萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 側邊欄交互的利與弊
側邊欄交互的利與弊

側拉菜單是很流行的一種導航方式,盡管關於它的爭論從未停止,但國外的亞馬遜與國內的知乎手機客戶端都采用了相同的導航方式,那麼,這樣有人愛有人恨的導航方式到底有哪些利與弊,又有哪些方法可以解決呢?今天分享一篇推特上很火的文章,同你分享作者的經驗。
現在我們已經有數據說明側拉菜單(又稱漢堡包菜單)的使用,可能弊大於利。
下面是一些數據:
Side drawer navigation could be costing you half your user engagement
Mobile Menu AB Tested
Hamburger vs Menu: The Final AB Test
需要注意的是,這是一件十分微妙的問題。而同樣的問題,我們也已經在用戶測試和其他一些事情中發現。
我希望你們閱讀過這篇文章後能對這個問題及解決方法有所了解,並且在使用這個模式前知曉其後果。
問題
不易發現
更低效
與平台原生導航模式沖突
並不是一目了然
不易發現
“不在眼中的,就不會想到。”
在這個模式的默認狀態,側拉菜單和裡面所有的內容都是隱藏的。
人們需要首先需要辨別側拉菜單按鈕是可以點擊的——公司都認為應該使用一個菜單或者工具圖標來表示,他們也確實感覺有必要這麼做——但是在應用使用時可能就不是這個情況了,因為主頁顯承載了主要的功能。
不那麼有效
盡管用戶了解並看重這一特征,但是這個模式帶來了一種導航認知摩擦,因為它迫使人們先打開菜單,然後才能看到其中的條目。

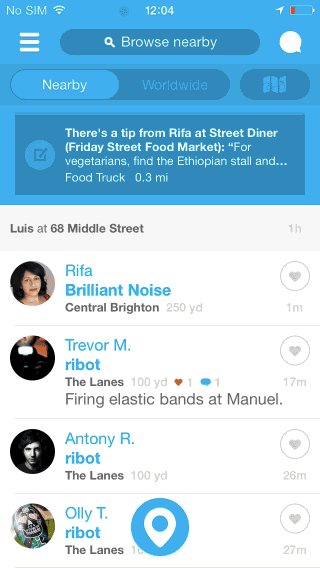
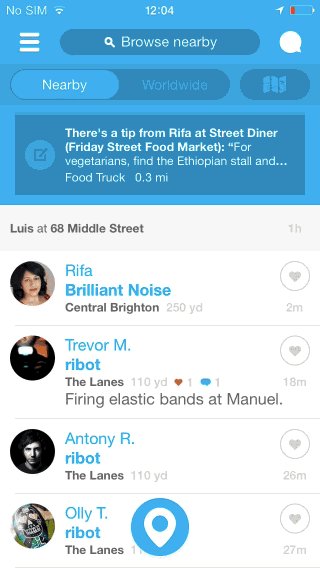
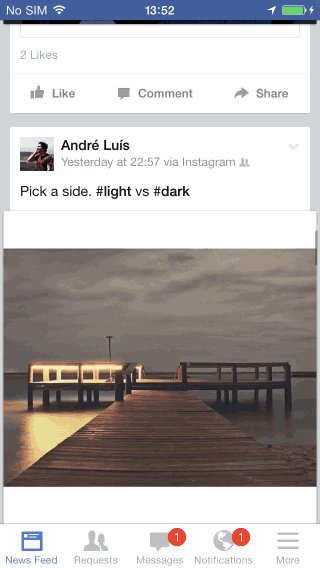
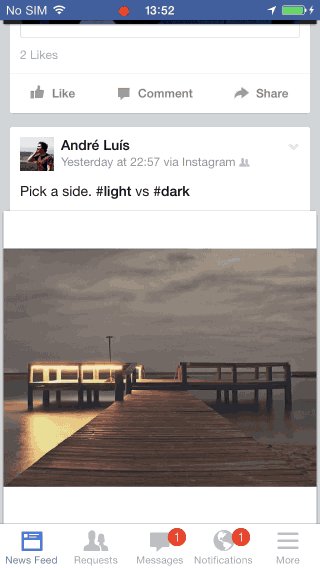
下面是一個對比的案例。展示了如果導航元素一直可見的話,導航效果是多麼迅速。

