萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網站設計分析:網頁設計中透明效果的使用技巧
網站設計分析:網頁設計中透明效果的使用技巧

運用好透明效果是提高網頁設計水准的重要方法之一。如同使用其他方法一樣,設計師們有很多種手段將透明效果運用到網頁中,今天這篇文章就來好好和您分享一下關於“透明”的實用小技巧喲:)
在網頁設計中使用透明效果是件既美觀又冒險的事兒。透明效果的使用是把色塊,文本或圖像“變薄”或者降低飽和度,使顏色變淺透明,這樣下個圖層的內容就能穿透顯示出來。這種方法如果用好了,效果將會特別棒——能突出顯示文本或者在圖像的特定區域形成焦點。但設計者在運用透明效果時要特別小心,因為這麼做可能會影響頁面的可讀性。要是框和文本的透明度不對,更可能會影響到整體的設計。
下文是一些注意事項以及巧妙運用透明效果的成功案例。
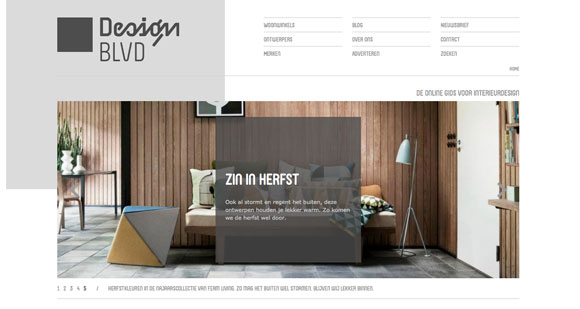
用“透明效果”來制造對比



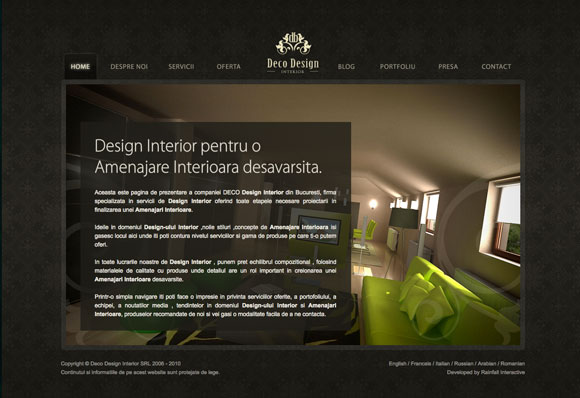
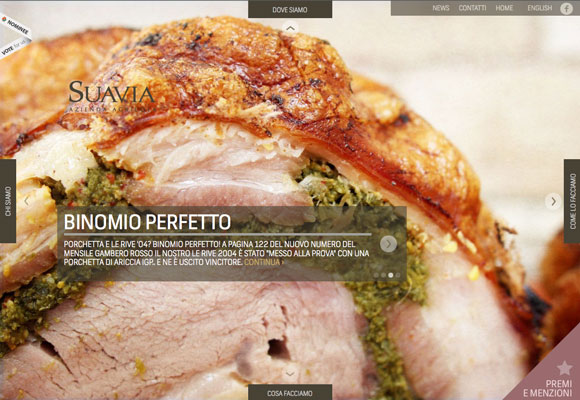
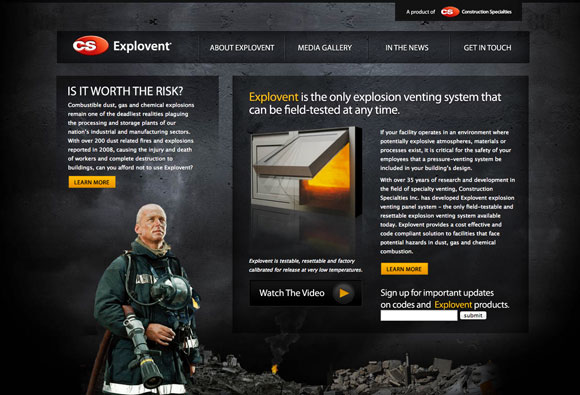
使用透明效果最大的優點是可以形成對比。設計者可以在圖像上打造出一個色塊或文本的焦點,增添屏幕的色彩維度。透明效果還能使文本從不搶眼的背景上跳脫出來。在運用透明效果時尤其要考慮對比度。只有圖像和文本都具備可視性時,透明效果才算成功。所以采用透明效果時,別忘了問問自己:這會使文本/圖像更容易理解麼?
不要遮蓋圖片的關鍵部分
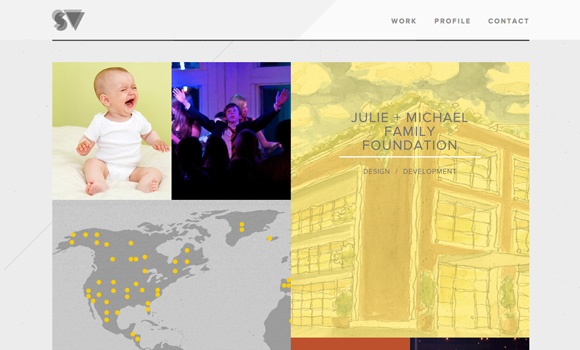
透明效果不能遮蓋傳遞信息的背景或圖片。當決定采用透明效果為框架時,要想想會不會少了什麼。
要層次分明地運用透明效果




