萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計中的半透明運用准則
網頁設計中的半透明運用准則
使用半透明元素來設計網頁很美觀也很需要技巧。半透明效果是指色塊、文字或圖片被“稀釋”或者沖淡,使得顏色減淡,並且透出後方內容
執行到位的話,這種效果會非常震撼,能劃出一塊絕佳的文字展示區域,或者作為吸引注意力至圖像某部分的手段
但是使用半透明時,設計師必須小心謹慎。這種效果很難處理得當,因為事關可讀性。透明度使用錯誤的半透明塊和文字也,會能散注意力,並且破壞整體設計效果
接下來看一套行為准則,附帶一些半透明效果在網站上的優秀執行案例
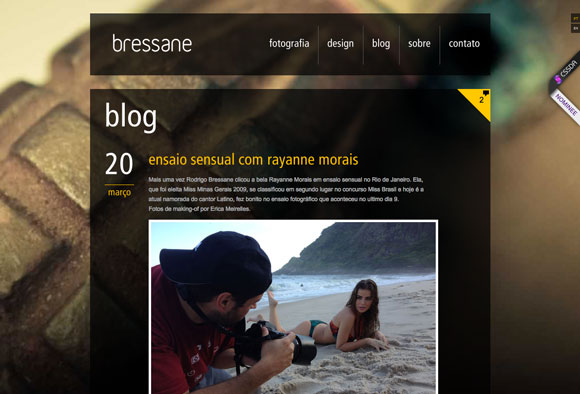
通過半透明來形成對比



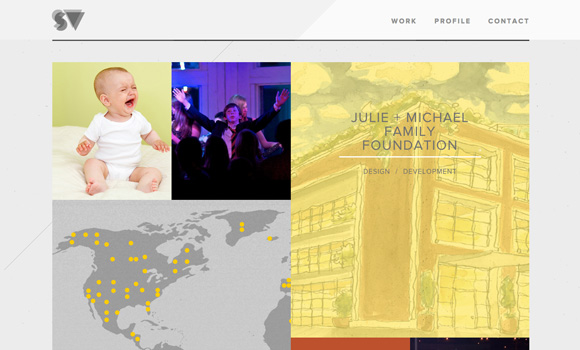
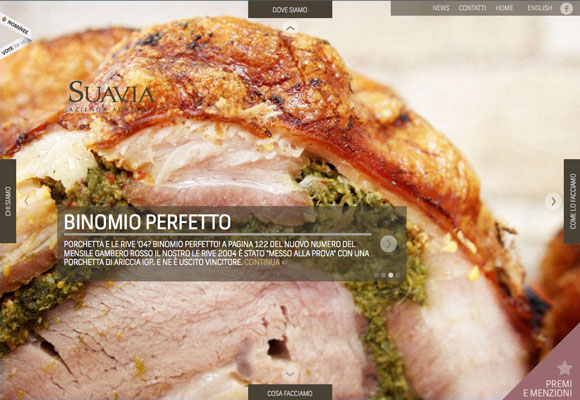
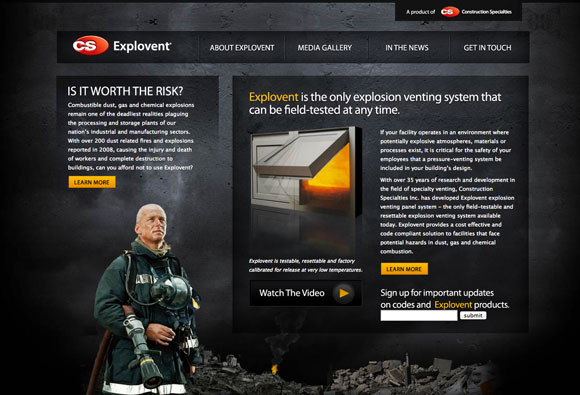
選用半透明設計技巧的最大好處,是創造對比。這種效果可以讓設計師通過色塊、圖片上的大字體或多種顏色層次來創造視覺焦點
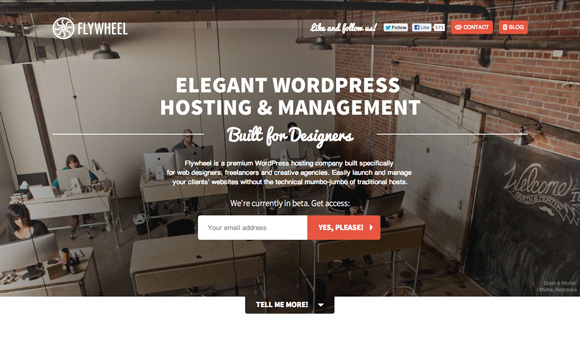
半透明也可以在背景圖不能很好展現上方文字時,將文字分離開來
使用半透明設計時尤其需要考慮對比。只有圖片(或背景)和文字都可讀時,半透明效果才是有意義的。當你考慮使用半透明效果時,問問自己:這是否有助於用戶對圖文的理解?