和平台原生 導 航模式沖突
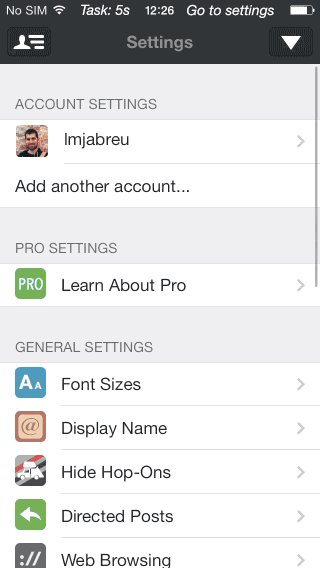
除了上面那些問題,在iOS這樣的平台上,側拉菜單與標准導航模式有沖突。

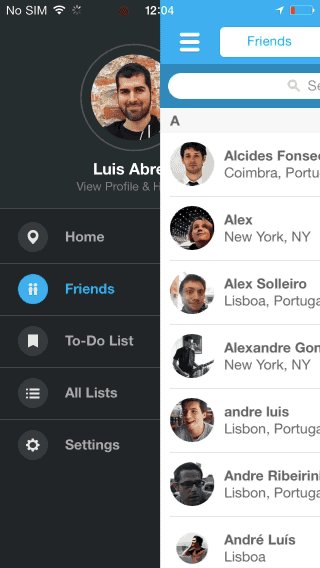
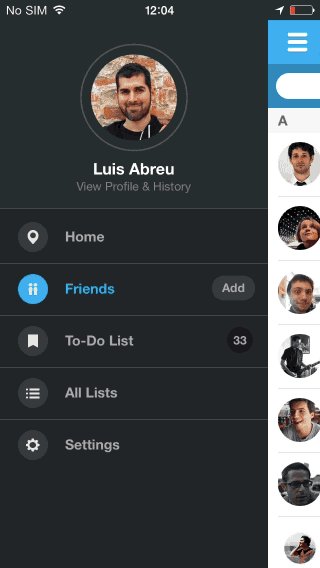
左邊的導航欄按鈕需要保留一個菜單按鈕,但是我們也得讓用戶有回去的方法。設計師要麼承認上圖中存在的導航欄內容過載問題——甚至沒有給標題留下空間,要麼迫使用戶點擊好幾次來進入下圖顯示的列表。

