萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網站前端性能優化總結
網站前端性能優化總結
一、服務器側優化
1. 添加 Expires 或 Cache-Control 信息頭
某些經常使用到、並且不會經常做改動的圖片(banner、logo等等)、靜態文件(登錄首頁、說明文檔等)可以設置較長的有效期(expiration date),這些HTTP頭向客戶端表明了文檔的有效性和持久性。如果有緩存,文檔就可以從緩存(除已經過期)而不是從服務器讀取。接著,客戶端考察緩存中的副本,看看是否過期或者失效,以決定是否必須從服務器獲得更新。
各個容器都有針對的方案,,以 Apache 為例:
ExpiresActive On
ExpiresByType image/gif "access plus 1 weeks"
表示gif文件緩存一周,配置可以根據具體的業務進行調整,具體配置可以參考:
http://lamp.linux.gov.cn/Apache/ApacheMenu/mod/mod_expires.html
2. 壓縮內容
對於絕大多數站點,這都是必要的一步,能有效減輕網絡流量壓力。
<ifmodule mod_deflate.c>
DeflateCompressionLevel 9
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/x-httpd-php
AddOutputFilter DEFLATE html htm xml php css js
</ifmodule>
表示zlib在壓縮時可以最大程度的使用內存,壓縮html、文本、xml和php這幾種類型的文件,指定擴展名為html、htm、xml、php、css和js的文件啟用壓縮。
具體配置可以參考:
http://lamp.linux.gov.cn/Apache/ApacheMenu/mod/mod_deflate.html
3. 設置 Etags
在使用etags之前,有必要復習一下RFC2068 中規定的返回值 200 和 304 的含義:
200--OK
304--Not Modified
客戶端在請求一份文件的時候,服務端會檢查客戶端是否存在該文件,如果客戶端不存在該文件,則下載該文件並返回200;如果客戶端存在該文件並且該文件在規定期限內沒有被修改(Inode,MTime和Size),則服務端只返回一個304,並不返回資源內容,客戶端將會使用之前的緩存文件。而etags就是判斷該文件是否被修改的記號,與服務器端的資源一一關聯,所以etags對於CGI類型的頁面緩存尤其有用。
下圖是優化前的首頁:(注意,此時沒有壓縮首頁圖片,即使使用了緩存,仍需要5s左右的時間)

化前的某頁面
需要注意的是,使用etags會增加服務器端的負載,在實際應用中需要自行平衡。
二、Cookie優化
1. 減小Cookie體積
HTTP coockie可以用於權限驗證和個性化身份等多種用途。coockie內的有關信息是通過HTTP文件頭來在web服務器和浏覽器之間進行交流的。因此保持coockie盡可能的小以減少用戶的響應時間十分重要。
l 使cookie體積盡量小;
l 在合適的子域名上設置bookie,以免影響其他子域名下的響應;
l 設置合理的過期時間,去掉不必要的cookie。
下面對比一下各個網站的cookie:

圖中可以看出,6K的cookie顯然是不必要的
2. 對於頁面內容使用無coockie域名
當浏覽器在請求中同時請求一張靜態的圖片和發送coockie時,服務器對於這些coockie不會做任何地使用。因此他們只是因為某些負面因素而創建的 網絡傳輸。所有你應該確定對於靜態內容的請求是無coockie的請求。創建一個子域名並用他來存放所有靜態內容。
例如,域名是www.example.org,則可以考慮可以在static.example.org上存在靜態內容。但是,如果不是在www.example.org上而是在頂級域名example.org設置了coockie,那麼所有對於static.example.org的請求 都包含coockie。在這種情況下,可以考慮重新購買一個新的域名來存在靜態內容,並且要保持這個域名是無coockie的。例如,t.qq.com使用的是qpic.cn,weibo.com使用的是sinaimg.cn,xiaonei.com使用的是hdn.xnimg.cn等等。
性能方面的考慮還有使用帶有www的子域名並且在它上面設置coockie,因為忽略www會把cookie設置到*.example.com上去,使cookie帶有一些不必要的信息。
三、JAVA SCRIPT 和 CSS優化
1. 把 CSS 放到代碼頁上端
這麼做可以避免浏覽器在解釋一次之後,使用css進行第二次解釋,因為用戶對css裸奔日效果根本就不感興趣。

css裸奔節效果圖(來源:網絡)
2. 避免 CSS 表達式
凡是只有IE能用的東西,都不是好東西。
3. 從頁面中剝離 JavaScript 與 CSS
剝離後,能夠有針對性的對其進行單獨的處理策略,比如壓縮或者緩存策略。

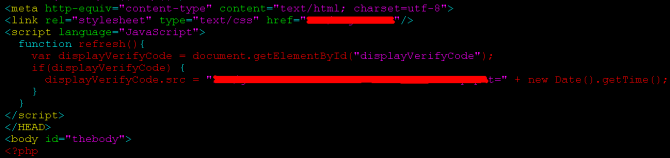
(css已經剝離,但js嵌入到html裡面了,並且放在了html的上部,所以這貨是正面+反面教材)
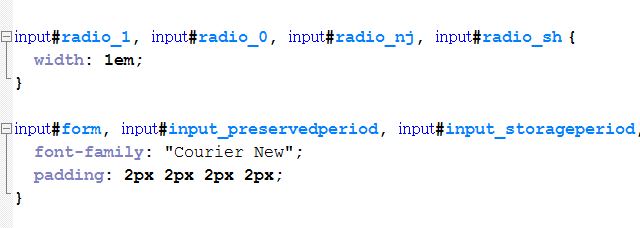
4. 精簡 JavaScript 與 CSS
語法能簡寫話盡量簡寫。

(相同表現的類合並)
5. 使用 <link> 而不是@importChoose <link> over @import
在 IE 中 @import 指令等同於把 link 標記寫在 HTML 的底部,這與第一條相違背。
6. 避免使用CSS Filter
盡量使用png格式的圖片來代替濾鏡效果,因為開啟濾鏡會加大浏覽器的開銷。
7. JS盡量放到頁面最下端