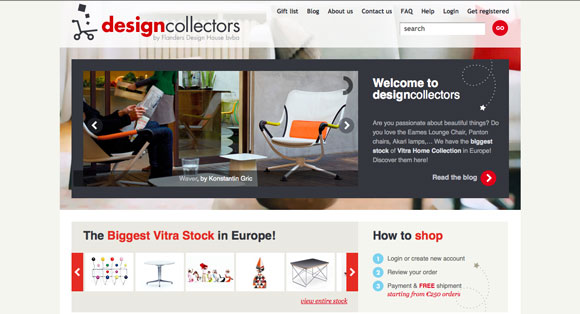
避免遮擋圖片的重要部分
半透明效果不應該遮擋其下方背景或圖片的重要部分。決定半透明層位置的時候,要清楚你“犧牲”了什麼內容
用不同的透明度




沒有完美的透明度值。對於某些項目,80%透明度比較理想;對於其他的也許15%才是最佳選擇。對每個項目采用不同的透明度
不要覺得半透明就能讓文字更易讀
使用半透明色塊來襯托文字並不意味著文字會自動變得易讀。要考慮對比——半透明色塊與文字、背景圖與半透明色塊兩方面都要考慮
半透明效果用在圖片、色塊或文字上時,考慮文字的可讀性至關重要。切記,如果設計效果致使文字難以辨認,你的信息將無從傳達
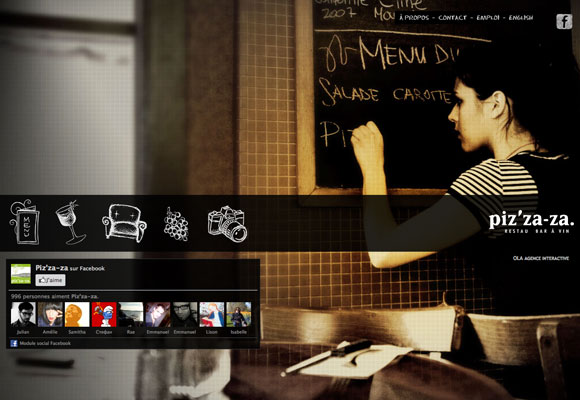
在細節處使用半透明效果



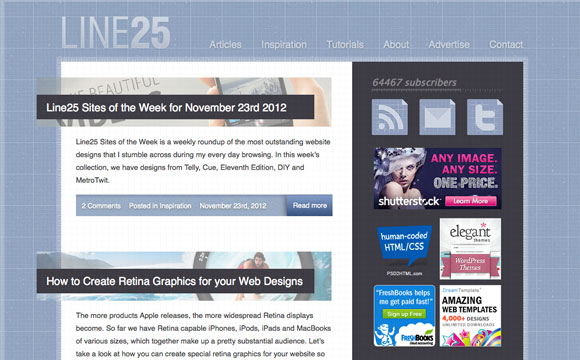
半透明並非只適用於網站的主體部分。這種效果在細節處也能大放異彩
可以考慮用半透明來展示導航工具欄,或者作為按鈕和可點擊元素的鼠標懸停效果。多種透明度不要使用過度。選定一種元素和透明度樣式,然後使它貫穿整個網站的設計
不要在對比強烈的圖片上放置半透明元素
處於可讀性考慮,最好避免在已經包含強烈對比的元素上使用半透明效果——比如黑白對比或色盤上的互補色