不一目了然

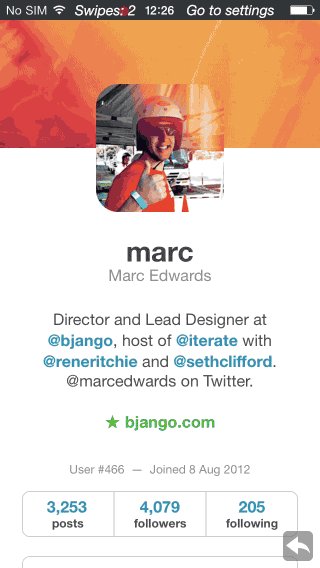
因為導航僅在用戶想要進入應用其他部分時才可見,所以使得對特定內容信息的呈現更加困難。
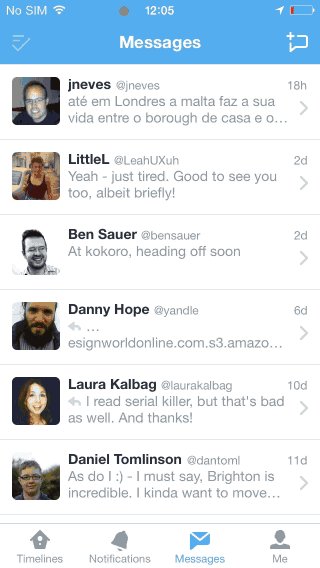
你可能會采用和Jawbone UP應用相似的做法:在側拉菜單按鈕旁邊放置一個象征消息的圖標。
這個並不實用,因為這需要你去處理更多的圖標,並且作為設計師來說可能要被迫去增加一個通用圖標,而不是弱化圖標含義。
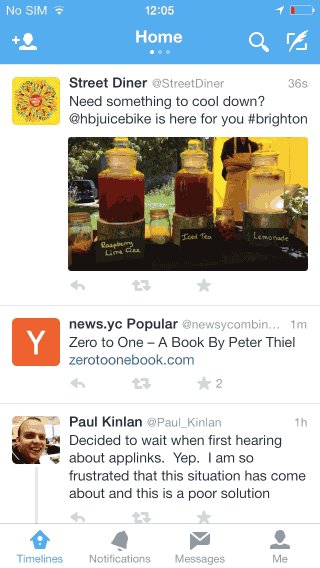
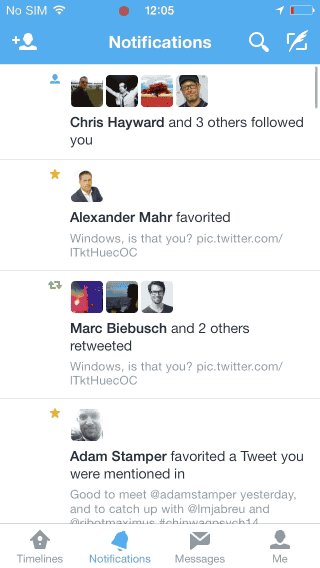
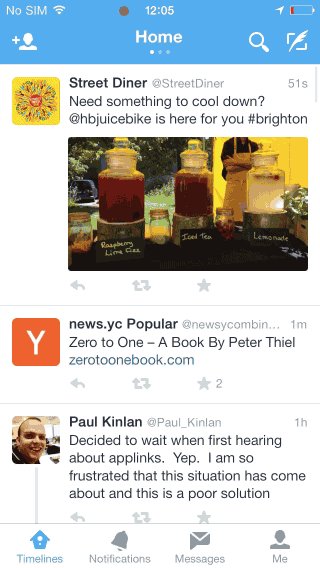
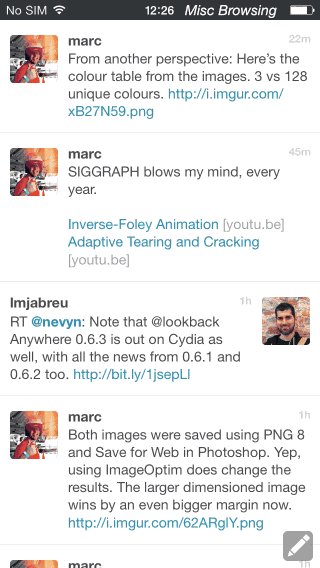
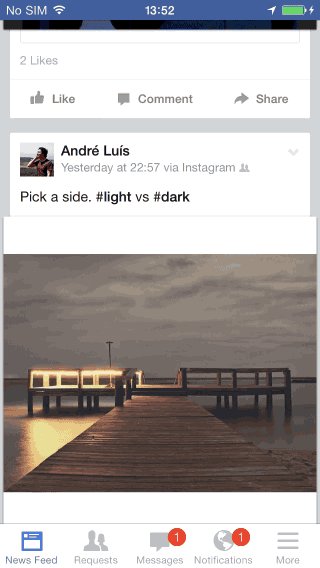
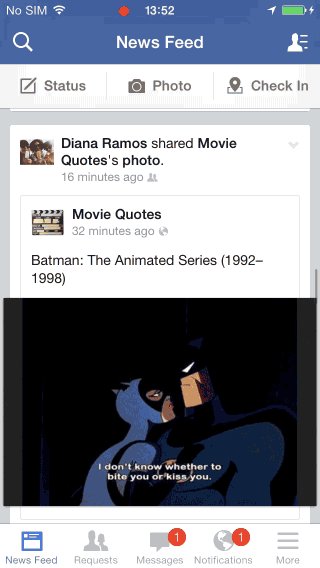
反之,下面的選項卡欄(采自twitter),讓用戶了解通知的情境,並且直接引導其到達相關頁面。

認知

你可能有時為了節省屏幕空間而被迫使用它,但是這確實會讓人們對他們看到的東西產生誤導。當你認為用戶看到了呈現在他眼前的所有內容的時候,其實我們會將注意力有一個焦點區域(而不是整個屏幕),即使屏幕尺寸很小也是一樣。
案例:消失的圖標——改變移動設備的盲目性
所以節省屏幕空間可以通過不損害導航或者不違背基本人機交互原則而達到目的,比如提供反饋或者展示當前狀態。
另外提醒一下:我們需要的是更新我們頭腦中對人機交互的理解。我很確信這會幫助人們在進行視覺設計時避免很多錯誤產生。
解決方法

關於問題本身寫了很多,但是具體解決方法大家其實還不清楚。
什麼時候該使用它呢?

