萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動色彩設計新趨勢
移動色彩設計新趨勢
移動設計正發生著質的飛躍。但我不得不說操縱移動設計最重要的因素是色彩。色彩之所以在移動設計領域沒有那麼快流行起來是因為人們在用色上不夠大膽並沒有充分利用它。幸好這種情況正在改變——因為色彩漸漸變成移動設計中不可或缺的元素並有了它自己的流行趨勢。
什麼是色彩?
顏色的有趣生動、養眼好用令人著迷。色彩是非常棒且很重要的設計元素和工具,我們不應該害怕色彩而要擁抱色彩。
移動設備不像顯示器,它的屏幕有限,你不可能像在桌面上那樣自由地控制它。移動設備用色和桌面用色沒什麼不同,但似乎比它更重要。人們在用手機的時候很可能都很忙,各種事情分散他們的注意力;這時候色彩能幫助你抓住他們的視線。更重要的是,色彩能幫你表達某些特定的情感,把用戶視線帶到特點的地方或者幫助你傳達信息。
如果你只是直接丟一堆顏色給用戶,他們也不會集中注意力在你的設計上的。色彩很微妙,所以為了讓色彩成為可被利用的工具我們必須正確使用它。像其他設計元素一樣,色彩也要好好利用才能發揮它的魔力。太多或太少用戶都不會想看,就要剛剛好。所以,我想通過下面幾點向你展示"色彩是如何被用於移動設計 "的,而且你也應該這樣用。強調色
我想你已經在各式各樣的像室內裝潢、印刷和網頁這樣的設計中看到過強調色。強調色應該給用戶保駕護航——引導點擊,理解事物,並且幫助他們行如流水。在移動設計中最好的就是通過那些大膽漂亮的用色來吸引用戶的目光。
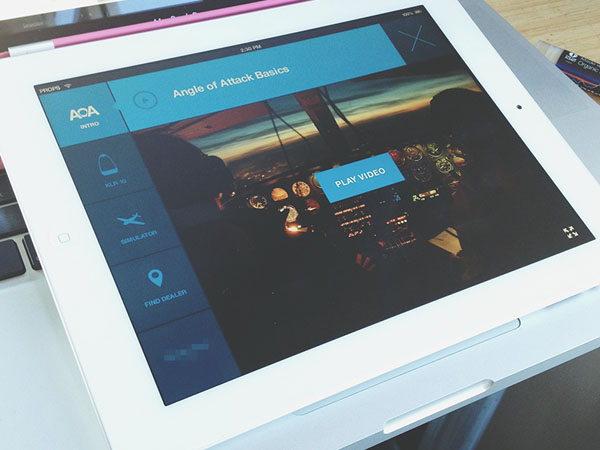
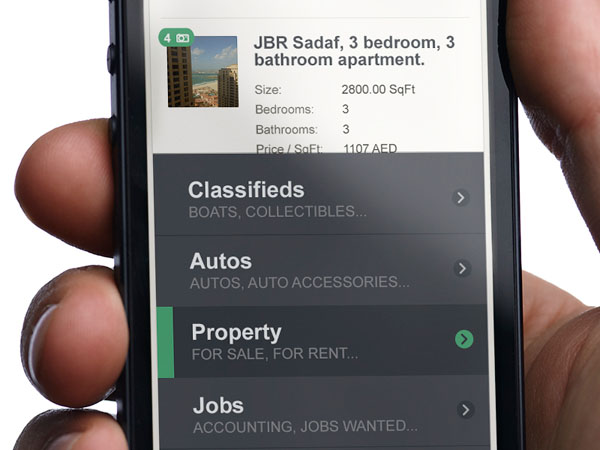
下面看兩個例子,首先看一個非常有意思的找房應用。在這個頁面上你不可能看不到那個撥號按鈕。沒有那個橙色背景是不可能有這麼好的效果的,現在再不集中注意力的用戶也不可能對它視而不見了。
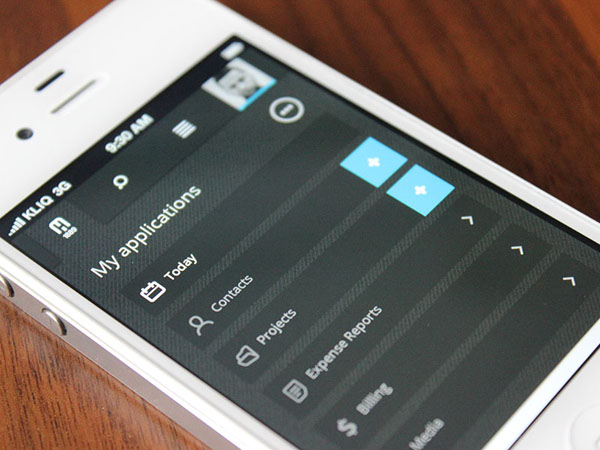
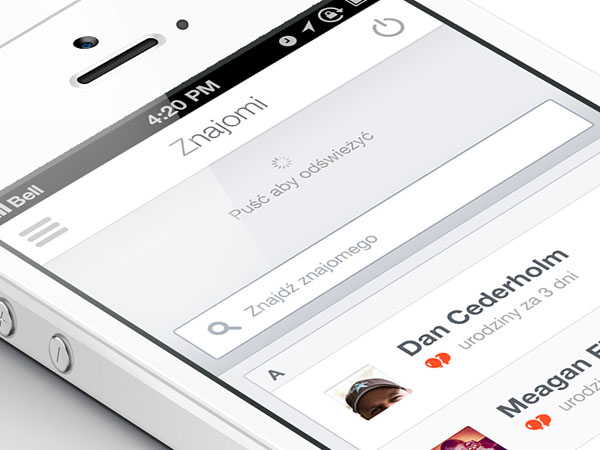
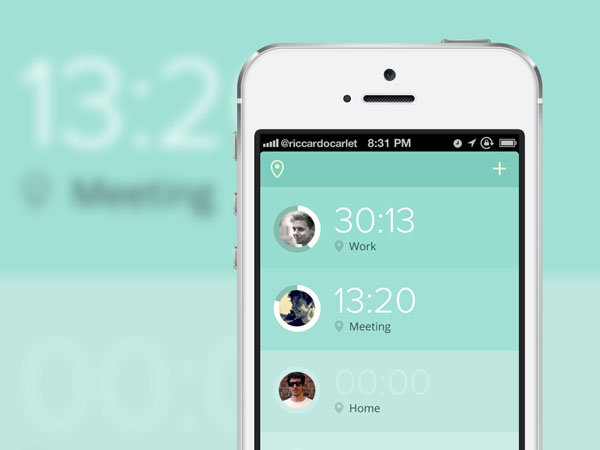
同樣的,看第二個例子中的藍色按鈕,你一定注意到那兩個亮藍色的按鈕了,這兩個按鈕最好的一點是他們從其他文字中凸現出來告訴你下一步改干嘛——是增加聯系電話還是增加項目。


