萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計色彩剖析之矚目紅
網頁設計色彩剖析之矚目紅
在網頁設計中,色彩不僅用來造成視覺沖擊力,而且還傳遞強有力的情感,幾乎不需要任何文字,我們總能從網頁的色彩中強烈感受到作者意圖營造的氛圍。
那麼,該怎樣在網頁設計中得心應手地運用色彩呢?優設給童鞋們翻譯了一系列關於網頁設計中色彩運用的文章,希望對大家有一點幫助。
點擊浏覽更多色彩、配色相關的優秀文章
當我們還是孩童時,我們已經能意識到紅色的東西會吸引我們的注意力了,沒錯,這就是紅色的特點,接下來我們會從3方面詳解紅色,並且推薦一些出色地運用紅色的案例,開始咯!
什麼是紅色?
紅色相近於橘黃色、橙色,通常象征著危險、激情熱血、美麗跟火焰,在很多國家的文化中,紅色也代表著快樂與幸福,咱過年過節大紅衣裳大紅燈籠就是一典型例子。

小小科學家:紅色在光譜中的波長是620——740,超過這個范圍的,我們把它叫人眼不可見的紅外線。
在傳統的色彩體系中,紅色與黃色、綠色統領色界,稱三原色,但在現代色彩體系中,三原色是RGB,即紅、綠、藍。最純的紅色在RGB模式中數值為:255,0,0 ,你也可以輸#FF0000,這種效果在CMYK中無法實現,但最接近的是0, 99, 100, 0
紅色有什麼作用?
在顏色體系中,紅色是最具備力量的,它能強烈表達感情,也是抓住人的注意力的高手。
淺色調的紅色,即粉紅色是非常輕柔溫和的顏色。而深紅色則表達暖和與嚴肅的警告。這是大概的闡述,想要詳細解釋每一種色調是很困難的,所以我們在下面給大家推薦了一些優秀的紅色系網站,童鞋們可以在觀賞同時學習一下。
風格各異的紅色調網站
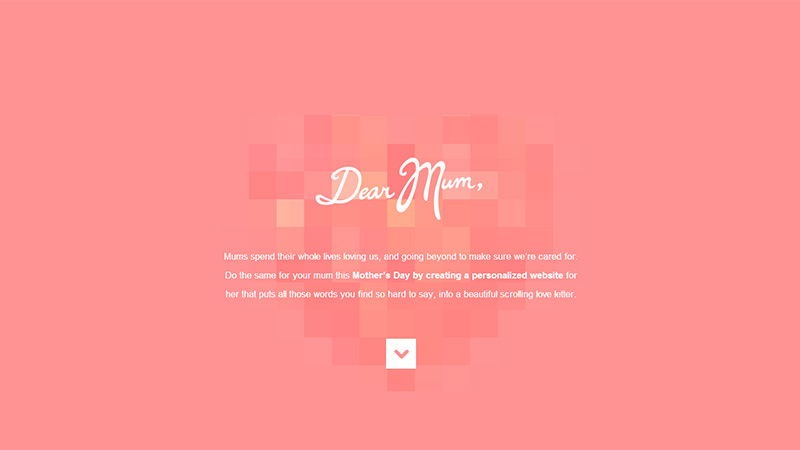
粉紅色
粉色是溫和柔軟的顏色,它能一擊即中,讓人們感覺到舒服
Dear Mum

