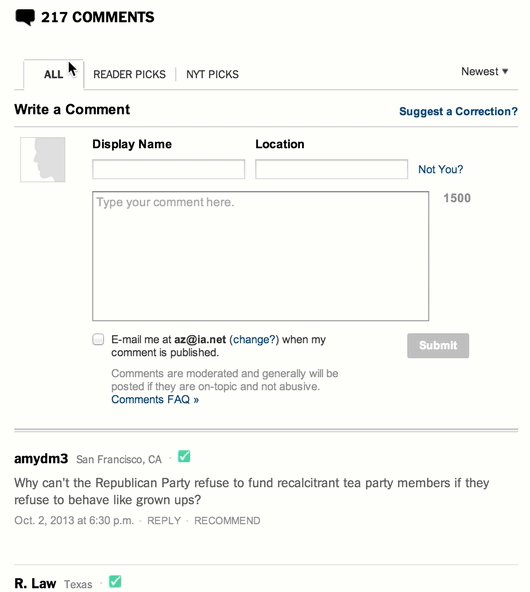
可以把這個評論域固定在頂部,然後根據用戶需求,選擇是否動效顯示。
這樣,就能減少評論時的界面繁雜感,讓人感覺你是誠心誠意邀請用戶評論。而第一種方法需要拉到頁底,加之慣例是由上到下自動載入最新評論,如果一篇文章的評論很多,用戶若想評論,必定要經歷痛苦的翻頁。這就是這個辦法解決的問題。
注意: 有些UI組件可以簡化成最基本的形式,當用戶需要時通過動效來進行拓展。
- 上一頁:動效設計富有未來科技感
- 下一頁:用設計為你的APP提速的6個方法



