萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 從三個方面淺析表單設計中的點點滴滴(一)
從三個方面淺析表單設計中的點點滴滴(一)

表單,主要是負責數據采集的功能,需要訪問者自己去填寫,如訪問者的姓名、郵箱、性別、地址、留言建議、設置密碼、管理個人賬戶等等。時下表單無處不在,成功的表單設計不僅能提高用戶的滿意度,更能收集更加精確的數據,相反失敗的表單設計只會收集到錯誤雜亂的信息,可能會最終導致潛在用戶的流失。
一、組織表單的內容,給用戶一個友好的引導
首先要明確的告之用戶填的是一個什麼性質的表單以及填完後能做些什麼?哪些問題是一定要問的?有沒有別的途徑可以獲取用戶的資料?大致表單的布局分為三種類型:縱向排列、逐步填寫(多頁顯示)和左右布局。這三種表單的組織形式功能特點,通過不同的使用環境決定它們具體的樣式。下面通過一些對應的實例我們來做些具體的分析:

圖1
根據Web慣例調查,卸載軟件的界面常見組織結構,為縱向排列樣式。一般頂部為明確填寫表單的目的,再呈現表單的具體問題。在卸載類型的表單中,內容一定要精簡,減少用戶輸入,盡量提供選擇題,少問答題,沒有必填項。要知道用戶是不喜歡填寫表單的,尤其是當用戶卸載軟件後也是沒有太多的耐心來填寫表單的。如圖1的卸載表單縱向內容組織形式,頂部是致辭,明確的說出問這些問題的目的,下面是分組表單內容。這種縱向排版簡潔填寫的表單組織形式,更利於獲取用戶的反饋。

圖2

圖3

圖4

圖5
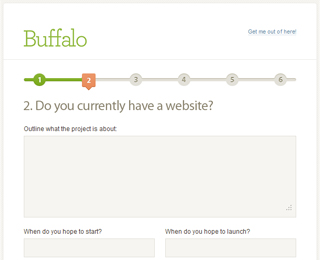
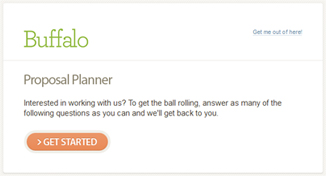
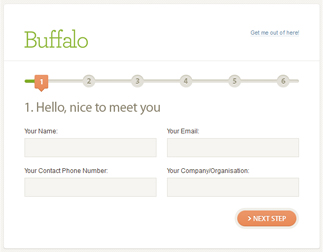
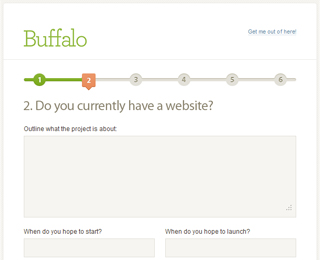
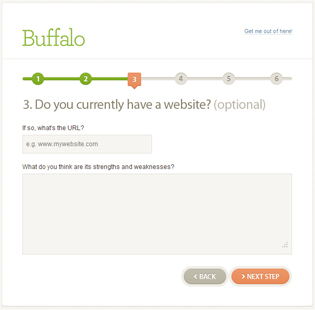
在一定情況下,很多問題需要按順序回答,理解並組織好每個表單的情境能得到最佳答案,如果把表單用對話的形式展現,主題之間自然會出現間斷,所以就會需要多個網頁把對話變成若干有意義並容易理解的主題。如圖2 ——圖5 的填寫表單多頁的展現形式。把表單當成是與特定的人在對話,而不是與一堆數據輸入框在對話,每個表單都用不同的情境問題與用戶進行交流,這樣的實際回答率會更高。

圖6
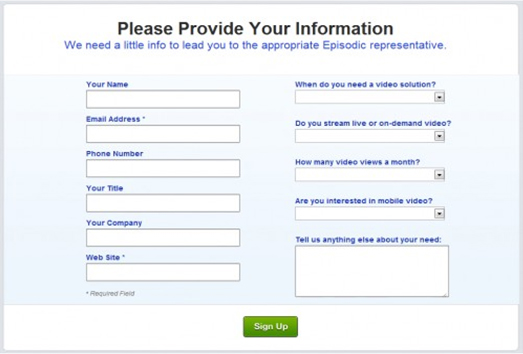
當表單想要搜集更多答案時,可以考慮在表單填完之後提出一些可選的問題,輔助獲得更多的答案。表單的標簽使用術語需要統一,簡潔、單個詞,這樣的標簽要更容易解釋清楚。如圖6的表單設計,使用左右布局的排版方式,左側放上必填和重要的表單項,右側輔助放上可供選擇的表單,減少頁面表單內容視覺的龐大性,整體界面內容居中排列這種方式也比較美觀易讀。
二、填寫表單的反饋,給用戶貼心的引導
為了提高表單的完成率和准確率,設計師會試圖避免各種各樣的分散因素,並且提供一個清晰明確、簡單的web表單。這就是為什麼任何視覺效果都需要非常適當地使用的原因。運用視覺手段去解決會出現這樣的錯誤,減少用戶的誤解。當遇到用戶提交數據有錯誤信息時腫麼辦?首先要讓用戶知道發生了錯誤,錯在哪,以及如何糾正。