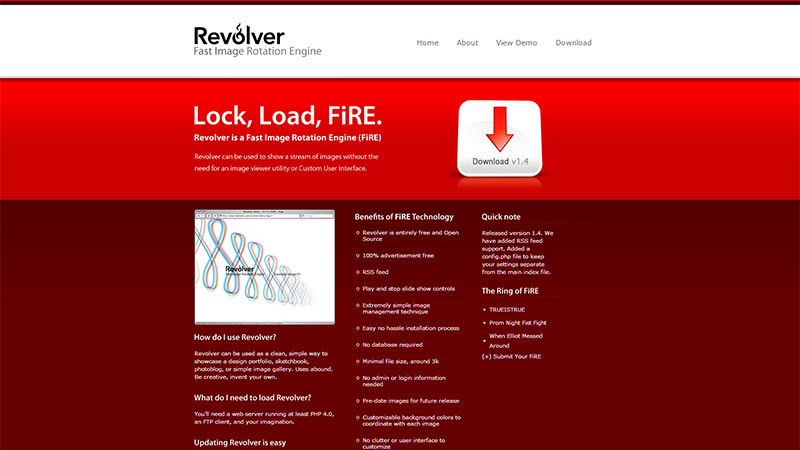
鮮紅色
鮮紅色與紅色相搭配,呈現出干淨、專業與現代感
Revolver

深紅色
深紅色可以喚起可靠感,一個深紅色的界面會很受歡迎,就像你在戲劇院看到的布局那樣。
Toki

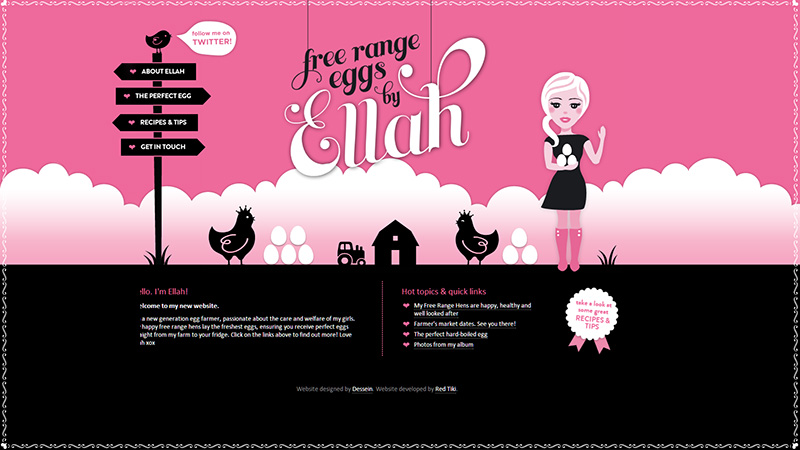
紅、白與黑的色彩搭配
倆者的聯合很符合簡約主義,讀者會在紅色調的界面閱讀到信息,而黑色調的界面讓人嚴肅。總之,它是個干淨!再干淨的界面。
Eggs by Ellah

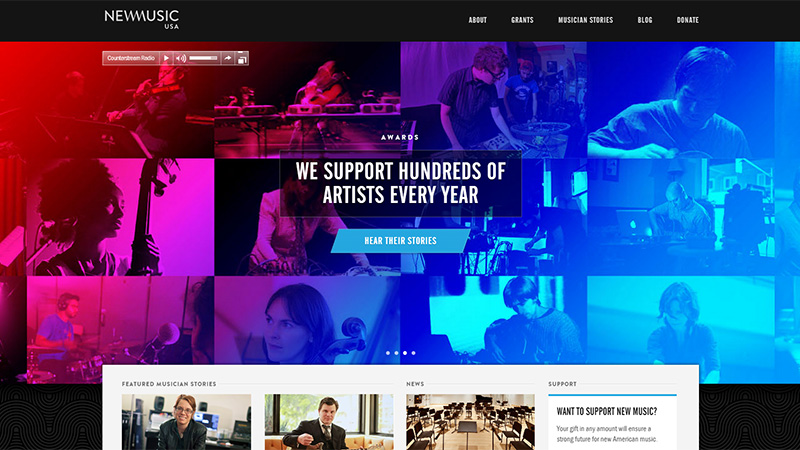
紅與藍
紅與藍的搭配給人充滿勃勃的生氣感,還有意想不到的驚喜效果
New Music USA

紅色與其他顏色
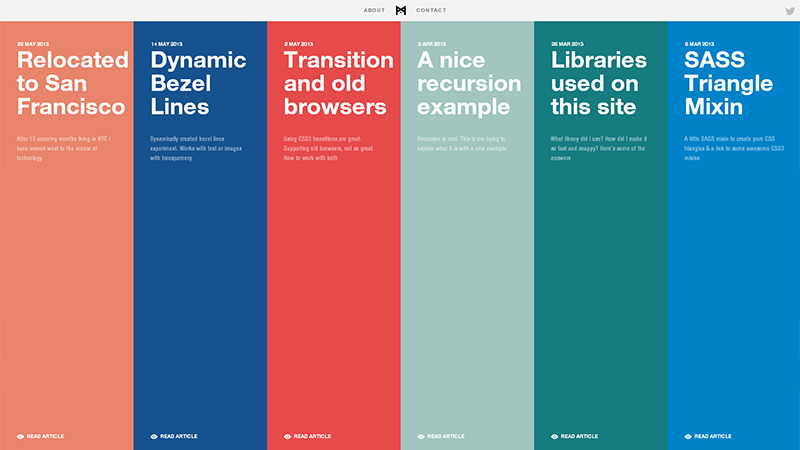
這個搭配是為了突出紅色中的信息,因為我們一開始注意的總是紅色部分,所以可以在其中置放諸如時間等重要的信息
Minimal Monkey