色彩在訴說
在設計中做一個大膽的陳述其實很容易——野性十足就對了。但是為什麼有人想做這樣的陳述呢?答案很簡單,為了抓住用戶,大部分時候好像在說"快看我!"這樣再一次用優雅迷人的方式抓住了可能心思不在了的用戶,當然最重要的還是保持住這種迷人。
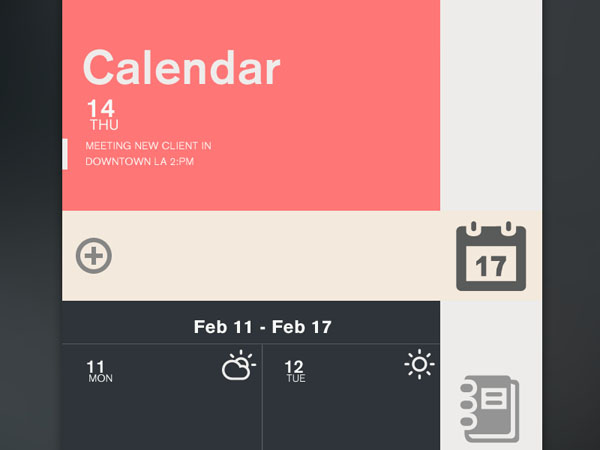
在色彩上,最常用的要麼就是又大又粗的帶顏色的文字排版或者加上背景色——下面這個例子就是。作為設計師,我喜歡被大膽元素包裹的感覺,它讓整個設計恢弘驚艷。
不要告訴我你看到這樣大膽的純紅純綠背景沒有震撼,沒有引起你的注意?要真是這樣我也無話可說。