圖7

圖8
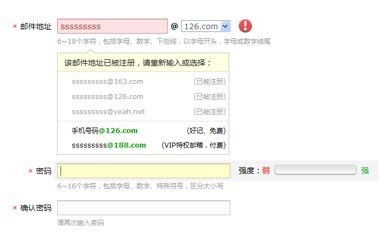
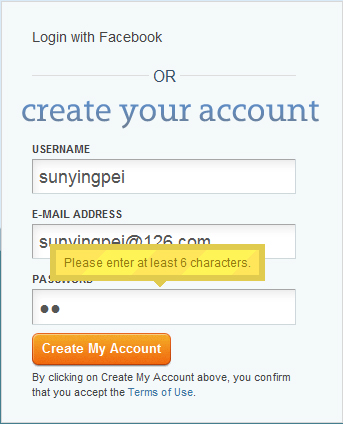
圖7郵箱注冊表單頁,當用戶提交錯誤信息或發生錯誤操作時,在其錯誤旁都會有醒目的紅色視覺元素作為指導,很好的解決用戶找不到錯誤在哪的窘態(關於提示錯誤的元素符號,在處理這塊時可能還要考慮到色盲色弱用戶群的一個需求,他們是看不出這種強烈的顏色提示的,但是有感歎號這樣的提醒元素存在我想也能解決這種雙向需求) 。當出現注冊用戶名相同時,這裡用下拉框的樣式提示,該地址都是以什麼樣的結構形式被人注冊過,給用戶提供想命名同樣前置的用戶名時後綴如何添加的一些建議性幫助,以及圖8填寫正確後給予的文字圖標反饋。

圖9

圖10
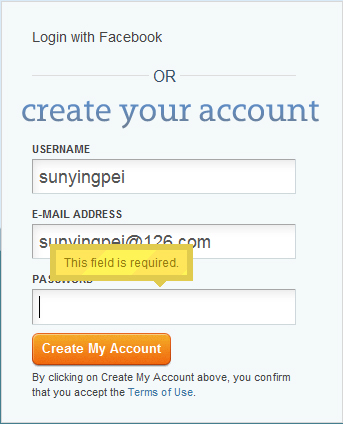
圖9和10的注冊表單的兩個錯誤提示樣式,當輸入成功提示會消失,輸入錯誤或者輸入不符合標准都會有相應的不同文字反饋,告知用戶發生錯誤的原因,及時回車修改,避免用戶在填完所有的信息後再反饋給用戶。
三、創意表單的樣式,給用戶輕松愉悅的感受
輸入框和標簽的樣式是需要根據整體界面風格去定義的,通過不同創意類型的展示,可以為你獲得更多的浏覽者。所以設計出一個好的創意來優化表單是一件多麼重要的事。

圖11
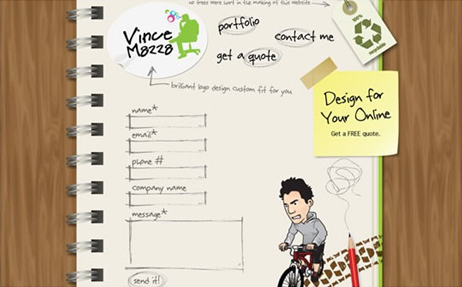
圖11 blackwave運用筆記本記錄重要事記的功能,穿插到表單中。使用了手寫的方式和便簽條的元素,引人注意,這些好玩的設計使它的功能完美的傳達給了用戶。

圖12

圖13
圖12和圖13的表單設計,為了使訪問者不會感覺布局的乏味,用了復古懷舊這樣的意境元素,和紙張疊合的方式來展現表單。

圖14
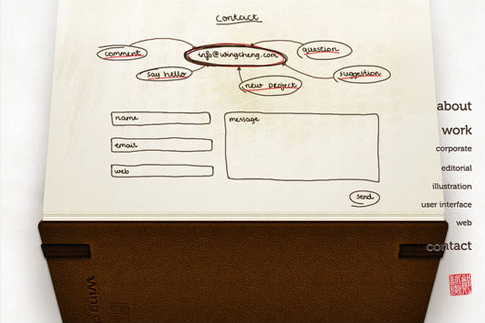
圖14 wing cheng的表單樣式比較符合這個概念性的網站,有很簡單且基本的表單布局,獨特的視覺角度,只為讓表單填寫起來更有趣。

圖15
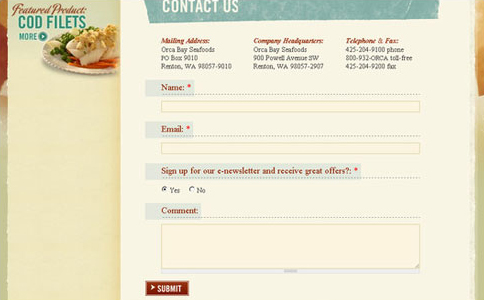
圖15 Orca Bay Sea Foods的表單采用與網站布局完全融為一體的設計方式。

圖16

圖17
表單的創意表現形式來源於整體網站的風格特色,和整體網站主視角相呼應,浏覽起來也不會覺得突兀,整體聯系性強。如圖16 ArtFlavours首頁的主視覺風格和圖17ArtFlavours的表單樣式,采用相同的處理手法,都運用布塊紋理拼湊的方式,讓用戶對表單感覺更加的舒適,也能給訪問者留下深刻的印象,與網站整體風格也很統一。
以上對表單做了些簡短的歸納,從表單的布局、填寫的交互反饋和創意表單的獨特性三個方面做了些概述,希望本文能對大家做表單設計有所幫助。
文章來源:百度MUX