利用紅色突出信息,吸引注意
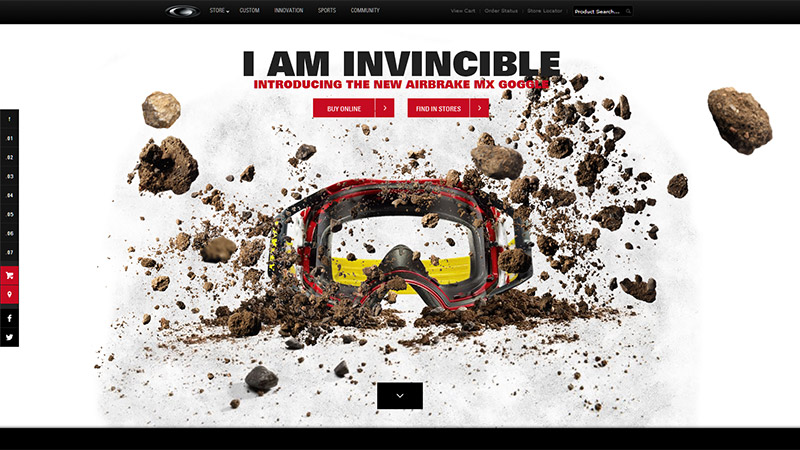
吸引注意是紅色的特點,那麼現在我們來看下有哪些網站是利紅色來吸引讀者注意的。
Oakley

