萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 10步讓你做出引人入勝的用戶體驗
10步讓你做出引人入勝的用戶體驗
設計師 Irene Pereyra 總結了10大技巧幫助你實現令人驚歎的交互式用戶體驗。

近來,設計一款能夠吸引並留住用戶的web和App越來越成為一門學問。
由於很多人對於計算機數字領域不是很很了解,我會經常拿我們UX設計師和建築師作比較。通常建築師是負責設計你的房子的,而我們的UX設計團隊需要建立一個網站全面詳盡的藍圖,裡面包含網站的特性和功能,以及其他方方面面的內容。
但這些設計通常不是一稿就能搞定的。要想實現直觀又吸引人的用戶交互需要很多步驟。下面我自己總結了10個小建議希望可以幫助你設計出令人驚艷的交互式用戶體驗。
1.實實在在的為用戶而設計

在線上交互還處在初級階段的時候,我們其實沒有太多考慮用戶體驗,用戶也很願意花時間學習如何使用網站。如果真的遇到實在不會的,人們也只會抱怨計算機水平不行或對互聯網還不夠了解。而隨著越來越多的網站,移動設備和平板電腦的出現,用戶顯然不願再像以前一樣耗費學習成本在網站操作上面。現在的用戶可不像以前那麼容易討好了,那些不合格的產品最終只會被用戶拋棄的。
設計師當然是希望能夠按自己的喜好和審美來設計產品。但很多時候這樣做對提升用戶體驗沒有太多的幫助,設計師和用戶的偏好和需求有時候是天差地別的。應該多想想用戶真正需要的是什麼,然後用最直觀有效的方法幫助他們實現需求。用戶在網上的活動是多種多樣的:浏覽、搜索、玩游戲、看視頻、辦公或者想找一些專業的信息,這些用戶行為是設計師需要考慮的。UX設計團隊的工作就是要著眼用戶體驗的整體,然後確保用戶的需求得到滿足。
“為用戶設計”是我們設計Civil War 150專題網站的基礎,我們做的每一步設計都要從用戶本身出發。在項目設計中,我們遇到最大的挑戰是要處理數量龐大的歷史事件和統計數據。為了能讓網站與用戶產生共鳴,我們使用了顏色豐富的信息圖引導用戶了解南北戰爭的史實,這裡面包括“Who They Were”,“Weapons of War”,“How They Died”,“ 5 Deadliest Battles”, “Paying for the War” and “West Point Warriors”幾大主題。通過給用戶提供需要的信息,無論是南北戰爭的狂熱達人還是7年級的歷史學生,都能在學習南北戰爭的過程中得到豐富的知識和十足的樂趣。
2.做足功課
學習和吸收。你和客戶溝通的越多,你了解的就越多。設計之前要深入閱讀需求文檔,對客戶的領域也要做好研究調查,同時詳盡地檢查好所有內容,全面徹底地理解客戶希望達到的目標(無論這個目標有多小),如果可以的和各個部門的人員溝通了解,當然是越多越好了。在這些前期工作做好之後,我們也也對項目有了最全面准確的了解,就可以進行下一階段的工作了。
另外一個比較重要的,同行可能會有類似的產品案例分析,我們要善於從中學習。看看別人的作品是否有閃光點可以學習?裡面有沒有什麼錯誤是自己可以避免的?你們的產品之間是否有共通的地方?他們的設計有沒有什麼缺陷?這些問題的答案會成為你項目的靈感來源之一。
你可以分析的案例類型中有些也許會讓你覺得富有戲劇性。可能你正在設計一款音響設備的App,卻要參考一個賣貓糧的產品。但是這對你的設計也會有幫助,因為在貓糧網站和音響設備網站上的用戶行為很可能是十分相似的。除此之外,你也可以從不同的行業當中學到非常寶貴的用戶體驗方面的實踐經驗。
3.做用戶的擁護者
我們時常把用戶當做客戶,雖然實際上不完全是這樣的。任何項目都會要求達到一些商業目標,UX設計師的職責就是實現這些目標,同時又要讓客戶了解用戶的需求。一個好的數字產品總是能在滿足商業目標和用戶需求之間找到平衡。
4.忘掉Nancy,多想想用戶類型
當我們開始構建內容時,人物角色(persona)就變得很重要了。縱觀網站全部內容,思考用戶想要的是什麼。這樣可以幫助確定內容的優先級並確保我們構建的內容是以用戶為中心的。但是傳統的人物角色是這樣構建的—“南希,一個28-35歲的婦女,開著一輛經濟適用車,有一台用了4年的電腦,主要用來發郵件,年薪30K-50k,她想到比價商店買便宜的機票去看望弗羅裡達的媽媽。”— 這樣的人物角色構建方式對實際的用戶行為沒有深入了解和表現。
譯者注:Persona即人物角色,是指針對網站目標群體真實特征的勾勒,是真實用戶的綜合原型。我們對產品使用者的目標、行為、觀點等進行研究,將這些要素抽象綜合成為一組對典型產品使用者的描述,以輔助產品的決策和設計。簡單說來,Persona是在大量調研的基礎上經過處理的真實有效的數,抽象出角色、場景、劇情的特征,形成一個或多個虛擬角色。(來源:百度百科)
相反的,我們根據用戶在網上的行為來給不同的用戶類型分組,例如“浏覽信息”、“比價購物”、“消磨時間”、“查找專業信息”等行為。這樣分組會讓你更容易理解我們的用戶出於什麼原因而使用網站和App,以及文本的使用情況,用戶搜尋的內容以及時間的使用。掌握了這些信息後,你可以基於用戶的行為模式設計出更好的網站或App,這時用戶的網名,年齡,職業和收入水平這些信息也就變得無關緊要了。
5.少即多
相信這個道理大家了解了,很多人會覺得沒有解釋的必要。但是很多網站和App仍然不能正確的應用這一原則。其實關鍵點在於將用戶所需的內容刪減到最低限度。那些沒有價值、混淆用戶的內容應該果斷刪除。你要十分清楚你希望用戶怎樣來使用你的網站或應用,引導他們在你的網站中穿游。還有,用戶總是希望操作越簡單越好,速度越快越好。如果不用點按鈕就可以自動跳出下面的內容,用戶一定是非常歡迎的。
舉個例子吧! 我們和Google團隊一起做過一個項目—“20 Things ILearned About the Web and Browsers”。這個項目的難點在於要讓在線用戶感受實際閱讀中的觸覺體驗。我們在項目中加入了很多互動功能:即時搜索,翻頁動畫,增強頁面的插畫,離線模式,書簽和熄燈模式。我們盡量做得簡單,有趣,內容又充實,讓用戶獲得舒適的閱讀體驗。正是我們的設計從能從用戶的角度出發,用戶才能在浏覽網頁的過程中愉快地獲取知識。
6. 把自己當做是在為FisherPrice工作