因為要在背景的各個部分都達到正確的效果很難,想在這類元素上使用半透明效果,除非強烈對比在你的設計中真的只起到負面作用。考慮用淺色塊代替吧
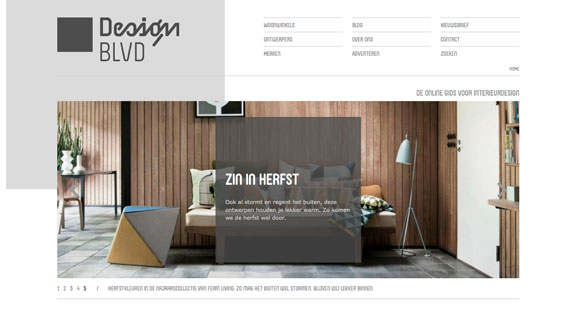
將半透明作為一種藝術手法



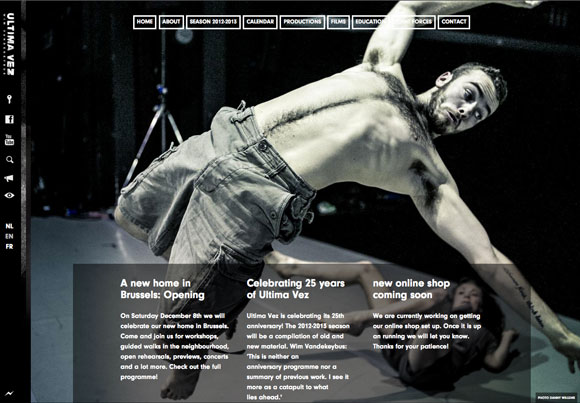
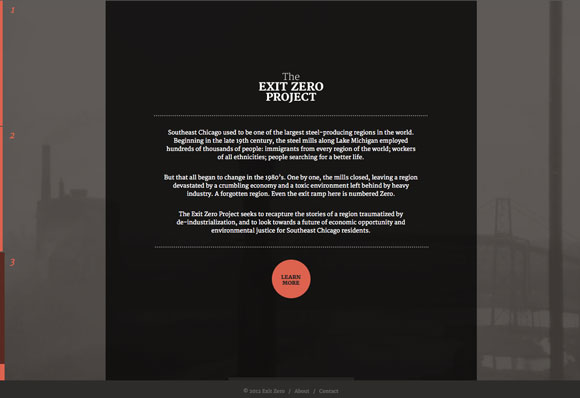
半透明不只是次要效果。可以考慮用這個效果為你的網站設計主畫面
大尺寸半透明創造的對比、強調和視覺吸引令人震撼
不要將半透明作為裝飾物使用
半透明效果並非為了打破設計中的單調。把這種效果作為裝飾物使用,注定會導致糟糕的設計
半透明效果的使用應該事先考慮和規劃好。半透明不是加粗這類簡單效果,處理不當看起來會很草率且不專業
在背景中使用半透明



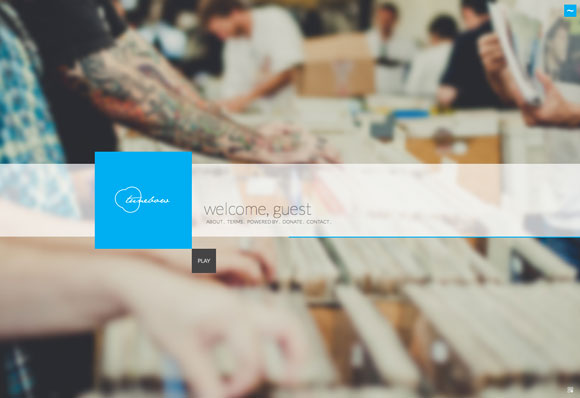
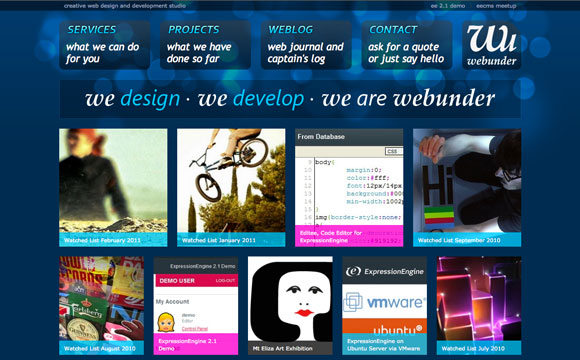
不只是設計前景元素時可用半透明效果,它也能用在背景圖上。有些非常棒的半透明元素精細微妙
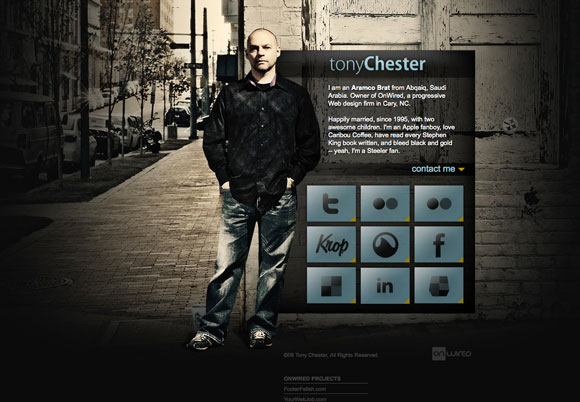