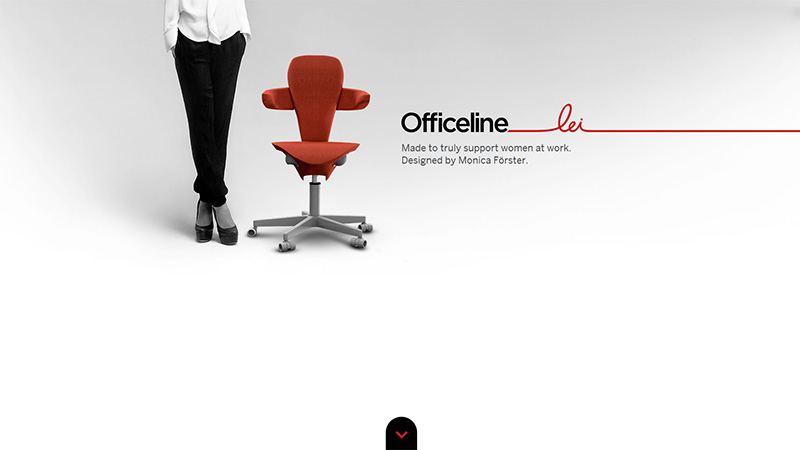
Officeline

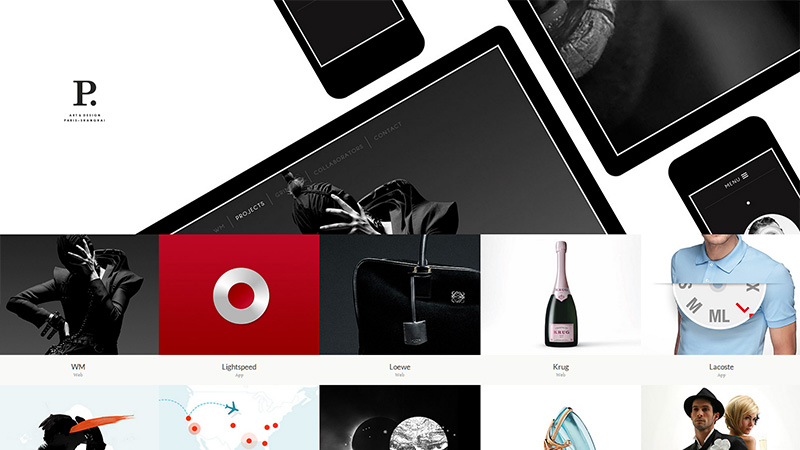
Pierrick Calvez

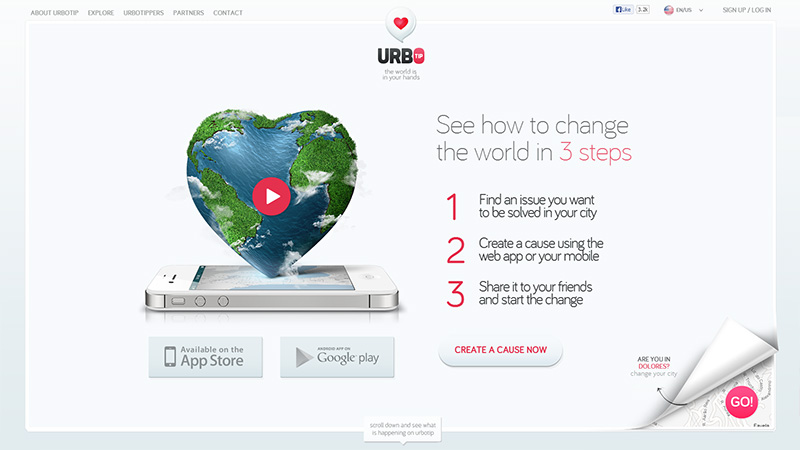
Urbotip

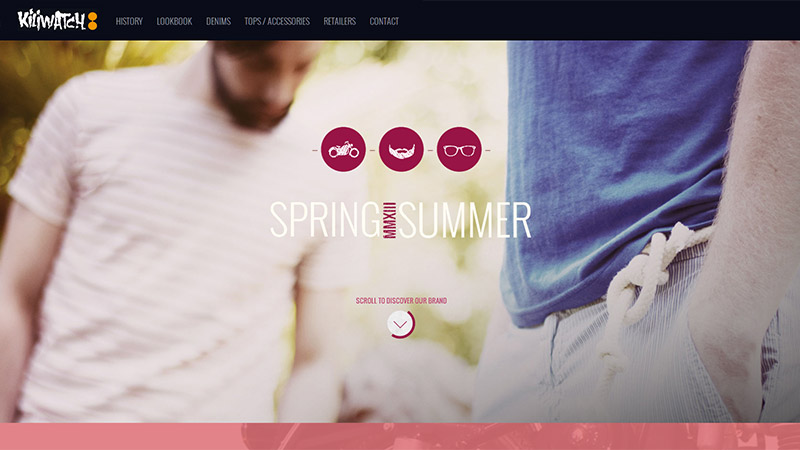
Kiliwatch

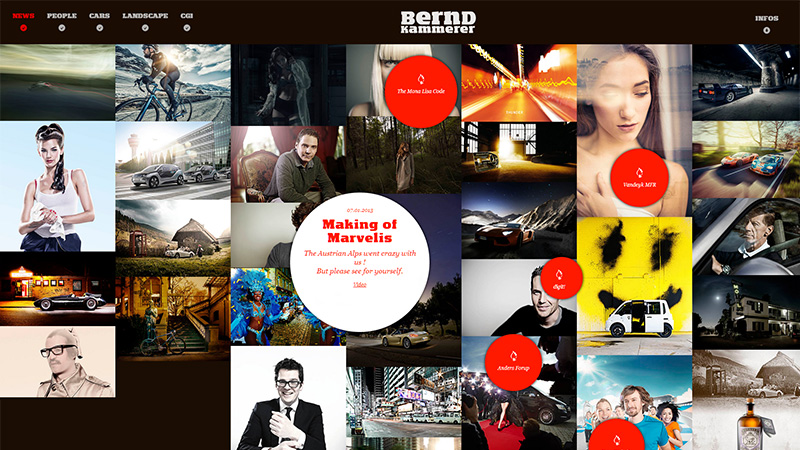
Bernd Kammerer