譯者注:原文的標題是“Pretend you're working for FisherPrice”,這裡的FisherPrice應該是指美國的第一玩具品牌—費雪。如果翻譯有誤歡迎批評指出。
我們的CEO David Martin說過這樣一句話我很贊同—“All interaction should feel like FisherPrice。”換句話講,當你設計一些大號的物品(比如兒童玩具)或為“粗手指”的用戶量身定做的數字體驗時,你會發現它同樣會被其他用戶所接受。
設計中,試著使用尺寸較大的按鈕,滑塊,字段來代替傳統的輸入字段。這樣可以有效的提高用戶參與度並降低跳出率。這不也就是一個UX設計師所追求的嗎!
標簽的設計也相當重要。當你需要提示用戶提供注冊信息時,措辭要簡單、直接、准確,這樣可以減少很多不必要的麻煩。而且會讓用戶在情感上強迫自己完成一整套注冊流程。當然了,這也就意味著用戶量、流量、訂單、收益率的增長。
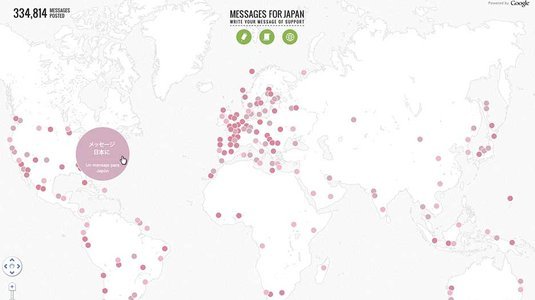
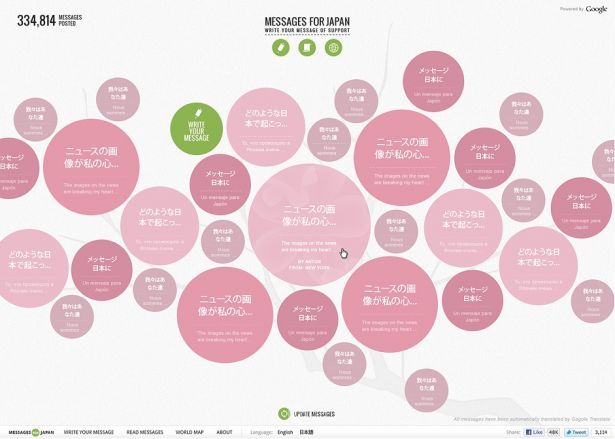
日本發生9.0級地震時,全世界都伸出了援手。我們和Google團隊開發了一個平台,讓全世界的用戶一起分享日本的消息(Message for Japan)。在Fisher Price的啟發下,我們的網站用很大的按鈕將這些消息分為兩大類別——“Love”和“Hope”,同時也用了大尺寸的輸入字段號召人們“Write Your Message”和“Make a Donation”。
7. 從平板電腦得到啟發

譯者注:原文標題“Take cues from tablet”。
鑒於現在平板電腦的普及度越來越廣,簡化我們的交互設計也變得很有必要。問問自己的設計是否能在平板電腦上完美運行。如果答案是肯定的,那麼恭喜你,你的設計已經具備一個強大的用戶體驗所需的2個基本構建塊:清晰的層次結構和直觀的方式表達。
我們曾和CBSNews.com聯手為美國的觀眾創建一個“elegant and visually rich online news experience(優雅並且視覺豐富的在線新聞體驗)”——60 minutes,在設計過程中我們考慮了結構上的層次和視覺上的直觀表達等問題 。
8.設計你的UX
設計不是簡單的排個版,加些占位文字然後再來個導航條就夠了。這裡面涉及到的視覺層級結構、內容編排、留白、定位和尺寸等等一系列的問題在線框圖設計階段就要解決好。在線框圖設計階段,如果能按照真實的設計標准來設計的話