還有些半透明效果夾在圖像層之間。例如Tony Chester的網站,就用了絕妙的半透明分層技巧打造了一件多維度的設計
不要同時運用過多半透明效果
在每個項目中有節制地使用不同類型的半透明效果。透明度要能制造反差對比,產生視覺吸引力。這樣使用過多的差異化效果,會分散用戶注意力
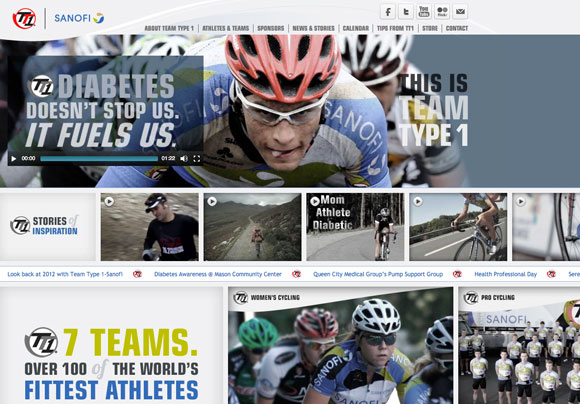
在輪播圖片上使用半透明元素



半透明的使用不限於單頁網站或靜止網站。它在變化的圖片和背景上也起作用。兩種方式都可以用上半透明效果
在輪播圖片上使用半透明,是該效果最棘手的用法之一。卻也最令人印象深刻。慎重考慮多張背景圖的情況。選用顏色和對比搭配相近的圖片,這樣只需一種半透明效果即可應對後方移動變換的背景
格外注意半透明效果與每張圖的匹配程度,才能保證每張圖的整體性,並創作出易辨認的照片或其他背景與文字,保持視覺統一
小結
嘗試半透明效果,是拓展設計技巧的一個絕妙方法。像很多其他效果一樣,要有節制地使用這個技巧,並且在多種環境下實驗這種設計,來確保它按你的意圖運作和展現
半透明設計的最大挑戰,是在輪播圖片上使用時確保文字清晰可讀,和避免半透明元素錯誤地遮擋下方圖片
嘗試多種透明度和使用方式——用於圖片、背景、遮罩效果——來決定那種效果最適合某個項目
- 上一頁:網站設計分析:國際QQ新版官網項目總結
- 下一頁:網站建設網頁設計小技巧分享