一些優秀的紅色為主色調的企業網站
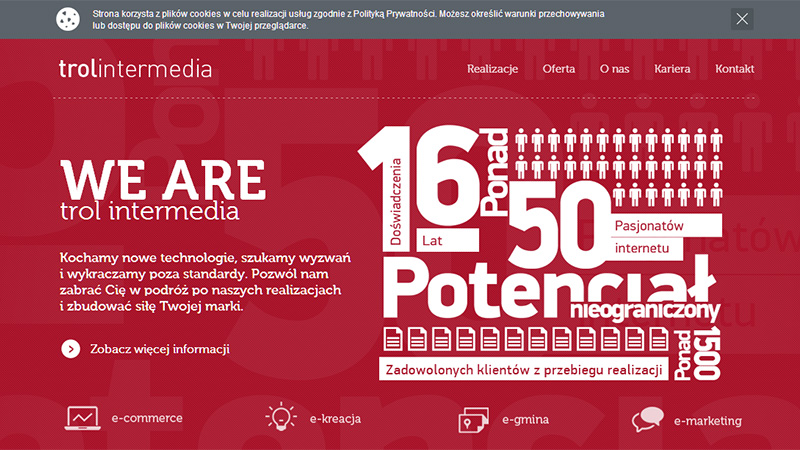
Trol Intermedia

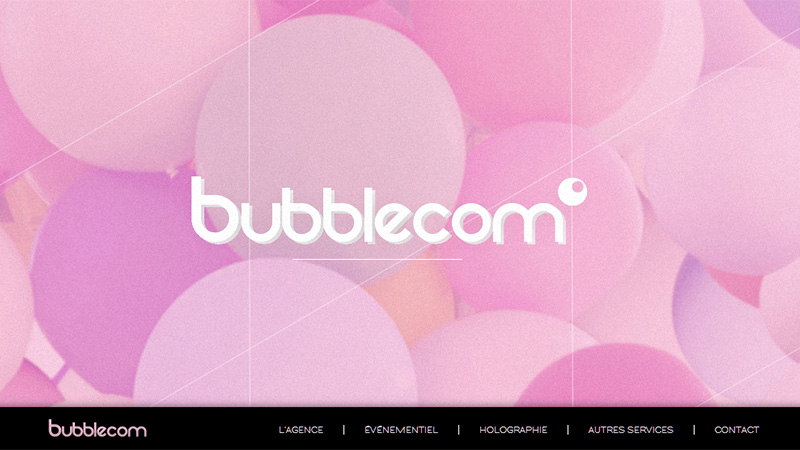
Bubblecom

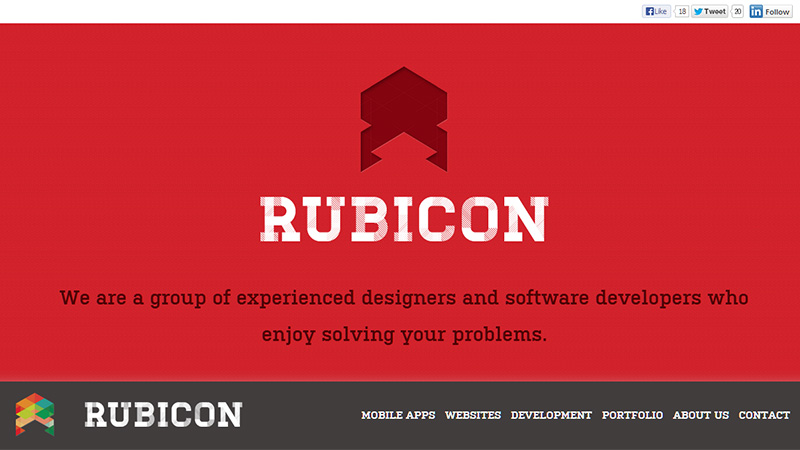
Rubicon

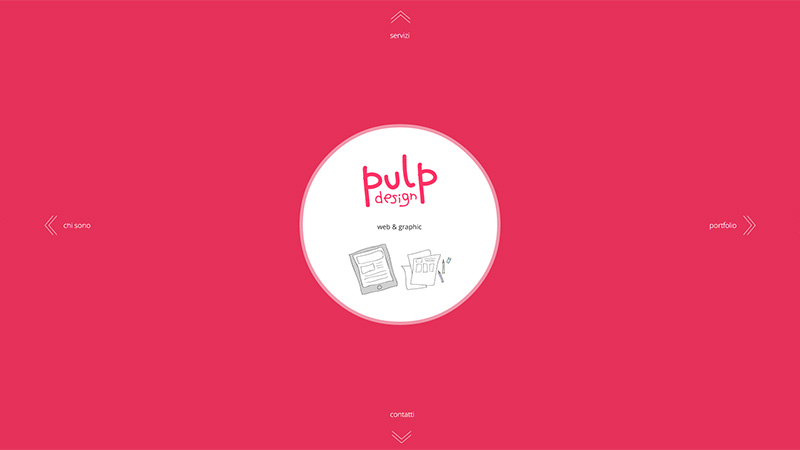
Pulp Design

Cafe Rouge