色彩和情感
你應該知道色彩和情感是密不可分的。紅色代表愛情和危險,而藍色給人更多的信任、放松和撫慰。此外,無彩色像白灰黑也同樣也會引發孤獨、愚鈍和典雅感。色彩在戰略上的力量不容忽視。基本上,好的色彩搭配奠定了界面的基調和用戶體驗。
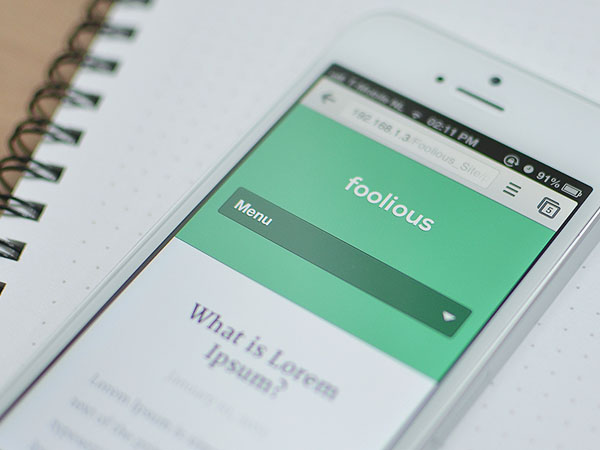
你看foolious的網站,它就非常講究。對比白色的背景,綠色的頭部吸引著你的注意力並且給這個網站增加了趣味性和迷人點。沒有這個綠色是不可能有這樣的效果。當然沒有白色的背景(好吧,或者說留白)這個設計也不可能顯得那麼高端或者說整潔。


色彩定制
無論是一個應用還是響應式網站,當用到某些UI元素時默認系統設計就會出現。設計師們正在嘗試讓那些系統UI元素像導航條或者下拉菜單看起來也像是應用或網站的一部分,為他們的特殊設計定制。畢竟是定制的,看起來就是一體的。定制的外觀實現也簡單,可以通過改變UI元素的細節像顏色、質地和字體來實現。另外做一些像首頁圖標或下拉菜單的三角形這樣的UI組件可以讓UI設計更好。這些變化都讓定制化更精湛更好,當然這些離不開巧妙地運用色彩。
看看下面兩個例子。他們都有自己的導航條,而且一點都不像默認系統設計。他們和本身其他部分完美搭配。為什麼?他們只為彼此而生!


最後
你應該知道色彩對設計的影響有多大。在這裡我想說的是過去的移動設計大大低估了色彩的作用,它應該是一個了不起的工具應該被充分利用。色彩最令人著迷的是它讓一切變得更漂亮,色彩讓我們享受我們所看到的,色彩讓事情變得更有趣,最重要的是變得更美好。直到最近,移動設計一直還是通過使用極少量的顏色保證其設計是安全的。我希望看到設計者在移動設計的工作中保持自己立場就像他們在其他設計中一樣,並且給我們其他人展現有了色彩的幫助移動設計能變得多麼偉大。
更多更棒的例子





- 上一頁:電子商務網站出售按鈕5點設計技巧
- 下一頁:游戲交互設計的獨到之處