透明效果的設置並沒有完美的參數。有些情況下,80%比較理想,而有些的話15%最好。這個要具體情況具體分析。
不要以為透明效果會增強文本可讀性
不要以為你用了透明框,文本就自然能讀了。要想想對比——不管是透明框之於文本還是背景圖片之於透明框架,一定要充分考慮到文字的可讀性。無論是處理透明圖片,色塊還是文本都要記住,如果視覺效果使字體很難辨認,那你想要表達的信息將會無法傳達。
小范圍的使用透明效果



不需大范圍的使用透明效果。小范圍的使用也能夠獲得很好的成效,比如可以用透明效果來做網頁導航或者按鈕的懸停效果等。別想著如何繁復地使用各種透明效果。選擇一種元素和透明樣式,並在網頁設計中貫穿始終。
不要在圖像上使用透明效果,形成強烈沖突
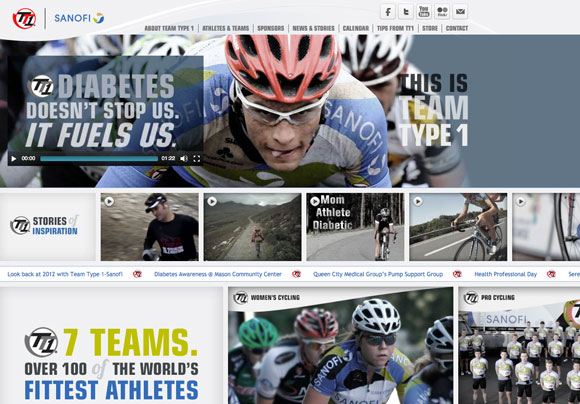
考慮到文本的可讀性,最好避免在已經具有強烈視覺沖突的圖片上使用透明效果——腦補一下黑、白以及色輪上的各種互補色。如果使用後的融合感對設計有減分作用,就盡量不要采用透明效果了。因為這樣很難使每個部分在背景中都能獲得理想的效果。這時可以思考如何把顏色搭配的更好。
把透明效果藝術化



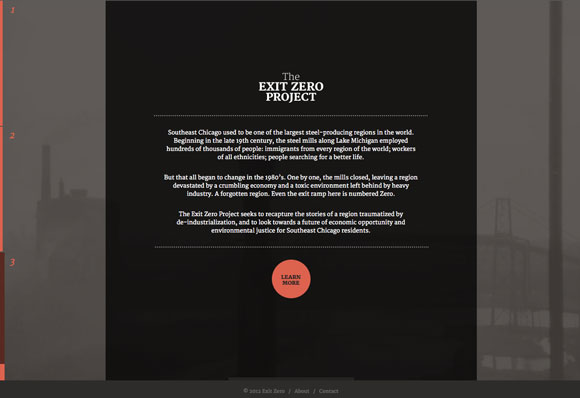
透明效果不是次發效應。要運用透明效果設計出有主導性的圖像。大面積的透明效果是制造對比,強調和視覺興奮的有力設計。
別把透明效果當做裝飾
不能因為覺得設計乏味就在後期隨便添加一個透明效果。如果只是把透明效果當做裝飾來運用的話會顯得雞肋,應該提前計劃好如何應用。透明效果可不像字體加粗那樣簡單。如果用不好,就會顯得草率,不專業。
在背景中運用透明效果