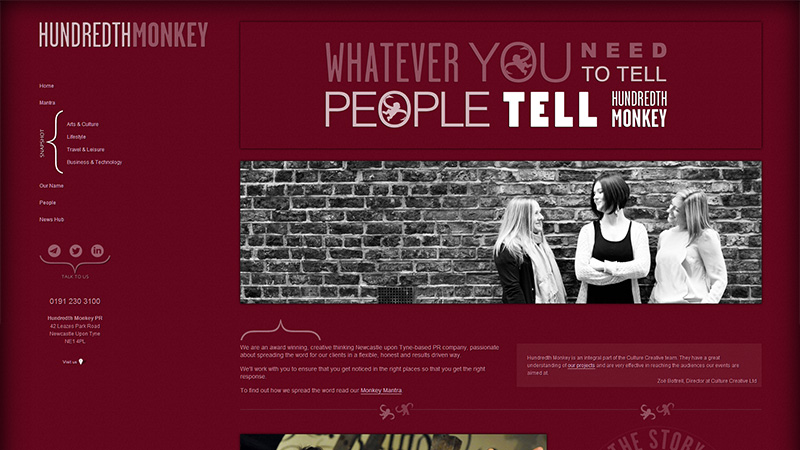
Hundredth Monkey

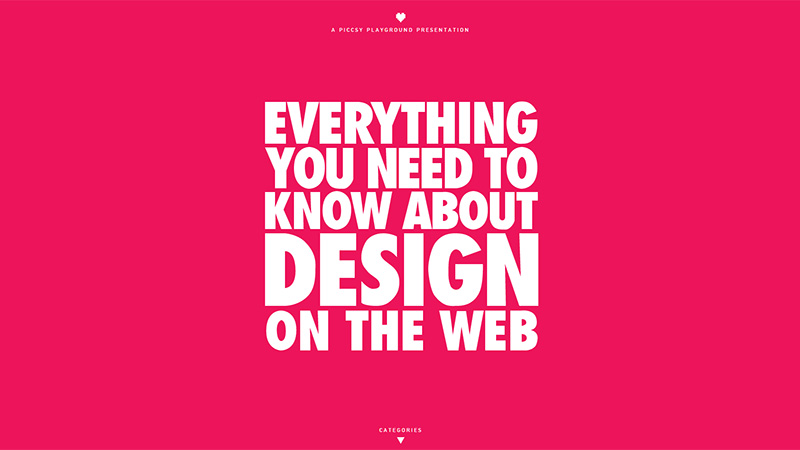
Everything Design

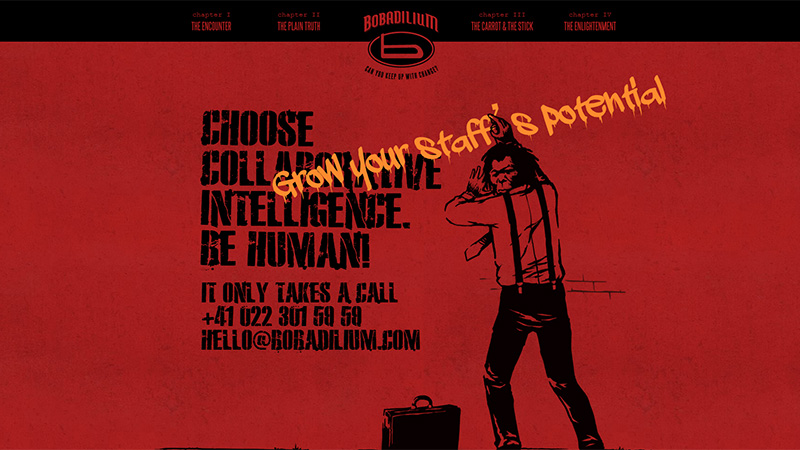
Bobadilium

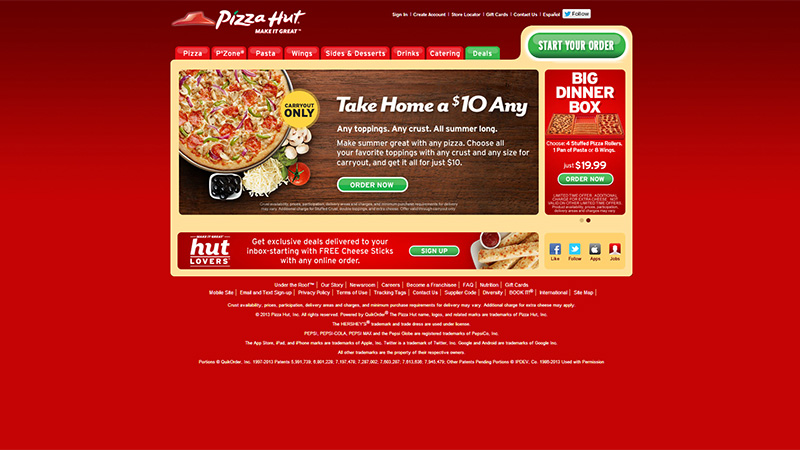
Pizza Hut

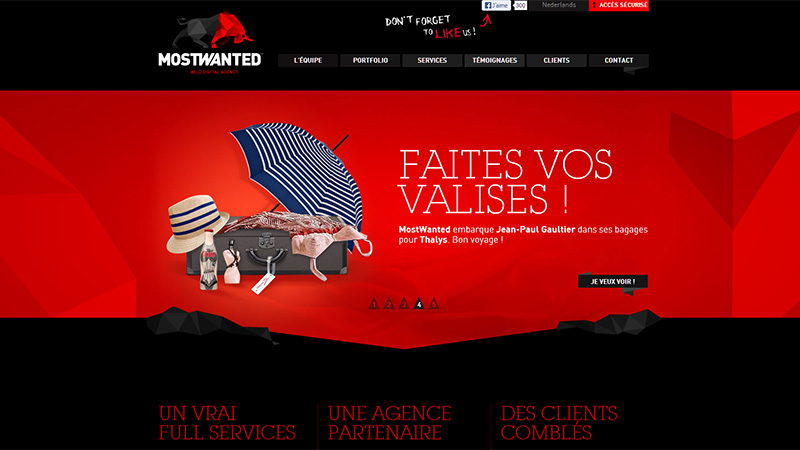
Most Wanted