極少數情況下這種模式有用,但是一般性的原則還是盡量避免使用。
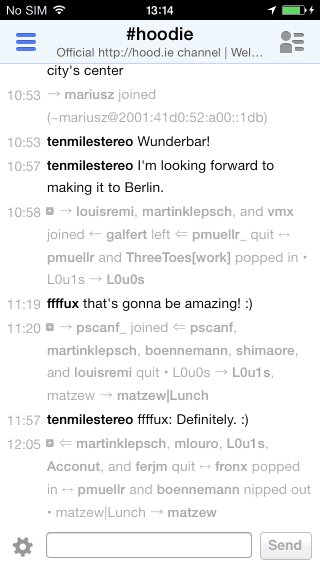
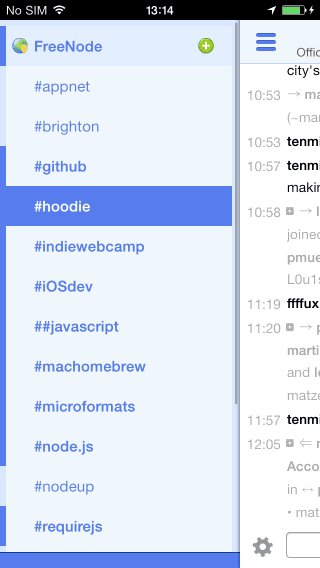
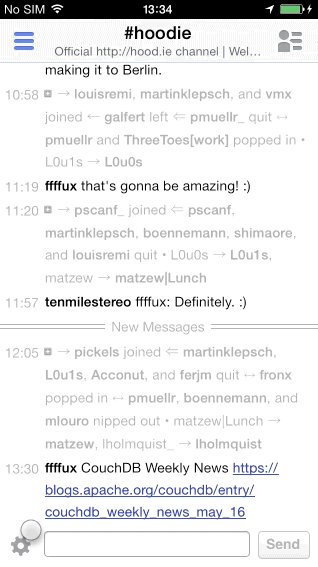
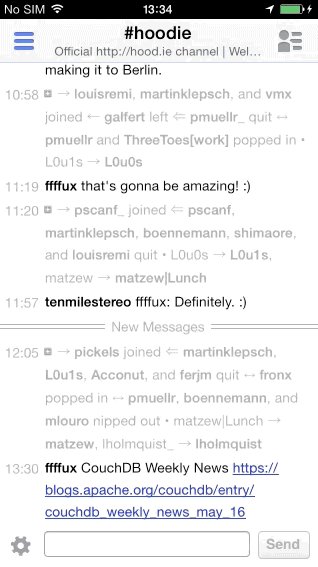
IRCCloud是一個適合這個模式的應用——可以實現頻道和頻道成員之間的導航。
由於主屏下面沒有子頁面的層級導航存在,所以這可以使用,信息可以簡單地呈現出來。
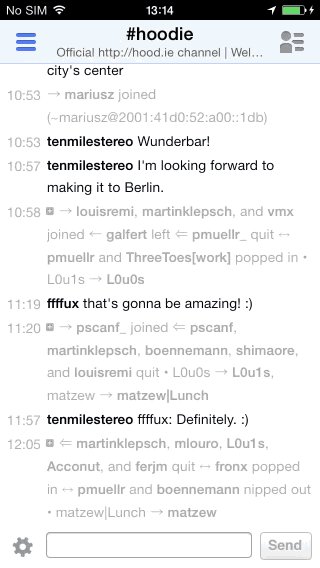
但是即使是在這種情景下,可以看到用戶界面仍然信息過載了,應用的信息架構需要重新考慮了。