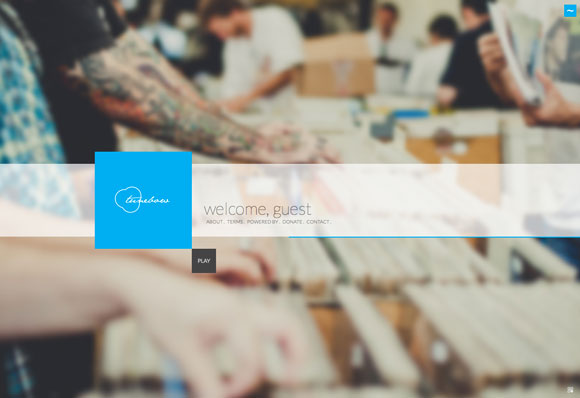
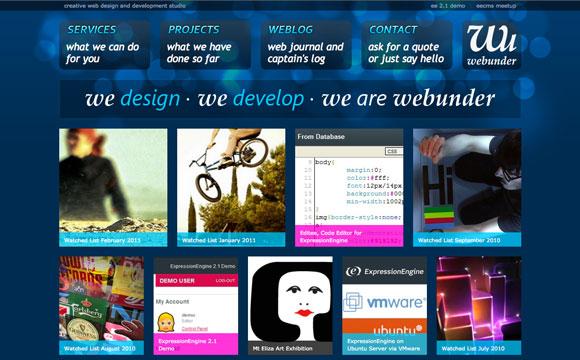
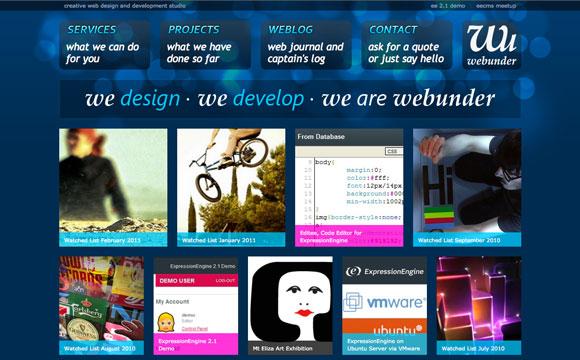
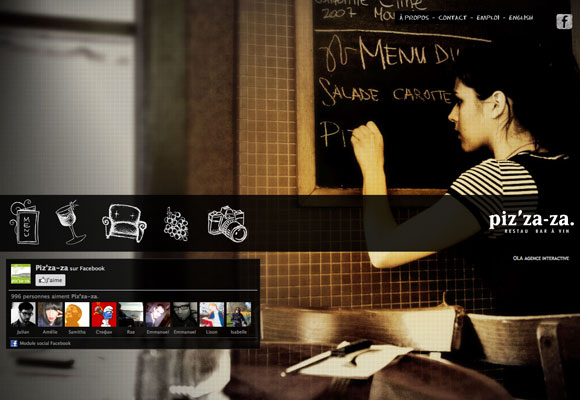
透明效果不僅可以用在顯眼的設計元素中,也可以用在背景圖片上。一些很棒的透明效果都是很細微的,另一些透明設計則體現在圖層當中。比如Tony Chester的網站就很好的運用了透明效果的圖層技術,使設計看起來更有維度。
不要同時使用太多透明效果
最好限制使用透明效果的數量。因為透明效果能制造對比,強調和視覺興奮感。如果用得太多,會分散用戶的視覺注意力。
把透明效果運用到靜止和(或)動態圖片中



透明效果並不局限於單頁或靜態設計當中,也可用到多種圖片和背景中,抑或兩者皆可。在動態圖中運用透明很討巧,也能讓人印象更深刻。仔細篩選多個圖片背景,盡量選擇顏色相近,內容又有沖突的,這樣就能在變換圖片背景時使用同一種透明度了。仔細觀察透明效果如何作用於每張圖片,從而保證圖片透明度的完整一致性,使圖片,背景,文本變得可讀,形成視覺統一。
結語
學會運用透明效果絕對是你增長設計經驗的捷徑。像運用其他效果一樣,充分運用這項技術,並在不同的情境下檢驗,使其達到預期的效果。想要掌握它,最大的挑戰就是在圖文並茂的情況下確保文本的可讀性,並且透明的部分不會遮擋到下面的圖層。多去嘗試一些不同程度和形式的透明效果吧——在圖片處理時,在創建背景時以及在制造懸停效果的時候。然後再對號入座,選擇最佳的方案。
翻譯小組:SDC番茄匠 微博ID:@小米粥8711
原文地址:tympanus.net