一些優秀的紅色為主色調的個人網站
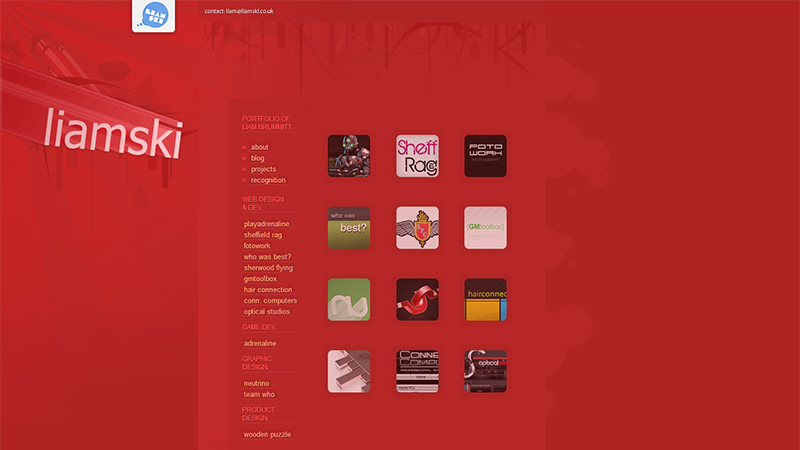
Liam Brummit

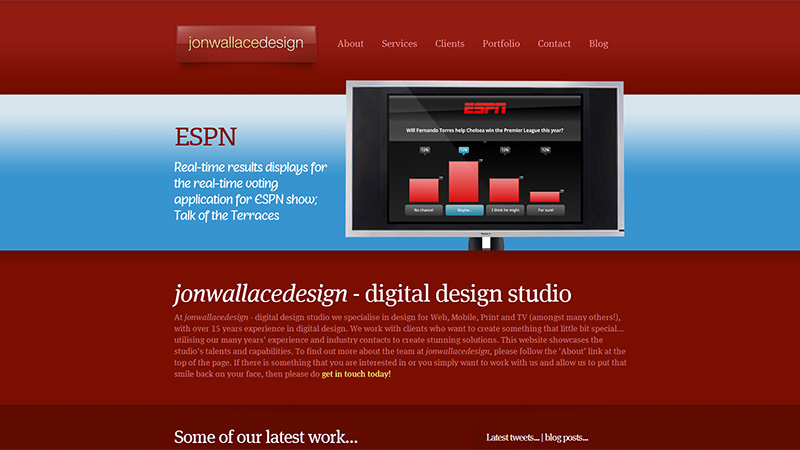
Jon Wallace Design

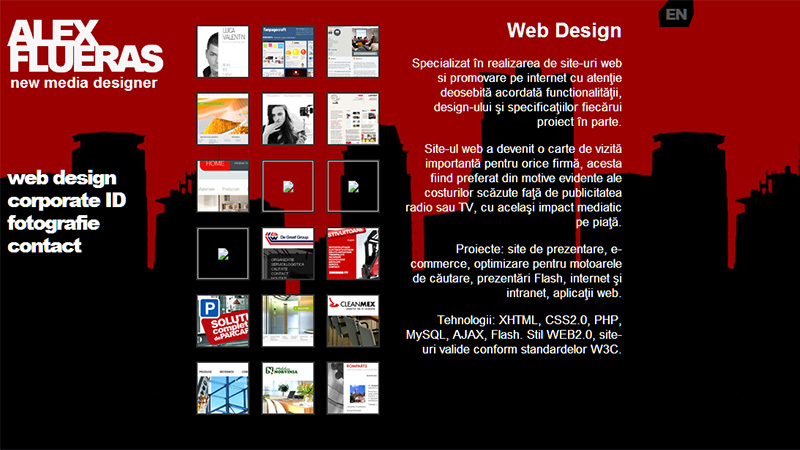
Alex Flueras

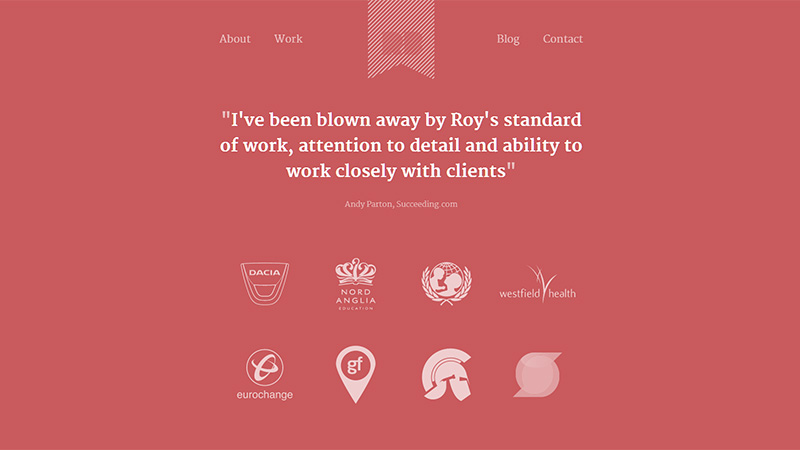
Roy Barber

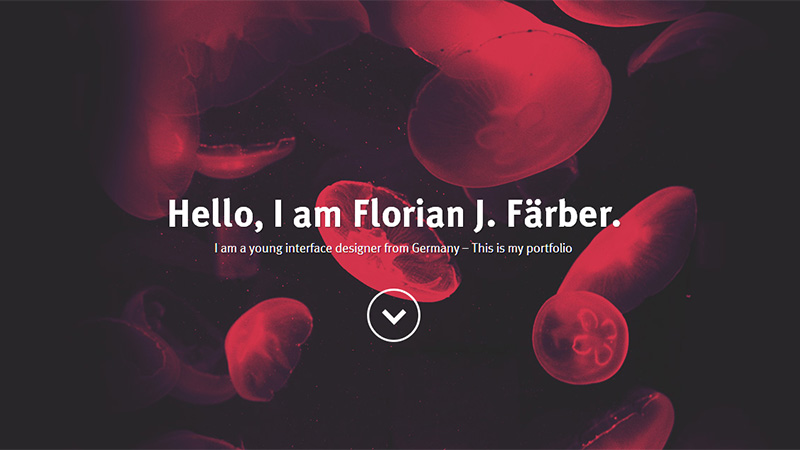