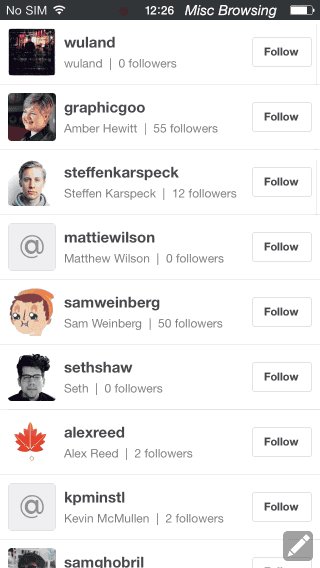
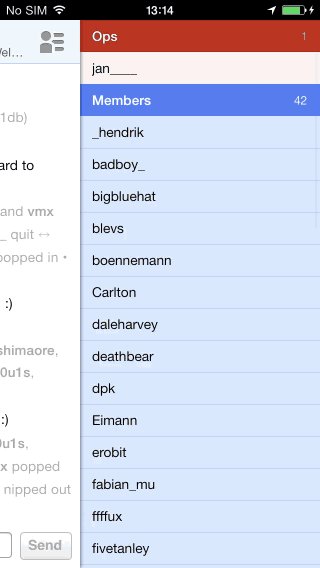
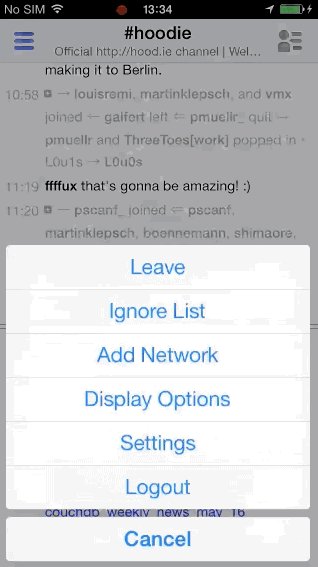
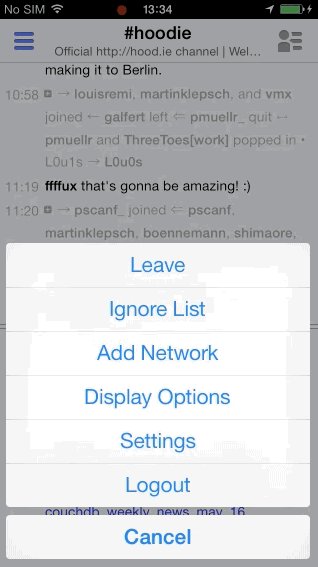
右側的側拉菜單展示了頻道成員內容結果只是呈現活動按鈕,而弱化展現整個頻道相關操作。反之,設計師沒有其他選擇余地,只能將頻道、網絡和賬號混合放在了一個單獨的菜單之中:

接下來讓我們去看看文章的下一部分。
要是不用這種方法,我該怎麼辦呢?

側邊菜單會導致糟糕的信息架構,因為你只是一味將其添加進去,而沒有考慮結果——直到人們實際使用的時候才會意識到它有多糟糕。
解決方法是重新檢查你的信息架構。

上面是一個如何去除側拉菜單的例子。你可以按照那些彩點來了解這兩種解決方法間元素的過渡方式。
注意點:
消息選項卡上直接顯示當前狀態
項目總是可見的且可以立刻到達
導航手勢不能沖突

就這些固定的問題而言,我們也能夠通過滾動方向來隱藏導航條從而節省屏幕的垂直空間,Facebook和Safari都應用了這種方式。固定的標簽欄能夠清晰的告訴用戶當前所處的位置,這樣我們就無需只依靠導航欄來確定了。
如果你想要更簡單,那麼一個工具欄就足夠了。關鍵是不要隱藏導航,而是允許直接操作,不要和現有的導航手勢沖突,並且在相關圖標上提供反饋。
對於網站來說,我覺的最好的解決辦法還是重新審視信息架構,而不是直接挪用iOS設計模式。下面一個只在網頁頂部展示導航的設計就很不錯。作為網站導航來說它足夠明顯,人們可以去向下滾動,然後立即看到呈現的可用選項。
網站長圖在此:lmjabreu.com
同樣的,優化移動端網站體驗還有一個秘訣:依據以下小竅門移除網頁300毫秒的點擊延遲,或添加觸控事件,具體論述看這裡:updates.html5rocks (自備梯子)
如何拓展?
我這裡給的例子是基於iOS平台的,並且是在你使用標簽欄或工具欄的情境下。
但是標簽欄內如何容納超過5個標簽呢?
這不是理想的情境,這時可能需要重新考慮一下應用的信息架構了。但是如果你必
- 上一頁:22個知名APP啟動引導頁設計欣賞
- 下一頁:游戲網頁設計:擬物還是扁平?