Florian J. Farber

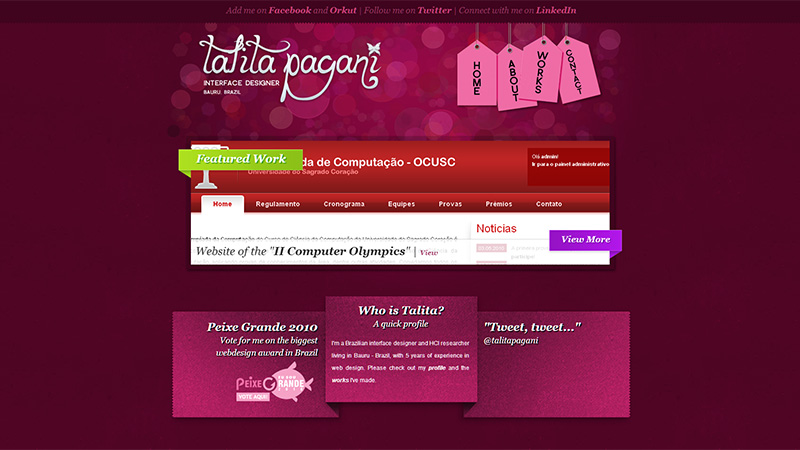
Talita Pagani

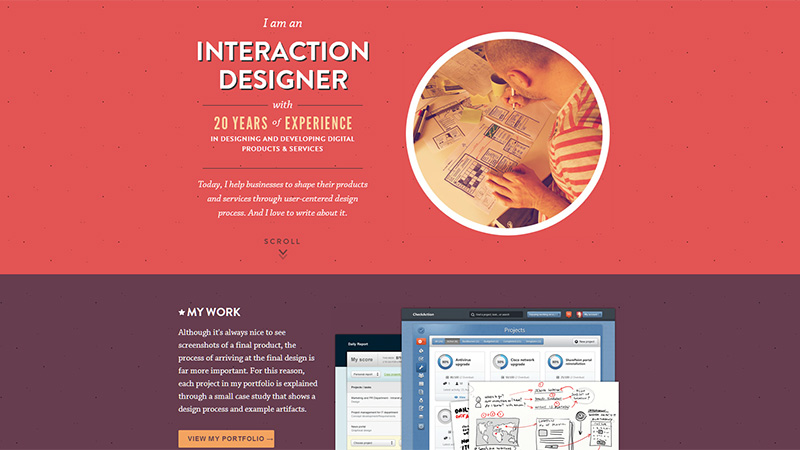
Janko Jovanovic

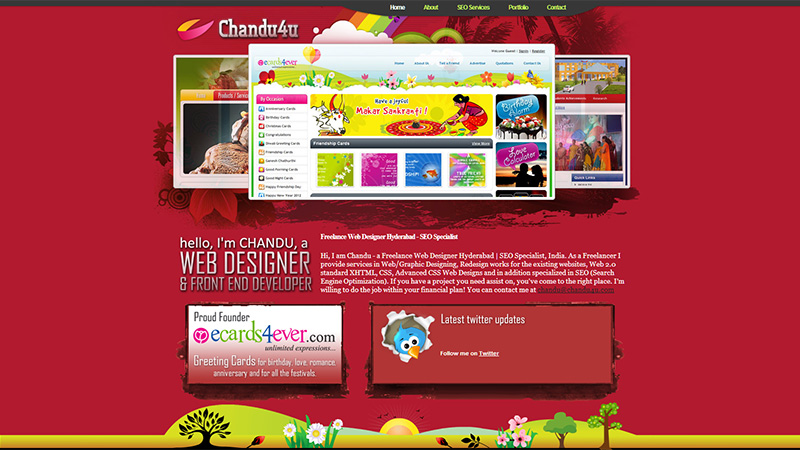
Chandu4u

Dark Crimson (Ben Lister)
- 上一頁:頁面細節處理心得
- 下一頁:網頁設計中紋理的運用技巧



